【案例练习】12—50 个从今天就可以开始做起来的小型Web项目
英文 | https://50projects50days.com/
整理 | 杨小爱
“从未开始的工作需要最长时间才能完成。” — J.R.R. 托尔金
我们经常被告知要么做大,要么不做,但当我们刚开始时,发现这并不总是最好的建议。
开始可能会很可怕,这就是为什么我们把它推迟到没有时间开始为止。通常,我们会跳到负面,重读手册,重看教程,花几个小时学习很少,什么也没完成。
因此,与其谈论需要数月或数年才能完成的大型项目,不如一起来做一个在 50 天内完成的 50 个小型项目。
无论如何,我们不必在 50 天内完成这些,但这是 Brad Traversy 和 Florin Pop 的 Udemy 课程,他们教你 HTML、CSS 和 JavaScript——最重要的是,知道如何从小处着手。
如果您有兴趣学习编程,我们可以通过演示地址查看每个小项目的演示效果,后面我会把详细代码进行整理,发布在www.webqdkf.com的网站上。
1、扩展选项卡
演示地址:https://50projects50days.com/projects/expanding-cards/
这个项目并排显示图像的图片。当我们单击一个时,它会展开以显示完整图像。
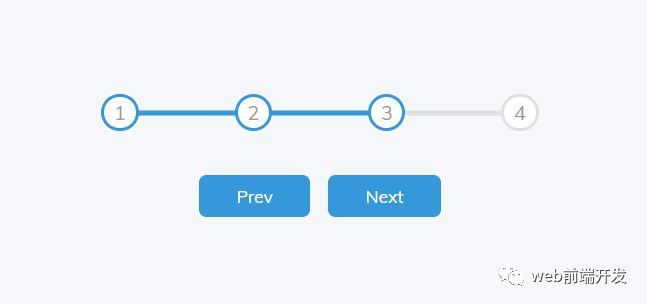
2、进展步骤选项卡
演示地址:https://50projects50days.com/projects/progress-steps/
按下“上一个”或“下一个”按钮后,进度条会移动到(或返回)一行中的另一个数字。
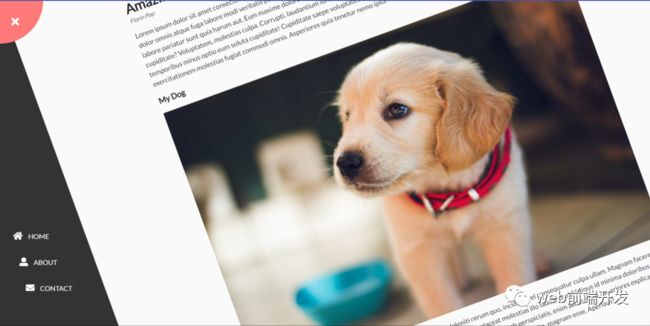
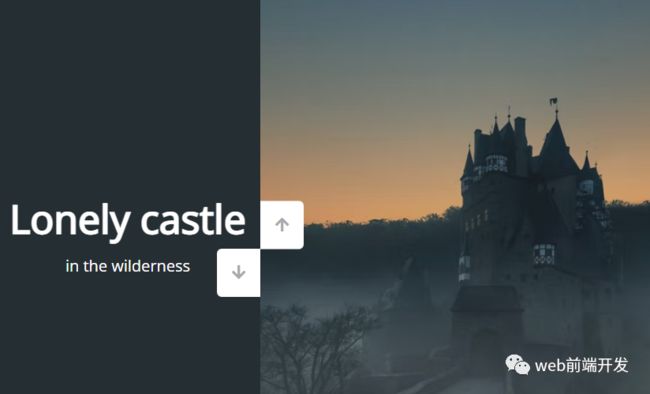
3、旋转导航动画
演示地址:https://50projects50days.com/projects/rotating-navigation-animation/
按下左上角的菜单按钮,整个主图像将旋转以显示“主页”、“关于”和“联系”链接。非常酷!
