css预处理器Less
css预处理器有:less、sass、stylus等
less是一种动态样式语言,属于css预处理器的范畴,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
- 使用原生css编写样式时,没有嵌套的话,逻辑关系不明确,如果代码很多,要想改动代码就显得较为困难
- 使用less编写代码变得更加高效
官网:Getting started | Less.js
BootStrap网站的less文档:https://less.bootcss.com/
vscode安装插件:
Easy Less vscode插件 作用:Less文件自动保存生成css文件
注释:
第一种注释:模板注释
// 模板注释 这里的注释转换成CSS后将会删除因为 less 要转换为 css才能在浏览器中使用。转换成 css 之后,这种注释会被删除(毕竟 css 不识别这种注释)。
第二种注释:CSS 注释语法
/* CSS 注释语法 转换为CSS后让然保留 */总结:如果在less中写注释,我们推荐写第一种注释。除非是类似于版权等内容,就采用第二种注释。
运算:
加、减、乘直接书写计算表达式
除法需要添加小括号或.(加点会报红色,Less版本4之前可以直接书写/号)
@fontSize: 20;
h1{
font-size: @fontSize+10px;
}定义变量:
存储数据,方便使用和修改
语法:
@变量名:值; //定义变量格式
@rootSize:37.5rem; //例子
css属性:/@变量名; //使用变量
font-size:@rootSize //使用例子使用嵌套:
可快速生成后代选择器
#parent{
width: 400px;
height: 300px;
background-color: blue;
#son{
width: 200px;
height: 200px;
background-color: yellow;
/*
&相当于对嵌套父级的引用。
如果有&,则会解析成"#parent #son:hover"
如果没有&,则会解析成"#parent #son :hover"
*/
&:hover{
background-color: pink;
}
}
}注意:&不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用
less中的混合
混合就是将一系列属性从一个规则集引入到另一个规则集的方式。简单理解就是,封装一个函数,然后在需要使用的地方进行调用,会把内容完全拷贝
1.普通混合
2.不带输出的混合
3.带参数的混合
4.带参数并且有默认值的混合
5.带多个参数的混合
6.命名参数的混合
7.匹配模式
8.arguments变量
普通混合
混合的定义可以是.或者#开头
//下面混合的定义会编译到css文件中---带输出的混合
//.style0{}
// 不想编译到css文件中,则添加括号 --不带输出的混合
.style0(){
width: 100px;
height: 100px;
}
#son{
.style0;
background-color:pink;
}
带参数的混合
// 可以为参数赋默认值
.style1(@w,@h,@c:orange){
width: @w;
height: @h;
background-color: @c;
}
#son{
.style1(50px,50px,green);
margin: 20px auto;
}
命名参数的混合
在调用时指定要传入的形参
.style2(@w:100px,@h:100px,@c:green){
width: @w;
height: @h;
background-color: @c;
}
#son{
.style2(@c:yellow);
margin: 20px auto;
}
匹配模式:
将公共的样式和独立的样式抽离,less编译时会将所有的样式整合在一起
son
style.less
.styleBorderColor(@position,@color){
border-width: 10px;
border-style: solid;
border-color: transparent;
}
.styleBorderColor(top,@color){
border-top-color: @color;
}
.styleBorderColor(right,@color){
border-right-color: @color;
}
.styleBorderColor(bottom,@color){
border-bottom-color: @color;
}
.styleBorderColor(left,@color){
border-left-color: @color;
}
index.less
@import './style.less'
#son1{
width: 100px;
height: 100px;
background-color: yellow;
.styleBorderColor(bottom,purple)
}
arguments变量:
.style5(@width,@style,@color){
border:@arguments;
}
#son{
.style5(10px,solid,green);
}
less避免编译:
在less编写任何内容,less都会帮我们进行编译,如果不想要less帮忙编译的话则使用~"不想编译的内容"这种形式。比如calc是浏览器可以自行运算的,我们想要浏览器帮忙计算即可
@w: 20;
#parent{
width: ~"calc(100px*2)";
}
less继承:
特点:
- 性能比混合高
- 灵活度比混合低
注意:继承 不支持 参数
son1
son2
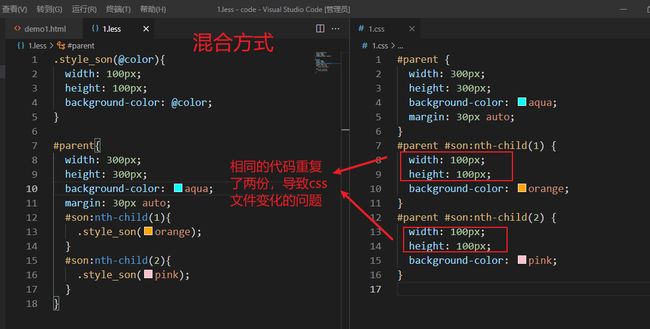
混合模式:
.style_son(@color){
width: 100px;
height: 100px;
background-color: @color;
}
#parent{
width: 300px;
height: 300px;
background-color: aqua;
margin: 30px auto;
#son:nth-child(1){
.style_son(orange);
}
#son:nth-child(2){
.style_son(pink);
}
}
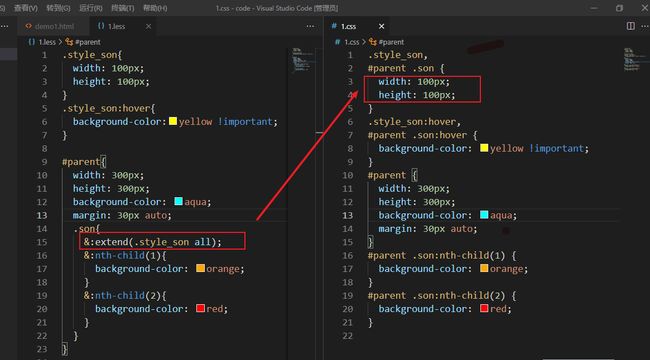
继承方式:
// 注意不能接收参数
.style_son{
width: 200px;
height: 200px;
}
.style_son:hover{
background-color:yellow !important;
}
#parent{
width: 300px;
height: 300px;
background-color: aqua;
margin: 30px auto;
// 下面会等价于 .style_son,#parent .son然后应用.style_son的规则
//.son:extend(.style_son){
.son{
// 等价于上面
//&:extend(.style_son);
// 获取.style_son的所有状态 即包括 hover
&:extend(.style_son all);
&:nth-child(1){
background-color: orange;
}
&:nth-child(2){
background-color: red;
}
}
}
导入:
能够使用Less导入写法引用其他Less文件
@import"文件路径" //如果导入的是less文件,可以省略后缀.less
@import 'base.less'
@import 'base'导出:
导出css文件
方法一:配置EasyLess插件,实现所有Less有相同的导出路径
配置插件:设置->搜索EasyLess->在setting.json中编辑->添加代码(必须是双引号)
"less.compile":{
"out":"../css/" //上级目录的css文件下
}方法二:Less-导出-单独路径
// out: ./abc/ //当前less第一行
// out: ./abc/abc.css //还可控制导出名称禁止导出:
//out:false //在此less文件第一行添加注:公共less,被其他导入的less.不用生成css
文章部分内容参考了的文章CSS预处理器-Less - ^Mao^ - 博客园