- 小程序Taro跨端框架实战总结
0xRick
小程序
1背景1.1项目项目需开发移动端,需支持以图表、表格等形式展示数据,对素材进行审核审批等功能。并需支持微信、企微小程序、h5等平台使用。2技术选型2.1基础框架选择从落地场景分析,我们需要具备,微信小程序,企微小程序,h5等平台的支持。如果采用小程序/h5等单平台框架开发,在开发效率与人力占用上的成本显然会与需要支持的平台数量成正比。同时小程序在原生开发上也无法使用工程化带来的部分提效功能,所以在
- 杭州宇树科技有限公司(Hangzhou Yushu Science And Technology Co., Ltd.) [19],简称宇树,是一家从事软件和信息技术服务业民用机器人公司 [19-20]
分享是一种传递,一种快乐
杂学百货铺-啥都学人工智能
UnitreeRoboticsisaworld-renownedcivilianroboticscompany,whichisfocusingontheR&D,production,andsalesofconsumerandindustry-classhigh-performancegeneral-purposeleggedandhumanoidrobots,six-axismanipulator
- 基于STM32+微信小程序设计的环境监测系统(腾讯云IOT)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
一、设计需求基于STM32设计的环境检测系统(腾讯云物联网+微信小程序实现)【1】项目背景随着人们生活水平的提高,人们对生活环境的求越来越高尤其是在家居环境有害气体污染已经引起了人们的注意,温度和湿度控制等。有关研究人员发现,天然气主要组成部分为甲烷气,而且还有少量的乙烷、丙烷、丁烷等烷烃,还含有二氧化碳、氧、氮、硫化氢、水分等。甲醛是一种破坏生物细胞蛋白质的原生质毒物,会对人的皮肤、呼吸道及内脏
- 【大模型科普】AIGC技术发展与应用实践(一文读懂AIGC)
人工智能
【专栏介绍】⌈⌈⌈人工智能与大模型应用⌋⌋⌋人工智能(AI)通过算法模拟人类智能,利用机器学习、深度学习等技术驱动医疗、金融等领域的智能化。大模型是千亿参数的深度神经网络(如ChatGPT),经海量数据训练后能完成文本生成、图像创作等复杂任务,显著提升效率,但面临算力消耗、数据偏见等挑战。当前正加速与教育、科研融合,未来需平衡技术创新与伦理风险,推动可持续发展。文章目录一、AIGC概述(一)什么是
- Halcon 和 opencv比有什么区别与优劣
yuanpan
opencv人工智能计算机视觉
Halcon和OpenCV都是机器视觉领域的重要工具,但它们的设计目标、功能特点和适用场景有所不同。以下是两者的详细对比:1.定位与目标用户Halcon:定位:商业机器视觉软件,专注于工业应用。目标用户:工业自动化、质量控制、机器人引导等领域的专业开发者。OpenCV:定位:开源计算机视觉库,适用于通用图像处理和计算机视觉任务。目标用户:学术研究、教育、初创公司以及需要低成本解决方案的开发者。2.
