Vue创建项目详解
1、前提
第一步:安装node.js
什么是nodejs? 简单的说 Node.js 就是运行在服务端的 JavaScript。
- Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境;
- Node.js使用一个事件驱动、非阻塞式 I/O 的模型,使其轻量且高效;
- Node.js的软件包生态系统npm是全球最大的开源库生态系统。
为什么要安装nodejs?
安装vue需要使用npm,而npm依赖于node.js(当然,安装vue也可以使用其他方法,但是都不如npm简单实用);另外node还可以帮助vue做到:打包部署(webpack),解析vue单文件组件,解析每个vue模块,拼在一起,转码es6,less等,启动测试服务器localhost8080, 帮你管理 vue-router,vue-resource这些插件等等。
好了不多说了,具体安装node.js可以参考:Node.js安装详细步骤教程(Windows版)
第二步:安装全局vue-cli
使用npm安装vue,其中g是global,全局的意思。
npm install vue-cli -g
如果速度慢,有两种方法可以改善:
- 方法一:可以先安装cnpm(淘宝镜像),然后再使用cnpm安装vue:
# 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 使用cnpm安装vue-cli
cnpm install vue-cli -g
- 方法二:可以更改npm下载源:
#下载时指定源
npm --registry=https://registry.npm.taobao.org install
# 配置源为淘宝仓库
npm config set registry https://registry.npm.taobao.org
如果已经安装了旧版本,想要安装新版本,需要先卸载旧版本才能安装新版,卸载命令:
npm uninstall vue-cli -g
为什么要全局安装?
没有全局安装vue-cli,在项目里配置 了vue.config.js,这个配置是不起作用的。直接运行npm run dev,会默认调起服务,端口号是8080;而全局安装了vue-cli,则能使用上vue.config.js。
2、第一种方式:通过vue create命令
在你要创建项目的目录下,打开cmd,输入如下命令,开始创建hello-world项目:
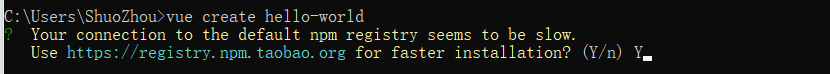
vue create hello-world
提示你使用npm创建似乎比较慢,是否使用cnpm更快地创建(这个要先按照上面安装好cnpm才有这个提示),我选择是。
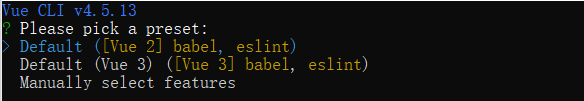
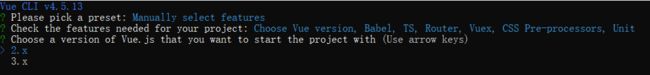
三种创建方式:
- 默认套餐,vue2版本,提供babel和eslint支持。
- 默认套餐,vue2版本,提供babel和eslint支持。
- 自定义创建,自己去选择需要的功能,提供更多的特性选择。比如如果想要支持 TypeScript ,就应该选择这一项。
我选择第三项,自定义(通过上下键来选择)。
如果选择前两项,只需要静静等待 vue 初始化项目即可。
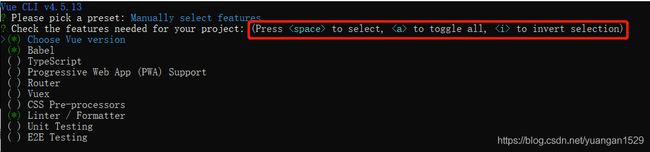
