Shader Graph 水面制作个人总结
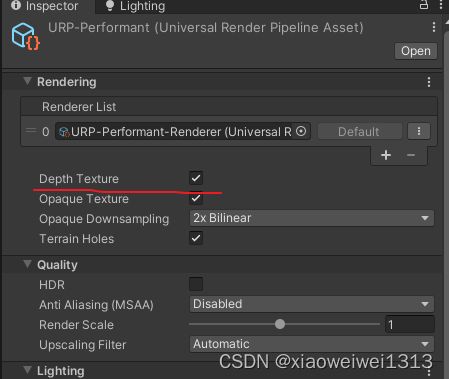
首先我们要打开unity urp 管线的深度设置
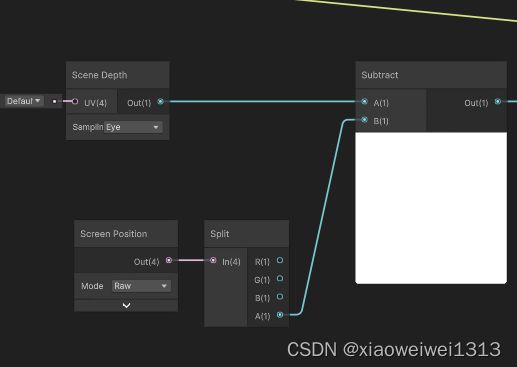
1、水面首先要判断深浅位置我们就需要用到Scene Depth 节点和Screen Position节点。Scene Depth调整成Eye,以及Screen Position调整成Raw
由图所知我们将Scene Depth减去Screen Postion的深度,也就是Screen Postion的w,就可以获得深度了。
我们这里使用的是Raw模式,它提供了一个四维矢量的返回值。分别是XYZW,XYZ是这个坐标在屏幕空间上的坐标,W则是深度。Raw返回的数是一个没有将整体除以W的坐标。
我们得到水里面的深度
我们需要取值0-1中间所以我们除一个常量最后把他的值限定到0-1之间
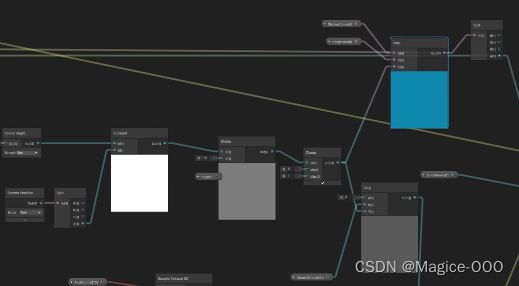
2、我们需要添加颜色 我们需要用到lerp这个节点
lerp这个节点就是用T的比例来混合A和B
我们的混合比例已经在上面clamp得到 直接out到bassecolor
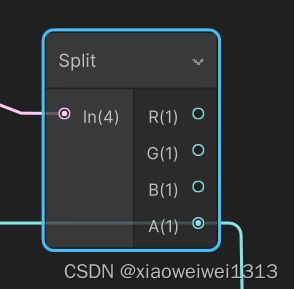
我们还需要Alpha通道,我们直接从lerp中分离A通道
3、水面涟漪制作
找上两张normal图相加连接到normal
这个时候已经有涟漪的效果了,但边缘和中心的强度是一样的,这样是不对的。
Normal strength 法线强度
in 输入的是法线强度 Strength 这个是一个常量 我们的常量来自上面的深度clamp
我们可以在此添加一个常量Normalstrength 来控制法线强度
但现在水面是静止的肯定是不行的
我们需要加入Time节点
单位时间上的位移就是速度 我们可以插入一个变量来控制单位时间的大小来控制速度
这个时候我们已经创建好了涟漪的水面
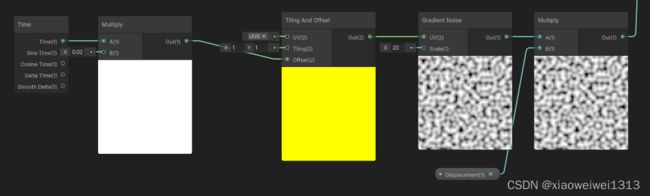
4、给水面添加起伏 (就是让水面模型的顶点发生变化)
positon 我们获取模型的顶点(选择object) 分离出他的x y z 三个点位坐标 然后我们要让他的y坐标运动形成上下起伏的效果
最后通过combine链接到postion上,这样我们就创建好了水面的上下起伏
5、给水面增加折射
我们要通道scene color这个节点 这个节点就是我们之前连的所有的bassecolor节点的总和
等于
这个时候我们要用到Noise来改变折射阴影的位置
我们用Screen Position 来获取位置加上Nosion来改变投影位置
最后lerp根据颜色深浅的clamp值来,输出到Basscolor就可以生成折射
简单的水已经制作完成了