- EmbodiedSAM:在线实时3D实例分割,利用视觉基础模型实现高效场景理解
数据猎手小k
3D实例分割在线实时感知视觉基础模型(VFM)应用
2025-02-12,由清华大学和南洋理工大学的研究团队开发一种名为EmbodiedSAM(ESAM)的在线3D实例分割框架。该框架利用2D视觉基础模型辅助实时3D场景理解,解决了高质量3D数据稀缺的难题,为机器人导航、操作等任务提供了高效、准确的视觉感知能力。一、研究背景随着机器人技术和人工智能的发展,机器人在复杂环境中执行任务(如导航、操作和交互)的能力越来越依赖于对三维(3D)场景的实时、准
- #Python 项目:实现功能——使用钉钉“自定义”机器人在群中发送文字消息
Window Unlock
钉钉python机器人
(目前还是新手,程序难免有废话代码,请大家耐心看__比心)第一步:创建群聊机器人,参考官方手册官方链接:自定义机器人的创建和安装-钉钉开放平台此步骤可以得到两个关键参数:Webhook(机器人的通信网址):https://oapi.dingtalk.com/robot/send?############(如这样)secret(加签未解密密钥):SECe2######################
- chatgpt赋能python:Python处理雷达基数据:从入门到实践
lvsetongdao123
ChatGptpythonchatgpt开发语言计算机
Python处理雷达基数据:从入门到实践随着气象技术的不断发展,雷达探测技术已成为当今天气预报和气象研究的主要手段之一。雷达基数据是气象雷达接收到的未经加工的原始数据,因其包含大量天气信息,不仅在天气预报、天气预警等方面得到了广泛应用,还被广泛地用于气象科研和大气环境研究。本文将介绍如何使用Python处理雷达基数据,解析其中的信息,获取有效的天气数据,以及分析和可视化这些数据。雷达基数据格式与处
- 微信小程序面试内容整理-图片优化
不务正业的猿
面试微信小程序前端微信小程序notepad++小程序面试职场和发展
在微信小程序中,图片优化是提升加载速度、节省网络带宽和提高用户体验的重要步骤。图片通常是小程序页面中的主要资源,合理的图片优化能显著提高小程序的性能,尤其是在用户网络状况较差的情况下。1.选择合适的图片格式不同的图片格式有不同的特点,选择合适的格式能够有效减小图片的大小,同时保证图片质量。
- 飞书自定义机器人消息接入指南
师小师
飞书机器人
操作流程第一步邀请自定义机器人入群:进入你的目标群组,打开会话设置,找到群机器人,并点击添加机器人,选择自定义机器人加入群聊。为机器人输入一个合适的名字和描述,也可以为机器人设置一个合适的头像,然后点击下一步。第二部:配置webhook获取该机器人的webhook地址,格式如下:https://open.feishu.cn/open-apis/bot/v2/hook/xxxxxxxxxxxxxxx
- 机器人触觉的意义
越来越胖的GuanRunwei
触觉传感机器人触觉传感人工智能
机器人触觉的重要性触觉在机器人领域至关重要,尤其是在自主操作、精细操控、人机交互等方面。虽然视觉和语音技术已高度发展,但机器人在现实世界中的操作仍然受限,因为:视觉有局限性:仅凭视觉,机器人难以判断物体的材质、温度、表面摩擦力等信息。例如,看起来像金属的物体,可能是塑料镀层。接触与力控制是核心问题:无论是抓取、操作工具,还是进行柔性物体(如布料)操作,触觉信息比视觉更直接。例如,手术机器人需要触觉
- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- 微信小程序:修改提示信息placeholder颜色
25号底片~
微信小程序微信小程序小程序
方法一:使用placeholder-style直接在input或textarea组件中使用placeholder-style属性来设置placeholder的样式。或者:方法二:使用placeholder-class你也可以通过placeholder-class属性来指定一个类名,然后在对应的.wxss文件中定义这个类的样式。wxss.custom-placeholder{color:#999;f
- AI:对比ChatGPT这类聊天机器人,人形机器人对人类有哪些不一样的影响?
InnoLink_1024
AGI人工智能机器学习chatgpt人工智能机器人
人形机器人与像ChatGPT这样的聊天机器人相比,虽然都属于人工智能技术的应用,但由于其具备的物理形态和与环境的互动能力,它们对人类的影响会有很大的不同。下面从多个角度进行对比,阐述它们各自对人类的不同影响:1.物理交互与虚拟交互人形机器人:具有物理形态,能够在物理世界中与人类进行直接交互。例如,搬运物品、进行日常家务、提供身体上的帮助(如扶持老人、帮助走路等),以及进行非语言的沟通(如手势、面部
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 联核科技AGV无人叉车有哪些常见的安全防护措施?
m0_66581510
科技安全自动驾驶自动化人工智能机器人
联核科技的AGV无人自动化叉车作为自动化设备,它的安全防护措施通常涵盖多个层面,以确保在复杂环境中安全运行。以下是联核AGV无人叉车常见的安全防护措施及技术实现方式:联核科技官网-AGV叉车十大品牌-无人叉车厂家-自动化叉车-智能搬运码垛机器人-智能叉车系统解决方案专家1.紧急停止功能措施:配备急停按钮或远程急停功能,可立即切断动力或触发紧急制动。作用:在突发情况下(如人员闯入、设备故障)快速停止
- 通用具身智能机器人首次进厂造芯!