vue-cli 内置支持了8个功能特性,可以多选:使用方向键在特性选项之间切换,使用空格键选中当前特性,使用 a 键切换选择所有,使用 i 键翻转选项。
对于每一项的功能,此处做个简单描述:
- Choose Vue version:选择版本
- Babel:支持es6 转 es5
- TypeScript:支持使用 TypeScript 书写源码。
- Progressive Web App (PWA) Support:PWA 支持。
- Router:支持 vue-router 。
- Vuex:支持 vuex 。
- CSS Pre-processors:支持 CSS 预处理器。
- Linter / Formatter:支持代码风格检查和格式化。
- Unit Testing:支持单元测试。
- E2E Testing:支持 E2E 测试。
注意:后面的配置选项会根据你这里的选择不同而略有不同。
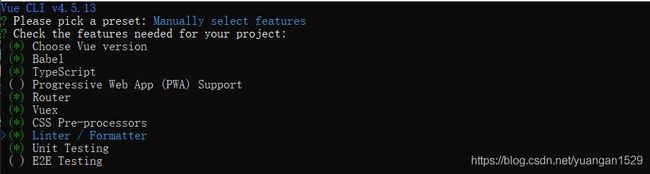
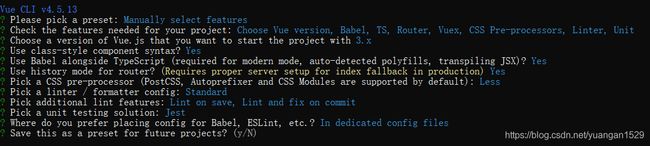
根据自己的需要进行配置,我的选择如下:
点击回车,进行下一项:
选择vue版本,这里选择vue3版本。
接下来会出现如下图所示,一系列创建选项让你选择:
- 选择vue版本
- 这里是让选择在开发 Vue 组件时,要不要使用 class 风格的写法。为了更方便地使用 TypeScript ,此处选择 Y
- 要不要使用 babel 工具自动为转换后的 TypeScript 代码注入 polyfiills ,选择Y
- 是否使用路由的history模式,选择Y
- 在项目里面需要支持何种动态样式语言,选择LESS
- 选择哪种代码校验方式,这里选择 ESLint + Standard config(严格模式)
- 选择何时进行代码校验,两种都选择:每当保存文件和当执行 git commit 提交的时候
- 选择单元测试工具,直接选择现在比较火的 Jest
- 这一步就是要选择配置文件的位置了,选择In dedicated config files
- 要不要把当前的这一系列选项配置保存起来,方便下一次创建项目时复用,我选择N
OK,静静等待初始化完成即可。
完成后,就可以看到项目根目录下多出一个hello-world项目。
3、第二种方式:通过vue-cli脚手架创建
使用vue初始化基于webpack的新项目:
vue init webpack my-project
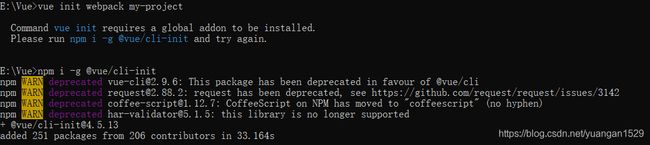
如果执行出现问题:
如上图所示,按照提示执行”npm i -g @Vue/cli-init“即可,执行创建命令后,接下来要输入一系列创建选项:
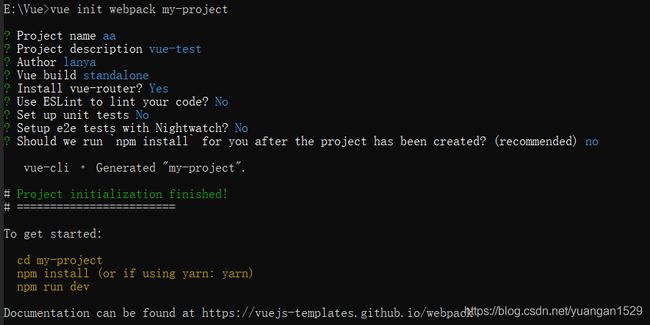
- Project name—项目名称,直接回车;
- Project description—项目描述,输入“Vue项目测试”,点击回车;
- Author—作者,输入“aizai846”,点击回车;
- Runtime + Compiler: recommended for most users和Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere两个选项—第一个是运行加编译,推荐使用,第二个仅运行时。通过键盘上下按钮选择后,点击回车;
- Install vue-router?
—是否安装vue路由插件,输入“Y”,点击回车; - Use ESLint to lint your code?
