TS入门基础总结
起步
1. TS和JS最大的区别。
ts是静态类型语言,在编译中报错
js是动态类型语言,在执行阶段报错。
2. TS就像是加入了类型的JS,有js基础很容易上手
入门
1. ts基本数据类型
number 、 boolean /、string /、字面量类型 如 ‘aaa’|‘bbb’|‘ccc’ (值只能是aaa,bbb,ccc 三种)。
2. any/unknow 类型
区别**:any类型变量可以赋值给任意类型变量,而类型unknow赋值给其他类型变量会ts报错。
本质上unknow是较为安全的any,因为给其他类型变量赋值一个any类型变量会破坏原有变量的类型。
如:
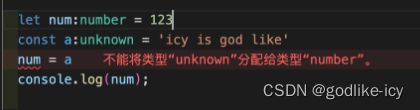
let num:number = 123
const a:any = 'icy is god like'
num = a
console.log(num);
首先定义一个number类型的num
再定义一个 const a:any = ‘icy is god like’ ,把any赋值给numberi类型,编译器是不会报错的
控制台打印的num则是: 
是一个字符串,使得原有的number类型被破坏了。
当然,针对这种,我们可以使用类型断言解决 。当我们确定a是某一个类型后,可以使用类型断言。
语法:
1.变量 as 类型 2. 变量
3.函数类型
可以指定函数的参数类型和返回值类型。
参数类型指定方式同变量(有上面说明的几种)
函数类型语法
let a: (a:number,b:number)=>number // 第一种
function (a:number,b:number):number // 第二种
返回值类型除了以上几种还有 void 、never , 这两种类型都是返回为空,区别在于void的返回的是个空值,表示一个函数没有返回值。而never代表的是实际上什么也没返回,不能是任何值。
never的使用场景很少,常见的就是抛出一个错误中使用:
function useMyFunc():never {
throw new Error('报错了')
}
4.对象类型
对象类型是object,也可以写成{},因为在js中,万物皆是对象,所以它没有什么实际意义,一般不使用,而是指定内部属性类型。
如果只想指定对象内某个属性的类型,其他的不限制,则可以使用 {[propsName:string]:any} 来进行指定。
5.数组类型
数组较好的使用场景是数组内元素类型一致,这样声明数组类型才会精确合理。
语法(两种定义方式):
let a: string[] // 字符类型数组
let b: Array<number> // number类型数组
● 元组:固定长度的数组(当数组里的值是固定的时候使用元组比较合适)
语法: let h:[string,string,number] 表示数组里只有3个值,第一第二个值类型为string,第三个值类型为number。
● 枚举: 适合一些只有固定值的属性
语法:
// 定义枚举类
enum Gender {
Male = 0, // 这里其实也不用赋值0或1
Female = 1
}
// 定义类型
let i :{name:string,gender:Gender}
// 赋值
i = {
name:'icy',
gender:Gender.Male
}
// 判断
console.log(i.gender === Gender.Male)
6.补充
1. | 和 &
有时候我们会看到 string|number ,表示这个类型可以是string或number
当然也有 string & number ,表示这个类型是 string 且 number (虽然没什么意义,但是也是可以使用的)
比如 let j :{name:string}&{age:number} ,亦或是这种情况要求既可以是string,又可以是string[]。但是总之,这种写法不是很明确,尽量不要去使用,除非万不得已。
类型别名
语法:
type MyType = string;
let str:MyType; // 相当于 let str:string
// 当然,真实情况下不会像上面那样起一个无意义的别名,我们可以用到以下这种情况
type MyType = 1|2|3|4|5|6 // 后续使用起来就非常的方便
2.配置相关(TS编译选项)
一般配置会通过脚手架默认生成,如果没有的话,就手动创建。(扩展:tsc编译所有ts文件,tsc -w 动态监视所有ts文件)
- tsconfig.json 配置选项
1)include/exclude
需要编译的ts文件目录/排除的目录
语法:
"include":[
"./src/**/*"
]
"exclude":[
".src/umi/**/*"
]
2)compilerOptions(编译器的选项,有很多子选项)
● target 指定ts编译到的js版本,默认ES3。一般指定ES6/ES5也可以写ES2022,也可以写ESNext
● module 指定要使用的模块化的规范:“es2015”,“commonjs”,“none”,“amd”,“system”,es6",“es2022”,“esnext”
● lib 用来指定项目中要使用的库
语法:
lib:["dom","es6"]
● outDir 用来指定编译后的文件所在目录
"outDir":"./dist"
● outFile 将代码合并为一个文件
"outFile":"./dist/app.js"
● allowJs : false/true 设置是否对js文件进行编译,默认为false
● checkJs: false/true 检查js代码是否符合语法的规范,默认为false
● removeComments: false/true 是否移除注释,默认为false
● noEmit :false/true 不生成编译的文件
● noEmitOnError: false/true 当存在错误时,不生成编译后的文件
● alwaysStrict: false/true 设置编译后的文件是否使用严格模式,默认为false
● noImplicitAny: false/true 检查,是否允许隐式的any类型,默认为false
常见于在函数形参的场景下,未给形参定义类型,ts编译器将会隐式的将形参推论为any类型,如果不想这种情况发生,可以打开此配置。
● noImplicitThis: false/true 是否允许不明确类型的this
● strictNullChecks: false/true 是否严格检查空值
● strict: false/true 所有严格检查的总开关
一般开发建议设置为true,并且置于所有严格检查的顶部,如果需要关闭哪项检查,写在其下面即可。
放一个Demo:
{
"include": ["./src/**/*"],
"exclude": ["./test/index.ts"],
"compilerOptions": {
"target": "ES6",
"module": "System",
"lib": ["dom", "ES6"],
"outDir": "./dist",
"outFile": "./dist/main.js",
"allowJs": true,
"checkJs": true,
"removeComments": false,
"strict": true,
"noEmit": false,
"noImplicitThis": false,
}
}
其他的配置项不一一赘述,单独整理了一份配置清单:
https://blog.csdn.net/qq_43682422/article/details/129990284?spm=1001.2014.3001.5501
其他更详细的配置可以查看中文文档:https://typescript.bootcss.com/tsconfig-json.html
2.webpack中使用ts
1)初始化:npm init -y
安装webpck、webpack-cli、typecrript
npm i -D webpack webpack-cli typescript
编写webpack.config.js 配置文件
const path = require(“path”); // 获取path工具包(node自带)
module.exports = {
mode: "development", // 指定模式:开发模式development|生产模式product
entry: "./src/index.ts", // 指定入口文件
output: {
filename: "bundle.js", // 打包后的名字
path: path.resolve(__dirname, "dist"), // 指定打包后的路径
},
// 指定webpack打包时需要使用的模块
module: {
// 指定要加载的规则
rules: [
{
test: /\.ts$/, // 指定规则生效的文件(所有以ts结尾的文件)
use: "ts-loader", // 要使用的loader(需要npm安装,npm i -D ts-loader)
exclude: /node_modules/, // 要排除的文件
},
],
},
};
在pakage.json文件的script下面配置打包命令
"scripts": {
"build": "webpack"
},
2)配置自动生成HTML文件插件
安装:npm i -D html-webpack-plugin
配置:在webpack.config.js配置文件下与entry同级
引入
const HTMLPlugin = require("html-webpack-plugin");
配置
entry:'xxxx',
plugins: [new HTMLPlugin()], // 插件都配置在plugins数组中
HTMLPlugin是一个构造函数,里面可以传一些参数,可修改默认值,如修改网页标题:
plugins: [
new HTMLPlugin({
title: "自定义的标题",
}),
],
为了不重复设置,还能指定模板:
plugins: [
new HTMLPlugin({
title: "自定义的标题", // 自定义网页标题
template: "./src/index.ts", // 指定模板文件
}),
],
3)配置实时项目实时监听插件(修改代码自动刷新页面)
安装 npm i -D webpack-dev-server
在pakage.json文件的script下面配置运行命令
"scripts": {
"dev": "webpack-dev-server"
},
4)配置自动清除打包(dist)文件夹插件,每次打包会自动删除旧的打包文件夹并重新生成新的,避免打包文件夹含有旧的无用文件
安装 npm i -D clean-webpack-plugin
在webpack.config.js中配置
// 引入自动清楚dist文件夹的插件(名字不能乱取,这个解构名字是固定的哈)
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
// 在plugins下面配置
plugins: [
new CleanWebpackPlugin(),
],
5)配置resolve
resolve可以配置编译的模块类型,举个例子:
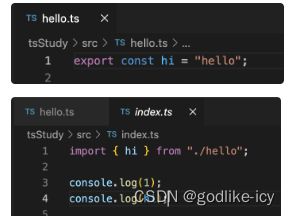
我们在index.ts中引入hello.ts中的变量

