简单快速的小型文件管理器TinyFileManager
什么是 TinyFileManager ?
TinyFileManager是基于Web的文件管理器,它是一个简单、快速和小型的文件管理器,具有单个文件、多语言就绪的Web应用程序,用于通过Web浏览器在线存储、上传、编辑和管理文件和文件夹。该应用程序在PHP 5.5+上运行,它允许创建多个用户,每个用户都可以拥有自己的目录,并内置支持使用cloud9 IDE管理文本文件,它支持超过150多种语言和超过35种以上的语法突出显示主题。
构建镜像
明明已经有官方镜像,为什么还要自己构建?两个原因:
- 官方的镜像中没有将
translation.json放进去,默认只有English一种语言,所以如果你要设置中文,还需要自己进入到容器内去下载 - 用到了部署在
google服务器的jquery库,国内因无法访问,导致点右上角设置没有反应,需要自己进入容器内修改index.php文件中的相关内容
本来是一个挺简单的应用,总共也就 3 个文件,但因为上述原因导致了用户使用难度的增加,这显然与容器本身的简单、快速是背道而驰的
老苏在官方的 Dockerfile 中只增加了一行拷贝 translation.json 的命令
FROM php:7.4-cli-alpine
# if run in China
RUN sed -i 's/dl-cdn.alpinelinux.org/mirrors.aliyun.com/g' /etc/apk/repositories
RUN apk add \
libzip-dev \
oniguruma-dev
RUN docker-php-ext-install \
zip \
mbstring \
iconv \
fileinfo
WORKDIR /var/www/html
COPY tinyfilemanager.php index.php
COPY config-sample.php config.php
# 新增拷贝语言包
COPY translation.json translation.json
RUN sed -i "s/\$root_path =.*;/\$root_path = \$_SERVER['DOCUMENT_ROOT'].'\/data';/g" config.php && \
sed -i "s/\$root_url = '';/\$root_url = 'data\/';/g" config.php
CMD ["sh", "-c", "php -S 0.0.0.0:80"]
将 tinyfilemanager.php 中两处 ajax.googleapis.com 修改为 cdn.bootcdn.net
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.slim.min.js">script>