—是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用,但作为初学者,建议不进行安装,输入“n”,点击回车; - Set up unit tests
—是否安装单元测试,这里输入“n”,点击回车; - Setup e2e tests with Nightwatch?
?—是否安装e2e测试,这里输入“n”,点击回车; - Should we run “npm install” for you after the project has been created? Yes, use NPM Yes, use Yarn No, I will handle that myself—三个选项,这里我们选择第三个,因为通过npm install安装vue项目依赖库,非常的慢,我们可以在项目创建后,自己通过“cnpm install”安装。
整个执行结果图片如下:
OK,接下来要自己安装一些依赖包:
# 进入项目根目录
cd my-progect
# 使用cnpm安装
cnpm i
OK,等待安装结束,项目已经初始化完毕。
4、第三种方式:使用vue ui命令(推荐)
在创建项目的目录打开cmd,运行如下命令:
vue ui
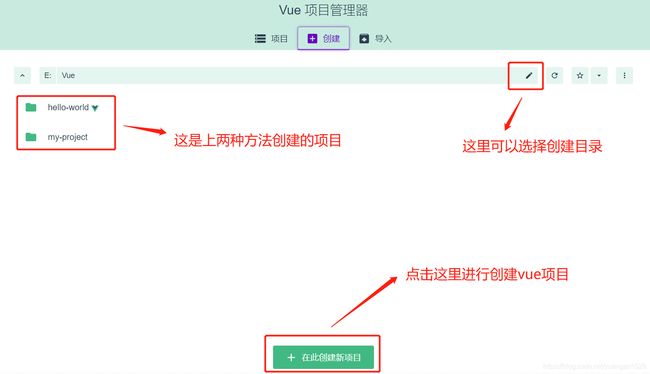
运行后,会自动打开浏览器,出现如下界面:
选择创建,然后点击创建新项目:
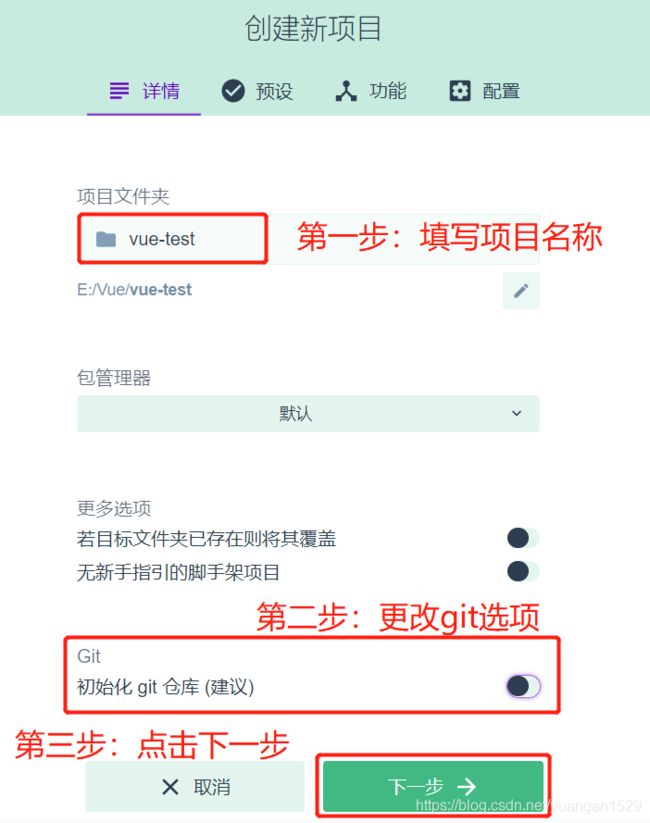
填写项目名称,去掉git覆盖选项:
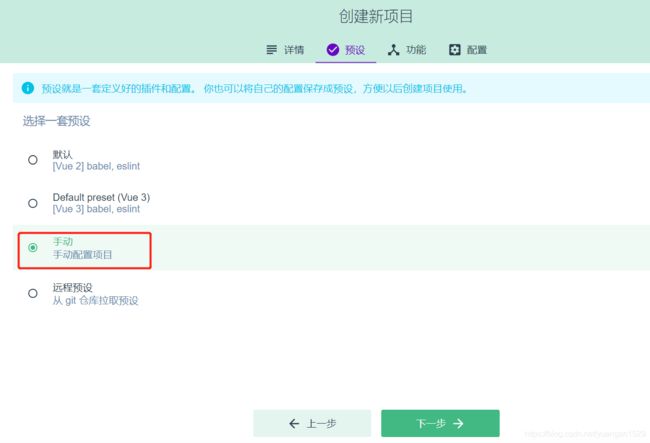
