【CSS系列】第二章 · CSS选择器
写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
写在前面
1. CSS基本选择器
1.1 通配选择器
1.2 元素选择器
1.3 类选择器
1.4 ID选择器
1.5 基本选择器总结
2. CSS复合选择器
2.1 复合选择器简介
2.2 交集选择器
2.3 并集选择器
2.4 HTML元素间的关系
2.5 后代选择器
2.6 子代选择器
2.7 兄弟选择器
2.8 属性选择器
2.9 伪类选择器
2.10 伪元素选择器
3. 选择器的优先级(权重)
3.1 简单描述
3.2 详细描述
结语
【往期回顾】
【CSS系列】第一章 · CSS基础
【其他系列】
【HTML系列】
【Java基础系列】(已更新完)
1. CSS基本选择器
1.1 通配选择器
- 作用:可以选中所有的 HTML 元素。
- 语法:
* { 属性名: 属性值; }
- 举例:
/* 选中所有元素 */ * { color: orange; font-size: 40px; }
- 备注:目前来看通配选择器貌似有点鸡肋,但后面清除样式时,会对我们有很大帮助,后面会详细讲。
代码演示
01_通配选择器 欢迎来到土味官网,土的味道我知道
土味情话
作者:优秀的网友们
万水千山总是情,爱我多点行不行!
草莓、蓝莓、蔓越莓,今天你想我了没?
我心里给你留了一块地,我的死心塌地!
1.2 元素选择器
- 作用:为页面中 某种元素 统一设置样式。
- 语法:
标签名 { 属性名: 属性值; }
- 举例:
/* 选中所有h1元素 */ h1 { color: orange; font-size: 40px; } /* 选中所有p元素 */ p { color: blue; font-size: 60px; }
- 备注:元素选择器无法实现差异化设置,例如上面的代码中,所有的 p 元素效果都一样。
代码演示
02_元素选择器 欢迎来到土味官网,土的味道我知道
土味情话
作者:优秀的网友们
万水千山总是情,爱我多点行不行!
草莓、蓝莓、蔓越莓,今天你想我了没?
我心里给你留了一块地,我的死心塌地!
反杀土味情话
作者:更优秀的网友们
一寸光阴一寸金,劝你死了这条心!
西瓜、南瓜、哈密瓜,把你打成大傻瓜!
我心里只有一块地,我的玛莎拉蒂!
1.3 类选择器
- 作用:根据元素的 class 值,来选中某些元素。
- class 翻译过来有:种类、类别的含义,所以 class 值,又称:类名。
- 语法:
.类名 { 属性名: 属性值; }
- 举例:
/* 选中所有class值为speak的元素 */ .speak { color: red; } /* 选中所有class值为answer的元素 */ .answer { color: blue; }注意点:
- 元素的 class 属性值不带 . ,但 CSS 的类选择器要带 . 。
- class 值,是我们自定义的,按照标准:不要使用纯数字、不要使用中文、尽量使用英文与数字的组合,若由多个单词组成,使用 - 做连接,例如: left-menu ,且命名要有意义,做到 “见名知意”。
- 一个元素不能写多个 class 属性,下面是 错误示例:
你好啊
- 一个元素的 class 属性,能写多个值,要用空格隔开,例如:
你好啊
代码演示
03_类选择器 欢迎来到土味官网,土的味道我知道
土味情话
作者:优秀的网友们
我对你说:万水千山总是情,爱我多点行不行!
我对你说:草莓、蓝莓、蔓越莓,今天你想我了没?
我对你说:我心里给你留了一块地,我的死心塌地!
哈哈
反杀土味情话
作者:更优秀的网友们
你回答我:一寸光阴一寸金,劝你死了这条心!
你回答我:西瓜、南瓜、哈密瓜,把你打成大傻瓜!
你回答我:我心里只有一块地,我的玛莎拉蒂!
1.4 ID选择器
- 作用:根据元素的 id 属性值,来精准的选中某个元素。
- 语法:
#id值 { 属性名: 属性值; }
- 举例:
/* 选中id值为earthy的那个元素 */ #earthy { color: red; font-size: 60px; }注意:
- id 属性值:尽量由字母、数字、下划线( _ )、短杠( - )组成,最好以字母开头、不要包含空格、区分大小写。
- 一个元素只能拥有一个 id 属性,多个元素的 id 属性值不能相同。
- 一个元素可以同时拥有 id 和 class 属性。
代码演示
04_ID选择器 欢迎来到土味官网,土的味道我知道
土味情话
作者:优秀的网友们
我对你说:万水千山总是情,爱我多点行不行!