4、隐藏的搜索小部件
演示地址:https://50projects50days.com/projects/hidden-search-widget/
从隐藏到发现,单击搜索图标并获得一个搜索栏。
5、加载模糊动画效果
演示地址:https://50projects50days.com/projects/blurry-loading/
当图片变得更清晰时,您网站的访问者将获得模糊的图像和从 0% 到 100% 的加载计数器。
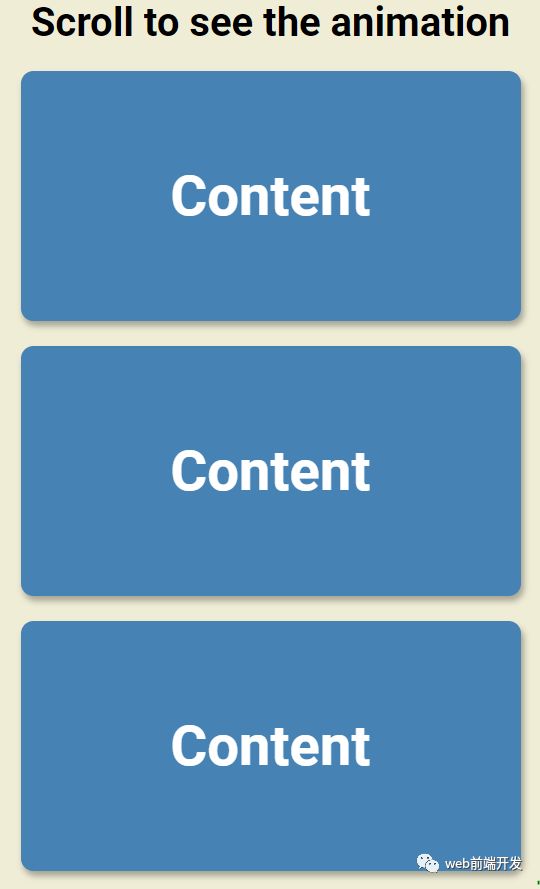
6、滚动动画
演示地址:https://50projects50days.com/projects/scroll-animation
向上或向下滚动以查看更多从左右飞入的内容框,看起来棒极了!
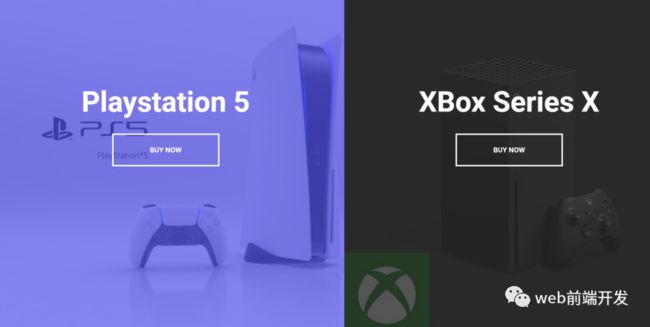
7、拆分登陆页面
演示地址:https://50projects50days.com/projects/split-landing-page/
不确定您的访客是否想要 PS5 或 Xbox Series X?为他们提供这个滑动登陆页面,当他们将光标从一侧移动到另一侧时,该页面会显示更多内容。
8、形成波浪
演示地址:https://50projects50days.com/projects/form-wave/
不要让图片欺骗你。这种外观规则的表单在其文本中具有酷炫的波浪特征。
9、音板按钮效果
演示地址:https://50projects50days.com/projects/sound-board/
给每个菜单,配置了有趣的音频效果。声。
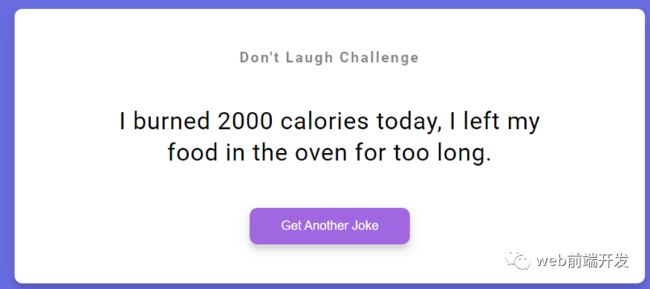
10、爸爸笑话选项卡效率
演示地址:https://50projects50days.com/projects/dad-jokes/
你今天喜欢爸爸的笑话吗?如果没有,你应该做一些。