替换为
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.slim.min.js">script>
另一处
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">script>
替换为
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js">script>
构建镜像和容器运行的基本命令如下
# 下载原代码
git clone https://github.com/prasathmani/tinyfilemanager.git
# 如果 github 慢或者访问不了
git clone https://ghproxy.com/https://github.com/prasathmani/tinyfilemanager.git
# 进入目录
cd tinyfilemanager
# 修改 tinyfilemanager.php 中 jquery 的路径
# 修改官方的 Dockerfile 文件
# 构建镜像
docker build -t wbsu2003/tinyfilemanager:v1 .
# 发布镜像
docker push wbsu2003/tinyfilemanager:v1
安装
在群晖上以 Docker 方式安装。
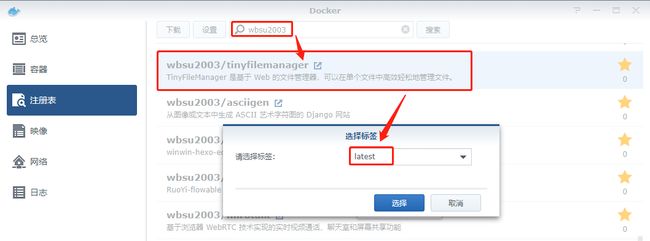
在注册表中搜索 wbsu2003 ,找到 wbsu2003/tinyfilemanager,版本选 latest。
卷
在 docker 文件夹中,创建一个新文件夹,并将其命名为 tinyfilemanager
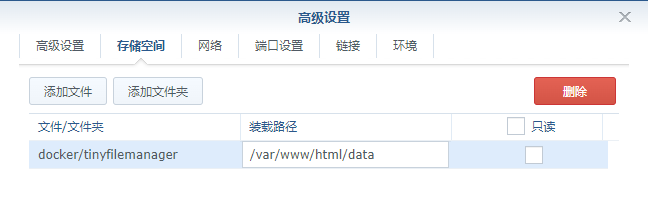
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/tinyfilemanager |
/var/www/html/data |
存放数据 |
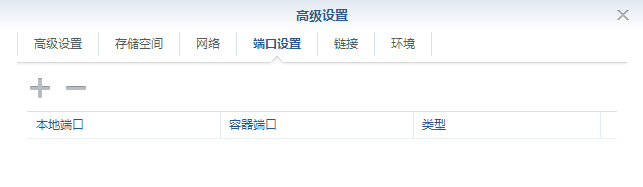
端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 本地端口 | 容器端口 |
|---|---|
2380 |
80 |
默认并没有端口
点 + 号添加端口
运行
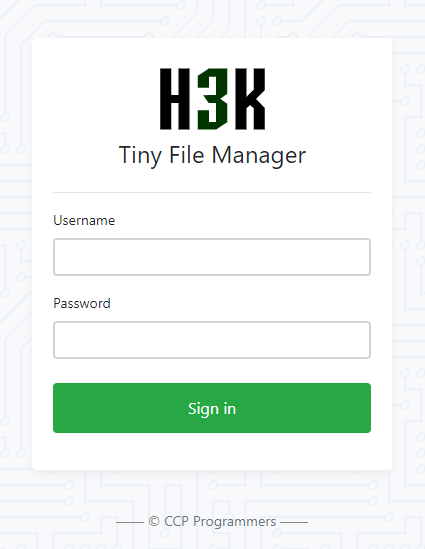
在浏览器中输入 http://群晖IP:2380 就能看到登录界面
默认用户名/密码:
admin/admin@123和user/12345
普通用户登录后的界面
管理员登录后的界面
汉化
