前言
这篇文章是我学习慕课网课程:《初识 HTML+CSS》时做的一些笔记,用来复习。
其实这些知识我很早以前都学过了,但是一直缺乏总结和归纳,因此特地写这篇文章,也算督促自己。
第1章 HTML 介绍
1-1 代码初体验,制作我的第一个网页


注意事项和解析
看清楚 Hello 和 World 前后都有空格。
1-2 Html和CSS的关系
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。


1-3 认识html标签
平常大家说的上网就是浏览各种各式各样的网页,这些网页都是由html标签组成的。
网页中每一个内容在浏览器中的显示,都要存放到各种标签中。



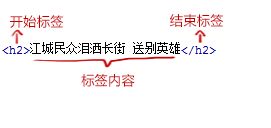
1-4 标签的语法
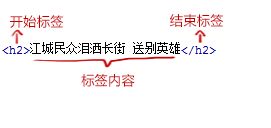
1. 标签由英文尖括号 < 和 > 括起来,如
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。如:
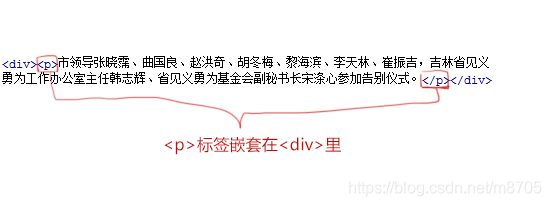
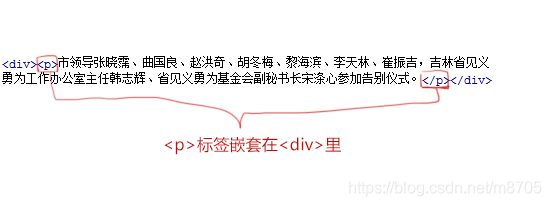
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:
的前面。
4. HTML标签不区分大小写,




1-5 认识html文件基本结构
一个HTML文件是有自己固定的结构的。举个例子:
...
...
1.
2. 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有</code>、<code><script></code>、 <code><style></code>、<code><link></code>、 <code><meta></code>等标签,头部标签在下一小节中会有详细介绍。</p>
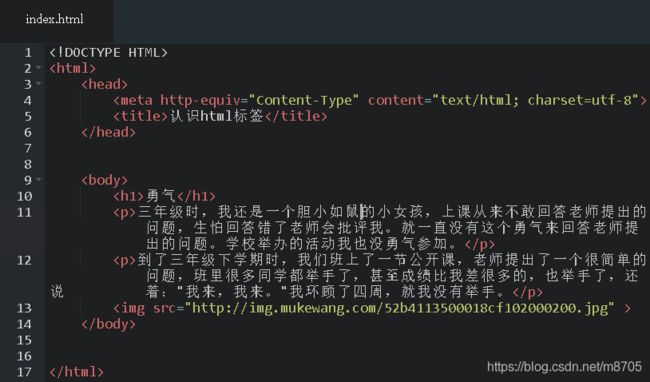
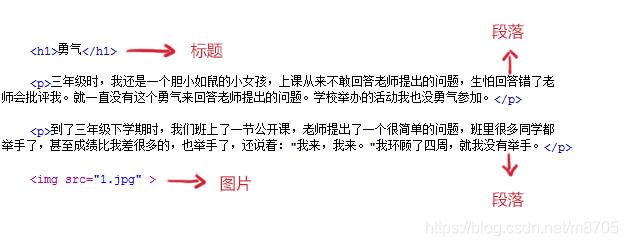
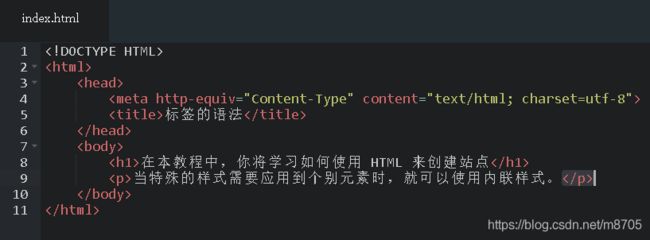
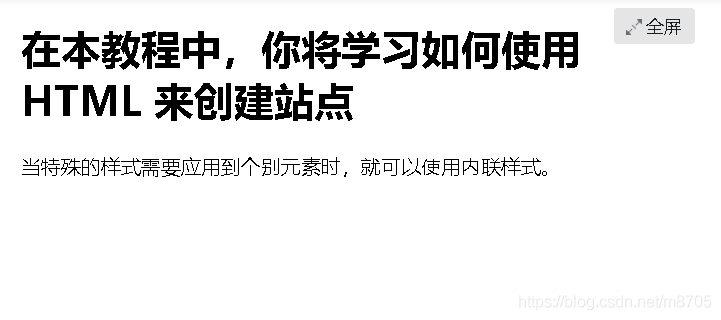
<p>3. 在<code><body></code>和<code></body></code>标签之间的内容是网页的主要内容,如<code><h1></code>、<code><p></code>、<code><a></code>、<code><img></code>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。</p>
<p><a href="http://img.e-com-net.com/image/info8/bee4fda441a6461b82d15dcfe53babd5.jpg" target="_blank"><img alt="慕课网 初识 HTML+CSS 学习笔记 —— 第一章 Html介绍_第12张图片" class="has" height="206" src="http://img.e-com-net.com/image/info8/bee4fda441a6461b82d15dcfe53babd5.jpg" width="650" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/3e480389606841e087f12b8926259823.png" target="_blank"><img alt="慕课网 初识 HTML+CSS 学习笔记 —— 第一章 Html介绍_第13张图片" class="has" height="221" src="http://img.e-com-net.com/image/info8/3e480389606841e087f12b8926259823.png" width="605" style="border:1px solid black;"></a></p>
<p> </p>
<h2>1-6 认识head标签</h2>
<p>文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。</p>
<p>下面这些标签可用在 head 部分:</p>
<pre class="has"><code class="language-html"><head>
<title>...