例如,上面的笑话说:“我今天燃烧了 2,000 卡路里;我把食物放在烤箱里太久了。”哈哈。现在,按下按钮并“再开个玩笑”,就会出现不一样的笑话故事。
11、事件键码
演示地址:https://50projects50days.com/projects/event-keycodes/
按任意键并获取键码。
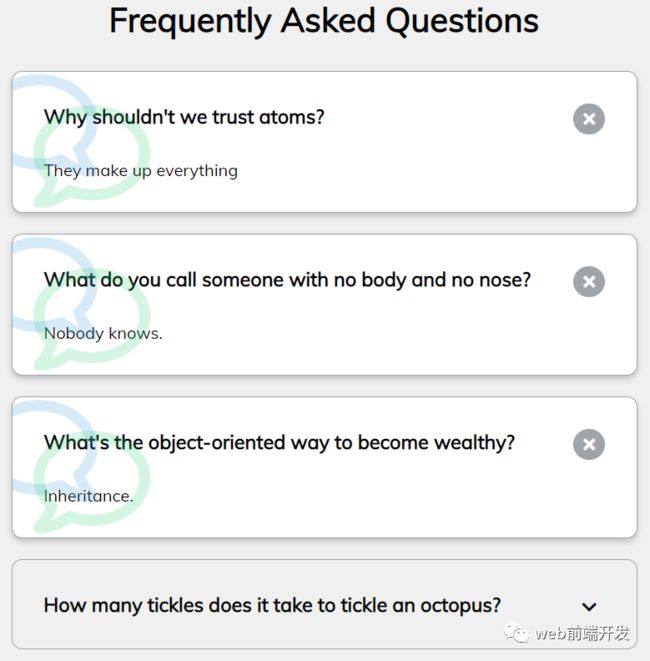
12、常见问题解答效果
演示地址:https://50projects50days.com/projects/faq-collapse/
当您正在寻找时尚的下拉菜单来回答问题或提供信息时。
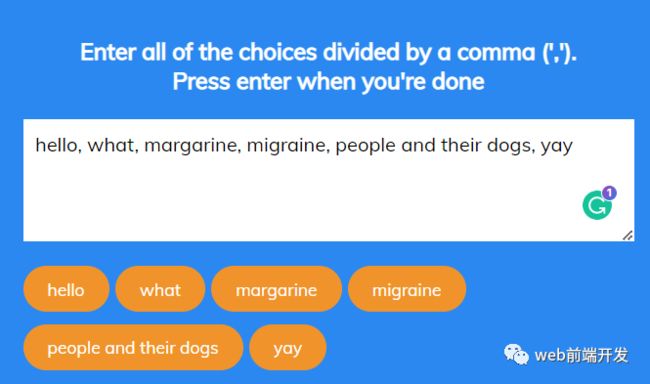
13、随机选择器
演示地址:https://50projects50days.com/projects/random-choice-picker/
哈哈,这很有趣,你可以去试试。
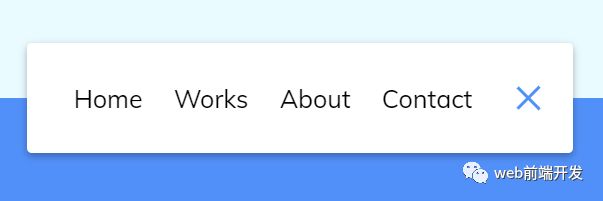
14、动画导航
演示地址:https://50projects50days.com/projects/animated-navigation/
这个你必须看到才能相信,动画是一流的。
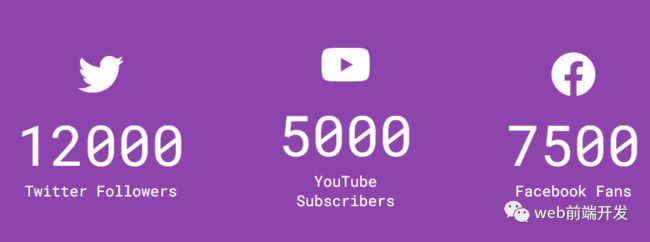
15、 递增计数器
演示地址:https://50projects50days.com/projects/incrementing-counter/
想为您的社交媒体关注者建立一个柜台?这是一个很棒的做法,一旦你加载页面就开始了。
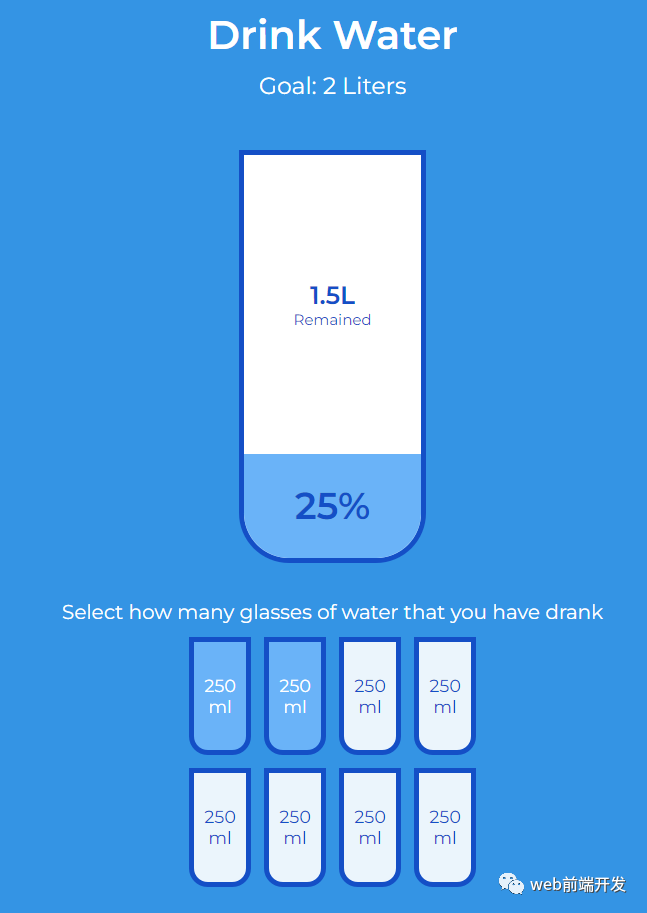
16、加载动画-喝水效果
演示地址:https://50projects50days.com/projects/drink-water/
跟踪你喝了多少水,这很有趣——而且是视觉的!
