node.js学习笔记6 Web开发模式、Session认证机制、JWT认证机制、在express中使用Session认证和JWT
内容
- 1. Web开发模式
-
- 1.1 服务端渲染的Web开发模式
-
- 1.1.1 服务端渲染的概念
- 1.1.2 服务端渲染的优缺点
- 1.2 前后端分离的Web开发模式
-
- 1.2.1 前后端分离的概念
- 1.2.2 前后端分离的优缺点
- 1.3 如何选择Web开发模式
- 2. 身份认证
-
- 2.1 不同开发模式下的身份认证
- 2.2 Session 认证机制
-
- 2.2.1 HTTP协议的无状态性
- 2.2.2 如何突破HTTP无状态的限制?
- 2.2.3 什么是Cookie
- 2.2.4 Cookie在身份认证中的作用
- 2.2.5 Cookie不具有安全性
- 2.2.6 Session的工作原理
- 2.3 在express中使用 Session 认证
-
- 2.3.1 安装 express-session 中间件
- 2.3.2 配置 express-session 中间件
- 2.3.3 向session中存数据
- 2.3.4 从session中取数据
- 2.3.5 清空session
- 2.4 JWT 认证机制
-
- 2.4.1 Session认证的局限性
- 2.4.2 什么是JWT
- 2.4.3 JWT的工作原理
- 2.4.4 JWT的组成部分
- 2.4.5 JWT的使用方式
- 2.5 在express中使用 JWT
-
- 2.5.1 安装 JWT 相关的包
- 2.5.2 导入JWT相关的包
- 2.5.3 定义 secret 密钥
- 2.5.4 生成 JWT 字符串
- 2.5.5 将 JWT 字符串还原为 JSON对象
- 2.5.6 使用 req.user 获取用户信息
- 2.5.7 捕获解析 JWT 失败后产生的错误
1. Web开发模式
目前主流的Web开发模式有两种,分别是:
- 基于
服务端渲染的传统 Web 开发模式 - 基于
前后端分离的新型 Web 开发模式
1.1 服务端渲染的Web开发模式
1.1.1 服务端渲染的概念
服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 ajax 这样的技术额外请求页面的数据
代码示例:
app.get('/index.html',(req,res) => {
// 1. 要渲染的数据
const user = { name: 'AIpoem', age: 20 }
// 2. 服务器端通过字符串的拼接,动态生成HTML内容
const html = `姓名:
${user.name},年龄:${user.age}`
// 3.生成的HTML页面响应给客户端
// 客户端拿到的是带有真实数据的HTML页面
res.send(html)
})
1.1.2 服务端渲染的优缺点
优点:
前端耗时少。因为服务器端负责动态生成HTML页面,浏览器只需要直接渲染页面即可有利于SEO。因为服务器端响应的是完整的HTML页面,所以爬虫更容易爬取获得信息,更有利于SEO
缺点:
占用服务器端资源。即服务器端完成HTML页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工工作。对于前端复杂度高的项目,不利于项目高效开发。
1.2 前后端分离的Web开发模式
1.2.1 前后端分离的概念
前后端分离的Web开发模式就是后端只负责提供API接口,前端使用Ajax调用接口的开发模式
1.2.2 前后端分离的优缺点
优点:
开发体验好。前端专注于UI页面开发,后端专注于api的开发用户体验好。ajax技术实现页面的局部刷新,极大提高用户的体验减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的
缺点:
不利于SEO。因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫无法爬取页面的有效信息
1.3 如何选择Web开发模式
需要考虑业务场景。
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的SEO,我们就需要使用服务器端渲染的开发模式。
- 比如后台管理项目,交互性比较强,不需要考虑SEO,那么就可以使用前后端分离的开发模式
具体使用哪种开发模式并不绝对,为了同时兼顾首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染+其他页面前后端分离的开发模式
2. 身份认证
身份认证又称鉴权,是指通过一定的手段,完成对用户身份的确认。
2.1 不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
- 服务端渲染推荐使用
Session认证机制 - 前后端分离推荐使用
JWT认证机制
2.2 Session 认证机制
2.2.1 HTTP协议的无状态性
HTTP协议的无状态性,指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态
2.2.2 如何突破HTTP无状态的限制?
好比超市收银员和多个客户之间的关系,如果用户不携带会员卡,收银员是无法甄别用户是否是vip用户的
会员卡身份认证方式,在web开发模式中就叫做Cookie
当用户首次登录成功之后,服务器就会向客户端分发一个Cookie,Cookie就是身份认证的标识,今后只要再次请求服务器,必须将Cookie发送给服务器,进行客户端的身份认证
2.2.3 什么是Cookie
Cookie是存储在用户浏览器中的一段不超过 4KB 的字符串
它由一个名称(Name)、一个值(Value)和其他几个用于控制Cookie的有效期、安全性、使用范围的可选属性组成。
不同域名下的Cookie各自独立。每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器
Cookie的几大特性:
- 自动发送
- 域名独立
- 过期时限
- 4KB限制
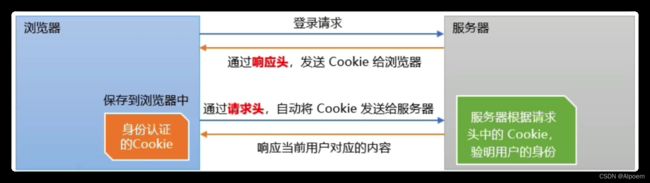
2.2.4 Cookie在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie保存在浏览器中
随后,当浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份

