一、背景介绍
2022 年 11 月 16 日,全球最大的 Nuxt 会议 Nuxt Nation 2022 在线举行,并正式发布了 Nuxt.js 3.0 的第一个稳定版本。Nuxt 3 是基于 Vite、Vue3 和 Nitro 的 Nuxt 框架的现代重写,具有一流的 Typescript 支持,是两年多研究、社区反馈、创新和实验的结果。为每个人提供了一个愉快的 Vue 全栈开发体验。
因为nuxt优越的服务端渲染能力,所以对于nuxt3项目关注已久!我们开始吧!

二、官方网址
Nuxt 3 - 中文文档
Nuxt - The Intuitive Vue Framework
Announcing 3.0 · Nuxt
Nuxt - Installation
https://github.com/nuxt/create-nuxt-app/blob/master/README.md
三、新特性介绍
1、更轻量:以现代浏览器为目标的服务器部署和客户端产物最多可缩小 75 倍
2、更快:基于 nitro 提供动态代码分割能力,以优化冷启动性能
3、Hybrid:增量静态生成和其他的高级功能现在都成为可能
4、Suspense:在任意组件和导航前后都可以获取数据
5、Composition API:使用 Composition API 和 Nuxt 3 的 composables 实现真正的代码复用
6、Nuxt CLI:没有任何依赖,帮你轻松搭建项目和集成模块
7、Nuxt Devtools:通过直接在浏览器中查看信息和快速修复实现更快地工作
8、Nuxt Kit:具有 Typescript 和跨版本兼容性的全新模块开发
9、Webpack 5:更快的构建时间和更小的包大小,无需配置
10、Vite:使用 Vite 作为打包工具,体验闪电般快速的 HMR
11、Vue 3:Vue 3 是你下一个 Web 应用程序的坚实基础
12、TypeScript:使用原生 TypeScript 和 ESM 构建,无需额外步骤
Nuxt 3.0 稳定版正式发布,基于 Vue 3 的 Web 框架
四、重要概念
SPA应用:也就是单页应用,这些多是在客户端的应用,不能进行SEO优化(搜索引擎优化)。
SSR应用:在服务端进行渲染,渲染完成后返回给客户端,每个页面有独立的URL,对SEO友好。
约定式路由:不需要配置路由,在根目录pages目录下创建业务页面,即可访问。
约定式配置:如layouts布局、middleware、plugins
五、启动基础项目
https://github.com/nuxt/create-nuxt-app/blob/master/README.md
5.1、创建项目:
创建nuxt3项目:
pnpm dlx nuxi init nuxt-app
npx nuxi init nuxt3-app
5.2、安装依赖
pnpm install --shamefully-hoist
5.3、启动项目

启动成功
六、项目配置、基础使用
6.1、访问pages/index.vue
根目录app.vue,替换为:
pages/index.vue
snow
pages/about.vue
about
这样就可以访问页面了:


6.2、动态路由
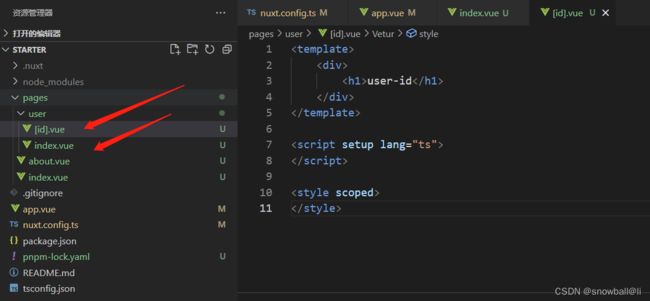
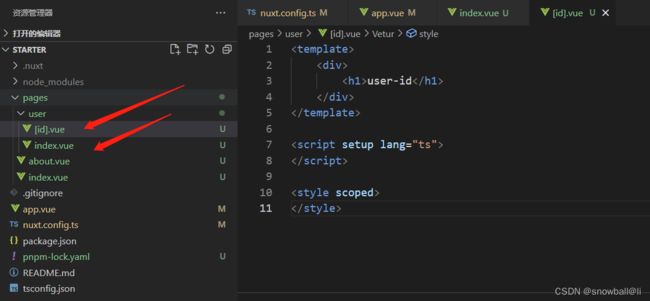
6.2.1、目录结构

6.2.2、访问:/user
如果没有pages/user/index页面,只有[id].vue,访问的时候式404页面

6.2.3、访问:/user/1,动态路由,获取动态路由参数
{{$route.params.id}}

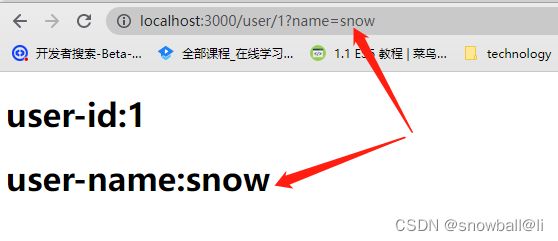
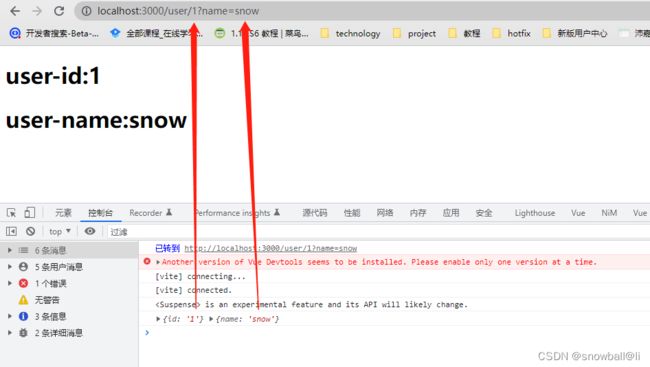
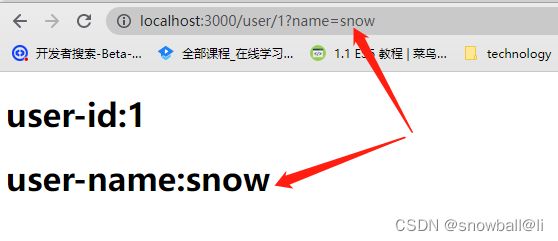
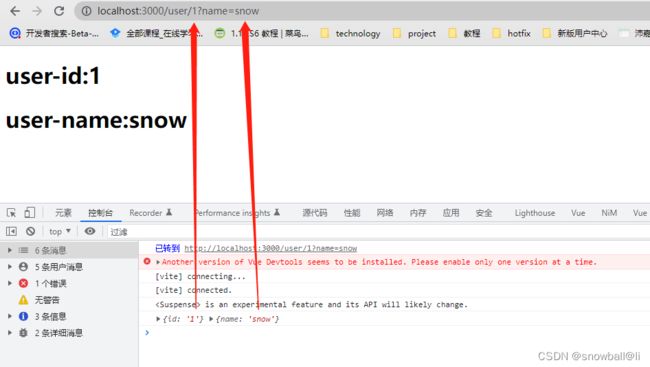
6.2.4、访问:/user/1?name=snow,动态路由,获取路由普通参数:
{{$route.query.name}}

6.2.5、通过useRoute()获取路由信息
const route = useRoute()
user-id:{{$route.params.id}}
user-name:{{$route.query.name}}

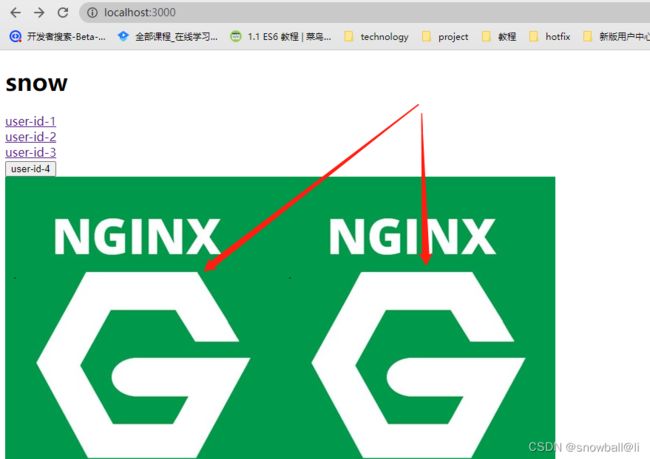
6.3、路由跳转
经过测试一下几种方式均成功跳转。页面内容均正常展示。
6.3.1、
user-id
6.3.2、
user-id-2
6.3.3、
user-id-3
6.3.4、编程式路由
6.4、加载静态资源

nuxt项目tsconfig.json有配置,public目录下的文件可以省略/public目录,我这里测试不可以,后续会再研究
已测试成功,可以省略 “~/public” 目录

6.5、设置页面title,不会在页面展示,只会在页面title部分展示
6.5.1、
snow-title
snow-title
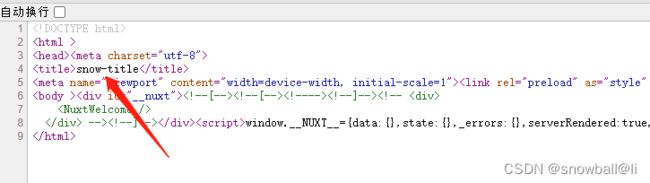
如图:

ctrl + u:

6.5.2、使用useHead()方法
useHead({
title: 'snow-title-2'
})

设置成功,useHead优先级小于
标签。</p>
<p>6.5.3、同理使用useHead设置页面的TDK信息</p>
<pre><code><script setup lang="ts">
useHead({
title: 'snow-title-2',
meta: [
{ name: 'description', content: 'snow-desc'},
{ name: 'keywords', content: 'snow-kw'}
]
})
</script></code></pre>
<p><a href="http://img.e-com-net.com/image/info8/28feda428ad04292ae8d512117060bbb.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第15张图片" height="151" src="http://img.e-com-net.com/image/info8/28feda428ad04292ae8d512117060bbb.jpg" width="650" style="border:1px solid black;"></a></p>
<p></p>
<p><strong>6.6、layouts</strong></p>
<p>6.6.1、理解:布局、页面布局、公共布局、基础布局</p>
<p>6.6.2、根目录创建layouts目录,/layouts/default.vue</p>
<pre><code><template>
<div>
snow-default-layout
</div>
<slot />
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>
</code></pre>
<p>6.6.3、app.vue</p>
<pre><code><template>
<NuxtLayout>
<NuxtPage/>
</NuxtLayout>
<!-- <div>
<NuxtWelcome />
</div> -->
</template>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/5e0c738cc7ff4947a39b71d5521150b8.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第16张图片" height="350" src="http://img.e-com-net.com/image/info8/5e0c738cc7ff4947a39b71d5521150b8.jpg" width="650" style="border:1px solid black;"></a></p>
<p> 6.6.4、</p>
<p><a href="http://img.e-com-net.com/image/info8/d9d2760b5960465280edf516cadaa55c.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第17张图片" height="265" src="http://img.e-com-net.com/image/info8/d9d2760b5960465280edf516cadaa55c.jpg" width="648" style="border:1px solid black;"></a></p>
<p> 6.6.5、某页面不想使用layout:</p>
<pre><code>definePageMeta({
layout: false
})</code></pre>
<p>6.6.6、某页面使用指定layout</p>
<p><a href="http://img.e-com-net.com/image/info8/bf4cc197e2dd45c696bdbe70ac94a509.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第18张图片" height="236" src="http://img.e-com-net.com/image/info8/bf4cc197e2dd45c696bdbe70ac94a509.jpg" width="539" style="border:1px solid black;"></a></p>
<pre><code>definePageMeta({
layout: 'layout-snow'
})</code></pre>
<p> 6.6.7、动态设置layout</p>
<pre><code>const router = useRoute()
function enableLayout () {
router.meta.layout = "layout-snow"
}</code></pre>
<p>6.6.8、全局设置,指定layout</p>
<pre><code><template>
<NuxtLayout :name="layoutSnow">
<NuxtPage/>
</NuxtLayout>
<!-- <div>
<NuxtWelcome />
</div> -->
</template>
<script setup lang="ts">
const layoutSnow = ref("layout-snow")
</script></code></pre>
<p><strong>6.7、plugins</strong></p>
<p>/plugins/index.ts</p>
<pre><code>export default defineNuxtPlugin(()=>{
return {
provide: {
hello: (msg: string) => `hello ${msg}`
}
}
})</code></pre>
<p>/pages/plugin.vue</p>
<pre><code><template>
<div>
snow-plugin
</div>
</template>
<script setup lang="ts">
const { $hello } = useNuxtApp()
console.log('9', $hello('world'))
</script>
<style scoped>
</style>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/8bb018b4e9734c25b43bdddd0bbd93ef.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第19张图片" height="343" src="http://img.e-com-net.com/image/info8/8bb018b4e9734c25b43bdddd0bbd93ef.jpg" width="650" style="border:1px solid black;"></a></p>
<p><strong>6.8、middleware</strong></p>
<p>/middleware/auth.ts</p>
<pre><code>export default defineNuxtRouteMiddleware((to, from)=>{
console.log("auth")
})
</code></pre>
<p>/middleware/snow.ts</p>
<pre><code>export default defineNuxtRouteMiddleware((to, from)=>{
console.log("snow")
})
</code></pre>
<p>/pages/plugin.vue</p>
<pre><code><template>
<div>
snow-plugin
</div>
</template>
<script setup lang="ts">
definePageMeta({
middleware: ["auth", "snow"]
})
</script>
<style scoped>