</code></strong>标签<span style="color:#1f2426;">:在<title>和标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。例如:
hello world
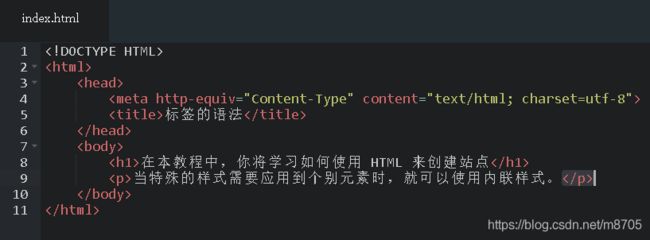
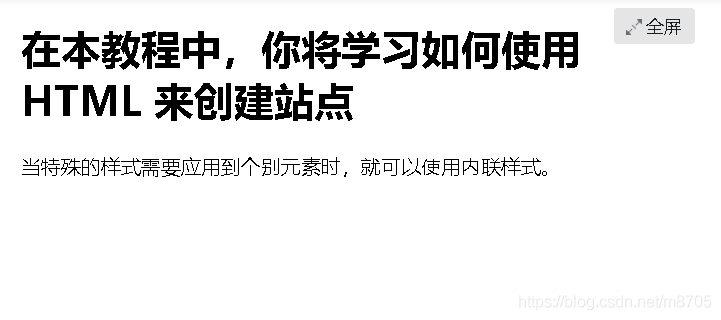
</code>标签的内容“hello world”会在浏览器中的标题栏上显示出来,如下图所示:</p>
<p><a href="http://img.e-com-net.com/image/info8/18a12894b6e54de6be039be5b50b63e5.png" target="_blank"><img alt="" class="has" height="97" src="http://img.e-com-net.com/image/info8/18a12894b6e54de6be039be5b50b63e5.png" width="425"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/d942570b6a1e43afa4c1d9be38f5d29a.jpg" target="_blank"><img alt="慕课网 初识 HTML+CSS 学习笔记 —— 第一章 Html介绍_第14张图片" class="has" height="215" src="http://img.e-com-net.com/image/info8/d942570b6a1e43afa4c1d9be38f5d29a.jpg" width="650" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/178fbc28820e4ffa814984872e5592c5.png" target="_blank"><img alt="慕课网 初识 HTML+CSS 学习笔记 —— 第一章 Html介绍_第15张图片" class="has" height="161" src="http://img.e-com-net.com/image/info8/178fbc28820e4ffa814984872e5592c5.png" width="541" style="border:1px solid black;"></a></p>
<p> </p>
<h2>1-7 了解HTML的代码注释</h2>
<p>什么是<strong>代码注释</strong>?<strong>代码注释的作用</strong>是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。<strong>代码注释</strong>不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。</p>
<p><strong>语法:</strong></p>
<pre class="has"><code class="language-html"><!--注释文字 --></code></pre>
<p><a href="http://img.e-com-net.com/image/info8/f05e29cb79a449deba1f5818bf2508d5.jpg" target="_blank"><img alt="慕课网 初识 HTML+CSS 学习笔记 —— 第一章 Html介绍_第16张图片" class="has" height="225" src="http://img.e-com-net.com/image/info8/f05e29cb79a449deba1f5818bf2508d5.jpg" width="650" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/010480ca3c5748d492b9b63429c0255b.png" target="_blank"><img alt="慕课网 初识 HTML+CSS 学习笔记 —— 第一章 Html介绍_第17张图片" class="has" height="187" src="http://img.e-com-net.com/image/info8/010480ca3c5748d492b9b63429c0255b.png" width="560" style="border:1px solid black;"></a></p>
<p> </p>
<p> </p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1645475477336449024"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端开发基础,html5,css3)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1903025553070419968.htm"
title="金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?" target="_blank">金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?</a>
<span class="text-muted">2501_90699850</span>
<a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/umeditor%E7%B2%98%E8%B4%B4word/1.htm">umeditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E7%B2%98%E8%B4%B4word/1.htm">ueditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E5%A4%8D%E5%88%B6word/1.htm">ueditor复制word</a><a class="tag" taget="_blank" href="/search/ueditor%E4%B8%8A%E4%BC%A0word%E5%9B%BE%E7%89%87/1.htm">ueditor上传word图片</a><a class="tag" taget="_blank" href="/search/ueditor%E5%AF%BC%E5%85%A5word/1.htm">ueditor导入word</a>
<div>要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国</div>
</li>
<li><a href="/article/1903025549899526144.htm"
title="网页编辑器能否满足Word公式与图片的直接复制粘贴?" target="_blank">网页编辑器能否满足Word公式与图片的直接复制粘贴?</a>
<span class="text-muted">2501_90699800</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/umeditor%E7%B2%98%E8%B4%B4word/1.htm">umeditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E7%B2%98%E8%B4%B4word/1.htm">ueditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E5%A4%8D%E5%88%B6word/1.htm">ueditor复制word</a><a class="tag" taget="_blank" href="/search/ueditor%E4%B8%8A%E4%BC%A0word%E5%9B%BE%E7%89%87/1.htm">ueditor上传word图片</a><a class="tag" taget="_blank" href="/search/ueditor%E5%AF%BC%E5%85%A5word/1.htm">ueditor导入word</a>
<div>要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,</div>
</li>
<li><a href="/article/1903015587223760896.htm"
title="HTML5响应式使用css媒体查询" target="_blank">HTML5响应式使用css媒体查询</a>
