植被覆盖度(FVC)计算
引言:植被作为生态大循环的重要参与者,在全球能量流动和物质循环中起着重要作用。通常植被覆盖度(Fractional vegetation cover, FVC)表征地表植被覆盖情况,一般将植被覆盖度定义为植被冠层在地面上垂直投影面积与土地总面积的比值。
像元二分模型:
-
像元二分模型是一种简单实用的遥感估算模型,它假设一个像元的地表由有植被覆盖部分地表与无植被覆盖部分地表组成,而遥感传感器观测到的光谱信息也由这2个组分因子线性加权合成,各因子的权重是各自的面积在像元中所占的比率,如其中植被覆盖度可以看作是植被的权重。
VFC = (S - Ssoil)/ ( Sveg - Ssoil) S为遥感信息
植被覆盖度估算:植被指数通常用归一化植被指数值来表示,用来衡量植被生长状况和空间分布,是最常用的一种植被指数。
采用像元二分模型估算植被覆盖度,计算公式如下:
具体计算步骤:
-
输入研究区;
-
数据集筛选与处理;
-
影像合成;
-
水体掩膜;
-
植被覆盖度计算;
-
植被覆盖度分布统计;
-
植被覆盖度等级划分与显示。
var roi =/* color: #d63000 *//* shown: false */ee.Geometry.Polygon([[[113.73124060638992, 30.65887205802011],[113.73948035248367, 30.43179088396901],[113.83011755951492, 30.083046651701324],[114.33795455098469, 29.919848154666333],[114.77336964851546, 30.039042946788275],[115.0562675977342, 30.28364016346498],[115.0562675977342, 30.47319904704131],[114.60528977564871, 30.9055199819972],[113.77856858424246, 30.773458930311534]]]);//构造一个空的image,使用palette方式设置边界颜色var empty = ee.Image().toByte();var outline = empty.paint({featureCollection:roi, // 筛选的colletioncolor:0, //颜色透明width:3 //边界宽度});//绘制红色边界Map.addLayer(outline, {palette: "ff0000"}, "outline");Map.centerObject(roi,9);
//去云函数function maskS2clouds(image) {var qa = image.select('QA60');// Bits 10 and 11 are clouds and cirrus, respectively.var cloudBitMask = 1 << 10;var cirrusBitMask = 1 << 11;// Both flags should be set to zero, indicating clear conditions.var mask = qa.bitwiseAnd(cloudBitMask).eq(0).and(qa.bitwiseAnd(cirrusBitMask).eq(0));return image.updateMask(mask).divide(10000);}var dataset = ee.ImageCollection("COPERNICUS/S2_SR").filterDate('2019-01-01','2019-12-31').filterBounds(roi)//.filterMetadata('CLOUDY_PIXEL_PERCENTAGE',"less_than",20).map(maskS2clouds)print(dataset)
var image = dataset.median().clip(roi);var visualization = {min: 0.0,max: 0.3,bands: ['B4', 'B3', 'B2'],};Map.addLayer(image,visualization,'RGB')
var NDVI = image.normalizedDifference(["B8","B4"]).rename("NDVI")Map.addLayer(NDVI.lt(0),{},'water')Map.addLayer(image.updateMask(NDVI.gt(0)),visualization,'RGB1')var mask_water_NDVI = NDVI.updateMask(NDVI.gt(0))var chart = ui.Chart.image.histogram(mask_water_NDVI,roi,100)print(chart)
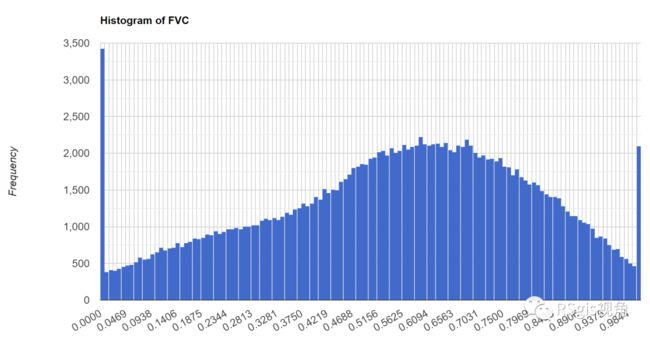
function calFVC(BestVI,region,scale){var num = BestVI.reduceRegion({reducer:ee.Reducer.percentile([5,95]),geometry:region,scale:scale,maxPixels:1e13});var min = ee.Number(num.get("NDVI_p5"));var max = ee.Number(num.get("NDVI_p95"));var greaterPart = BestVI.gt(max);var lessPart = BestVI.lt(min);var middlePart =ee.Image(1).subtract(greaterPart).subtract(lessPart);var tempf1=BestVI.subtract(min).divide(max.subtract(min));var FVC=ee.Image(1).multiply(greaterPart).add(ee.Image(0).multiply(lessPart)).add(tempf1.multiply(middlePart))return FVC.rename('FVC');}var FVC=calFVC(mask_water_NDVI,roi,10)var palettes = require('users/gena/packages:palettes');var palette = palettes.colorbrewer.RdYlGn[9];Map.addLayer(FVC,{min:0.0,max:1.0,palette:palette},'FVC')print(FVC)var chart2 = ui.Chart.image.histogram({image:FVC,region:roi,scale:250,maxPixels:1e13})print(chart2)
var L1 = FVC.lt(0.3);//低植被覆盖度 低于30%var L2 = (FVC.lt(0.45)).updateMask(FVC.gt(0.3));//中低植被覆盖度 30%-45%var L3 = (FVC.lt(0.6)).updateMask(FVC.gt(0.45));//中植被覆盖度 45%-60%var L4 = (FVC.lt(0.75)).updateMask(FVC.gt(0.6));//中高植被覆盖度 60%-75%var L5 = (FVC.lt(1.0)).updateMask(FVC.gt(0.75));//高植被覆盖度 75%-100%Map.addLayer(L1,{palette: "d7191c"},'L1');Map.addLayer(L2,{palette: "fdae61"},'L2');Map.addLayer(L3,{palette: "ffffbf"},'L3');Map.addLayer(L4,{palette: "a6d96a"},'L4');Map.addLayer(L5,{palette: "1a9641"},'L5');
-
写在最后:如何查看一个范围内的image最值问题?
//分别求最大值与最小值var min = image.reduceRegion({reducer: ee.Reducer.min(),geometry:roi,scale: 10,maxPixels: 1e13});print(min);var max = image.reduceRegion({reducer: ee.Reducer.max(),geometry:roi,scale: 10,maxPixels: 1e13});print(max);//直接求最大值与最小值var minMax = FVC.reduceRegion({reducer: ee.Reducer.minMax(),geometry:roi,scale: 10,maxPixels: 1e13});print(minMax);
基于遥感解译与模型方法制作生态评价专题图