</style>
</code></pre>
<p> 如图:</p>
<p><a href="http://img.e-com-net.com/image/info8/ccc8d7249e7f4ef2ab88c84f87cb65d5.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第20张图片" height="389" src="http://img.e-com-net.com/image/info8/ccc8d7249e7f4ef2ab88c84f87cb65d5.jpg" width="650" style="border:1px solid black;"></a></p>
<p><strong>6.9、server</strong></p>
<p>6.9.1、目录</p>
<p><a href="http://img.e-com-net.com/image/info8/f1239c77a7db4934a53b93ff4033ffb7.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第21张图片" height="283" src="http://img.e-com-net.com/image/info8/f1239c77a7db4934a53b93ff4033ffb7.jpg" width="371" style="border:1px solid black;"></a></p>
<p>6.9.2、server/api/hello.ts</p>
<pre><code>export default defineEventHandler((event) => {
return {
api: "works"
}
})</code></pre>
<p> <a href="http://img.e-com-net.com/image/info8/40c19b19c51341128a55816d95db4519.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第22张图片" height="277" src="http://img.e-com-net.com/image/info8/40c19b19c51341128a55816d95db4519.jpg" width="485" style="border:1px solid black;"></a></p>
<p> 6.9.3、server/api/test.get.ts</p>
<pre><code>export default defineEventHandler((event) => {
return `test get ts`
})</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/b74e6fe077bd48c0bade5fc5220b196c.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第23张图片" height="197" src="http://img.e-com-net.com/image/info8/b74e6fe077bd48c0bade5fc5220b196c.jpg" width="440" style="border:1px solid black;"></a></p>
<p>6.9.4、server/api/test.post.ts</p>
<pre><code>export default defineEventHandler((event) => {
return `test post ts`
})</code></pre>
<p>post请求需要使用postman工具: </p>
<p><a href="http://img.e-com-net.com/image/info8/e366e15fe09e479aa9086f7b464819fd.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第24张图片" height="349" src="http://img.e-com-net.com/image/info8/e366e15fe09e479aa9086f7b464819fd.jpg" width="650" style="border:1px solid black;"></a></p>
<p>6.9.5、 server/api/foo/[...].ts</p>
<p>可以带有参数</p>
<pre><code>export default defineEventHandler(() => `default api handle`)</code></pre>
<p> <a href="http://img.e-com-net.com/image/info8/885db5cfa9794b2f9f2fea9a003bed1c.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第25张图片" height="213" src="http://img.e-com-net.com/image/info8/885db5cfa9794b2f9f2fea9a003bed1c.jpg" width="510" style="border:1px solid black;"></a></p>
<p> 6.9.6、server/api/submit.post.ts</p>
<pre><code>export default defineEventHandler (async (event) => {
const body = await readBody(event);
return { body }
})
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/6d0f261472f244f5941bc23112cd5348.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第26张图片" height="349" src="http://img.e-com-net.com/image/info8/6d0f261472f244f5941bc23112cd5348.jpg" width="650" style="border:1px solid black;"></a></p>
<p></p>
<p> 6.9.7、server/api/query.get.ts</p>
<pre><code>export default defineEventHandler((event) => {
const query = getQuery(event)
return { a: query.param1, b: query.param2 }
})</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/fddc967c895c4633a031914fc11d7df8.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第27张图片" height="594" src="http://img.e-com-net.com/image/info8/fddc967c895c4633a031914fc11d7df8.jpg" width="650" style="border:1px solid black;"></a></p>
<p><strong>6.10、使用element-plus</strong></p>
<p>6.10.1、安装</p>
<blockquote>
<p>pnpm install element-plus </p>
</blockquote>
<blockquote>
<p>pnpm add sass sass-loader -D</p>
</blockquote>
<blockquote>
<p>pnpm add unplugin-auto-import unplugin-icons unplugin-vue-components -D</p>
</blockquote>
<p>6.10.2、package.json</p>
<pre><code>{
"private":true,
"scripts":{
"build":"nuxt build",
"dev":"nuxt dev",
"generate":"nuxt generate",
"preview":"nuxt preview",
"postinstall":"nuxt prepare"
},
"devDependencies":{
"nuxt":"3.0.0",
"sass":"1.57.1",
"sass-loader":"13.2.8",
"unplugin-auto-import":".12.1",
"unplugin-icons":".14.15",
"unplugin-vue-components":".22.12"
},
"dependencies":{
"element-plus":"^2 .2.27"
}
}</code></pre>
<p>6.10.3、assets/scss/index.scss</p>
<pre><code>@use "element-plus/dist/index.css";</code></pre>
<p>6.10.4、tsconfig.json</p>
<pre><code>{
// https://nuxt.com/docs/guide/concepts/typescript
"extends": "./.nuxt/tsconfig.json",
"compilerOptions": {
"types": ["element-plus/global"]
}
}
</code></pre>
<p>6.10.5、 nuxt.config.ts</p>
<pre><code>import AutoImport from 'unplugin-auto-import/vite'
import Components from "unplugin-vue-components/vite";
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import IconsResolver from "unplugin-icons/resolver";
const lifecycle = process.env.npm_lifecycle_event;
export default defineNuxtConfig({
vite: {
plugins: [
AutoImport({
resolvers: [
ElementPlusResolver(
),
IconsResolver()]
}),
Components({
dts: true,
resolvers: [ElementPlusResolver(
{
importStyle: false
}
)]
}),
],
},
components: true,
css: ["~/assets/scss/index.scss"],
transpile: ["element-plus"],
build: {
transpile: lifecycle === "build" ? ["element-plus"] : [],
},
})</code></pre>
<p>6.10.6、plugins/element-plus.ts</p>
<pre><code>import { ID_INJECTION_KEY } from 'element-plus';
export default defineNuxtPlugin(nuxtApp => {
// Doing something with nuxtApp
nuxtApp.vueApp.provide(ID_INJECTION_KEY,{
prefix: Math.floor(Math.random() * 10000),
current: 0,
})
})</code></pre>
<p>6.10.7、pages/index.vue</p>
<pre><code><el-button> ElButton </el-button></code></pre>
<p>6.10.8、成功实现效果</p>
<p><a href="http://img.e-com-net.com/image/info8/006116398b6543fdac44a3d56ee7c78e.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第28张图片" height="158" src="http://img.e-com-net.com/image/info8/006116398b6543fdac44a3d56ee7c78e.jpg" width="470" style="border:1px solid black;"></a></p>
<p><strong>6.11、</strong>获取数据 | Nuxt 3 - 中文文档</p>
<p>请求数据的方法有:useAsyncData、useLazyAsyncData (useAsyncData+lazy:true)、useFetch、useLazyFetch (useFetch+lazy:true)</p>
<p><strong>pages/req.vue</strong></p>
<pre><code><template>