<span class="text-muted">前段技术人</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%AA%92%E4%BD%93/1.htm">媒体</a>
<div>HTML负责搭建页面结构,CSS负责样式设计,并且通过媒体查询实现了较好的响应式效果,能够适应不同屏幕尺寸下面就是写了一个详细的实例。CSS部分*{margin:0;padding:0;box-sizing:border-box;}*是通配选择器,会选中页面上的所有元素。margin:0;将所有元素的外边距设置为0。padding:0;将所有元素的内边距设置为0。box-sizing:border</div>
</li>
<li><a href="/article/1902702170533326848.htm"
title="使用CSS3实现炫酷的3D翻转卡片效果" target="_blank">使用CSS3实现炫酷的3D翻转卡片效果</a>
<span class="text-muted">木木黄木木</span>
<a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>使用CSS3实现炫酷的3D翻转卡片效果这里写目录标题使用CSS3实现炫酷的3D翻转卡片效果项目介绍技术要点分析1.3D空间设置2.核心CSS属性3.布局和定位实现难点和解决方案1.3D效果的流畅性2.卡片内容布局3.响应式设计性能优化建议浏览器兼容性总结项目介绍在这个项目中,我们使用纯CSS3技术实现了一个具有3D翻转效果的交互卡片。当用户将鼠标悬停在卡片上时,卡片会沿Y轴优雅地旋转180度,展示</div>
</li>
<li><a href="/article/1902611621285523456.htm"
title="CSS3背景与渐变" target="_blank">CSS3背景与渐变</a>
<span class="text-muted">天涯学馆</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%89%8D%E7%AB%AF%26amp%3B%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%85%A8%E6%A0%88%E6%9E%B6%E6%9E%84/1.htm">大前端&移动端全栈架构</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>背景与渐变background-sizebackground-size属性用于设置背景图像的尺寸。您可以指定绝对或相对单位,或者使用关键词来控制背景图像在元素背景区域中的大小。.element{background-size:[length|percentage|cover|contain]|[length|percentage][length|percentage]|auto|inherit;}</div>
</li>
<li><a href="/article/1902573271463817216.htm"
title="localStorage在上面位置?数据存放文件名是什么?" target="_blank">localStorage在上面位置?数据存放文件名是什么?</a>
<span class="text-muted">2301_79698214</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>在上述代码中,数据并不是以传统文件的形式存放在某个具体的文件里,而是存储在浏览器的localStorage中。localStorage是HTML5新增的一个会话存储对象,它用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页后数据仍然存在。数据存储位置和文件名存储位置:localStorage是浏览器提供的一个存储机制,数据存储在浏览器的本地存储区域,不同的浏览器存储位置不同,例如:Chro</div>
</li>
<li><a href="/article/1902533552965218304.htm"
title="移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法" target="_blank">移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法</a>
<span class="text-muted">不怕麻烦的鹿丸</span>
<a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/HTML5/1.htm">HTML5</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF</div>
</li>
<li><a href="/article/1902313477347799040.htm"
title="能否在编辑器中一键导入Word文档?" target="_blank">能否在编辑器中一键导入Word文档?</a>
<span class="text-muted">2501_90646763</span>
<a class="tag" taget="_blank" href="/search/umeditor%E7%B2%98%E8%B4%B4word/1.htm">umeditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E7%B2%98%E8%B4%B4word/1.htm">ueditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E5%A4%8D%E5%88%B6word/1.htm">ueditor复制word</a><a class="tag" taget="_blank" href="/search/ueditor%E4%B8%8A%E4%BC%A0word%E5%9B%BE%E7%89%87/1.htm">ueditor上传word图片</a><a class="tag" taget="_blank" href="/search/ueditor%E5%AF%BC%E5%85%A5word/1.htm">ueditor导入word</a><a class="tag" taget="_blank" href="/search/ueditor%E5%AF%BC%E5%85%A5pdf/1.htm">ueditor导入pdf</a><a class="tag" taget="_blank" href="/search/ueditor%E5%AF%BC%E5%85%A5ppt/1.htm">ueditor导入ppt</a>
<div>要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,</div>
</li>
<li><a href="/article/1902312466457620480.htm"
title="css3选择器详解" target="_blank">css3选择器详解</a>
<span class="text-muted">丸子猪的dady</span>
<a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>CSS3选择器我们之前学过CSS的选择器,比如:div标签选择器.box类名选择器#boxid选择器divp后代选择器div.box交集选择器div,p,span并集选择器div>p子代选择器*:通配符div+p:选中div后面相邻的第一个pdiv~p:选中的div后面所有的p属性选择器属性选择器的标志性符号是[]。匹配含义:^:开头$:结尾*:包含格式:E[title]选中页面的E元素,并且E存</div>
</li>
<li><a href="/article/1902312467132903424.htm"
title="css动画详解" target="_blank">css动画详解</a>
<span class="text-muted">丸子猪的dady</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>过渡:transitiontransition的中文含义是过渡。过渡是CSS3中具有颠覆性的一个特征,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。transition包括以下属性:transition-property:all;如果希望所有的属性都发生过渡,就使用all。transition-property:width,意思是只让盒子的宽度在变化时进行过渡transiti</div>