我对你说:草莓、蓝莓、蔓越莓,今天你想我了没?
我对你说:我心里给你留了一块地,我的死心塌地!
哈哈
反杀土味情话
作者:更优秀的网友们
你回答我:一寸光阴一寸金,劝你死了这条心!
你回答我:西瓜、南瓜、哈密瓜,把你打成大傻瓜!
你回答我:我心里只有一块地,我的玛莎拉蒂!
1.5 基本选择器总结
![]()
2. CSS复合选择器
2.1 复合选择器简介
- 复合选择器建立在基本选择器之上,由多个基础选择器,通过不同的方式组合而成。
- 复合选择器可以在复杂结构中,快速而准确的选中元素。
2.2 交集选择器
- 作用:选中同时符合多个条件的元素。
- 交集有并且的含义(通俗理解:即......又...... 的意思),例如:年轻且长得帅。
- 语法:选择器1选择器2选择器3...选择器n {}
- 举例:
/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */ p.beauty { color: blue; } /* 选中:类名包含rich和beauty的元素 */ .rich.beauty { color: green; }注意:
- 有标签名,标签名必须写在前面。
- id 选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没有意义。
- 交集选择器中不可能出现两个元素选择器,因为一个元素,不可能即是 p 元素又是 span 元素。
- 用的最多的交集选择器是:元素选择器配合类名选择器,例如: p.beauty 。
代码演示
01_交集选择器 土豪张三
明星李四
土豪明星王五
小狗旺财
小猪佩奇
2.3 并集选择器
- 作用:选中多个选择器对应的元素,又称:分组选择器。
- 所谓并集就是或者的含义(通俗理解:要么......要么...... 的意思),例如:给我转10万块钱或者我报警。
- 语法:选择器1, 选择器2, 选择器3, ... 选择器n {}
- 多个选择器通过 , 连接,此处 , 的含义就是:或。
- 举例:
/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */ #peiqi, .rich, .beauty { font-size: 40px; background-color: skyblue; width: 200px; }注意:
- 并集选择器,我们一般竖着写。
- 任何形式的选择器,都可以作为并集选择器的一部分 。
- 并集选择器,通常用于集体声明,可以缩小样式表体积。
代码演示
02_并集选择器 土豪张三
明星李四
破产王五(不加任何样式)
小狗旺财
小猪佩奇
小羊苏西
2.4 HTML元素间的关系
分为:①父元素、②子元素、③祖先元素、④后代元素、⑤兄弟元素。
- 子元素:被父元素直接包含的元素(简记:儿子元素)。
- 祖先元素:父亲的父亲......,一直往外找,都是祖先。
- 备注:父元素,也算是祖先元素的一种。
- 例如:张三的父亲,也算是张三的祖先,但一般还是称呼:父亲。
- 父元素:直接包裹某个元素的元素,就是该元素的父元素。
- 后代元素:儿子的儿子......,一直往里找,都是后代。
- 备注:子元素,也算是后代元素的一种。
- 例如:张三的儿子,也算是张三的后代,但一般还是称呼:儿子。
- 兄弟元素:具有相同父元素的元素,互为兄弟元素。
2.5 后代选择器
- 作用:选中指定元素中,符合要求的后代元素。
- 语法:选择器1 选择器2 选择器3 ...... 选择器n {} (先写祖先,再写后代)
- 选择器之间,用空格隔开,空格可以理解为:" xxx 中的",其实就是后代的意思。
- 选择器 1234....n ,可以是我们之前学的任何一种选择器。
- 举例:
/* 选中ul中的所有li */ ul li { color: red; } /* 选中ul中所有li中的a */ ul li a { color: orange; } /* 选中类名为subject元素中的所有li */ .subject li { color: blue; } /* 选中类名为subject元素中的所有类名为front-end的li */ .subject li.front-end { color: blue; }注意:
- 后代选择器,最终选择的是后代,不选中祖先。
- 儿子、孙子、重孙子,都算是后代。
- 结构一定要符合之前讲的 HTML 嵌套要求,例如:不能 p 中写 h1 ~ h6 。
代码演示
03_后代选择器
- 抽烟
- 喝酒
- 烫头
- 张三
- 李四
- 王五
- 前端
学科介绍:学好前端,挂帅杨帆!- Java
- 大数据
- UI
2.6 子代选择器
- 作用:选中指定元素中,符合要求的子元素(儿子元素)。(先写父,再写子)
