- 全网最详细Gradio教程系列5——Gradio Client: javascript
龙焰智能
Gradio全解教程javascriptgradioclientplaycode.conpmcdnnode.js
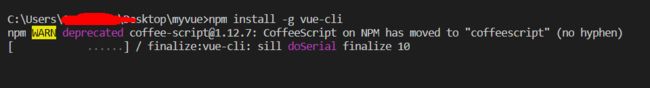
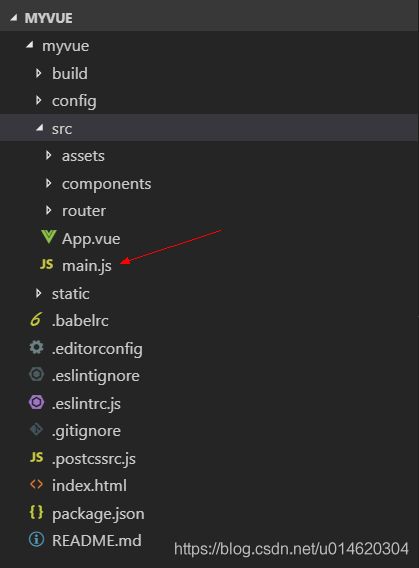
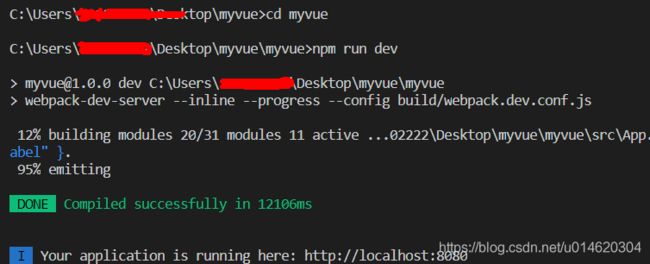
全网最详细Gradio教程系列5——GradioClient:javascript前言本篇摘要5.GradioClient的三种使用方式5.2使用GradioJavaScriptClient5.2.1安装1.npm方式:node.js2.CDN方式3.在线运行环境:PLAYCODE5.2.2连接到Gradio程序1.通过URL或SpaceID连接2.辅助:duplicate()和hf_token5
- npm和webpack学习
fechild
npmwebpack学习
npmnpmnpminstallxxxnpminstallxxx--savenpminstallxxx--save-dev安装在node_modules不在package.json安装在node_modules,在package.json的dependencies,生产环境打包时,会出现在依赖包里。安装在node_modules,在package.json的devDependencies,生产环境
- 大三学生面试经历(2)
无限大.
面试面试职场和发展
继续昨天的内容,我面试的是一个Java实习岗,但是居然也问了我前端(vue)相关的问题最大的感觉就是,现在真的越来越卷了,后端都把前端的东西卷完了,当时是线上面试,感觉答的不太好(因为确实没准备的太全),接下来的时间继续加强加强这些方面的学习愿与诸君共勉!具体如下1.请简述Vue.js的生命周期函数及其执行顺序2.Vue.js中的v-bind指令和v-model指令有什么区别?3.请简述Vue.j
- 深入Vue 3:从入门到精通
养军博客
vue.js前端javascript
深入Vue3:从入门到精通文章目录深入Vue3:从入门到精通一、Vue3的核心优势1.更快的性能:采用新的渲染器和优化策略,提高了渲染速度和内存效率。2.更轻量的体积:核心库更小,减少了加载时间,提高了网页性能。3.更灵活的CompositionAPI:使用函数式编程思想,可以更轻松地组织和复用代码。4.更强大的TypeScript支持:提供了更好的类型推断和代码提示,提高了开发效率和代码质量。5
- nodeJS 系统学习(模块-章节1)
BYh_blog
js基础node.jsjavascript
module(模块)1.概念(理论)利用模块化,根据代码功用将应用拆分为不同的模块。增强代码的可读性,可迭代性等一切具有客观良性的作用。一般情况下每个文件就是一个模块。文件路径则是模块名。2.实践(操作)CODE模块之间可以相互引用。通过require、exports、module三个预先定义好的node环境变量module.js测试模块代码console.log(module);module.e
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- node.js基于的人事管理系统程序+论文 可用于毕业设计
亦月学姐毕设
node.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码系统程序文件列表开题报告内容选题背景关于人事管理系统的研究,现有研究主要以传统模式下的人事信息管理为主,多侧重于基本的员工信息存储与简单的考勤统计等功能实现。专门针对集成化、智能化且功能全面覆盖现代企业人事管理各环节的研究较少。在国外,一些先进的人事管理系统已具备高度自动化和数据分析功能,但因国情和企业管理文化差异,
- 如何使用Docker容器化Node.js应用?