</li>
<li><a href="/article/1902283716848316416.htm"
title="超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?" target="_blank">超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?</a>
<span class="text-muted">2501_90699780</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a><a class="tag" taget="_blank" href="/search/excel/1.htm">excel</a><a class="tag" taget="_blank" href="/search/powerpoint/1.htm">powerpoint</a><a class="tag" taget="_blank" href="/search/umeditor%E7%B2%98%E8%B4%B4word/1.htm">umeditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E7%B2%98%E8%B4%B4word/1.htm">ueditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E5%A4%8D%E5%88%B6word/1.htm">ueditor复制word</a><a class="tag" taget="_blank" href="/search/ueditor%E4%B8%8A%E4%BC%A0word%E5%9B%BE%E7%89%87/1.htm">ueditor上传word图片</a>
<div>要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国</div>
</li>
<li><a href="/article/1902220046457958400.htm"
title="HTML 元素和有效 DOCTYPES" target="_blank">HTML 元素和有效 DOCTYPES</a>
<span class="text-muted">智慧浩海</span>
<a class="tag" taget="_blank" href="/search/HTML/1.htm">HTML</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>HTML元素-有效DOCTYPES下面的表格列出了所有的HTML5/HTML4.01/XHTML元素,以及它们会出现在什么文档类型(!DOCTYPE)中:HTML4.01/XHTML1.0TagHTML5TransitionalStrictFramesetXHTML1.1YesYesYesYesYesYesYesYesYesYesNoYesYesYesYesYesYesYesYesYesNoYes</div>
</li>
<li><a href="/article/1902152673545744384.htm"
title="Python 视频爬取教程" target="_blank">Python 视频爬取教程</a>
<span class="text-muted">小白教程</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E7%88%AC%E5%8F%96%E6%95%99%E7%A8%8B/1.htm">视频爬取教程</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E7%88%AC%E5%8F%96/1.htm">视频爬取</a><a class="tag" taget="_blank" href="/search/Python%E6%95%99%E7%A8%8B/1.htm">Python教程</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B/1.htm">视频教程</a>
<div>文章目录前言基本原理环境准备Python安装选择Python开发环境安装必要库示例1:爬取简单直链视频示例2:爬取基于HTML5的视频(以某简单视频网站为例)前言以下是一个较为完整的Python视频爬取教程,包含基本原理、不同网站的爬取示例以及注意事项。基本原理视频爬取本质上是模拟浏览器向服务器发送请求,获取包含视频信息的网页内容,解析出视频的真实下载地址,然后将视频文件下载到本地。一般会用到re</div>
</li>
<li><a href="/article/1902110282994479104.htm"
title="CSS3:深度解析与实战应用" target="_blank">CSS3:深度解析与实战应用</a>
<span class="text-muted">扣得A艾</span>
<a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元</div>
</li>
<li><a href="/article/1902105242867134464.htm"
title="CSS3:深度解析与实战应用" target="_blank">CSS3:深度解析与实战应用</a>
<span class="text-muted">my1121716951</span>
<a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元</div>
</li>
<li><a href="/article/1901939044112199680.htm"
title="基于.NET MVC实现H5页面调用手机摄像头扫描二维码完整方案" target="_blank">基于.NET MVC实现H5页面调用手机摄像头扫描二维码完整方案</a>
<span class="text-muted">Bart_Lu</span>
<a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a>
<div>一、前言在移动端Web开发中,二维码扫描功能已成为常见需求。本文将介绍如何在ASP.NETMVC框架下,通过HTML5技术调用手机摄像头实现二维码扫描功能,并提供完整的代码实现方案。二、技术选型前端库:使用ZXing-js(支持浏览器二维码解析)后端框架:ASP.NETMVC5浏览器API:MediaDevicesAPI三、实现步骤1.准备工作在MVC项目中引入所需库:html运行HTML2.创建</div>
</li>
<li><a href="/article/1901842823418802176.htm"
title="Flexbox 布局详细笔记" target="_blank">Flexbox 布局详细笔记</a>
<span class="text-muted">.毅晨.</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/es6/1.htm">es6</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>Flexbox布局详细笔记Flexbox(弹性盒子布局)是CSS3中用于实现高效、灵活的页面布局的模块,特别适合处理一维布局(行或列)。以下是核心知识点和常见用法:一、Flexbox基础概念容器(FlexContainer)通过display:flex;或display:inline-flex;将一个元素定义为Flex容器。其直接子元素自动成为Flex项目(FlexItems)。主轴(MainAx</div>
</li>
<li><a href="/article/1901830342008958976.htm"
title="芯片制造、汽车制造行业网站,如何用插件增强富文本编辑器的WORD粘贴功能?" target="_blank">芯片制造、汽车制造行业网站,如何用插件增强富文本编辑器的WORD粘贴功能?</a>
<span class="text-muted">全武凌(荆门泽优)</span>