2.2.5 Cookie不具有安全性
由于Cookie是存储在浏览器中的,而且浏览器也提供了读写Cookie的API,因此Cookie很容易被伪造,不具有安全性。
⚠️:千万不要使用Cookie存储重要且隐私的数据!如用户的身份信息、密码等
2.2.6 Session的工作原理
用户的敏感信息都是保存在服务器,而客户端只保存Cookie,这样能保证信息的安全性

2.3 在express中使用 Session 认证
2.3.1 安装 express-session 中间件
npm install express-session
2.3.2 配置 express-session 中间件
express-session 中间件安装完成后,需要通过app.use()来注册session中间件
// 1. 导入session中间件
const session = require('express-session')
// 2. 配置session中间件
app.use(session({
secret: 'AIpoem', // secret属性的值可以为任意字符串
resave: false, // 固定写法
saveUninitialized: true // 固定写法
}))
2.3.3 向session中存数据
当express-session中间件配置成功后,即可通过req.session来访问和使用session对象,从而存储用户的关键信息:
// 当用户调用了登录接口
app.post('/api/login',(req,res) => {
// 判断用户提交的登录信息是否正确
if(req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({ status: 1, msg: '登录失败'})
}
req.session.user = req.body // 将用户的信息,存储到Session中
req.session.isLogin = true // 将用户的登录状态,存储到Session中
req.send({ status: 0, msg: '登录成功' })
})
2.3.4 从session中取数据
可以直接从req.session对象上获取之前存储的数据
// 获取用户姓名的接口
app.get('/api/username', (req,res) => {
// 判断用户是否登录
if (!req.session.isLogin) {
return res.send({ status: 1, msg: '未登录' })
}
res.send({ status: 0, msg: '已登录', username: req.session.username })
})
2.3.5 清空session
调用req.session.destroy()函数,即可清空服务器保存的session信息
// 退出登录的接口
app.post('/api/logout', (req,res) => {
// 清空当前客户端对应的 session 信息
req.session.destroy()
res.send({ status: 0, msg: '退出登录成功' })
})
2.4 JWT 认证机制
2.4.1 Session认证的局限性
Session认证机制需要配合Cookie才能实现。由于Cookie默认不支持跨域访问。所以当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证
⚠️:
- 当前端请求后端接口
不存在跨域问题的时候,推荐使用Session认证机制 - 当前端请求后端接口
存在跨域问题的时候,推荐使用JWT认证机制
2.4.2 什么是JWT
JWT:JSON Web Token
2.4.3 JWT的工作原理
用户的敏感信息通过Token字符串的形式,保存在浏览器中。服务器通过还原Token字符串的形式来认证用户身份