<div class="container">
<h1>snow</h1>
</div>
</template>
<script setup lang="ts">
const token = useCookie("token");
const useFetchData = await useFetch('https://md.abc.com.cn/m-staff-center/api/v1/role/pageList',{
method: "get",
headers: {
'Authorization' : `Bearer ${token.value}`
}
})
console.log('17useFetchData', useFetchData.data._rawValue)
const useAsyncDataData = await useAsyncData('getRoleList', () => $fetch('https://md.abc.com.cn/m-staff-center/api/v1/role/pageList', {
method: "get",
headers: {
'Authorization' : `Bearer ${token.value}`
}
}))
console.log('24useAsyncDataData', useAsyncDataData.data._rawValue)
</script></code></pre>
<p>数据获取成功:</p>
<p><a href="http://img.e-com-net.com/image/info8/d36692af3b90490c9178ac65489c54cb.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第29张图片" height="320" src="http://img.e-com-net.com/image/info8/d36692af3b90490c9178ac65489c54cb.jpg" width="650" style="border:1px solid black;"></a></p>
<p>注:1,这里使用的全路径接口地址请求的数据,没有因为是本地开发出现跨域问题,同时没有配置代理。2、多次尝试配置代理,使用方法包括vite、nitro,均没有成功,网上暂时也没有找到明确的解答。3、如果后续有了代理相关的进展会及时更新。4、既然本地使用全路径没有跨域问题,那么我考虑在封装请求时候使用全局环境变量来拼接不同环境的域名+接口地址。</p>
<p><strong>6.12、封装请求</strong></p>
<p>6.12.1、utils/request.ts</p>
<pre><code>import { ElMessage } from 'element-plus'
const fetch = (url: string, options?: any): Promise<any> => {
const token = useCookie("token");
const headers = { // headers信息
'Authorization' : `Bearer ${token.value}`
}
const { public: { baseUrl } } = useRuntimeConfig()
const reqUrl = baseUrl + url
return new Promise((resolve, reject) => {
useFetch(reqUrl, { ...options, headers }).then(({ data }: any) => {
const value = data.value
if (!data._rawValue) {
// 这里处理错误回调
reject(value)
}else if(data._rawValue.code !== '0'){
ElMessage({
message: data._rawValue.msg,
type: 'error',
})
} else {
console.log('40data', data._rawValue)
resolve(ref(data))
}
}).catch((err: any) => {
reject(err)
})
})
}
export default new class Http {
get(url: string, params?: any): Promise<any> {
return fetch(url, { method: 'get', params })
}
post(url: string, params?: any): Promise<any> {
return fetch(url, { method: 'post', params })
}
put(url: string, body?: any): Promise<any> {
return fetch(url, { method: 'put', body })
}
delete(url: string, body?: any): Promise<any> {
return fetch(url, { method: 'delete', body })
}
}</code></pre>
<p>6.12.2、baseUrl</p>
<pre><code>// 参见本文6.13多环境开发
import { loadEnv } from 'vite'
runtimeConfig: { // 运行时常量
public: { // 客户端-服务的都能访问
baseUrl: loadEnv(process.argv[process.argv.length-1], './env').VITE_SERVER_NAME
}
}, </code></pre>
<p>6.12.3、utils/api.ts</p>
<pre><code>import Http from '@/utils/request'
export const config1 = (params: any) => {
return Http.get('/m-staff-center/api/v1/pageList', params)
}
export const getVideoList = (params: any) => {
return Http.post('/m-staff-center/api/v1/getName', params)
}</code></pre>
<p>6.12.4、使用</p>
<pre><code>config1('').then((res: any) => {
console.log('27', res)
}).catch((err: any)=>{
console.log('29', err)
})
getVideoList('').then((res: any) => {
console.log('51', res)
}).catch((err: any)=>{
console.log('54', err)
})</code></pre>
<p>经测试,成功。 </p>
<p><strong>6.13、多环境开发</strong></p>
<p>生产使用的项目通常会有dev、test、uat、pre、prd等环境,我们需要配置多种开发环境满足企业级开发要求。</p>
<p>6.13.1、根目录创建env目录,创建环境变量文件</p>
<p>文件命名规则 .env.[环境变量名,如dev]</p>
<p><a href="http://img.e-com-net.com/image/info8/5fefb2cec1e648ec913983d69ea8be39.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第30张图片" height="218" src="http://img.e-com-net.com/image/info8/5fefb2cec1e648ec913983d69ea8be39.jpg" width="416" style="border:1px solid black;"></a></p>
<p> .env.dev文件,其他文件同理</p>
<pre><code># 请求接口地址
VITE_REQUEST_BASE_URL = '/m-staff-center/api/v1'
VITE_SERVER_NAME = 'https://md.abc.com.cn/'
# VITE开头的变量才会被暴露出去</code></pre>
<p>6.13.2、package.json</p>
<pre><code> "scripts": {
"build": "nuxt build",
"dev": "nuxt dev --mode dev",
"test": "nuxt dev --mode test",
"uat": "nuxt dev --mode uat",
"pre": "nuxt dev --mode pre",
"prd": "nuxt dev --mode prd",
"generate": "nuxt generate",
"preview": "nuxt preview",
"postinstall": "nuxt prepare"
},</code></pre>
<p>6.13.3、nuxt.config.ts</p>
<pre><code>import { loadEnv } from 'vite'
console.log('基础服务路径', loadEnv(process.argv[process.argv.length-1], './env').VITE_SERVER_NAME)</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/fc46f3033b114d7d8a56fc5eb17420c0.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第31张图片" height="213" src="http://img.e-com-net.com/image/info8/fc46f3033b114d7d8a56fc5eb17420c0.jpg" width="650" style="border:1px solid black;"></a></p>
<p>多环境配置成功,环境变量可以用于本地代理使用,如本地代理使用环境域名,等。 </p>
<p><strong>6.14、服务器部署</strong></p>
<table border="1" style="width:685px;">
<tbody>
<tr>
<td>npm run build</td>
<td> <p>使用“混合渲染模式”创建一个.output目录。<br> 其中包含所有应用程序、服务器和依赖项,可用于生产。<br> 可通过node、pm2等启动后提供WEB服务。</p> <p>打包成混合渲染程序,常用。</p> </td>
<td style="width:194px;">打包生成.output<br><a href="http://img.e-com-net.com/image/info8/e21d245b1c584819a701aef58e2b4196.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第32张图片" height="112" src="http://img.e-com-net.com/image/info8/e21d245b1c584819a701aef58e2b4196.jpg" width="325" style="border:1px solid black;"></a></td>
</tr>
<tr>
<td>npm run generate</td>
<td> <p>使用“SPA方式预渲染应用程序”的每个路由(启动server对整个程序代码中涉及的URL进行一次服务端和客户端渲染),将结果存储在纯 HTML 文件中,可以部署在任何静态托管服务上。<br> 该命令触发nuxi build带有prerender:true的参数。</p> <p>打包成SPA客户端渲染程序,常用。</p> </td>
<td style="width:194px;">打包生成dist<br><a href="http://img.e-com-net.com/image/info8/ee2e6c9b6ae84017835df4bf08ebc8d7.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第33张图片" height="197" src="http://img.e-com-net.com/image/info8/ee2e6c9b6ae84017835df4bf08ebc8d7.jpg" width="326" style="border:1px solid black;"></a></td>
</tr>
</tbody>
</table>
<p><strong>build:</strong>混合渲染模式,node启动项目(或者使用pm2),nginx做代理转发。</p>
<p>node</p>
<blockquote>
<p>node ./.output/server/index.mjs</p>
</blockquote>
<p>pm2</p>
<blockquote>
<p>pm2 start ecosystem.config.js</p>
</blockquote>