JJCTO袁龙
Node.jsdockernode.js容器
在Node.js中,使用Docker容器化应用是一种常见的实践,它可以提供一致的开发和部署环境,简化部署流程,并提高应用的可移植性。以下是如何使用Docker容器化Node.js应用的步骤:编写Dockerfile:创建一个名为Dockerfile的文件,定义你的应用如何被容器化。以下是一个基本的Dockerfile示例:#使用官方Node.js作为基础镜像FROMnode:14#设置工作目录WO
- Node.js 模块化编程实践:管理大型项目和依赖
AI天才研究院
计算AI大模型企业级应用开发实战大数据AI人工智能javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《Node.js模块化编程实践:管理大型项目和依赖》关键词:Node.js、模块化编程、大型项目、依赖管理、包管理工具、性能优化、测试与调试、实战项目摘要:本文将深入探讨Node.js模块化编程实践,从基础知识和模块化概述开始,逐步讲解如何管理大型项目和依赖。我们将详细介绍Node.js的模块加载机制、包管理工具、大型项目构建与优化、测试与调试等关键点。通过一系列实战项目案例,读者将掌握Node.
- Node.js 镜像的全方位指南
ivwdcwso
node.js
Node.js是一门广泛应用于构建服务器端和客户端应用的JavaScript运行时。在容器化环境中,构建和使用Node.js镜像是非常常见的任务。以下是有关Node.js镜像的通常选择、制作流程、不同场景下的应用、安全性最佳实践以及镜像优化的全方位指南。1.选择合适的基础镜像1.1官方Node.js镜像DockerHub提供了官方Node.js镜像,由Node.js官方维护,提供了最新的稳定版本和
- Leetcode 237. Delete Node in a Linked List-删除链表的指定节点,不给链表的头节点
二十六画生的博客
笔试面经LeetCode剑指Offer后端/大数据LeetcodeDeleteNodeLinkedList删除链表的指定节点
Writeafunctiontodeleteanodeinasingly-linkedlist.Youwillnotbegivenaccesstotheheadofthelist,insteadyouwillbegivenaccesstothenodetobedeleteddirectly.Itisguaranteedthatthenodetobedeletedisnotatailnodeinth
- [CrackCode] 2.3 Delete a node in the middle of a single linked list
flowercha
interviewpreparationalgorithmLinkedListcrackcodejava
Implementanalgorithmtodeleteanodeinthemiddleofasinglelinkedlist,givenonlyaccesstothatnodeEXAMPLEInput:thenode‘c’fromthelinkedlista->b->c->d->eResult:nothingisreturned,butthenewlinkedlistlookslikea->b-
- LeetCode 450 Delete Node in a BST(删除BST节点)
nudt_oys
数据结构LeetCode
GivenarootnodereferenceofaBSTandakey,deletethenodewiththegivenkeyintheBST.Returntherootnodereference(possiblyupdated)oftheBST.Basically,thedeletioncanbedividedintotwostages:Searchforanodetoremove.Ifth
- 如何在Docker上构建Node.js应用程序
cunchi4221
dockerjavapythonvuelinuxViewUI
Dockerhasbeenthelatesttrendingtopicoverthepastcoupleofyearsandifyouhaven’tbeentospaceorspentsometimeinthecaves,youprobablymusthavecomeacrossthistechbuzzword.在过去的几年中,Docker一直是最新的趋势话题,如果您没有去过太空或在洞穴中度过了一
- Delete the specified node in the linked list with dummy header
青眸ღ.
算法链表数据结构c语言
分数20作者伍建全单位重庆科技大学PleasecreateafunctionwiththeprototypevoiddeleteNode(ListL,intkey).ThisfunctionshoulddeletethefirstnodefromthelinkedlistLwithdummyheader,wherethedatafieldisequaltokey.Iftherearenonodes
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- delete the Node
笔耕不辍cj
javascript开发语言ecmascript算法
给你一个链表,删除链表的倒数第n个结点,并且返回链表的头结点。思路用双指针,快慢指针就可以了,这个问题很简单,链表的问题最好还是要有虚拟头结点。ListNode*delete(ListNode*head,intn){ ListNode*dummyHead=newListNode(0); dummyHead->next=head; ListNode*slow=dummyHead; ListN
- 包管理工具 npm/yarn/pnpm对比,你选对了码
小姚爱吃辣
yarn
在前端开发领域,包管理工具是开发者不可或缺的利器。它们不仅帮助我们管理依赖,还能提升项目的构建效率。目前,最常用的三大前端包管理工具分别是npm、Yarn和pnpm。本文将深入探讨这三种工具的优缺点,帮助你在项目中做出最合适的选择。一、npm图片1.什么是npm?npm(NodePackageManager)是随Node.js一起发布的包管理和分发工具。它是目前使用最广泛的JavaScript包管
- Sass,Scss,Less的区别
_会飞的肥牛
笔记sassless