- 子代选择器又称:子元素选择器、子选择器。
- 语法:选择器1 > 选择器2 > 选择器3 > ...... 选择器n {}
- 选择器之间,用 > 隔开, > 可以理解为:" xxx 的子代",其实就是儿子的意思。
- 选择器 1234....n ,可以是我们之前学的任何一种选择器。
- 举例:
/* div中的子代a元素 */ div>a { color: red; } /* 类名为persons的元素中的子代a元素 */ .persons>a{ color: red; }注意:
- 子代选择器,最终选择的是子代,不是父级。
- 子、孙子、重孙子、重重孙子 ...... 统称后代!,子就是指儿子。
代码演示
2.7 兄弟选择器
相邻兄弟选择器:
- 作用:选中指定元素后,符合条件的相邻兄弟元素。
- 所谓相邻,就是紧挨着他的下一个,简记:睡在我下铺的兄弟。
- 语法: 选择器1+选择器2 {} 。
- 示例:
/* 选中div后相邻的兄弟p元素 */ div+p { color:red; }通用兄弟选择器:
- 作用:选中指定元素后,符合条件的所有兄弟元素。(简记:睡在我下铺的所有兄弟)
- 语法: 选择器1~选择器2 {} 。
- 实例:
/* 选中div后的所有的兄弟p元素 */ div~p { color:red; }
- 注意:两种兄弟选择器,选择的是下面的兄弟。
代码演示
05_兄弟选择器 麟-小白前端
Java
大数据
UI
- 主页
- 秒杀
- 订单
- 我的
2.8 属性选择器
- 作用:选中属性值符合一定要求的元素。
- 语法:
- [属性名] 选中具有某个属性的元素。
- [属性名="值"] 选中包含某个属性,且属性值等于指定值的元素。
- [属性名^="值"] 选中包含某个属性,且属性值以指定的值开头的元素。
- [属性名$="值"] 选中包含某个属性,且属性值以指定的值结尾的元素。
- [属性名*=“值”] 选择包含某个属性,属性值包含指定值的元素。
- 举例:
/* 选中具有title属性的元素 */ [title] { color: red; } /* 选中title属性值为xiaobai1的元素 */ [title="xiaobai1"] { color: green; } /* 选中title属性值以x开头的元素 */ [title^="x"] { color: blue; } /* 选中title属性值以i结尾的元素 */ [title$="i"] { color: chartreuse; } /* 选中title属性值包含1的元素 */ [title*="1"] { color: brown; }代码演示
06_属性选择器 麟-小白1麟-小白2麟-小白3麟-小白4
2.9 伪类选择器
- 作用:选中特殊状态的元素。
- 如何理解“伪” ? — 虚假的,不是真的。
- 如何理解“伪类”? — 像类( class ),但不是类,是元素的一种特殊状态。
常用的伪类选择器:
一、动态伪类:
- :link 超链接未被访问的状态。
- :visited 超链接访问过的状态。
- :hover 鼠标悬停在元素上的状态。
- :active 元素激活的状态。
- 什么是激活?—— 按下鼠标不松开。
- 注意点:遵循 LVHA 的顺序,即: link 、 visited 、 hover 、 active 。
- :focus 获取焦点的元素。
- 表单类元素才能使用 :focus 伪类。
- 当用户:点击元素、触摸元素、或通过键盘的 “ tab ” 键等方式,选择元素时,就是获得焦点。
代码演示
08_伪类选择器_动态伪类 去百度 去京东 麟-小白
二、结构伪类常用的:
- :first-child 所有兄弟元素中的第一个。
- :last-child 所有兄弟元素中的最后一个。
- :nth-child(n) 所有兄弟元素中的第 n 个。
- :first-of-type 所有同类型兄弟元素中的第一个。
- :last-of-type 所有同类型兄弟元素中的最后一个。
- :nth-of-type(n) 所有同类型兄弟元素中的 第n个 。
关于 n 的值:
- 0 或 不写 :什么都选不中 —— 几乎不用。
- n :选中所有子元素 —— 几乎不用。
- 1~正无穷的整数 :选中对应序号的子元素。
- 2n 或 even :选中序号为偶数的子元素。
- 2n+1 或 odd :选中序号为奇数的子元素。
- -n+3 :选中的是前 3 个。
了解即可:
- :nth-last-child(n) 所有兄弟元素中的倒数第 n 个。
- :nth-last-of-type(n) 所有同类型兄弟元素中的 倒数第n个 。
- :only-child 选择没有兄弟的元素(独生子女)。
- :only-of-type 选择没有同类型兄弟的元素。