<pre><code>// 使用pm2,根目录创建ecosystem.config.js
module.exports = {
apps: [
{
name: 'NuxtAppName',
exec_mode: 'cluster',
instances: 'max',
script: './.output/server/index.mjs',
}
]
}</code></pre>
<p> 未测试。</p>
<pre><code>// nginx配置
{
listen 80;
server_name www.abc.com; // 域名
location / {
proxy_pass http://127.0.0.1:3000; // 转发到当前服务器3000端口
}
}</code></pre>
<p>已测试,成功。</p>
<p><strong>generate:</strong>预渲染模式,生成静态资源,nginx直接启服务。</p>
<p>已测试,成功。</p>
<p><strong>6.15、其他内容</strong></p>
<p>待补充</p>
<p><strong>七、过程记录</strong></p>
<p>7.1、init项目不成功</p>
<p><a href="http://img.e-com-net.com/image/info8/1a0de91efb244160b246344934531b2d.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第34张图片" height="196" src="http://img.e-com-net.com/image/info8/1a0de91efb244160b246344934531b2d.jpg" width="650" style="border:1px solid black;"></a>解1:墙内的同学可能创建不成功,这里推荐一个链接:https://github.com/nuxt/starter</p>
<p>解2:开始使用科学上网的方法也没有下载成功,后来使用了付费科学上网的方法下载成功。下载成功后如图。</p>
<p><a href="http://img.e-com-net.com/image/info8/58002c812c5c495a8eb8d5673458dca5.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第35张图片" height="110" src="http://img.e-com-net.com/image/info8/58002c812c5c495a8eb8d5673458dca5.jpg" width="650" style="border:1px solid black;"></a></p>
<p>7.2、useHead接收参数如下:</p>
<pre><code>useHead(meta: Computable<MetaObject>): void
interface MetaObject extends Record<string, any> {
charset?: string
viewport?: string
meta?: Array<Record<string, any>>
link?: Array<Record<string, any>>
style?: Array<Record<string, any>>
script?: Array<Record<string, any>>
noscript?: Array<Record<string, any>>
titleTemplate?: string | ((title: string) => string)
title?: string
bodyAttrs?: Record<string, any>
htmlAttrs?: Record<string, any>
}</code></pre>
<pre><code>charset: 指定 HTML 的字元编码,预设为 utf-8。
viewport: 设定网页的可见区域,预设为 width=device-width, initial-scale=1。
meta: 接受一个阵列,阵列中的每个元素,都將会建立一个 <meta> 标记,元素中物件的属性将对应至的属性。
link: 接受一个阵列,阵列中的每个元素,都将会建立一个 <link> 标记,元素中物件的属性将对应至的属性。
style: 接受一个阵列,阵列中的每個元素,都将会建立一个 <style> 标记,元素中物件的属性将对应至的属性。
script: 接受一个阵列,阵列中的每個元素,都将会建立一个 <script> 标记,元素中物件的属性将对应至的属性。
noscript: 接受一个阵列,阵列中的每個元素,都将会建立一个 <noscript> 标记,元素中物件的属性将对应至的属性。
titleTemplage: 接受一個字串或函數,用來动态的设定该页面元件的网页标题。
title: 在页面元件设置静态的网页标题。
bodyAttrs: 接受一个物件,设置网页中标识的属性,物件中的属性将对应至的属性。
htmlAttrs: 接受一个物件,设置网页中标识的属性,物件中的属性将对应至的属性。</code></pre>
<p>理解useHead:相当于设置页面<head>标签内相关内容。</p>
<p>7.3、出现类似包不能解析的问题</p>
<p><a href="http://img.e-com-net.com/image/info8/ea6fdc78075b45359565951f3c4d2f12.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第36张图片" height="250" src="http://img.e-com-net.com/image/info8/ea6fdc78075b45359565951f3c4d2f12.jpg" width="650" style="border:1px solid black;"></a></p>
<p>解决:</p>
<p>根目录创建 .npmrc 文件</p>
<pre><code>shamefully-hoist = true</code></pre>
<p>删除node_modules,再次执行pnpm install ,解决成功 </p>
<p>有些包仅在根目录的node_modules时才有效,可以通过此配置,提升那些不在node_modules根目录的包。</p>
<p>或者执行:</p>
<pre><code>pnpm i --shamefully-hoist</code></pre>
<p>两种方法均测试成功。</p>
<p><strong>7.4、publicPath (nuxt2.X) 等同于 baseURL (nuxt3.0)</strong></p>
<p>Nuxt Configuration Reference · Nuxt</p>
<p>7.4.1、nuxt2.x,nuxt.config.js</p>
<pre><code>build: {
publicPath: process.env.PUBLIC_PATH,
}</code></pre>
<p>7.4.2、nuxt3,nuxt.config.ts</p>
<pre><code>app: {
baseURL: '/m-abc-pc',
}</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/51ef513d25e14d9e8947bc0adef52fc4.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第37张图片" height="490" src="http://img.e-com-net.com/image/info8/51ef513d25e14d9e8947bc0adef52fc4.jpg" width="650" style="border:1px solid black;"></a></p>
<p>7.4.3、使用场景</p>
<p>使用这一项配置的时候请求资源的地址就会有这个目录,如下图,在服务区部署时候很重要。</p>
<p><a href="http://img.e-com-net.com/image/info8/52f476917f9a4290b92a686e2c1615bc.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第38张图片" height="106" src="http://img.e-com-net.com/image/info8/52f476917f9a4290b92a686e2c1615bc.jpg" width="636" style="border:1px solid black;"></a></p>
<p>7.5、开发环境修改端口</p>
<p><a href="http://img.e-com-net.com/image/info8/39b235010b74493094eb436d41f1b6f4.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第39张图片" height="248" src="http://img.e-com-net.com/image/info8/39b235010b74493094eb436d41f1b6f4.jpg" width="650" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/765da92a68f5448597f8dd16d5a8fe6f.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第40张图片" height="148" src="http://img.e-com-net.com/image/info8/765da92a68f5448597f8dd16d5a8fe6f.jpg" width="524" style="border:1px solid black;"></a></p>
<p><strong>7.6、设置网站 favicon</strong></p>
<p>7.6.1、favicon.ico 文件放在public目录下。</p>
<p><a href="http://img.e-com-net.com/image/info8/e9ddf863c4a14053a3d5998e7f68b258.jpg" target="_blank"><img alt="" height="95" src="http://img.e-com-net.com/image/info8/e9ddf863c4a14053a3d5998e7f68b258.jpg" width="389"></a></p>
<p>7.6.2、nuxt.config.ts app/head/link下增加相应内容</p>
<pre><code>link: [
{ rel: "icon", href: "/favicon.ico", type: 'image/x-icon'},
],</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/66b4484bd602409881edcab0df40a645.jpg" target="_blank"><img alt="nuxt3:我们开始吧-开发-配置-部署_第41张图片" height="257" src="http://img.e-com-net.com/image/info8/66b4484bd602409881edcab0df40a645.jpg" width="650" style="border:1px solid black;"></a></p>
<p>经过测试,成功。</p>
<p><strong>八、欢迎交流指正,关注我,一起学习。</strong></p>
<p><strong>参考链接:</strong></p>
<p>Configuration | ⚗️ Nitro</p>
<p>[Day 24] Nuxt 3 搜尋引擎最佳化 (SEO) 與 HTML Meta Tag - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天</p>
<p>Nuxt3-动态更改meta信息(关键词、标题、描述)_fat_shady的博客-CSDN博客</p>
<p>令人愉快的 Nuxt3 教程 (一): 应用的创建与配置 - 知乎</p>
<p>技术胖-Nuxt3从零到实战手把手 免费视频图文教程</p>
<p>Nuxt.js 3.0 正式发布! - 知乎</p>
<p></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1645415616967925760"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端,nuxt,前端,nuxt)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1896421589814145024.htm"
title="前端基础——HTML" target="_blank">前端基础——HTML</a>