<a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/umeditor%E7%B2%98%E8%B4%B4word/1.htm">umeditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E7%B2%98%E8%B4%B4word/1.htm">ueditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E5%A4%8D%E5%88%B6word/1.htm">ueditor复制word</a><a class="tag" taget="_blank" href="/search/ueditor%E4%B8%8A%E4%BC%A0word%E5%9B%BE%E7%89%87/1.htm">ueditor上传word图片</a>
<div>要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,</div>
</li>
<li><a href="/article/1901830215676522496.htm"
title="金融行业网页编辑器对WORD图文混排有哪些特殊需求?" target="_blank">金融行业网页编辑器对WORD图文混排有哪些特殊需求?</a>
<span class="text-muted">全武凌(荆门泽优)</span>
<a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/umeditor%E7%B2%98%E8%B4%B4word/1.htm">umeditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E7%B2%98%E8%B4%B4word/1.htm">ueditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E5%A4%8D%E5%88%B6word/1.htm">ueditor复制word</a><a class="tag" taget="_blank" href="/search/ueditor%E4%B8%8A%E4%BC%A0word%E5%9B%BE%E7%89%87/1.htm">ueditor上传word图片</a>
<div>要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,</div>
</li>
<li><a href="/article/1901827062507827200.htm"
title="金融行业Vue应用如何利用wangEditor实现WORD文档高效上传?" target="_blank">金融行业Vue应用如何利用wangEditor实现WORD文档高效上传?</a>
<span class="text-muted">2501_90699640</span>
<a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/umeditor%E7%B2%98%E8%B4%B4word/1.htm">umeditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E7%B2%98%E8%B4%B4word/1.htm">ueditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E5%A4%8D%E5%88%B6word/1.htm">ueditor复制word</a><a class="tag" taget="_blank" href="/search/ueditor%E4%B8%8A%E4%BC%A0word%E5%9B%BE%E7%89%87/1.htm">ueditor上传word图片</a>
<div>要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,</div>
</li>
<li><a href="/article/1901765497108623360.htm"
title="前端学习路线:从零基础到初级工程师的完整指南(2025最新版)" target="_blank">前端学习路线:从零基础到初级工程师的完整指南(2025最新版)</a>
<span class="text-muted">超浪的晨</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>前言作为连接设计与技术的核心岗位,前端开发在数字化时代持续释放强大生命力。本路线图专为初学者设计,通过「渐进式学习路径」+「实战项目驱动」的模式,助你系统掌握现代前端开发技能体系。一、基础筑基阶段(4-6周)三大核心基石HTML5语义化标签()表单验证与多媒体支持SEO基础与无障碍访问CSS3Flex/Grid布局(重点掌握)动画与过渡(@keyframes+transition)响应式设计(媒体</div>
</li>
<li><a href="/article/1901723618577018880.htm"
title="css3-学习" target="_blank">css3-学习</a>
<span class="text-muted">江西谢霆锋</span>
<a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>css特性选择器基础选择器标签选择器ID选择器类选择器CSS的优先级是什么?!important>内联样式(style=“”)>ID选择器>类选择器=属性选择器=伪类>标签选择器=伪元素选择器。层级选择器foobar后代选择器,元素的后代元素foo>bar子代选择器,元素的子代元素foo+bar相邻同胞选择器foo~bar通用同胞选择器foo,bar并集选择器foo.class交集选择器条件选择器</div>
</li>
<li><a href="/article/1901546580452896768.htm"
title="2025前端面试题超全面解析(附答案与深度扩展)" target="_blank">2025前端面试题超全面解析(附答案与深度扩展)</a>
<span class="text-muted">北辰alk</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>文章目录一、HTML篇(扩展版)1.**HTML5语义化标签的实际应用场景**2.**WebComponents实战:如何封装一个自定义按钮组件?**3.**WebWorker的用途与限制**二、CSS篇(扩展版)1.**CSS盒模型详解:border-boxvscontent-box**2.**CSS动画性能优化技巧**3.**CSS预处理器(Sass/Less)核心功能对比**三、JavaSc</div>
</li>
<li><a href="/article/1901528802215915520.htm"
title="css background动态图片,CSS3 background-position定位背景图片动画效果" target="_blank">css background动态图片,CSS3 background-position定位背景图片动画效果</a>
<span class="text-muted">会咕咕咕的小夫爷</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/background%E5%8A%A8%E6%80%81%E5%9B%BE%E7%89%87/1.htm">background动态图片</a>
<div>本章节分享一段代码实例,它实现了利用background-position属性控制背景图片实现动画效果。背景图片都集中在一张图片上,如下:蚂蚁部落*{padding:0px;margin:0px;}body,html{width:100%;height:100%;margin:0px;padding:0px;}body{position:relative;background-attachment</div>
</li>
<li><a href="/article/1901525901615624192.htm"
title="CSS3学习教程,从入门到精通,CSS3 列表样式语法知识点及案例代码(8)" target="_blank">CSS3学习教程,从入门到精通,CSS3 列表样式语法知识点及案例代码(8)</a>
<span class="text-muted">知识分享小能手</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%BC%80%E5%8F%91/1.htm">网页开发</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80%E5%A6%82%E9%97%A8/1.htm">编程语言如门</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Java%E5%BC%80%E5%8F%91/1.htm">Java开发</a>