一.Sass和Scss区别Scss是Sass的升级版,他用{}代替了缩进更符合书写习惯.homecolor:#42b983.home{color:#42b983;}二.Sass/Scss和Less区别1.编译环境不同Sass是在服务端处理的,以前是Ruby,现在是Dart-Sass或Node-Sass,而Less是需要引入less.js来处理Less代码输出CSS到浏览器,也可以在开发服务器将Le
- yarn serve编译运行出错 error in ./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css
weixin_45508767
开发经验前端vue.jscss前端
yarnserve编译运行出错errorin./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css如下图:解决方案:使用postcssOptions:{}方法包裹住plugins,如下:module.exports={css:{loaderOptions:{postcss:{postcssOptions:{plugins:
- vue中对style样式的区别
星辰啊大海7857
CSS布局javascript
如果想要启用scss和sass,需要设置lang属性。使用less语法使用sass语法两种语法的区别(大部分摘自官网文档)lesssass(含两种语法格式)语法说明SCSS语法格式现在常用,扩展名一般为.scssSass语法格式早期使用的,使用“缩进”代替“花括号”表示属性属于某个选择器,用“换行”代替“分号”分隔属性,很多人认为这样做比SCSS更容易阅读,书写也更快速。拓展名是.sass1变量@
- 【前端】包管理器:npm、Yarn 和 pnpm 的全面比较
帅比九日
踩过的坑前端npmnode.js
前端开发中的包管理器:npm、Yarn和pnpm的全面比较在现代前端开发中,包管理器是开发者必不可少的工具。它们不仅能帮我们管理项目的依赖,还能极大地提高开发效率。本文将详细介绍三种主流的前端包管理器:npm、Yarn和pnpm,探讨它们的特点、优缺点以及它们之间的关系和对比。npm(NodePackageManager)简介npm是Node.js的默认包管理器,由Node.js官方维护。自201
- 前端打包工具之npm、yarn、pnpm对比
前端~初学者
前端工程化前端npmnode.js
前端打包工具之npm、yarn、pnpm对比1、npm1.1概述1.2安装1.3常用命令1.4优缺点2、yarn2.1概述2.2安装2.3常用命令2.4优缺点3、pnpm3.1概述3.2安装3.3常用命令3.4优缺点2.54、总结1、npm1.1概述NPM(NodePackageManager),作为默认的JavaScript应用包管理器,与Node.js一同安装,它是目前使用最广泛的包管理器,得
- NPM 与 Node.js 版本兼容问题:npm warn cli npm does not support Node.js
我命由我12345
前端-问题清单node.jsnpm前端前端框架jsjavascripthtml5
问题描述与处理策略1、问题描述npmwarnclinpmv10.9.2doesnotsupportNode.jsv18.16.1.Thisversionofnpmsupportsthefollowingnodeversions:`^18.17.0||>=20.5.0`.Youcanfindthelatestversionathttps://nodejs.org/.#翻译npmwarnclinpmv
- 在Vue中使用Web Worker详细教程
m0_74825656
前端vue.jsjavascript
1.什么是WebWorker**WebWorker?**是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?1.1JavaScript的单线程JavaScript为什么要设计成单线程?这与js的工作内容有关:js只是用来去做一些用户交互,并呈现效果内容。如果js是多线程,线程一将dom元素的背景色改成红色,线程二将dom元素的背景色改为绿色,那么,到底上红
- Vue 中插槽(Slot)用法
m0_74825656
vue.jsjavascript前端
Vue中插槽(Slot)用法(一)插槽用法概念(二)插槽的基本类型1.默认插槽(DefaultSlot)2.具名插槽(NamedSlots)3.作用域插槽(ScopedSlots)4.动态插槽名(DynamicSlotNames)5.插槽后备内容(SlotFallbackContent)6.Vue2.6.0之前与Vue2.6.0后的比对6.1默认插槽缩写(由不写变成v-slot)6.2具名插槽缩写
- Node.js HTTP模块详解:创建服务器、响应请求与客户端请求
m0_74823021
面试学习路线阿里巴巴node.jshttp服务器
Node.jsHTTP模块详解:创建服务器、响应请求与客户端请求Node.js的http模块是Node.js核心模块之一,它允许你创建HTTP服务器和客户端。以下是一些关键知识点和代码示例:1.创建HTTP服务器使用http.createServer()方法可以创建一个新的HTTP服务器实例。这个方法接受一个回调函数,该函数在服务器接收到请求时被调用,参数为req(请求对象)和res(响应对象)。
- ubuntu server 24 安装备忘
fancybit
linuxubuntu数据库
I.安装桌面和VNCsudoapt-getinstallgnomesudoapt-getinstallgnome-panelsudoapt-getinstalltigervnc-standalone-servervi~/.vnc/configsession=gnomegeometry=1920x1080localhost=nodepth=32SecurityTypes=VncAuthvi~/.vn
- node实现文件分片上传之multer篇
brokenmile
前端学习之路node.jsjavascriptjquery
node实现文件分片上传前端在做文件上传时,考虑到网速的快慢,如果文件过大的话可能会导致上传时间过长而请求超时,文件上传失败。因此文件过大需要对文件进行分片上传。那文件分片上传的具体过程是怎样的呢?进行了许多搜索查找之后,参照众多资源进行修改,得到了自己的简易实现流程。首先列出来node需要用到的模块:constexpress=require('express');varmulter=requir
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修