HTML+CSS系列学习
HTML+CSS系列学习:重生之我要精通编程语言修仙
- 导言
-
- 1.拨云见日
- 2.溯本求源
- 3.风生水起
- 4.巧夺天工
- 一、什么是HTML,CSS?
-
- 1.什么是HTML,CSS?
- 2.如何去写代码?写到哪里?
- 3.代码和浏览器的关系
- 二、宇宙第一编辑器 VS Code
-
- 1.什么是 VS Code?
- 2.学习编辑器的基本知识
- 三、浏览器的选择&五大浏览器
-
- 推荐:Chrome浏览器
- 1.Google Chrome
- 2.Microsoft Edge
- 3.Mozilla Firefox
- 4.Opera
- 5.Safari
- 6.其他常见浏览器
- 四、深入了解网站开发
-
- 1.团队成员
- 2.Web前端三剑客
- 五、Web前端的三大核心技术
- 六、HTML 基础结构与属性
-
- 1.HTML的基本结构
-
- HTML标签含义之元素周期表
- 2.HTML的属性
- 七、HTML初始代码
- 八、HTML注释
-
- HTML写法
- HTML意义
- 九、HTML语义化
- 十、HTML标题与段落
-
- 1.h标签
- 2.p标签
- 十一、文本修饰标签
-
- 1.强调标签
- 2.下、上标签
- 3.删除、插入标签
- 十二、图片标签与图片属性
- 十三、引入文件的地址路径
-
- 1.相对路径
- 2.绝对路径
- 十四、跳转链接
-
- 1.a标签
- 2.base标签
- 十五、跳转锚点
-
- 实现一:#号,id属性
- 实现二:#号,name属性
- 十六、特殊符号
- 十七、列表标签
-
- 1.无序列表
- 2.有序列表
- 3.定义列表
- 4.嵌套列表
导言
1.拨云见日
基础环节:HTML, CSS
切图流程:传统切图,智能切图,公司流行企图
实战环节:PC企业布局, PC游戏站布局
2.溯本求源
基础的扩展:HTML ,扩展CSS
新语法:HTML5,CSS3
浏览器的兼容与解决方案:hack
3.风生水起
布局:弹性布局,网格布局,移动端布局,响应式布局
布局框架:Bootstrap
4.巧夺天工
工程方面:预编译CSS,postcss
架构:CSS架构
高级功能:CSS高级用法
交互:CSS与JS交互
一、什么是HTML,CSS?
1.什么是HTML,CSS?
网站开发的基础编程语言:HTML和CSS。
HTML:全称为超文本标记语言,是一种标记语言。
作用:通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
CSS::全称为层叠样式表,是一种用来表现HTML或XML等文件样式的计算机语言。
作用:不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
*PS:
1.一般情况下需要配合使用。
2.HTML被设计用来显示数据,而XML被设计用来存储和传输数据。
2.如何去写代码?写到哪里?
1.一个网站是由N多个网页组成的。
2.每一个网页就是一个 .html文件。
3.代码和浏览器的关系
1.网站是浏览器解析代码之后的效果。
2.如何看到网站的原始代码呢?
鼠标右键选择查看网页源代码。
二、宇宙第一编辑器 VS Code
1.什么是 VS Code?
VS Code:全称是 Visual Studio Code,由微软创造,是一个开源的、基于Electro的轻量代码编辑器。
2.学习编辑器的基本知识
1.快捷方式:
ctrl + s:保存
ctrl + a:全选
ctrl + x:剪切
ctrl + c :复制
ctrl + v:粘贴
ctrl + z :撤销
ctrl + y :前进
shift + end :从头选中一行
shift + home:从尾部选中一行
shift + alt +↓:快速复制一行
alt + ↑或↓:快速移动一行
tab :向后缩进
shift + tab:向前缩进
alt + 鼠标左键 :多光标
ctrl + d :选择相同元素的下一个
2.设置:
文件->首选项->设置(大小、是否换行、word wrap)
3.作用:
创建文件、创建文件夹、重命名和删除、搜索
三、浏览器的选择&五大浏览器
推荐:Chrome浏览器
1.Google Chrome
Google Chrome是一款由Google公司开发的网页浏览器,该浏览器基于其他开源软件撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
软件的名称来自称作Chrome的网络浏览器GUI(图形使用者界面)。
软件的beta测试版本在2008年9月2日发布,提供50种语言版本,有Microsoft Windows、macOS、Linux、Android、以及iOS版本提供下载。谷歌将在Chrome上推出“小程序”增强型网页应用(Progressive Web Apps,简称 PWA)。2018年11月,Google宣布,将从2018年12月份开始在其Chrome 71网络浏览器上移除持续提供滥用使用体验的网站上的所有广告。
受2020年新型冠状病毒疫情影响,谷歌于2020年3月暂停向Chrome浏览器系统增加新功能,以保证软件尽可能平稳运行。
2022年2月7日讯,Google 再次修改 Chrome 浏览器图标。
2.Microsoft Edge
Microsoft Edge的前身:Internet Explorer本是微软公司推出的一款网页浏览器,在IE7以前,中文直译为“网络探路者”,但在IE7以后官方便直接俗称"IE浏览器"。2022年6月15日,微软停止支持Internet Explorer,转而只提供其当前的浏览器Microsoft Edge。
3.Mozilla Firefox
Mozilla Firefox,中文俗称“火狐”(正式缩写为Fx或fx),是一个由Mozilla开发的自由及开放源代码的网页浏览器。
4.Opera
opera,是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器,是跨平台浏览器可以在Windows、Mac和Linux三个操作系统平台上运行。Opera浏览器创始于1995年4月。2019.1.31日最新版本58.0(58.0.3135.53)。
2016年2月确定被奇虎360和昆仑万维收购。2018年6月29日,Opera向SEC提交了上市申请。
5.Safari
Safari是一款由苹果公司开发的网页浏览器,是各类苹果设备(如Mac、iPhone、iPad、iPod Touch)的默认浏览器。Safari使用WebKit浏览器引擎。
Safari,作为苹果计算机的操作系统macOS中的浏览器,它用来取代之前的Internet Explorer for Mac。Safari 以惊人速度渲染网页。与Mac及iPod touch、iPhone、iPad兼容.聪明的它还会检查拼写和语法。
6.其他常见浏览器
1.360安全浏览器
2.qq浏览器
3.搜狗高速浏览器
4.360极速浏览器
5.世界之窗浏览器
6.猎豹浏览器
四、深入了解网站开发
1.团队成员
一、UI设计师:
设计稿
二、Web前端开发工程师(HS开发):
1.设计稿→代码
2.数据库里的数据→显示到页面
3.HTML+CSS
HTML:结构(光有结构,无样式。例子:淘宝网站)