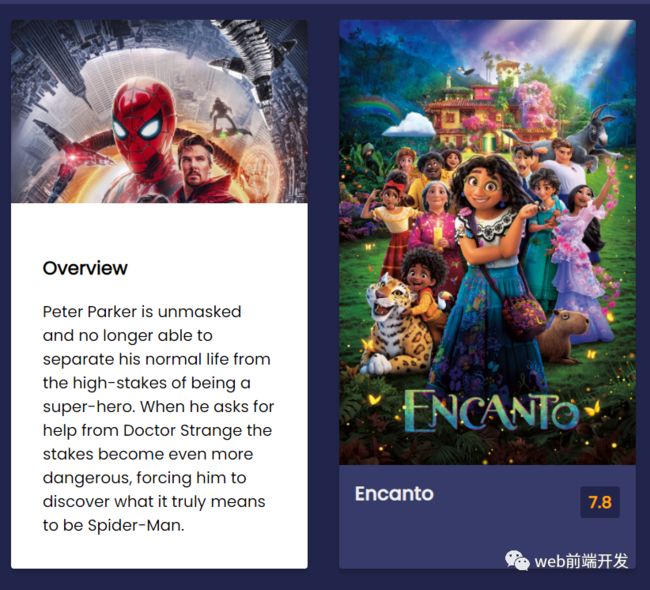
17、电影应用
演示地址:https://50projects50days.com/projects/movie-app/
爱情电影?有喜欢看电影的朋友吗?为他们创建这个奇妙的电影应用程序。当他们将鼠标悬停在电影的封面上时,他们可以阅读其概要。
18、背景滑块
演示地址:https://50projects50days.com/projects/background-slider/
非常圆滑的外观。
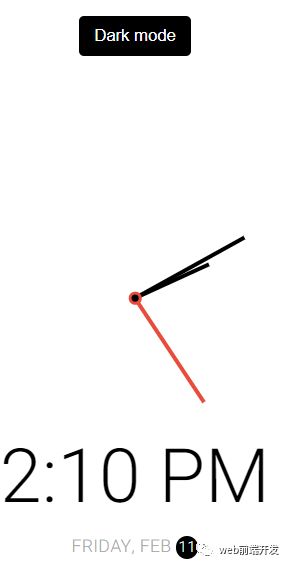
19、主题时钟
演示地址:https://50projects50days.com/projects/theme-clock/
这个简约的时钟使用您计算机的日期和时间。而且,它有一个黑暗模式。
20、按钮波纹效果
演示地址:https://50projects50days.com/projects/button-ripple-effect/
21、 拖放效果
演示地址:https://50projects50days.com/projects/drag-n-drop/
很酷的拖放功能!
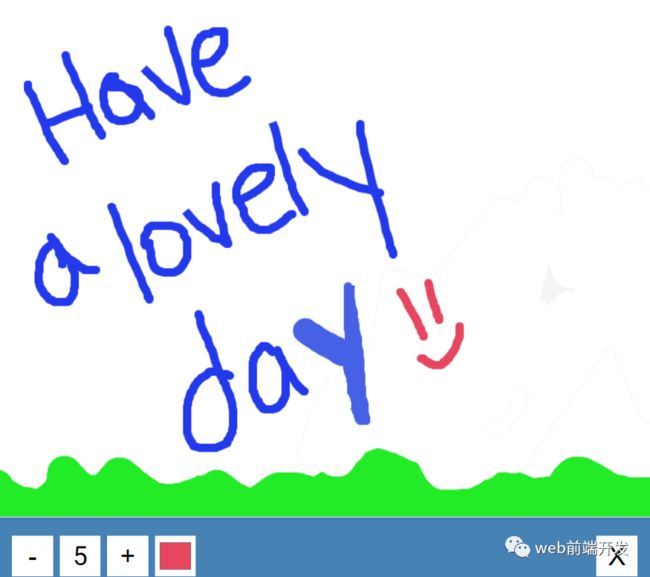
22、绘图应用程序
演示地址:https://50projects50days.com/projects/drawing-app/
很酷的应用程序。
23、旋转三角形动画
演示地址:https://50projects50days.com/projects/kinetic-loader/
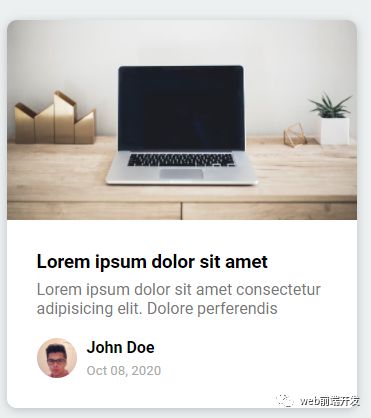
24、卡片式选项卡
演示地址:https://50projects50days.com/projects/content-placeholder/
