canvas画布讲解(一)
canvas画布
-
- canvas基础知识
- 绘制
- 绘制一个矩形
- 贝塞尔曲线
- 绘制文字
- 图形的组合方式
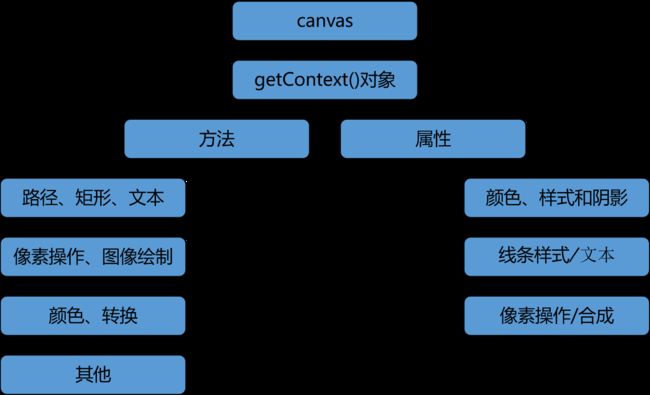
canvas基础知识
绘制
var ctx = cvs.getContext("2d");
getContext() 方法返回一个用于在画布上绘图的环境。
方法:
ctx.beginPath() :开始一个路径
ctx.moveTo(x,y): 路径移到画布中的指定点 , 即起点
ctx.lineTo(x,y) :添加一个新点,画线
......
ctx.closePath() :关闭绘制路径
ctx.fillStyle:用来设置填充颜色
ctx.fill() :填充已定义好的路径
ctx.lineWidth:画线的宽度
ctx.strokeStyle:用来设置描边颜色
ctx.stroke() :绘制已定义好的路径
绘制一个矩形
rect(x,y,w,h):
x、y为起始坐标,w、h为矩形的宽、高
支持这么写:
ctx.fillRect(x,y,w,h) 及 ctx.strokeRect(x,y,w,h)
清除画布:
ctx.clearRect(x,y,width,height):
x : 清除起点横坐标
y : 清除起点纵坐标
width : 清除长度
height : 清除高度
arc(x,y,r,sa,ea,true/false):
x、y为圆心坐标,r为半径,
sa、ea分别为起始角度和结束角度,
true是逆时针画圆,false是顺时针画圆;
360度角即2PI弧度,1度就是2PI/360=PI/180弧度,
90度就是2PI/360*90=PI/2弧度(其他的角度自行计算)
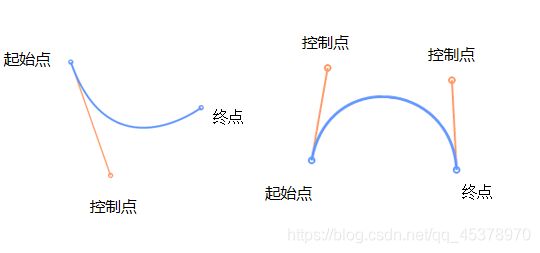
贝塞尔曲线
quadraticCurveTo (cx,cy,ex,ey)
二次贝塞尔曲线,一个控制点,一个结束点
bezierCurveTo (cx1,cy1,cx2,cy2,ex,ey)
三次贝塞尔曲线,两个控制点,一个结束点
绘制文字
fillText(text,x,y): 填充绘制
text表示文字 x、y为坐标
strokeText(text,x,y): 描边绘制
text表示文字 x、y为坐标
图形的组合方式
图形组合:
新画图形是压在原图形上或者原图覆盖新图形等等一系列新图与原图形的结合方式叫做图形的组合,
大概分为十一种方式。
比如:显示新图覆盖原图、或者只显示原图和新图相重叠部分等等。
globalCompositeOperation="type";
type的值:
:source-over (默认值)
:source-in
:source-out
:source-atop
:destination-over
:destination-in
: destination-out
: destination-atop
:lighter
:xor
:copy
图片的组合方式
source-over:默认值,表示新图覆盖在旧图之上
source-atop:只绘制旧图和重叠的部分,其他透明
source-in:只绘制新图的重叠部分,其他透明
source-out:只绘制新图,重叠部分和旧图透明
destination-over:表示旧图覆盖在新图之上
destination-atop:只绘制旧图重叠的部分及新图未重叠部分,其他透明
destination-in:只绘制旧图的重叠部分,其他透明
destination-out:只绘制旧图,重叠部分和新图透明
lighter:旧图与新图都绘制,重叠部分混色处理
xor:旧图和新图重叠处做透明处理
copy:只绘制新图形,不绘制旧图形