<span class="text-muted">happyhappy666568</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>目录一、前端概述二、HTML简介三、HTML基本结构一、前端概述在Web开发中,有前端与后端之分。前端负责页面的布局,后端负责页面的逻辑。前端负责设计网页的样子,也就是我们看到的一个个彩色的方框和文字,但是一个网站只有这些按钮还远远不够啊,肯定还有服务器记录我们输入的信息数据。所以,后端负责的就是我们看不到的那些逻辑程序,它负责处理我们在网页上输入的那些信息或者点击信号等。核心技术:HTML(负责</div>
</li>
<li><a href="/article/1896416043748880384.htm"
title="关于后端使用Boolean或boolean时前端收到的参数的区别" target="_blank">关于后端使用Boolean或boolean时前端收到的参数的区别</a>
<span class="text-muted">燃星cro</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>当后端使用的是Boolean时,调用的方法是setIsLoginUser,前端收到的参数的参数名是isLoginUser而当后端使用的是boolean时,调用的方法是setLoginUser,前端收到的参数的参数名是loginUser封装类和基本数据类型在使用时需要注意这些细微的差别,因为这些细微的差别可能会导致前端收到的参数名称与预想的并不一样从而导致功能无法正常实现</div>
</li>
<li><a href="/article/1896401284777439232.htm"
title="Linux服务器防火墙白名单访问策略的配置示例" target="_blank">Linux服务器防火墙白名单访问策略的配置示例</a>
<span class="text-muted">一望无际的大草原</span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E9%98%B2%E7%81%AB%E5%A2%99/1.htm">防火墙</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E9%98%B2%E7%81%AB%E5%A2%99/1.htm">防火墙</a>
<div>最近在做Linux系统应用部署配置过程中,为了确保应用的安全,简单学习了解了一些Linux中的动态防火墙管理工具的使用方法。本文测试实验主要采用Linux服务器的动态防火墙管理工具(即firewalld),来实现服务或端口的访问控制,firewalld主要用于管理Linux系统中的防火墙规则,firewalld不是一个独立的防火墙软件,他基于Linux内核的netfilter框架的前端工具,fir</div>
</li>
<li><a href="/article/1896368631428739072.htm"
title="【One Api】部署" target="_blank">【One Api】部署</a>
<span class="text-muted">giao客</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/API/1.htm">API</a>
<div>文章目录介绍安装流程MySQL安装OneAPI安装访问前端使用超级管理员参考链接介绍Oneapi作为一个对用户请求和模型接口的中转站,能够根据用户的id和渠道id,调控用户与大模型api接口的请求。能够对用户的请求token量进行充值、监控、统计等功能。是作为大模型管理的一个开源高效工具。OneAPI是一个OpenAI接口管理&分发系统,可以通过标准的OpenAIAPI格式访问所有的大模型,开箱即</div>
</li>
<li><a href="/article/1896357784279117824.htm"
title="如何在管理端项目中优雅地封装表格搜索条件" target="_blank">如何在管理端项目中优雅地封装表格搜索条件</a>
<span class="text-muted">前端老曹</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/sass/1.htm">sass</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>#前端做管理端项目时会有一个非常明显的问题就是表格页面过多如果每个表格页面都是自己写一套表格搜索条件会造成很多的代码冗余于是我就尝试封装一个适用于大部分表格的搜索条件组件用于提高代码复用性、可维护性和用户体验#文章目录引言需求分析设计思路实现细节使用示例总结引言在前端开发中,表格搜索是常见的功能需求。特别是在管理端项目中,表格搜索能够帮助用户快速定位到所需的数据。ElementPlus作为基于Vu</div>
</li>
<li><a href="/article/1896357656772276224.htm"
title="Vue 3 项目中的路由管理详解" target="_blank">Vue 3 项目中的路由管理详解</a>
<span class="text-muted">前端老曹</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>#随着前端单页应用(SPA)的兴起,路由管理成为了前端项目中不可或缺的一部分。VueRouter作为Vue.js官方的路由管理器,与Vue.js深度集成,为构建单页应用提供了强大的路由功能。在Vue3中,VueRouter也相应地进行了更新和优化,以更好地支持Vue3的新特性。本文将详细介绍Vue3项目中的路由管理。#一、VueRouter4概述VueRouter4是与Vue3配套使用的路由管理器</div>
</li>
<li><a href="/article/1896347567470473216.htm"
title="使用WebStorm开发Vue3项目" target="_blank">使用WebStorm开发Vue3项目</a>
<span class="text-muted">web18285997089</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/webstorm/1.htm">webstorm</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a>
<div>记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El</div>
</li>
<li><a href="/article/1896344410333966336.htm"
title="前端 github 项目拉取 启动出错一些列问题记录" target="_blank">前端 github 项目拉取 启动出错一些列问题记录</a>
<span class="text-muted">风无雨</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>1.MissingSecret:Pleasedefinea`secret`.Readmoreathttps://errors.authjs.dev#missingsecretatassertConfig(D:\project\ai-chatbot\.next\server\edge\chunks\c1962_@auth_core_9221fb._.js:480:16)atAuth(D:\proje</div>
</li>
<li><a href="/article/1896333068533297152.htm"
title="2024年前端提效项目盘点之:低代码拖拽生成页面(架构设计篇)" target="_blank">2024年前端提效项目盘点之:低代码拖拽生成页面(架构设计篇)</a>
<span class="text-muted">前端77</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E4%BD%8E%E4%BB%A3%E7%A0%81/1.htm">低代码</a>
<div>前言因为之前公司内部业务及提效的需要,做了一系列低代码的项目:分别有vscode插件、figma设计稿转代码插件、脚手架,拖拽生成h5营销页面和问卷等。现在把这一些系列实践的经验自我总结一下,形成一个低代码专栏。每个项目都分为思路架构设计和实践各两篇文章。当前是整个专栏的其中一个项目:拖拽生成h5页面(架构设计篇)1.起因为了满足公司运营及提效需要,搭建了一套供运营人员的使用的低代码平台。2.低代</div>
</li>
<li><a href="/article/1896332312006684672.htm"
title="深入解析 Svelte:下一代前端框架的革命" target="_blank">深入解析 Svelte:下一代前端框架的革命</a>
<span class="text-muted">赵大仁</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF/1.htm">技术</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">大语言模型</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>深入解析Svelte:下一代前端框架的革命1.Svelte简介Svelte是一款前端框架,与React、Vue等传统框架不同,它采用编译时(Compile-time)方式来优化前端应用。它不像React或Vue依赖虚拟DOM,而是在编译阶段直接生成高效的原生JavaScript代码,使其拥有更小的包体积、更快的渲染速度和更低的运行时开销。1.1Svelte的核心特点特性说明无虚拟DOM直接生成高效</div>
</li>
<li><a href="/article/1896325881228488704.htm"
title="Svelte 开发 AI 应用:高效轻量级前端框架的 AI 集成探索" target="_blank">Svelte 开发 AI 应用:高效轻量级前端框架的 AI 集成探索</a>
<span class="text-muted">赵大仁</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">大语言模型</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>Svelte开发AI应用:高效轻量级前端框架的AI集成探索1.引言人工智能(AI)与Web应用的结合已经成为前端开发的重要趋势。传统上,Vue、React等框架常用于AI前端交互,而Svelte作为一款编译时优化的前端框架,以轻量级、高性能、无运行时的特点,成为AI应用开发的新选择。本文将探讨如何利用Svelte构建高效的AI应用,包括AIAPI集成、前端推理优化、可视化分析、Web组件开发等关键</div>
</li>
<li><a href="/article/1896320332436926464.htm"
title="Vue Router 4与路由管理实战" target="_blank">Vue Router 4与路由管理实战</a>
<span class="text-muted">qcidyu</span>
<a class="tag" taget="_blank" href="/search/%E6%96%87%E7%AB%A0%E5%BD%92%E6%A1%A3/1.htm">文章归档</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%B7%AF%E7%94%B1/1.htm">动态路由</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81%E5%88%86%E5%89%B2/1.htm">代码分割</a><a class="tag" taget="_blank" href="/search/%E8%B7%AF%E7%94%B1%E6%87%92%E5%8A%A0%E8%BD%BD/1.htm">路由懒加载</a><a class="tag" taget="_blank" href="/search/%E5%AF%BC%E8%88%AA%E5%AE%88%E5%8D%AB/1.htm">导航守卫</a><a class="tag" taget="_blank" href="/search/%E8%B7%AF%E7%94%B1%E7%AE%A1%E7%90%86/1.htm">路由管理</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E9%A1%B5%E9%9D%A2%E5%BA%94%E7%94%A8/1.htm">单页面应用</a><a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Router/1.htm">Router</a>
<div>title:VueRouter4与路由管理实战date:2024/6/7updated:2024/6/7excerpt:这篇文章介绍了如何在Vue.js应用中利用VueRouter实现单页面应用的路由管理,包括配置路由、导航守卫的使用、路由懒加载以优化性能以及动态路由的实现方法,旨在提升用户体验和应用加载效率categories:前端开发tags:VueRouter单页面应用路由管理导航守卫路由懒</div>