25、粘性导航栏
演示地址:https://50projects50days.com/projects/sticky-navbar/
滚动时将导航栏保持在顶部。
26、双垂直滑块
演示地址:https://50projects50days.com/projects/double-vertical-slider/
同时滑动图像的两侧,然后观察它们锁定到位,请查看演示地址。
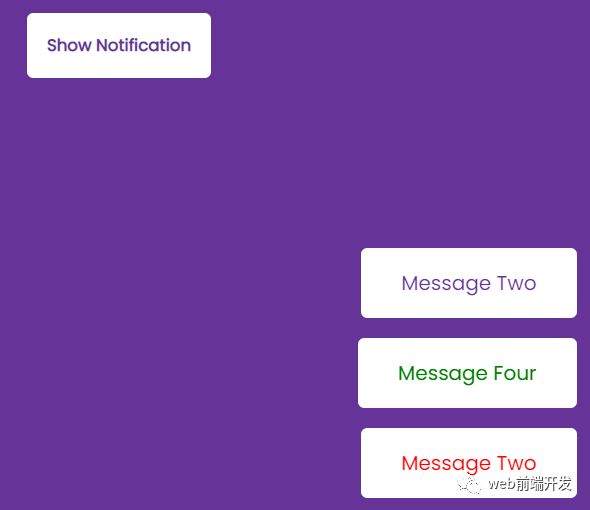
27、汉堡叠加通知效果
演示地址:https://50projects50days.com/projects/toast-notification/
单击按钮,然后查看通知。
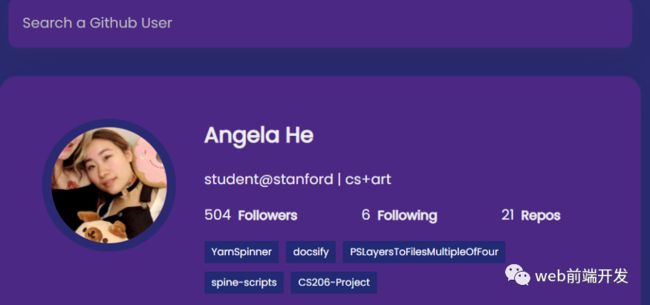
28、Github 个人资料卡
演示地址:https://50projects50days.com/projects/github-profiles/
29、双击心
演示地址:https://50projects50days.com/projects/double-click-heart/
这个项目可以让你点击图片添加一颗心;当您单击图像时,它有一个可爱的动画。
30、自动打字效果
演示地址:https://50projects50days.com/projects/auto-text-effect/
在屏幕上显示一些文本,调整速度,使其显示得更快或更慢。
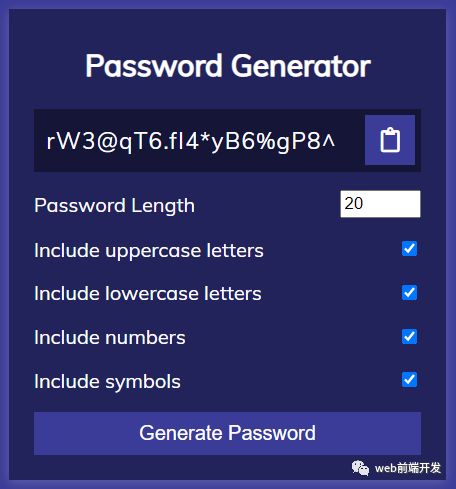
31、密码生成器
演示地址:https://50projects50days.com/projects/password-generator/
如果需要,设置密码长度——包括大写字母、小写字母、数字和符号。非常时尚。