右上角 Admin --> Settings ,官方原版的 Language 只有 English
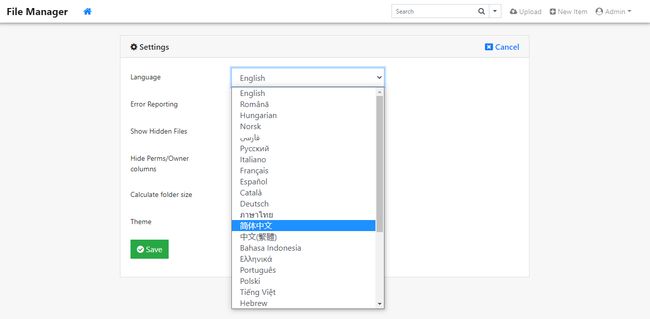
老苏的版本中已加入了 translation.json,所以 Language 不仅仅只有 English
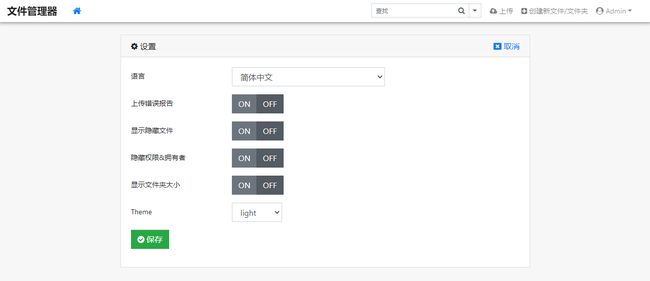
选择 简体中文 后 Save 即可
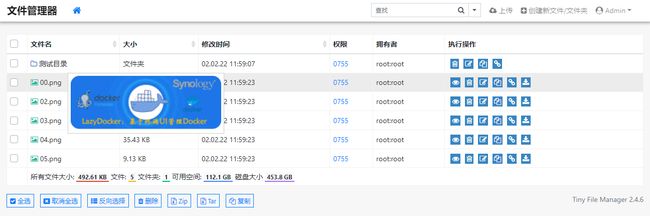
使用
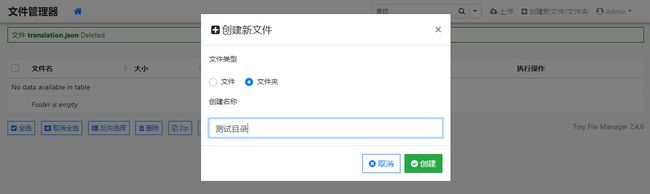
接下就可以开始创建目录
上传文件
图片文件支持预览
Web 上传除了 config.php 中修改 $max_upload_size_bytes = 5000; 外
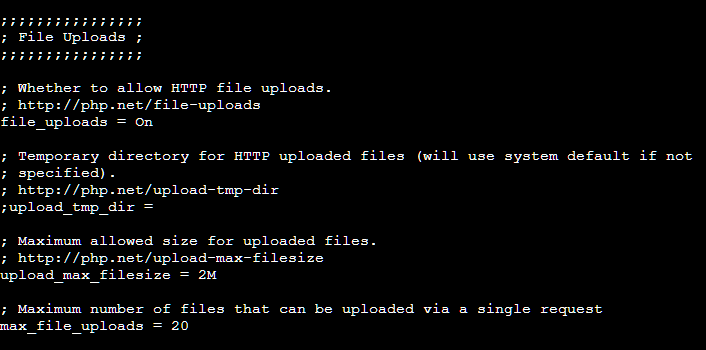
可能还需要看看 Web 服务器的限制
# 查看 php-cli 的 ini 路径
php --ini
不熟悉
PHP,不太清楚是否已经加载了php.ini-development或者php.ini-production
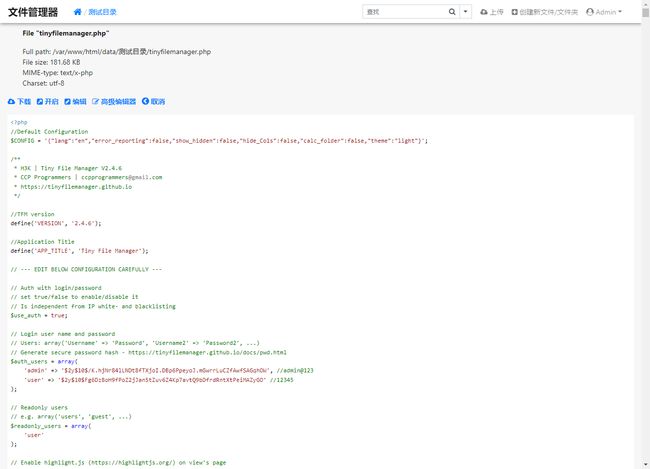
文本文件试了下 php 文件
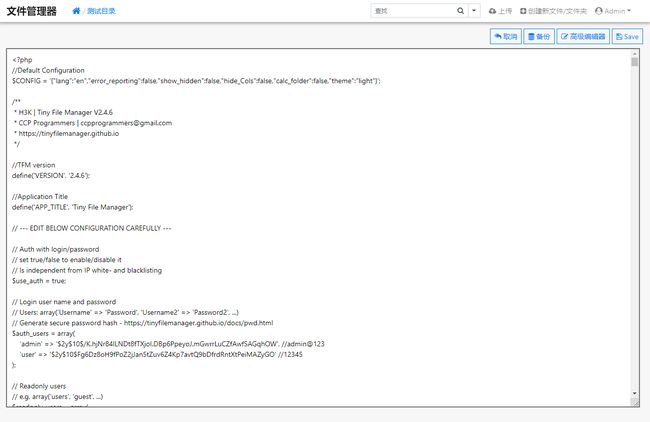
编辑
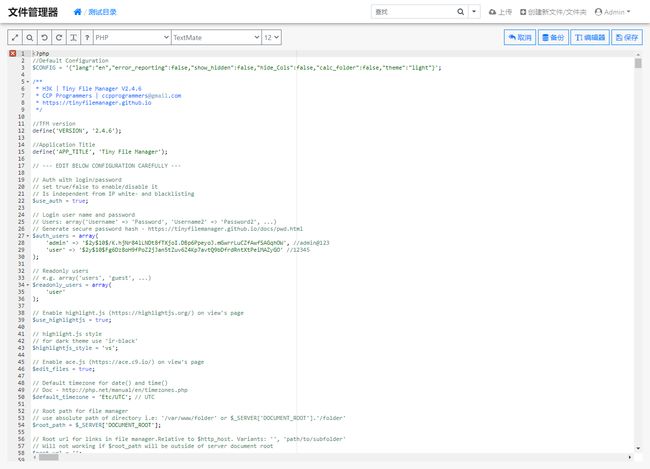
高级编辑器
设置
直接启动容器,右键进入「详情」
「终端机」 => 「新增」 => 「通过命令启动」=> 「请输入一个命令」=> 「sh」
容器中内置了 vi 编辑器,可以直接对 config.php 进行修改,还是很方便的,不需要和以往那样从容器中拷贝出来修改完成后再拷贝回去,省了很多步骤
关于 config.php 的详细说明,可以看官方的文档 https://github.com/prasathmani/tinyfilemanager/wiki 按需修改
参考文档
prasathmani/tinyfilemanager: The best web based PHP File Manager in single file, Manage your files efficiently and easily with tinyfilemanager
地址:https://github.com/prasathmani/tinyfilemanager
Tiny File Manager
地址:https://tinyfilemanager.github.io/
Home · prasathmani/tinyfilemanager Wiki
地址:https://github.com/prasathmani/tinyfilemanager/wiki