- :root 根元素。
- :empty 内容为空元素(空格也算内容)。
代码演示
09_伪类选择器_结构伪类_1 张三:98分
李四:88分
王五:78分
赵六:68分
张三:98分李四:88分
王五:78分
赵六:68分
测试1
测试2
李四:88分
王五:78分
赵六:68分
10_伪类选择器_结构伪类_2 张三:98分
李四:88分
王五:78分
赵六:68分
孙七:58分
老八:48分
第1个
第2个
第3个
第4个
第5个
第6个
第7个
第8个
第9个
第10个
测试1张三:98分
李四:88分
王五:78分
测试2赵六:68分
测试3孙七:58分
测试4老八:48分
测试511_伪类选择器_结构伪类_3 测试1张三:98分
李四:88分
王五:78分
赵六:68分
孙七:58分
老八:48分
测试2测试1测试2张三:98分
李四:88分
王五:78分
赵六:68分
孙七:58分
老八:48分
三、否定伪类:
- :not(选择器) 排除满足括号中条件的元素。
代码演示
12_伪类选择器_否定伪类 张三:98分
李四:88分
王五:78分
赵六:68分
孙七:58分
老八:48分
四、 UI 伪类:
- :checked 被选中的复选框或单选按钮。
- :enable 可用的表单元素(没有 disabled 属性)。
- :disabled 不可用的表单元素(有 disabled 属性)。
代码演示
13_伪类选择器_UI伪类 五、目标伪类(了解)
- :target 选中锚点指向的元素。
代码演示
14_伪类选择器_目标伪类 去看第1个 去看第2个 去看第3个 去看第4个 去看第5个 去看第6个第1个
第2个
第3个
第4个
第5个
第6个六、语言伪类(了解)
- :lang() 根据指定的语言选择元素(本质是看 lang 属性的值)。
代码演示15_伪类选择器_语言伪类 麟-小白1麟-小白2前端
你好
2.10 伪元素选择器
- 作用:选中元素中的一些特殊位置。
- 常用伪元素:
- ::first-letter 选中元素中的第一个文字。
- ::first-line 选中元素中的第一行文字。
- ::selection 选中被鼠标选中的内容。
- ::placeholder 选中输入框的提示文字。
- ::before 在元素最开始的位置,创建一个子元素(必须用 content 属性指定内容)。
- ::after 在元素最后的位置,创建一个子元素(必须用 content 属性指定内容)。
代码演示
16_伪元素选择器 Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt quibusdam amet eligendi velit dolore sequi, exercitationem consequatur, quis maiores tempore accusantium ipsum aspernatur iusto fugiat fuga natus est placeat. Accusamus maiores culpa et sunt dolorum incidunt. Ducimus in odio tempora minima provident deleniti, ex voluptatem facere, molestias unde exercitationem pariatur rem vero ut quidem quaerat aliquam, nam debitis perspiciatis. Facere?
199
299
399
499
![]()
3. 选择器的优先级(权重)
3.1 简单描述
- 通过不同的选择器,选中相同的元素 ,并且为相同的样式名设置不同的值时,就发生了样式的冲突。
- 到底应用哪个样式,此时就需要看优先级了。
- 行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器
3.2 详细描述
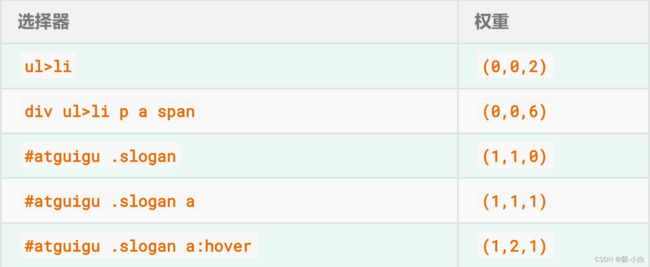
- 计算方式:每个选择器,都可计算出一组权重,格式为: (a,b,c)
- a : ID 选择器的个数。
- b : 类、伪类、属性 选择器的个数。
- c : 元素、伪元素 选择器的个数。
- 例如:
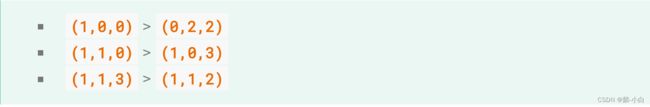
- 比较规则:按照从左到右的顺序,依次比较大小,当前位胜出后,后面的不再对比
- 例如:
- 特殊规则:
- 行内样式权重大于所有选择器。
- !important 的权重,大于行内样式,大于所有选择器,权重最高!
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力