CSS:样式
三、Web后端开发工程师:
存储信息,输出信息。
三者之间的关系:
UI设计师(设计稿)→Web前端开发工程师(代码、数据显示)+Web后端开发工程师(存储)
2.Web前端三剑客
Web前端三剑客:HTML、CSS、JavaScript
1.HTML是用来标记内容的(重在内容组织上)
HTML是不严谨的:HTML标签即使不闭合,也并不会影响页面内容的组织。
2.CSS是用来修饰内容样式的(重在内容样式美化展示上)
CSS用来表现HTML文件样式的,简单说就是负责HTML页面中元素的展现及排版。
3.JavaScript是用来做交互的
JavaScript是一种脚本语言,即可以运行在客户端也能运行在服务器端。JavaScript的解释器就是JS引擎,JS引擎是浏览器的一部分。而JavaScript主要是用来扩展文档交互能力的,使静态的HTML具有一定的交互行为(比如表单提交、动画特效、弹窗等)。
三者之间的关系:
1.这三者99%的情况下都是搭配使用的,但也不是绝对的,具体关系是:
2.HTML与CSS、JS是不同的技术,可以独立存在;
3.HTML一般需要CSS和JS来配合使用,否则单一HTML文档无论是功能还是展示上效果都不理想;
4.CSS一般是不能脱离HTML或XML的,如果CSS脱离了HTML和XML,那就没有存在的必要的;
5.JS可以脱离HTML和CSS而独立存在;
6.JS可以操作HTML和CSS。

五、Web前端的三大核心技术

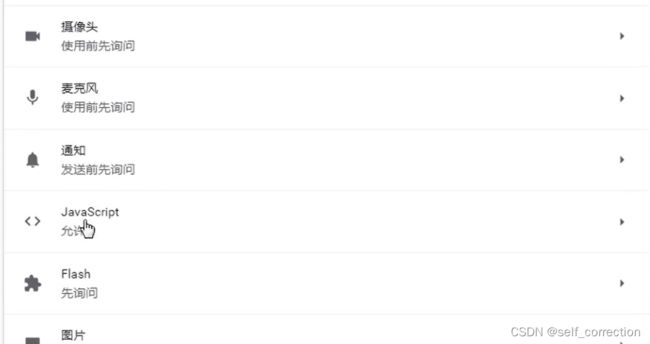
JavaScript:交互(根据输入的内容,来提示)

去除JS:
第一步:点击 设置
第二步:点击 高级

第三步:点击 内容设置

第四步:点击 JavaScript

第五步:关闭 JavaScript

六、HTML 基础结构与属性
1.HTML的基本结构
HTML是一种 超文本 标记 语言
超文本:

标记:<单词>(也叫做标签)
语言:编程语言

PS:
1.此处header footer都为双标签,此处只是为了了解
2.创建标签的快捷键: 单词 + tab→<单词>
3.标签是可以上下排列,也可以组合嵌套
HTML标签含义之元素周期表
2.HTML的属性
七、HTML初始代码