选择手动配置:
这个和前两种方法一致选择自己想要的属性,下面是我的选择:
选择vue版本,这里选择3版本:
是否将配置项保存,不选择直接创建项目:
一套流程走下来,其实本质和上面两种方法内容是一致的,只不过是方法不同而已。
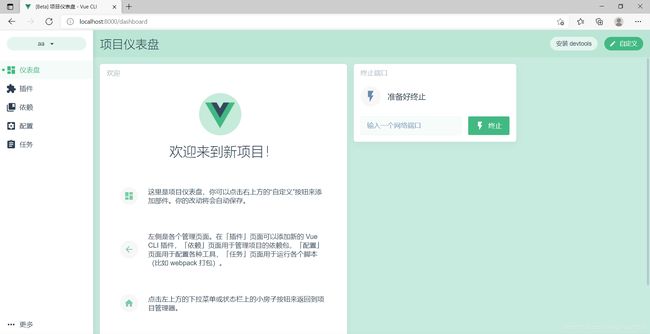
OK,创建完成后,会生成对应的项目仪表盘:
在仪表盘中,都可以手动添加依赖、插件,手动启动项目等等,非常方便。
5、启动项目
启动项目:
# 进入项目目录
cd hello-world
# 运行项目
npm run serve
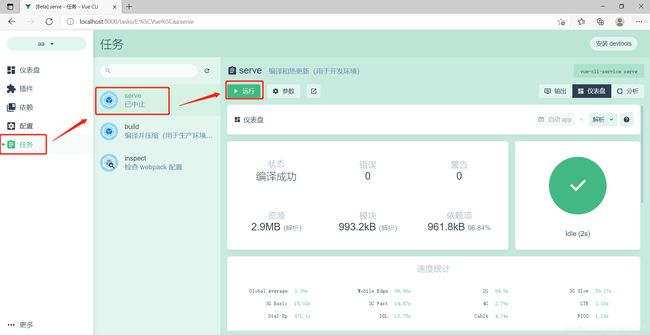
仪表盘运行:
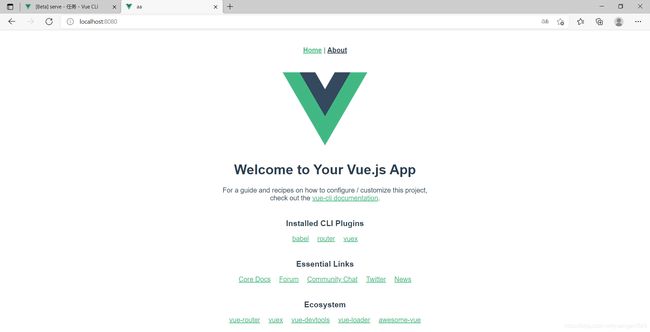
启动后,打开网址:http://localhost:8080/,生成页面:
6、项目打包
在开发完项目之后,就应该打包上线了。 vue-cli 也提供了打包的命令,在项目根目录下执行:
npm run build
执行完之后,可以看到在项目根目录下多出了一个 dist 目录,该目录下就是打包好的所有静态资源,直接部署到静态资源服务器就好了。
实际上,在部署的时候要注意,假设静态服务器的域名是 http://static.baidu.com ,那么对应到访问 <项目根目录>/dist/index.html 的 URL 一定要是 http://static.baidu.com/index.html ,其他的静态资源以此类推。
7、单元测试
执行命令:
npm run test