量子位
在全球半导体产业竞争日益激烈的背景下,半导体生产在部分高度依赖人力的生产环节,传统的智能化生产模式仍暴露出效率瓶颈与污染问题。人工操作易导致污染,且效率不高、污染控制难度大。如今,随着通用智能机器人的应用,这一难题正迎来全新解决方案。3月18日,国内领先的具身智能机器人公司智平方与全球知名科技创新企业吉利科技集团旗下浙江晶能微电子有限公司正式签署战略合作协议。双方将基于智平方自研的端到端具身大模型
- 工业机器人:现代工业的智能力量
机器人之树小风
机器人科技经验分享
在当今科技飞速发展的时代,工业机器人已成为现代工业不可或缺的重要组成部分。它如同一位不知疲倦、高度精准且功能强大的“智能工匠”,以其独特的魅力和卓越的能力,深刻地改变着工业生产的面貌。工业机器人是一种能够自动执行任务的可编程机械装置。它通常由机械臂、控制系统和编程装置等部分组成。机械臂是机器人的主体结构,能够实现多自由度的灵活运动,模拟人类手臂的各种动作。控制系统则犹如机器人的“大脑”,负责指挥和
- Ai斗地主智能出牌算法
zzzzzzzzzzzw___
——灌水算法人工智能斗地主
去年有想写个斗地主的小游戏,自己玩玩。找了很多资料,后来好不容易在网上找到了一个AI算法。转过的的时候是贴在自己电脑的TXT文本上,再次感谢下原作者。现在借花献佛发给你参考下。我以前写过一个斗地主机器人。思路如下,希望对你有帮助。斗地主AI设计一、牌型1火箭:大小王在一起的牌型,即双王牌,此牌型最大,什么牌型都可以打。2炸弹:相同点数的四张牌在一起的牌型,比如四条A。除火箭外,它可以打任何牌型,炸
- 【SoC基础】第2节:CPU简介
望闻问嵌
#SoC单片机嵌入式硬件
:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】:文章若有幸对你有帮助,可点赞收藏⭐不迷路:内容若有错误,敬请留言指正!原创文,转载注明出处文章目录CPU结构设计CPU生产厂商CPU工作原理CPU的组成CPU的类型CPU内核与CPU的关系CPU内核种类参考CPU结构设计结构类型结构特点优点
- 【SoC基础】单片机之RCC模块
望闻问嵌
#SoC单片机
:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】:文章若有幸对你有帮助,可点赞收藏⭐不迷路:内容若有错误,敬请留言指正!原创文,转载注明出处RCC模块简介RCC(ResetandClockControl)即复位和时钟控制模块,其基本功能总结如下:时钟源管理多源选择:支持多种时钟源,包含内部
- AI生成视频是什么,效果如何,影响哪些行业?
程序员小麦
人工智能AI作画
有个读者深夜问了我一个问题,让我思考了一个深夜。一年前,我写过一篇文章叫《我可能要给鼓吹AI的那些人,浇盆凉水了》。当时ChatGPT很火,整个网络都把AI吹上了天。我则唱反调,因为我就处在这个行业的底层,可谓知冷知热。不过,我当时并没有否定AI,只是表达AI并没有传说的那般无敌,谈不上让各行各业纷纷失业。首先,AI的门槛很高,基本是头部企业的专属,距离普通大众还是很远。另外,通用模型想要落地,必
- 【ChatGPT】如何选择不同版本的Java
南天归鴻
java
下面提供一份综合多方专业平台(如Oracle、InfoWorld、DZone、AdoptOpenJDK、RedHat等)信息整理的Java版本推荐报告,数据截止至2025年3月18日。下文将对“最新版本”、“稳定的最新版本”、“最稳定的版本”以及“市面上最常用的版本”进行详细对比,并从版本特性、优势、劣势、学习/实验需求、企业生产需求、兼容性与安全性等角度进行分析,供各类用户参考。一、背景说明Ja
- 微信小程序开发文档
弱水*三千
微信小程序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言要开发小程序首先得有个官方认可的账号才行注册账号,有了账号接下来就必须有个开发小程序的开发工具开发工具,接下来就可以大显身手敲代码了微信公共平台登录登录第一行代码1.开发工具目录这里先讲解一下后裔wxml,这个文件就是写入网页标签的地方,js就是写入代码的地方,wxss就是写入样式的地方搞明白这些就开始我们的第一行代码.2.数据绑
- uniapp 实现微信小程序电影选座功能
鹤鸣的日常
uni-app微信小程序javascriptvue.js前端小程序
拖动代码/***获取点击或触摸事件对应的座位位置*通过事件对象获取座位的行列信息*@param{Event|TouchEvent}event-点击或触摸事件对象*@returns{Object}返回座位位置对象,包含行(row)和列(col)信息,若未找到有效位置则返回{row:-1,col:-1}*/getSeatPosition(event){//统一处理触摸事件和点击事件//触摸事件时从to
- 微服务 vs 单体架构:你应该选择哪种模式?