初始代码:每个.html文件都有的代码(目的:符合html文件的规范写法)

PS:
1.!+ tab 快速创建html的初始代码(前期建议手动书写)
2.新手目前建议只写这些:
文档声明:告诉浏览器这是一个html文件
html文件的最外层标签:包括着所有html标签代码,
lang="en"表示是一个英文网站,lang="CN"表示是一个中文网站
元信息:是编写网页中的一些赋值信息(防止出现乱码)
Document 设置网页的标题
显示网页内容的区域
八、HTML注释
HTML写法
在浏览器中看不到,只能在代码中看到注释的内容。
HTML意义
1.把暂时不用的代码注释起来,方便以后使用。
2.对开发人员进行提示。
PS:快捷添加注释与删除注释
1.ctrl + /(个人认为方便)
2. shift + alt + a
九、HTML语义化

优点:
1.在没有CSS的情况下,页面也能呈现很好的内容结构。
2.有利于SEO,让搜索引擎爬虫更好的理解网页。
3.方便其他设备解析(如屏幕阅读器、盲人阅读器等)。
4.便于团队开发与维护。
屏幕阅读器
十、HTML标题与段落
1.h标签
标题 →双标签:
...
PS:
1.在一个网页中,h1标签最重要,并且一个.html文件中只能出现一个h1标签
2.h5、h6标签在网页中不经常使用
2.p标签
段落→双标签:
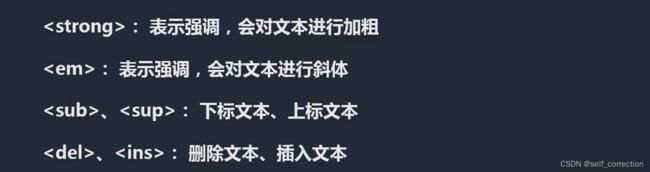
十一、文本修饰标签
1.强调标签
强调→双标签:
区别:
1.写法和展示效果是有区别的。前者加粗,后者斜体
2.strong的强调性更强,en的强调性稍弱。
PS:
根据HTML5规范,在没有其他合适标签更合适时,才应该把标签作为最后的
选项。
表示强调,双标签
2.下、上标签
下标:
上标:
3.删除、插入标签
删除文本:
插入文本:
十二、图片标签与图片属性
img→单标签:
属性:
src:引入图片的地址
alt:当图片出现问题的时候,可以显示一段友好的提示文字
title:提示信息
width、height:图片的大小(最好加上,为了给用户最好的体验)
一定要点击这里哦,这可是我的心意
十三、引入文件的地址路径
1.相对路径
- 在路径中表示当前路径
- 在路径中表示上一级路径
2.绝对路径
例如:
PS:
1.盘符可以不用写
2.新手期间,用相对路径较好
3.正常斜线 / 和反斜线 \都可以使用,但尽量不要用,不规范(地址中不要用反斜线\)
十四、跳转链接
1.a标签
a→双标签:
href属性:链接的地址
target属性:可以改变链接打开的方式,默认情况下,在当前页面打开_self,新窗口打开_blank
2.base标签
base→单标签:
作用:改变链接的默认行为。
PS:一般写在head中
十五、跳转锚点
实现一:#号,id属性
#号 + id属性(id属性是加给h标签)
实现二:#号,name属性
#号 + name属性(id属性是加给a标签)
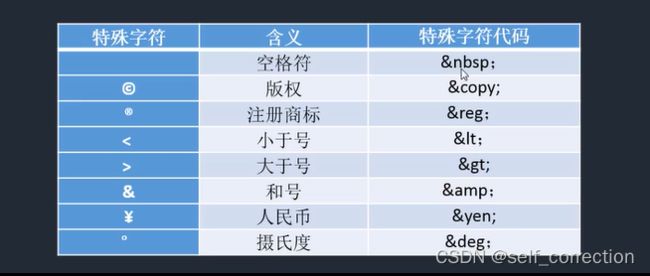
十六、特殊符号


特殊字符:
1.& + 字符
2.解决冲突:左右尖括号、添加多个空格的实现
3.常用:<>
十七、列表标签
1.无序列表
、- :列表的最外层容器、列表项
PS:
1.ul和li必须是组合出现的,他们之间是不能有其他标签的
2.但是li内部是允许有其他标签的
3.type属性:改变前面标记的样式(一般都是用CSS去控制)
无序列表的详细情况,请查看此处
2.有序列表
、- :列表的最外层容器、列表项
PS:
1.有序列表用的非常少,经常用的是无序列表,无序列表可以代替有序列表。
2.type属性:改变前面标记的样式(一般都是用CSS去控制)
有序列表的详细情况,请查看此处
3.定义列表
:定义列表
- :定义专业术语或名词
- :对名词进行解释和描述