<div>CSS3列表样式语法知识点及案例代码一、列表样式类型1.list-style-type属性用于指定列表项标记的样式类型。语法格式:list-style-type:;取值说明:对于无序列表(),常见的取值有:disc:实心圆(默认值)。circle:空心圆。square:实心方块。none:无标记。对于有序列表(),常见的取值有:decimal:数字(默认值)。lower-roman:小写罗马数字。</div>
</li>
<li><a href="/article/1901525773823569920.htm"
title="CSS3学习教程,从入门到精通,CSS3 选择器权重问题语法知识点及案例代码(5)" target="_blank">CSS3学习教程,从入门到精通,CSS3 选择器权重问题语法知识点及案例代码(5)</a>
<span class="text-muted">知识分享小能手</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%BC%80%E5%8F%91/1.htm">网页开发</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80%E5%A6%82%E9%97%A8/1.htm">编程语言如门</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>CSS3选择器权重问题语法知识点及案例代码一、选择器权重概述在CSS中,当多个选择器同时匹配同一个元素时,浏览器会根据选择器的权重来决定哪个样式生效。权重高的选择器的样式会覆盖权重低的选择器的样式。二、选择器权重计算规则1.内联样式(InlineStyles)内联样式直接写在HTML元素的style属性中,权重为1000。2.ID选择器(IDSelectors)ID选择器以#开头,权重为100。3</div>
</li>
<li><a href="/article/1901525775350296576.htm"
title="CSS3学习教程,从入门到精通,CSS3 常用文本属性语法知识点及案例代码(6)" target="_blank">CSS3学习教程,从入门到精通,CSS3 常用文本属性语法知识点及案例代码(6)</a>
<span class="text-muted">知识分享小能手</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%BC%80%E5%8F%91/1.htm">网页开发</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80%E5%A6%82%E9%97%A8/1.htm">编程语言如门</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/web%E5%BC%80%E5%8F%91/1.htm">web开发</a>
<div>CSS3常用文本属性语法知识点及案例代码一、文本颜色(color)语法:color:;取值:颜色名称:例如red,blue,green等十六进制颜色值:例如#ff0000,#00ff00,#0000ff等RGB颜色值:例如rgb(255,0,0),rgb(0,255,0),rgb(0,0,255)等RGBA颜色值:例如rgba(255,0,0,0.5),rgba(0,255,0,0.5),rgba</div>
</li>
<li><a href="/article/1901525772359757824.htm"
title="CSS3学习教程,从入门到精通, CSS3 样式引入语法知识点及案例代码(2)" target="_blank">CSS3学习教程,从入门到精通, CSS3 样式引入语法知识点及案例代码(2)</a>
<span class="text-muted">知识分享小能手</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%BC%80%E5%8F%91/1.htm">网页开发</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80%E5%A6%82%E9%97%A8/1.htm">编程语言如门</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>CSS3样式引入语法知识点及案例代码一、CSS3样式引入方式CSS3样式可以通过以下几种方式引入到HTML文档中:1.内联样式(InlineStyles)语法:直接在HTML元素的style属性中编写CSS代码。优点:优先级最高,方便调试。缺点:不利于维护和复用,代码冗余。案例:这是一个段落。2.内部样式表(InternalStyleSheet)语法:在HTML文档的标签内使用标签定义CSS样式。</div>
</li>
<li><a href="/article/1901468154694004736.htm"
title="HTML深度解读" target="_blank">HTML深度解读</a>
<span class="text-muted">Small踢倒coffee_氕氘氚</span>
<a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>##引言HTML(HyperTextMarkupLanguage)是构建网页的基础语言。自1991年由TimBerners-Lee发明以来,HTML已经经历了多次版本更新,从HTML1.0到HTML5,每一次更新都带来了新的特性和功能。本文将深入探讨HTML的核心概念、结构、标签、语义化以及HTML5的新特性。##一、HTML的核心概念###1.1什么是HTML?HTML是一种标记语言,用于创建和</div>
</li>
<li><a href="/article/1901363991385534464.htm"
title="PyQt6嵌入HTML5内容教程" target="_blank">PyQt6嵌入HTML5内容教程</a>
<span class="text-muted">mosquito_lover1</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pyqt/1.htm">pyqt</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>在PyQt6中嵌入HTML5内容可以通过QWebEngineView实现。QWebEngineView是一个基于Chromium的浏览器引擎,能够渲染HTML5内容。以下是一个简单的示例,展示如何在PyQt6中嵌入HTML5页面:1.安装PyQt6和PyQt6-WebEnginepipinstallPyQt6PyQt6-WebEngine2.创建PyQt6应用程序并嵌入HTML5内容imports</div>
</li>
<li><a href="/article/90.htm"
title="java观察者模式" target="_blank">java观察者模式</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/%E8%A7%82%E5%AF%9F%E8%80%85%E6%A8%A1%E5%BC%8F/1.htm">观察者模式</a>
<div>观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是</div>
</li>
<li><a href="/article/217.htm"
title="TFS RESTful API 模拟上传测试" target="_blank">TFS RESTful API 模拟上传测试</a>
<span class="text-muted">ronin47</span>
<div> TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http</div>
</li>
<li><a href="/article/344.htm"
title="PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式" target="_blank">PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()</div>
</li>
<li><a href="/article/471.htm"
title="hibernate" target="_blank">hibernate</a>