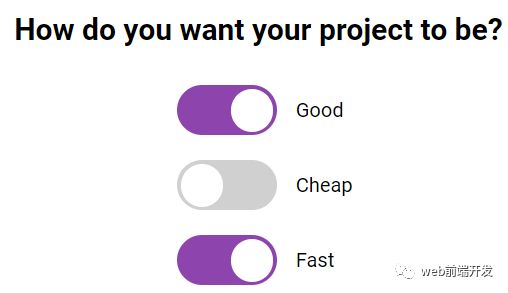
32、按钮开关效果
演示地址:https://50projects50days.com/projects/good-cheap-fast/
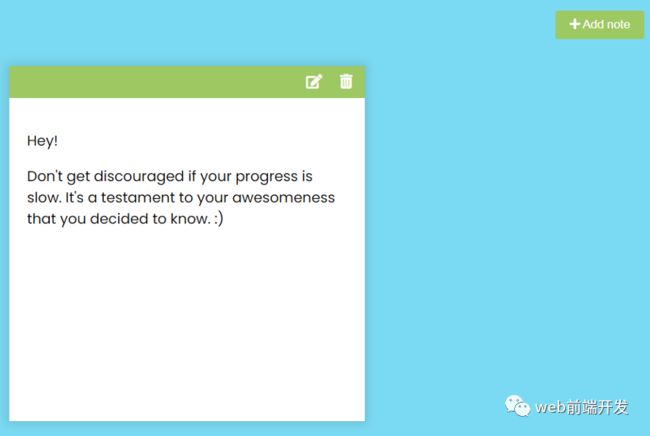
33、笔记应用
演示地址:https://50projects50days.com/projects/notes-app/
34、动画倒计时
演示地址:https://50projects50days.com/projects/animated-countdown/
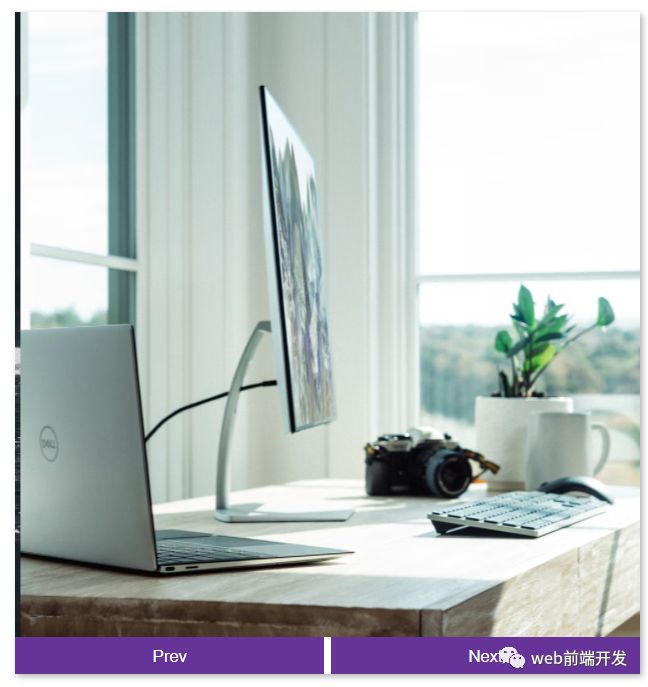
35、图像轮播
演示地址:https://50projects50days.com/projects/image-carousel/
令人惊叹的旋转木马,带有上一个和下一个按钮。
36、鼠标跟随效果
演示地址:https://50projects50days.com/projects/hoverboard/
使用光标在屏幕上创建炫酷的鼠标跟随效果。
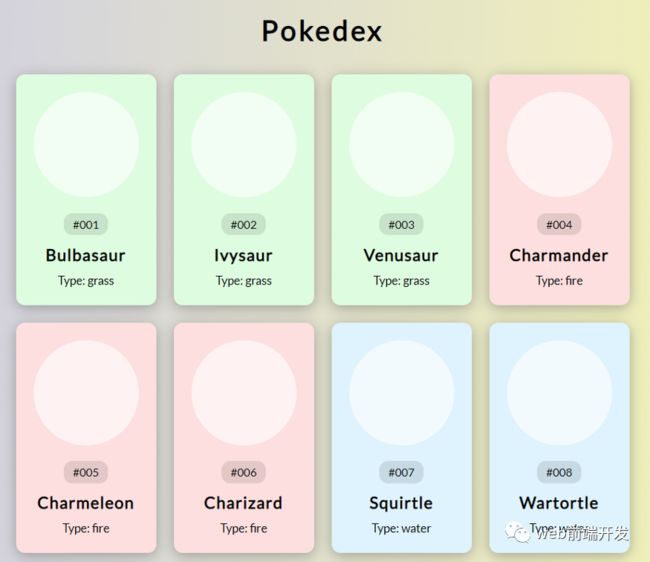
37、卡片式选项卡
演示地址:https://50projects50days.com/projects/pokedex/
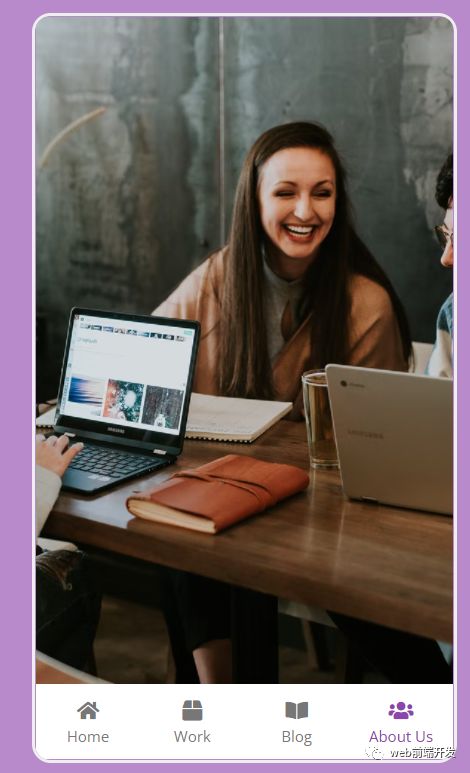
38、移动标签导航
演示地址:https://50projects50days.com/projects/mobile-tab-navigation/
单击四个按钮之一——家庭、工作、博客和关于我们——并查看不同的信息。
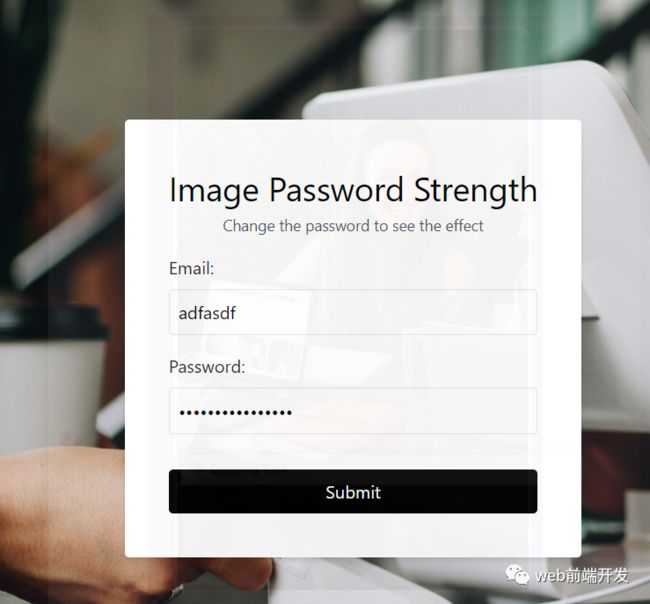
39、密码强度背景