2.4.4 JWT的组成部分
JWT通常由三部分组成,分别是Header(头部)、Payload(有效荷载)、Signature(签名)
三者之间使用英文的.分隔。格式如下:
Header.Payload.Signature
Header和Signature是安全性相关的部分,这是为了保证Token的安全性Payload部分是真正的用户信息,它是用户信息经过加密之后生成的字符串
2.4.5 JWT的使用方式
客户端收到服务器返回的JWT之后,通常会将它存储在localStorage或sessionStorage中
此后,客户端每次向服务器发送请求,都要带上这个JWT
推荐做法是将JWT放在HTTP请求头的Authorization字段中:
Authorization: Bearer token
2.5 在express中使用 JWT
2.5.1 安装 JWT 相关的包
安装jsonwebtoken和express-jwt
npm install jsonwebtoken express-jwt
jsonwebtoken用于生成JWT字符串express-jwt用于将JWT字符串解析还原成JSON对象
2.5.2 导入JWT相关的包
使用require()函数,分别导入
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
2.5.3 定义 secret 密钥
为了保证JWT字符串的安全性,防止JWT字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的secret密钥:
- 当
生成JWT字符串的时候,需要使用secret密钥对用户的信息进行加密,最终得到加密好的JWT字符串 - 当把JWT字符串
解析还原成JSON对象的时候,需要使用secret密钥进行解密
这个密钥自定义就行:
const secretKey = 'AIpoem zhendehenbucuo ^-^'
2.5.4 生成 JWT 字符串
在登录成功后要生成JWT字符串,调用jsonwebtoken包提供的sign()方法,将用户的信息加密成JWT字符串,响应给客户端:
// 当用户调用了登录接口
app.post('/api/login',(req,res) => {
// 判断用户提交的登录信息是否正确
if(req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({ status: 1, msg: '登录失败'})
}
// 用户登录成功
res.send({
status: 200,
msg: '登录成功',
// 调用jwt.sign()生成JWT字符串,三个参数分别是:用户信息对象、加密密钥、配置对象(配置当前token的有效期)
token: jwt.sign({ username: req.body.username }, secretKey, { expiresIn: '10h' })
})
})
2.5.5 将 JWT 字符串还原为 JSON对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的Authorization字段,将Token字符串发送到服务器进行身份认证
此时,服务器可以通过express-jwt这个中间件,自动将客户端发送过来的Token解析还原成JSON对象
// 使用app.use()来注册中间件
// expressJWT({ secret: secretKey, algorithms: ['HS256'] })就是来解析Token的中间件
// .unless({ path: [/^\/api\//] })用来指定哪些接口不需要访问权限,这里是凡是以/api为开头的接口都不需要访问权限
app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))
2.5.6 使用 req.user 获取用户信息
当express-jwt中间件配置成功后,即可在有权限的接口中,使用 req.user对象,来访问从JWT字符串中解析出来的用户信息
// 这是一个有权限的api接口
app.get('/admin/getinfo',(req,res) => {
res.send({
status: 200,
msg: '获取用户信息成功!',
data: req.user
})
})
这里解析出来的用户信息是前面我们使用jwt.sign()传的第一个参数

下面演示一下:
用postman请求登录接口,成功返回了token

请求获取用户信息的接口,将刚刚得到的token添加到请求头中一起发送,成功获取到了用户信息

2.5.7 捕获解析 JWT 失败后产生的错误
当使用express-jwt解析Token字符串时,如果客户端发送过来的Token字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。
我们可以通过Express的全局错误处理中间件,捕获这个错误并进行相关处理
app.use((err,req,res,next) => {
// token解析失败导致的错误
if(err.name === 'UnauthorizedError') {
return res.send({ status: 401, msg: '无效的token'})
}
// 其它原因导致的错误
res.send({ status: 500, msg: '未知错误' })
})
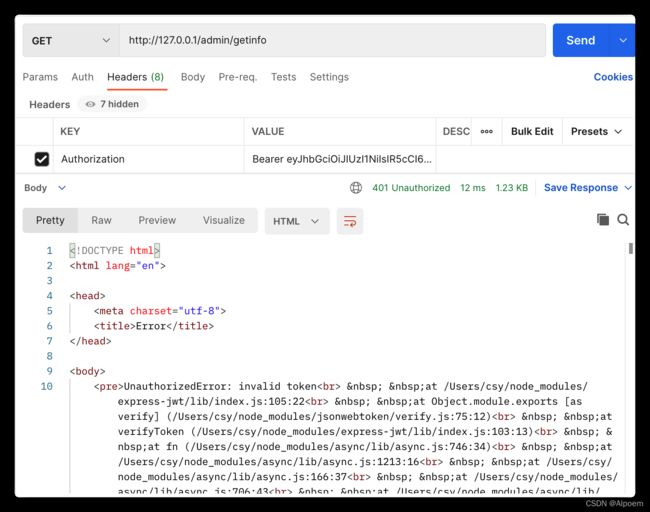
演示:
没有配置全局错误处理中间件时,这里用postman发一个错误的token:

配置了全局错误处理中间件之后,再次发送请求:

完