<span class="text-muted">171815164</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new </div>
</li>
<li><a href="/article/598.htm"
title="Ant实例分析" target="_blank">Ant实例分析</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/ant/1.htm">ant</a>
<div> 下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1</div>
</li>
<li><a href="/article/725.htm"
title="[简单]工作记录_接口返回405原因" target="_blank">[简单]工作记录_接口返回405原因</a>
<span class="text-muted">53873039oycg</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div> 最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post. </div>
</li>
<li><a href="/article/852.htm"
title="关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别" target="_blank">关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别</a>
<span class="text-muted">程序员是怎么炼成的</span>
<div>
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept</div>
</li>
<li><a href="/article/979.htm"
title="JDBC学习笔记-JDBC详细的操作流程" target="_blank">JDBC学习笔记-JDBC详细的操作流程</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a>
<div>所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St</div>
</li>
<li><a href="/article/1106.htm"
title="rome创建rss" target="_blank">rome创建rss</a>
<span class="text-muted">antonyup_2006</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/cms/1.htm">cms</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/Opera/1.htm">Opera</a>
<div>引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W</div>
</li>
<li><a href="/article/1233.htm"
title="html表格和表单基础" target="_blank">html表格和表单基础</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E8%A1%A8%E6%A0%BC/1.htm">表格</a><a class="tag" taget="_blank" href="/search/%E8%A1%A8%E5%8D%95/1.htm">表单</a><a class="tag" taget="_blank" href="/search/meta/1.htm">meta</a><a class="tag" taget="_blank" href="/search/%E9%94%9A%E7%82%B9/1.htm">锚点</a>
<div>第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&</div>
</li>
<li><a href="/article/1360.htm"
title="ibatis如何传入完整的sql语句" target="_blank">ibatis如何传入完整的sql语句</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a>
<div> ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<</div>
</li>
<li><a href="/article/1487.htm"
title="精通Oracle10编程SQL(14)开发动态SQL" target="_blank">精通Oracle10编程SQL(14)开发动态SQL</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
</div>
</li>
<li><a href="/article/1614.htm"
title="【Linux命令】Linux工作中常用命令" target="_blank">【Linux命令】Linux工作中常用命令</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4/1.htm">linux命令</a>
<div>不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&</div>
</li>
<li><a href="/article/1741.htm"
title="优秀网站和文档收集" target="_blank">优秀网站和文档收集</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99/1.htm">网站</a>
<div>集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具</div>
</li>
<li><a href="/article/1868.htm"
title="angular.extend" target="_blank">angular.extend</a>
<span class="text-muted">boyitech</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/angular.extend/1.htm">angular.extend</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a>
<div>angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数: </div>
</li>
<li><a href="/article/1995.htm"
title="java-谷歌面试题-设计方便提取中数的数据结构" target="_blank">java-谷歌面试题-设计方便提取中数的数据结构</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插</div>
</li>
<li><a href="/article/2122.htm"
title="ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本" target="_blank">ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本</a>
<span class="text-muted">Chen.H</span>
<a class="tag" taget="_blank" href="/search/ajaxFileUpload/1.htm">ajaxFileUpload</a><a class="tag" taget="_blank" href="/search/ie6/1.htm">ie6</a><a class="tag" taget="_blank" href="/search/ie7/1.htm">ie7</a><a class="tag" taget="_blank" href="/search/ie8/1.htm">ie8</a><a class="tag" taget="_blank" href="/search/ie9/1.htm">ie9</a>
