我的第一个Windows Phone7程序----------一个简单的计算器
*************************************
版权归作者和博客园共同所有,文章链接:http://www.cnblogs.com/Wade-/archive/2012/06/09/2543267.html
*************************************
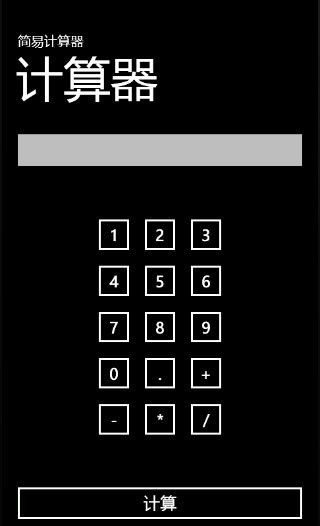
近来闲来无事,便下了个WP SDK7.1,感觉和WPF和Metro开发很相似,这不 ,就写了一个简单的计算器:

功能很简单,通过应用程序中的按钮实现加减乘除,暂不支持直接输入运算符。
代码不多,区区120行,在此悉数奉上:
code:
 View Code
View Code
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Net; 5 using System.Windows; 6 using System.Windows.Controls; 7 using System.Windows.Documents; 8 using System.Windows.Input; 9 using System.Windows.Media; 10 using System.Windows.Media.Animation; 11 using System.Windows.Shapes; 12 using Microsoft.Phone.Controls; 13 14 namespace PhoneApp9 15 { 16 public partial class MainPage : PhoneApplicationPage 17 { 18 // 构造函数 19 public MainPage() 20 { 21 InitializeComponent(); 22 } 23 24 public double Num1; 25 yunSuanFu yunsuanfu = 0; 26 bool isinput = false; 27 double numresult; 28 public enum yunSuanFu:int 29 { 30 jia=1, 31 jian=2, 32 cheng=3, 33 chu=4 34 } 35 /// <summary> 36 /// 计算数据 37 /// </summary> 38 /// <param name="num1">参数1</param> 39 /// <param name="num2">参数2</param> 40 /// <param name="yunsuanfu">运算类型</param> 41 /// <returns></returns> 42 private double jisuan(double num1,double num2, yunSuanFu yunsuanfu) 43 { 44 double result; 45 switch (yunsuanfu) 46 { 47 case yunSuanFu.jia: 48 { 49 result = num1 + num2; 50 break; 51 } 52 case yunSuanFu.jian: 53 { 54 result = num1 - num2; 55 break; 56 } 57 case yunSuanFu.cheng: 58 { 59 result = num1 * num2; 60 break; 61 } 62 case yunSuanFu.chu: 63 { 64 result = num1 / num2; 65 break; 66 } 67 default: 68 { 69 result = 0; 70 break; 71 } 72 } 73 return result; 74 } 75 private void Button_Click(object sender, RoutedEventArgs e) 76 { 77 78 79 string text = ((Button)sender).Content.ToString(); 80 int number; 81 if (int.TryParse(text,out number) || text == ".") 82 { 83 if (isinput == false) 84 { 85 if (yunsuanfu != 0) 86 { 87 isinput = true; 88 showToText(""); 89 } 90 } 91 showcntent.Text += text; 92 } 93 else 94 { 95 yunsuanfu = getYunsuanfu(text); 96 double num1 = Num1; 97 double num2=Convert.ToDouble(showcntent.Text); 98 numresult = jisuan(num1, num2, yunsuanfu); 99 Num1 = numresult; 100 showToText(numresult.ToString()); 101 isinput = false; 102 } 103 104 105 } 106 private void showToText(string text) 107 { 108 109 showcntent.Text = text; 110 } 111 /// <summary> 112 /// 获取运算符 113 /// </summary> 114 /// <param name="text"></param> 115 /// <returns></returns> 116 private yunSuanFu getYunsuanfu(string text) 117 { 118 yunSuanFu yunsuanfu=0; 119 switch (text) 120 { 121 case "+": 122 { 123 yunsuanfu = yunSuanFu.jia; 124 break; 125 } 126 case "-": 127 { 128 yunsuanfu = yunSuanFu.jian; 129 break; 130 131 } 132 case "*": 133 { 134 yunsuanfu = yunSuanFu.cheng; 135 break; 136 } 137 case "/": 138 { 139 yunsuanfu = yunSuanFu.chu; 140 break; 141 } 142 } 143 return yunsuanfu; 144 145 } 146 private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e) 147 { 148 149 showcntent.Text = ""; 150 } 151 152 private void Button_Click_1(object sender, RoutedEventArgs e) 153 { 154 double num2 = Convert.ToDouble(showcntent.Text); 155 numresult = jisuan(Num1, num2, yunsuanfu); 156 showToText(numresult.ToString()); 157 } 158 } 159 }
xaml:
 View Code
View Code