</li>
<li><a href="/article/1896314027689177088.htm"
title="我的创作纪念日" target="_blank">我的创作纪念日</a>
<span class="text-muted">几何心凉</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%B0%8F%E5%B8%B8%E8%AF%86/1.htm">前端小常识</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>如何处理前端表单验证,确保用户输入合法?文章目录如何处理前端表单验证,确保用户输入合法?1.引言2.前端表单验证的类型2.1HTML5原生验证**示例****优点****缺点**2.2JavaScript基础验证**示例****优点****缺点**2.3正则表达式(Regex)验证**常见正则表达式****示例**2.4使用第三方库(如Yup、Validator.js)**使用`Yup`进行表单验</div>
</li>
<li><a href="/article/1896311126824644608.htm"
title="Vue 3 路由管理实战:构建多页面博客导航 - 掌握 Vue Router 实现 SPA 页面跳转" target="_blank">Vue 3 路由管理实战:构建多页面博客导航 - 掌握 Vue Router 实现 SPA 页面跳转</a>
<span class="text-muted">Neo Evolution</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%AD%A6%E4%B9%A0/1.htm">前端学习</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>引言欢迎再次回到Vue3+现代前端工程化系列技术博客!在昨天的第三篇博客中,我们深入探索了Vue3响应式系统的进阶应用,通过构建简易购物车应用,熟练掌握了watch监听器和computed计算属性的运用。今天,我们将开启Vue3工程化实践的全新篇章,聚焦于构建单页应用(SPA)的核心技术:路由管理。在现代前端开发中,单页应用(SPA)已经成为主流。与传统的多页应用不同,SPA通过动态更新组件内容来</div>
</li>
<li><a href="/article/1896285894902607872.htm"
title="AI驱动的前端技术选型:告别选择困难症,拥抱高效开发时代" target="_blank">AI驱动的前端技术选型:告别选择困难症,拥抱高效开发时代</a>
<span class="text-muted">liangruimi</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在快节奏的互联网时代,选择合适的前端技术栈对于项目的成功至关重要。然而,面对层出不穷的新技术和框架,前端开发者常常面临着技术选型难题,例如技术更新迭代快,选择困难,以及传统方法效率低下等问题。因此,利用AI代码生成器等AI工具辅助前端技术选型,已成为提升效率、降低风险的关键。本文将探讨如何借助AI的力量,轻松应对前端技术选型挑战,高效完成项目开发。AI驱动的前端技术选型:现状与挑战目前,前端技术栈</div>
</li>
<li><a href="/article/1896256761665482752.htm"
title="Python 与Java 开发人形机器人远程控制APP" target="_blank">Python 与Java 开发人形机器人远程控制APP</a>
<span class="text-muted">Geeker-2025</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>开发一款人行开发机器人远程控制App是一个复杂且高度技术性的项目。该项目涉及多个技术领域,包括前端开发、后端开发、物联网(IoT)通信、实时数据处理、数据加密、安全性保障等。使用Python和Java联合开发可以充分利用每种语言的优势,构建一个高性能、可扩展且功能丰富的应用。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和Java联合开发的示例。##技术栈概述###</div>
</li>
<li><a href="/article/1896243646609551360.htm"
title="基于SSM框架的校园订餐小程序设计与实现" target="_blank">基于SSM框架的校园订餐小程序设计与实现</a>
<span class="text-muted">源码空间站11</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/%E7%82%B9%E9%A4%90%E7%B3%BB%E7%BB%9F/1.htm">点餐系统</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%BC%80%E5%8F%91/1.htm">小程序开发</a><a class="tag" taget="_blank" href="/search/%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1/1.htm">毕业设计</a>
<div>内容概要:该文章介绍了使用SSM(Spring+SpringMVC+MyBatis)框架及Java开发语言和MySQL数据库,设计并实现了一款名为“校园订餐”的小程序。文中从系统需求出发,阐述了系统背景意义与国内外研究现状发展趋势,明确了需求并分析了系统可行性。随后详细讲解了系统的功能模块、数据库设计方案、微信小程序前端和后台管理的具体实现过程,包括登录注册、餐厅信息管理、美食信息管理和订单管理等</div>
</li>
<li><a href="/article/1896236710409334784.htm"
title="【新手入门】SQL注入之防御代码的绕过、数据库数据读取" target="_blank">【新手入门】SQL注入之防御代码的绕过、数据库数据读取</a>
<span class="text-muted">见青..</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、前端防御代码绕过有些输入数据的地方(如登陆页面),当输入的数据不太合适时,直接就有提示,并且不符合要求的话,就不能点击提交按钮,即不能和后台进行交互,像这种行为就都属于前端代码的限制。绕过前端代码最好的方式就是先输入一个符合格式要求的数据,然后抓包--处理--放包。所以前端代码限制的绕过很简单,但碰到js加密和混淆技术(代码语句顺序打乱)时,前端代码绕过也是比较有难度的。二、后端防御代码绕过<</div>
</li>
<li><a href="/article/1896228259721441280.htm"
title="【Java 后端】Restful API 接口" target="_blank">【Java 后端】Restful API 接口</a>
<span class="text-muted">非 白</span>
<a class="tag" taget="_blank" href="/search/Java%E7%BD%91%E7%BB%9C/1.htm">Java网络</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/restful/1.htm">restful</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>RestfulAPI接口REST:RepresentationalStateTransfer,表现层(前端的视图页面和后端的控制层)资源状态转移。一种软件架构的风格(格式)RESTful是目前最流行的互联网软件架构,如果一个架构符合REST原则,则称它为RESTful架构。REST风格提倡URL地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用问号键值对方式携带请求参数,而是将要发送给服</div>
</li>
<li><a href="/article/1896209852481466368.htm"
title="gradio创建openai前端对接deepseek等模型流式输出markdown格式文本" target="_blank">gradio创建openai前端对接deepseek等模型流式输出markdown格式文本</a>
<span class="text-muted">内卷焦虑人士</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/deepseek/1.htm">deepseek</a><a class="tag" taget="_blank" href="/search/openai/1.htm">openai</a><a class="tag" taget="_blank" href="/search/gradio/1.htm">gradio</a><a class="tag" taget="_blank" href="/search/markdown/1.htm">markdown</a>
<div>环境gradio==3.50.2openai==1.63.1代码importopenaiimportgradioasgr#导入gradio的包api_key="sk-**a8"api_base="https://api.deepseek.com/v1"importgradioasgrimportopenaifromtypingimportList,Any,Iteratorclient=openai</div>
</li>
<li><a href="/article/1896188049864323072.htm"
title="前端进阶题(面试必看)" target="_blank">前端进阶题(面试必看)</a>
<span class="text-muted">Caleb-niu</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E6%8C%87%E5%8D%97/1.htm">面试指南</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a>
<div>网络&安全❓输入URL地址后发生了什么事情?DNS域名解析,从URL地址中获取域名地址,通过DNS服务器解析为IP地址。先本地缓存(浏览器、操作系统)》ISP网络服务商》根服务器(根域、一级域、二级域、三级域)建立TCP连接,HTTP协议是基于TCP协议的,浏览器与服务端通过三次握手建立TCP连接(如果是HTTPS则是四次握手,多了因此SSL握手)。下载数据,向服务端发送请求报文(header+b</div>
</li>
<li><a href="/article/1896186411548209152.htm"
title="前端开发常用的加密算法" target="_blank">前端开发常用的加密算法</a>
<span class="text-muted">爱分享的程序员</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>以下是前端开发中常用的加密方式及其适用场景的详细说明:一、核心加密方案加密类型常用算法特点适用场景对称加密AES、DES、3DES加密解密使用相同密钥,速度快本地存储加密、HTTPBody加密非对称加密RSA、ECC公钥加密私钥解密,安全性高传输敏感数据、数字签名哈希算法SHA-256、MD5(不推荐)单向不可逆,验证数据完整性密码存储、数据校验消息认证码HMAC带密钥的哈希,防篡改API签名验证</div>
</li>
<li><a href="/article/1896186284746010624.htm"
title="前端数据缓存的几种方式详细讲解" target="_blank">前端数据缓存的几种方式详细讲解</a>
<span class="text-muted">爱分享的程序员</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a>
<div>以下是前端数据缓存的完整解决方案,涵盖策略设计、技术实现和性能优化:一、缓存策略分层设计缓存策略内存缓存持久化缓存Map/WeakMap闭包变量LocalStorageSessionStorageIndexedDBServiceWorker二、核心场景实现方案1.高频请求数据缓存(内存缓存)//使用Map实现LRU缓存classMemoryCache{constructor(maxSize=100</div>
</li>
<li><a href="/article/1896179083461586944.htm"
title="SpringBoot项目:前后端打包与部署(使用 Maven)" target="_blank">SpringBoot项目:前后端打包与部署(使用 Maven)</a>