<div>jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
</div>
</li>
<li><a href="/article/2249.htm"
title="[机器人制造原则]机器人的电池和存储器必须可以替换" target="_blank">[机器人制造原则]机器人的电池和存储器必须可以替换</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%88%B6%E9%80%A0/1.htm">制造</a>
<div>
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一</div>
</li>
<li><a href="/article/2376.htm"
title="Oracle Multitable INSERT 的用法" target="_blank">Oracle Multitable INSERT 的用法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,</div>
</li>
<li><a href="/article/2503.htm"
title="专访黑客历史学家George Dyson" target="_blank">专访黑客历史学家George Dyson</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/on/1.htm">on</a>
<div>20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来</div>
</li>
<li><a href="/article/2630.htm"
title="小学6年级英语单词背诵第一课" target="_blank">小学6年级英语单词背诵第一课</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/english/1.htm">english</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a>
<div>always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
</div>
</li>
<li><a href="/article/2757.htm"
title="在线IT教育和在线IT高端教育" target="_blank">在线IT教育和在线IT高端教育</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2/1.htm">教育</a>
<div>codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.</div>
</li>
<li><a href="/article/2884.htm"
title="Struts2 xml校验框架所定义的校验文件" target="_blank">Struts2 xml校验框架所定义的校验文件</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/Struts2+xml%E6%A0%A1%E9%AA%8C/1.htm">Struts2 xml校验</a><a class="tag" taget="_blank" href="/search/Struts2+xml%E6%A0%A1%E9%AA%8C%E6%A1%86%E6%9E%B6/1.htm">Struts2 xml校验框架</a><a class="tag" taget="_blank" href="/search/Struts2%E6%A0%A1%E9%AA%8C/1.htm">Struts2校验</a>
<div>
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa</div>
</li>
<li><a href="/article/3011.htm"
title="mac下安装rar和unrar命令" target="_blank">mac下安装rar和unrar命令</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/mac/1.htm">mac</a>
<div>1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar</div>
</li>
<li><a href="/article/3138.htm"
title="三种将list转换为map的方法" target="_blank">三种将list转换为map的方法</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/list/1.htm">list</a>
<div> 在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des</div>
</li>
<li><a href="/article/3265.htm"
title="年轻程序员需要学习的5大经验" target="_blank">年轻程序员需要学习的5大经验</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加</div>
</li>
<li><a href="/article/3392.htm"
title="评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓" target="_blank">评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓</a>
<span class="text-muted">nannan408</span>
<div>先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,</div>
</li>
<li><a href="/article/3519.htm"
title="使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件" target="_blank">使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件</a>
<span class="text-muted">Everyday都不同</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/input/1.htm">input</a><a class="tag" taget="_blank" href="/search/%E5%9B%9E%E8%BD%A6%E9%94%AE%E7%BB%91%E5%AE%9A/1.htm">回车键绑定</a><a class="tag" taget="_blank" href="/search/click/1.htm">click</a><a class="tag" taget="_blank" href="/search/enter/1.htm">enter</a>
<div>假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun</div>
</li>
<li><a href="/article/3646.htm"
title="EXT学习记录" target="_blank">EXT学习记录</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/ext/1.htm">ext</a>
<div>
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h</div>
</li>
<li><a href="/article/3773.htm"
title="mybatis3的mapper文件报Referenced file contains errors" target="_blank">mybatis3的mapper文件报Referenced file contains errors</a>
<span class="text-muted">xingguangsixian</span>
<a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a>
<div>最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>