演示地址:https://50projects50days.com/projects/password-strength-background/
密码越复杂,背景就越清晰。很酷,试试看。
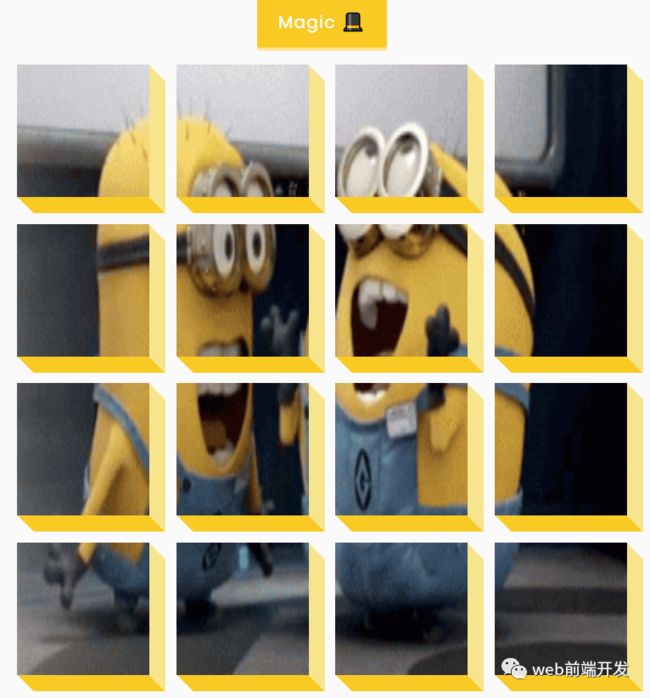
40、3D背景框
演示地址:https://50projects50days.com/projects/3d-background-boxes/
将此图像分解为多个 3D 框,然后使用“魔术”按钮将其重新组合在一起。
41、验证账户 UI
演示地址:https://50projects50days.com/projects/verify-account-ui/
如果他们有您的电子邮件,他们会验证您的帐户。
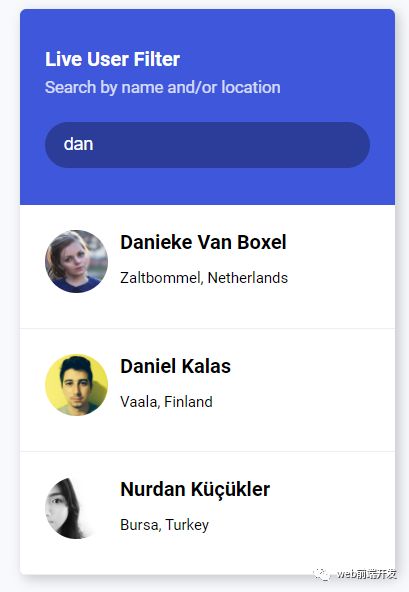
42、实时用户过滤器
演示地址:https://50projects50days.com/projects/live-user-filter/
按名称或位置进行搜索。
43、反馈UI设计
演示地址:https://50projects50days.com/projects/feedback-ui-design/
![]()
可爱的设计,而且很容易阅读。
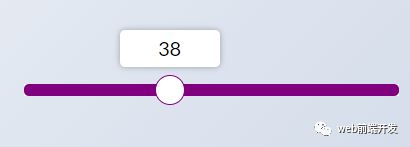
44、自定义范围滑块
演示地址:https://50projects50days.com/projects/custom-range-slider/
从 0 到 100,这个滑块可以帮助你做很多事情。
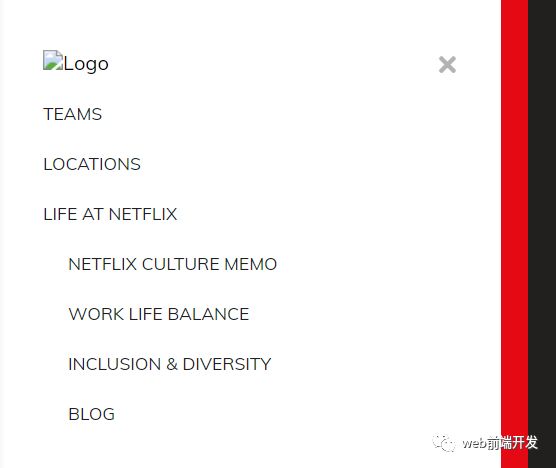
45、 Netflix 移动导航
演示地址:https://50projects50days.com/projects/netflix-mobile-navigation/