<span class="text-muted">总是学不会.</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>文章目录IDEA后端打包与部署(使用Maven)1.确保Maven已安装,并引入pom插件2.清理并安装项目3.定位生成的JAR包和配置文件4.创建部署文件夹5.上传到服务器前端打包与部署(使用npm)1.确保Node.js和npm已安装2.安装依赖3.构建生产环境代码4.准备部署文件夹5.上传到服务器自动化的想法可能出现的异常参考IDEA后端打包与部署(使用Maven)1.确保Maven已安装,</div>
</li>
<li><a href="/article/1896165333845209088.htm"
title="前端21:Vue.js开发实践指南" target="_blank">前端21:Vue.js开发实践指南</a>
<span class="text-muted">mater lai</span>
<div>本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip</div>
</li>
<li><a href="/article/1896161428595863552.htm"
title="Vue 路由基础:Vue 2 和 Vue 3 的比较与使用" target="_blank">Vue 路由基础:Vue 2 和 Vue 3 的比较与使用</a>
<span class="text-muted">念九_ysl</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>Vue.js是一款非常流行的前端框架,而VueRouter是Vue.js的官方路由管理库。在前端开发中,路由是处理页面跳转和视图管理的关键部分。Vue2和Vue3都使用VueRouter来管理路由,但是随着Vue3的发布,VueRouter也有了不少变化。在本文中,我们将详细介绍Vue2和Vue3中的路由使用,比较它们之间的不同,并提供一些示例代码。一、安装VueRouter在Vue项目中使用Vu</div>
</li>
<li><a href="/article/1896154117986906112.htm"
title="【Vue3实战】嵌套路由让前端项目结构更清晰" target="_blank">【Vue3实战】嵌套路由让前端项目结构更清晰</a>
<span class="text-muted">风清扬雨</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AFVue3/1.htm">前端Vue3</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>Hey小伙伴们,今天要跟大家分享的是Vue3中的一个超实用技巧——嵌套路由(NestedRouting)。无论你是Vue的新手还是老手,都一定不能错过这篇指南,因为学会它,你的项目结构将会变得更加清晰有序!✨什么是嵌套路由?嵌套路由是指在VueRouter中定义一个父路由,然后在这个父路由下定义多个子路由。这样做的好处是可以让你的项目结构更加模块化,而且在导航栏、面包屑等地方展示层级关系时也更加</div>
</li>
<li><a href="/article/1896148446864273408.htm"
title="前端开发核心知识点深度解析:从CSS到Vue的全面指南" target="_blank">前端开发核心知识点深度解析:从CSS到Vue的全面指南</a>
<span class="text-muted">A_cot</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>一、CSS篇1.link与@import的区别加载方式:是HTML标签,并行加载;@import是CSS语法,串行加载兼容性:@import不支持IE5以下DOM控制:link可通过JS操作DOM修改,@import不可动态修改权重计算:@import引入的样式优先级低于link@importurl('style.css');二、JavaScript篇2.原型链机制原型对象:每个函数都有proto</div>
</li>
<li><a href="/article/1896146934876401664.htm"
title="教育培训APP开发全攻略:从网校系统源码搭建到功能优化的技术方案" target="_blank">教育培训APP开发全攻略:从网校系统源码搭建到功能优化的技术方案</a>
<span class="text-muted">万岳科技程序员小金</span>
<a class="tag" taget="_blank" href="/search/APP%E5%BC%80%E5%8F%91%E6%95%99%E5%AD%A6/1.htm">APP开发教学</a><a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2%E5%B9%B3%E5%8F%B0%E5%BC%80%E5%8F%91/1.htm">教育平台开发</a><a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">教育小程序</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%BC%80%E5%8F%91/1.htm">软件开发</a><a class="tag" taget="_blank" href="/search/APP%E5%BC%80%E5%8F%91/1.htm">APP开发</a><a class="tag" taget="_blank" href="/search/%E5%9C%A8%E7%BA%BF%E6%95%99%E8%82%B2%E7%B3%BB%E7%BB%9F%E6%BA%90%E7%A0%81/1.htm">在线教育系统源码</a><a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2APP%E5%BC%80%E5%8F%91/1.htm">教育APP开发</a><a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2%E5%B9%B3%E5%8F%B0%E6%90%AD%E5%BB%BA/1.htm">教育平台搭建</a>
<div>本篇文章,笔者将从网校系统源码搭建到功能优化的角度,全面解析教育培训APP的开发技术方案,帮助企业和开发者更好地理解如何提升在线教育平台的性能与用户体验。一、教育培训APP开发的核心架构教育培训APP的架构设计是其能否顺利运行和扩展的基础。在设计过程中,需要考虑到用户数量、数据存储、信息安全、系统响应速度等多个因素。因此,架构的选择至关重要。1、前端架构:用户体验为核心教育培训APP的前端设计直接</div>
</li>
<li><a href="/article/1896133701125861376.htm"
title="跨域问题中获取不到响应头header中的token" target="_blank">跨域问题中获取不到响应头header中的token</a>
<span class="text-muted">HPF_99</span>
<a class="tag" taget="_blank" href="/search/springboot/1.htm">springboot</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/jwt/1.htm">jwt</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/ajax%E8%B7%A8%E5%9F%9F%E9%97%AE%E9%A2%98/1.htm">ajax跨域问题</a>
<div>在前后端分离项目整合springboot于jwt的过程中遇到后端在请响应头header中添加token前端进行验证的时候只能获取部分header中的数据而获取不到token解决方法就是在jwt生成token存入header中的时候添加header数据Access-Control-Expose-headers:值为想让前端获取的数据,如token之后在后端就可获取到header中的数据测试:前端获取</div>
</li>
<li><a href="/article/71.htm"
title="Linux的Initrd机制" target="_blank">Linux的Initrd机制</a>
<span class="text-muted">被触发</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin</div>
</li>
<li><a href="/article/198.htm"
title="maven本地仓库路径修改" target="_blank">maven本地仓库路径修改</a>
<span class="text-muted">bitcarter</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
</div>
</li>
<li><a href="/article/325.htm"
title="XSD和XML中的命名空间" target="_blank">XSD和XML中的命名空间</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/xsd/1.htm">xsd</a><a class="tag" taget="_blank" href="/search/schema/1.htm">schema</a><a class="tag" taget="_blank" href="/search/namespace/1.htm">namespace</a><a class="tag" taget="_blank" href="/search/%E5%91%BD%E5%90%8D%E7%A9%BA%E9%97%B4/1.htm">命名空间</a>
<div>http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn</div>
</li>
<li><a href="/article/452.htm"
title="Java 求素数运算" target="_blank">Java 求素数运算</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%B4%A0%E6%95%B0/1.htm">素数</a>
<div>网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…) </div>
</li>
<li><a href="/article/579.htm"
title="java 单例模式" target="_blank">java 单例模式</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}</div>
</li>
<li><a href="/article/706.htm"
title="Linux下Mysql源码安装" target="_blank">Linux下Mysql源码安装</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
</div>
</li>
<li><a href="/article/833.htm"
title="32位和64位操作系统" target="_blank">32位和64位操作系统</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/32%E4%BD%8D%E5%92%8C64%E4%BD%8D%E6%93%8D%E4%BD%9C%E7%B3%BB%E7%BB%9F/1.htm">32位和64位操作系统</a>
<div>32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了</div>
</li>
<li><a href="/article/960.htm"
title="我的spring学习笔记10-轻量级_Spring框架" target="_blank">我的spring学习笔记10-轻量级_Spring框架</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Spring+3/1.htm">Spring 3</a>
<div>一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
</div>
</li>
<li><a href="/article/1087.htm"
title="mongodb 环境搭建及简单CURD" target="_blank">mongodb 环境搭建及简单CURD</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/Install/1.htm">Install</a><a class="tag" taget="_blank" href="/search/curd/1.htm">curd</a><a class="tag" taget="_blank" href="/search/NoSQL/1.htm">NoSQL</a><a class="tag" taget="_blank" href="/search/mongo/1.htm">mongo</a>