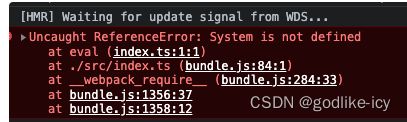
未配置resolve时,hello.ts是无法作为模块被识别的,因此导出的常量hi无法被识别,控制台会报如下引用错误。

此时我们在webpakc.config.js中配置resovle,将ts后缀文件设置为可引用的模块,
// 用来设置引用的模块
resolve: {
extensions: [".ts", ".js"], // 以ts或者js后缀结尾的文件都能作为模块被引用
},
- 补充(常见问题)
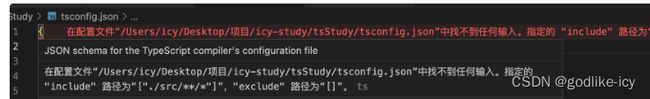
原因:VSCode会自动检测当前项目当中是否有TS文件;如果没有的话,就会报这个错提示我们去创建一个文件,再去使用。
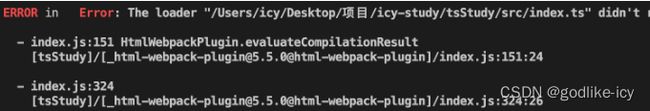
2) 运行npm run dev 时报错

是因为 html-webpack-plugin 版本与webpack不兼容
解决办法:
● 方法一:降级 webpack 版本,降到 v5.22.0 以下。
● 方法二:修改本地的 html-webpack-plugin 源码,找到你本地的 xxx/node_modules/html-webpack-plugin/index.js 第 325 行:
● 方法三:在webpack.config.js文件中配置plugins插件时,不要指定template
// Evaluate code and cast to string
let newSource;
try {
// fix issues: https://github.com/jantimon/html-webpack-plugin/issues/1603
// newSource = vmScript.runInContext(vmContext);
vmScript.runInContext(vmContext);
} catch (e) {
return Promise.reject(e);
}
// see issues: https://github.com/jantimon/html-webpack-plugin/issues/1603
newSource = vmContext.HTML_WEBPACK_PLUGIN_RESULT;
建议降低版本,重新安装webpack:
● 查看webpack所有版本 npm view webpack versions
● 重新安装一个低于v5.22.0的版本 npm install [email protected] -D