出色的 Netflix 风格导航。
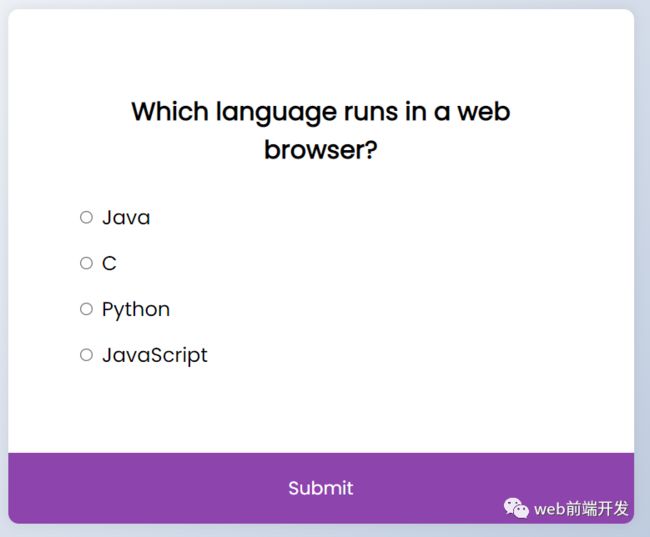
46、测验应用程序
演示地址:https://50projects50days.com/projects/quiz-app/
回答问题,看看你最后的表现如何!
47、推荐信箱切换器
演示地址:https://50projects50days.com/projects/testimonial-box-switcher/
在您的推荐框中添加倒计时,并自动进入下一个评论。
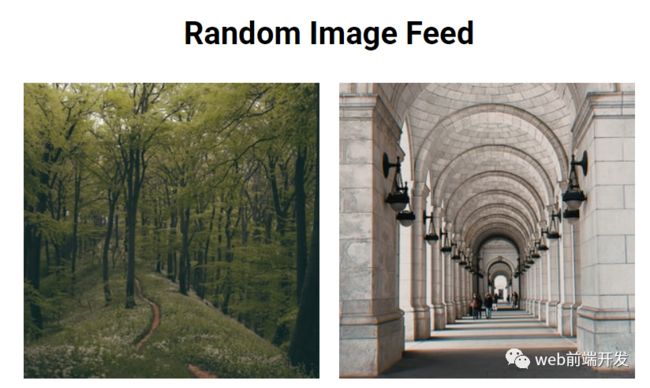
48、随机图像效果
演示地址:https://50projects50days.com/projects/random-image-feed/
随机抓取图像并显示它们,刷新演示可以获取一组新图像。
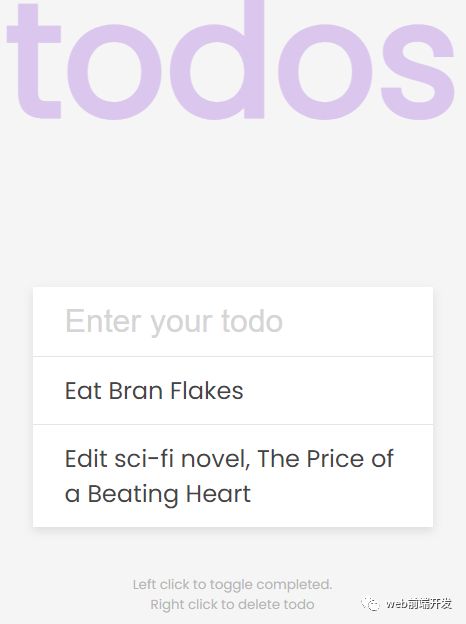
49、待办事项列表
演示地址:https://50projects50days.com/projects/todo-list/
创建一个待办事项列表。
50、昆虫捕捉游戏
演示地址:https://50projects50days.com/projects/insect-catch-game/
一个好玩的游戏!
总结
以上就是50个web小项目的全部练习案例,这些项目,均可以作为学习练习或项目开发的参考。
作为学习,我们不需要一次性把50个小项目全部写完,但是,我们可以进行持续性的学习,每天练习一个或者两个,把学习编程变成一种习惯。
作为项目实际开发使用的话,选择自己认为合适的就可以了,没有不要进行全部练习。
最后,如果觉得我今天分享的内容不错,请记得给我点赞,如果你觉得有用,也请你分享给你身边喜欢编程或者做开发的朋友,也许能够帮助到它们。
学习更多技能
请点击下方公众号
![]()