<div>一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\</div>
</li>
<li><a href="/article/1214.htm"
title="数据字典和动态视图" target="_blank">数据字典和动态视图</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%AD%97%E5%85%B8/1.htm">数据字典</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%A7%86%E5%9B%BE/1.htm">动态视图</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%92%8C%E5%AF%B9%E8%B1%A1%E6%9D%83%E9%99%90/1.htm">系统和对象权限</a>
<div>数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一</div>
</li>
<li><a href="/article/1341.htm"
title="多线程编程一般规则" target="_blank">多线程编程一般规则</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div> 如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
</div>
</li>
<li><a href="/article/1468.htm"
title="将文件或目录拷贝到另一个Linux系统的命令scp" target="_blank">将文件或目录拷贝到另一个Linux系统的命令scp</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/scp/1.htm">scp</a>
<div>一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径</div>
</li>
<li><a href="/article/1595.htm"
title="【持久化框架MyBatis3五】MyBatis3一对多关联查询" target="_blank">【持久化框架MyBatis3五】MyBatis3一对多关联查询</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Mybatis3/1.htm">Mybatis3</a>
<div>以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR</div>
</li>
<li><a href="/article/1722.htm"
title="cookie状态判断引发的查找问题" target="_blank">cookie状态判断引发的查找问题</a>
<span class="text-muted">bitcarter</span>
<a class="tag" taget="_blank" href="/search/form/1.htm">form</a><a class="tag" taget="_blank" href="/search/cgi/1.htm">cgi</a>
<div>先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没</div>
</li>
<li><a href="/article/1849.htm"
title="通过Nginx,Tomcat访问日志(access log)记录请求耗时" target="_blank">通过Nginx,Tomcat访问日志(access log)记录请求耗时</a>
<span class="text-muted">ronin47</span>
<div>一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r</div>
</li>
<li><a href="/article/1976.htm"
title="java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。" target="_blank">java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati</div>
</li>
<li><a href="/article/2103.htm"
title="看别人的博客,觉得心情很好" target="_blank">看别人的博客,觉得心情很好</a>
<span class="text-muted">Cb123456</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a><a class="tag" taget="_blank" href="/search/%E5%BF%83%E6%83%85/1.htm">心情</a>
<div> 以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i</div>
</li>
<li><a href="/article/2230.htm"
title="[JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析" target="_blank">[JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">工作流</a>
<div>
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到</div>
</li>
<li><a href="/article/2357.htm"
title="JS常用的事件及方法" target="_blank">JS常用的事件及方法</a>
<span class="text-muted">cwqcwqmax9</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div>事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即</div>
</li>
<li><a href="/article/2484.htm"
title="正则表达式验证日期格式" target="_blank">正则表达式验证日期格式</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/IT%E5%85%B6%E5%AE%83/1.htm">IT其它</a><a class="tag" taget="_blank" href="/search/java%E5%85%B6%E5%AE%83/1.htm">java其它</a>
<div> 正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu</div>
</li>
<li><a href="/article/2611.htm"
title="Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证" target="_blank">Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation </div>
</li>
<li><a href="/article/2738.htm"
title="UITextAttributeTextColor = deprecated in iOS 7.0" target="_blank">UITextAttributeTextColor = deprecated in iOS 7.0</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a>
<div>In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins</div>
</li>
<li><a href="/article/2865.htm"
title="判断一个数是质数的几种方法" target="_blank">判断一个数是质数的几种方法</a>
<span class="text-muted">EmmaZhao</span>
<a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以</div>
</li>
<li><a href="/article/2992.htm"
title="SpringSecurity工作原理小解读" target="_blank">SpringSecurity工作原理小解读</a>
<span class="text-muted">坏我一锅粥</span>
<a class="tag" taget="_blank" href="/search/SpringSecurity/1.htm">SpringSecurity</a>
<div>
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use</div>
</li>
<li><a href="/article/3119.htm"
title="JS实现自适应宽度的Tag切换" target="_blank">JS实现自适应宽度的Tag切换</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"</div>
</li>
<li><a href="/article/3246.htm"
title="Hbase Rest API : 数据查询" target="_blank">Hbase Rest API : 数据查询</a>
<span class="text-muted">kane_xie</span>
<a class="tag" taget="_blank" href="/search/REST/1.htm">REST</a><a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a>
<div>hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s</div>
</li>
<li><a href="/article/3373.htm"
title="JQuery实现鼠标拖动元素移动位置(源码+注释)" target="_blank">JQuery实现鼠标拖动元素移动位置(源码+注释)</a>
<span class="text-muted">明子健</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81/1.htm">源码</a><a class="tag" taget="_blank" href="/search/%E6%8B%96%E5%8A%A8/1.htm">拖动</a><a class="tag" taget="_blank" href="/search/%E9%BC%A0%E6%A0%87/1.htm">鼠标</a>
<div>欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l</div>
</li>
<li><a href="/article/3500.htm"
title="Postgresql 连表更新字段语法 update" target="_blank">Postgresql 连表更新字段语法 update</a>
<span class="text-muted">qifeifei</span>
<a class="tag" taget="_blank" href="/search/PostgreSQL/1.htm">PostgreSQL</a>
<div>下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1. </div>
</li>
<li><a href="/article/3627.htm"
title="将redis,memcache结合使用的方案?" target="_blank">将redis,memcache结合使用的方案?</a>
<span class="text-muted">tcrct</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a>
<div>公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi</div>
</li>
<li><a href="/article/3754.htm"
title="开发中遇到的诡异的bug" target="_blank">开发中遇到的诡异的bug</a>
<span class="text-muted">wudixiaotie</span>
<a class="tag" taget="_blank" href="/search/bug/1.htm">bug</a>
<div>今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>