1 <phone:PhoneApplicationPage 2 x:Class="PhoneApp9.MainPage" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" 6 xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" 7 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 8 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 9 mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" 10 FontFamily="{StaticResource PhoneFontFamilyNormal}" 11 FontSize="{StaticResource PhoneFontSizeNormal}" 12 Foreground="{StaticResource PhoneForegroundBrush}" 13 SupportedOrientations="Portrait" Orientation="Portrait" 14 shell:SystemTray.IsVisible="True" 15 Loaded="PhoneApplicationPage_Loaded"> 16 17 <!--LayoutRoot 是包含所有页面内容的根网格--> 18 <Grid x:Name="LayoutRoot" Background="Transparent"> 19 <Grid.RowDefinitions> 20 <RowDefinition Height="Auto"/> 21 <RowDefinition Height="*"/> 22 </Grid.RowDefinitions> 23 24 <!--TitlePanel 包含应用程序的名称和页标题--> 25 <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> 26 <TextBlock x:Name="ApplicationTitle" Text="简易计算器" Style="{StaticResource PhoneTextNormalStyle}"/> 27 <TextBlock x:Name="PageTitle" Text="计算器" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> 28 </StackPanel> 29 30 <!--ContentPanel - 在此处放置其他内容--> 31 <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> 32 <Grid.RowDefinitions> 33 <RowDefinition Height="*"></RowDefinition> 34 <RowDefinition Height="Auto"></RowDefinition> 35 </Grid.RowDefinitions> 36 <Grid> 37 <Grid.RowDefinitions> 38 <RowDefinition Height="Auto"></RowDefinition> 39 <RowDefinition Height="*"></RowDefinition> 40 </Grid.RowDefinitions> 41 <TextBox Name="showcntent"></TextBox> 42 <StackPanel Grid.Row="1" Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center"> 43 <StackPanel Orientation="Horizontal"> 44 <Button Height="70" Width="70" Click="Button_Click">1</Button> 45 <Button Height="70" Width="70" Click="Button_Click">2</Button> 46 <Button Height="70" Width="70" Click="Button_Click">3</Button> 47 </StackPanel> 48 <StackPanel Orientation="Horizontal"> 49 <Button Height="70" Width="70" Click="Button_Click">4</Button> 50 <Button Height="70" Width="70" Click="Button_Click">5</Button> 51 <Button Height="70" Width="70" Click="Button_Click">6</Button> 52 </StackPanel> 53 <StackPanel Orientation="Horizontal"> 54 <Button Height="70" Width="70" Click="Button_Click">7</Button> 55 <Button Height="70" Width="70" Click="Button_Click">8</Button> 56 <Button Height="70" Width="70" Click="Button_Click">9</Button> 57 </StackPanel> 58 <StackPanel Orientation="Horizontal"> 59 <Button Height="70" Width="70" Click="Button_Click">0</Button> 60 <Button Height="70" Width="70" Click="Button_Click">.</Button> 61 <Button Height="70" Width="70" Click="Button_Click">+</Button> 62 </StackPanel> 63 <StackPanel Orientation="Horizontal"> 64 <Button Height="70" Width="70" Click="Button_Click">-</Button> 65 <Button Height="70" Width="70" Click="Button_Click">*</Button> 66 <Button Height="70" Width="70" Click="Button_Click">/</Button> 67 </StackPanel> 68 </StackPanel> 69 </Grid> 70 <StackPanel Grid.Row="1"> 71 <Button Click="Button_Click_1">计算</Button> 72 </StackPanel> 73 </Grid> 74 </Grid> 75 76 <!--演示 ApplicationBar 用法的示例代码--> 77 <!--<phone:PhoneApplicationPage.ApplicationBar> 78 <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> 79 <shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="按钮 1"/> 80 <shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="按钮 2"/> 81 <shell:ApplicationBar.MenuItems> 82 <shell:ApplicationBarMenuItem Text="菜单项 1"/> 83 <shell:ApplicationBarMenuItem Text="菜单项 2"/> 84 </shell:ApplicationBar.MenuItems> 85 </shell:ApplicationBar> 86 </phone:PhoneApplicationPage.ApplicationBar>--> 87 88 </phone:PhoneApplicationPage>
以下是源代码:
*****************
*****************************