测试者家园
IT求职面试测试开发和测试质量效能架构微服务云原生智能化测试软件测试人工智能质量效能
用ChatGPT做软件测试软件架构从来都不只是技术选型,更是对企业战略、团队能力和业务模型的深刻反映。微服务和单体架构之争,表面上是技术模式的对比,实则映射着对复杂性管理、敏捷响应和可持续发展的不同认知与选择。今天,当“云原生”、“容器化”、“分布式”成为行业热词,微服务被推上了神坛。然而,单体架构真的过时了吗?微服务就注定是未来的唯一解法吗?如果你仍然在为“选择哪种架构”而困惑,这篇文章将带你跳
- 从零到一揭秘微信小程序标签切换:tab-item、data-tab 和 bindtap 的奇妙冒险
小丁学Java
微信小程序WxMa微信小程序小程序bindtap
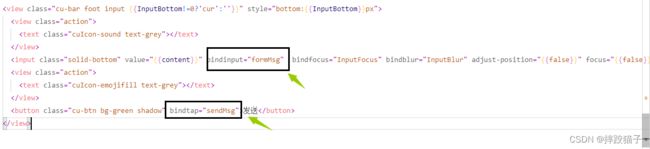
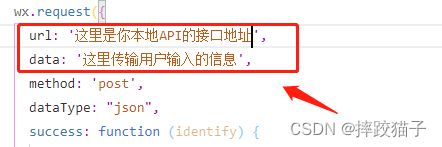
从零到一揭秘微信小程序标签切换:tab-item、data-tab和bindtap的奇妙冒险作者:你的奇妙缘分日期:2025年3月12日标签:微信小程序、WXML、WXSS、JS、前端开发在微信小程序的开发世界里,标签切换(TabSwitching)是一个常见的交互场景。无论是电商列表、任务管理,还是本文中的“比对进程”页面,如何优雅地实现选项卡切换?答案藏在tab-item、data-tab和b
- ROS学习笔记之深度相机仿真、小结
要好好养胃
ROS学习笔记人工智能机器学习c++
通过Gazebo模拟kinect摄像头,并在Rviz中显示kinect摄像头数据。实现流程:kinect摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加kinect摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示kinect摄像头信息。1.Gazebo仿真Kinect1.1新建Xacro文件,配置kinetic传感器信息//这
- ROS学习笔记之摄像头仿真及显示
要好好养胃
ROS学习笔记人工智能机器学习c++
通过Gazebo模拟摄像头传感器,并在Rviz中显示摄像头数据。实现流程:摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示摄像头信息。1.Gazebo仿真摄像头1.1新建Xacro文件,配置摄像头传感器信息有几个要自行修改的地方,基本设置和laser有相同的部分,不做赘述。//实
- 微信小程序|系统配送员如何登陆抢单?同城配送、预约服务
惠惠软件
数据恢复专辑微信小程序微信小程序
系统中有多个功能有有配送端,最主要的是同城配送,和预约服务两个功能,首先介绍一下同城配送的配送员登录(扩展的同城配送需要开启)第一步,设置模板消息,配送员通过微信模板消息接收配送信息,需要在平台——微信公众号——模板消息设置(注:已认证服务号才能开通模板消息功能,在公众平台(mp.weixin.qq.com)[功能]-[添加功能插件]-[模板消息]中申请开通所在行业选择:IT科技/互联网|电子商务
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR