html+css+js+jQuery学习笔记
Css中“.”可以选择包含两个样式的东西“,”可以都选上
img可以把div撑开 只设置宽 或者高那么将按照比列缩放扩大
Outline:none;//input text类型有外边框;
Preferences->Key Bindings->user->编辑文档 //代码对齐
{ "keys": ["ctrl+alt+l"], "command": "reindent" },
cursor:pointer 小手
sub 上标
背景图定位:左右反 上下正
Display:none;放弃原来位置隐藏;
visibility:visible/hidden;平时可视/平时隐藏
play:none;不占位隐藏
visibility:hidden;占位隐藏
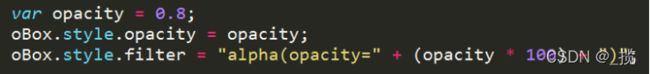
opacity 透明度
filter:alpha(opacity=60); 浏览器自己的透明滤镜
text-transform:uppercase;英文大写
text-transform:lowercase;英文小写
text-transform:capitalize;单次首字母大写
text-transform:none;原样式
prompt("");//
alert(“”);
confirm(“”)//弹出带选择选择框
Border-collapse:collapse;//table表的双边框变成但边框
**transition:all 5s ease 0s;//css样式转变时间//!!!震惊我一年!!
transform:rotate(90deg);//顺时针旋转九十度
Text-indent:-999em 或者px//段落首行缩进
=== 全等于
!== 不全等
条件 ? val1 : val2
Math.pow(5,7)
Math.sqrt()
Math.round()四舍五入的原理是在参数上加0.5然后进行下取整
有公式,如果想要在[a,b]闭区间取随机数,能取到a,也能取到b:
Math.random()能够生成一个0~1的数字,不包括0,也不包括1。术语叫做(0,1)开区间。
parseInt(Math.random() * (b - a + 1)) + a;
//
/数组
!!!!下标越界不报错 是unfinde
***push 尾插
***pop 尾删
***unshift 头插
***shift 头删
***Concat()//连接 连接的时候还得重新赋值 arr=arr.concat(arr2)
***Slice();//截取数组某一部分
***arr.slice(start,end) 返回一个新的数组,包含从 start 到 end (不包括该元素)的元素。
/
|
一旦应用,arr立即改变。并不需要重新复制,换句话说,这个函数不返回新的数组。
|
|
***reverse();//翻转数组
***sort();数组排序
***arr.sort(function(a,b){
- //如果a要放在b前面,那么返回负数
- //如果a要放在b后面,那么返回正数
- //如果a和b不区分大小,那么返回0
- if(a < b){
- return -1;
- }else if(a > b){
- return 1;
- }else if(a == b){
- return 0;
- }
});
//
///字符串///
***var str = arr.join(分隔符);如果不写分隔符,那么等价于用逗号分开
转为字符串
***charAt() 返回在指定位置的字符。
|
***Arr.length
***indexOf() 检索字符串 //可以用于字符串
|
***replace() 替换 funciton(match,....)中的match为 替换前的字符串
|
把a替换为0 , 只替换1个。
***split() 把字符串→数组, 从什么地方拆分, 就是参数
|
***substr() 截取子串
“字符串”.substr(start,length)
|
***substring() 截取子串
“字符串”.substring(start,end); 不包括end
|
***toLowerCase()、toUpperCase();
转换为大小写
split转为数组;
Join转为字符串
字符串方法返回值有三类:
返回数字类型:indexOf,lastIndexOf,search , charCodeAt
返回数组的方法:split,match
返回字符串的方法:charAt,substring,substr, slice, replace
//
//
正则表达式
Exec ///test
- var str = /abc/g;
- console.log(str.exec(demo));
普通字符包括:字母(abcABC),数字(123),_等等
特殊字符:() [] {} ^ $ * ? \ | + .
单词分隔符我们用\b表示 [a-zA-Z_0-9]之外的字符
非单词分隔符我们用\B表示
****字符集[] 里面放的东西test对象的一个东西
3.5预定义类
. [^\n\r] 除了换行和回车之外的任意字符
\d [0-9] 数字字符
\D [^0-9] 非数字字符
\s [ \t\n\x0B\f\r] 空白字符
\S [^ \t\n\x0B\f\r] 非空白字符
\w [a-zA-Z_0-9] 单词字符(所有的字母)
\W [^a-zA-Z_0-9] 非单词字符
3.6 量词
? 软性量词 出现零次或一次
* 软性量词 出现零次或多次(任意次)
+ 软性量词 出现一次或多次(至道一次)
{n} 硬性量词 对应零次或者n次
{n,m} 软性量词 至少出现n次但不超过m次(中间不能有空格)
{n,} 软性量词 至少出现n次(+的升级版)
3.7 修饰符
g 表示全局匹配
i 忽略大小写
m 多行匹配
3.8其他
[\u4e00-\u9fa5]表示中文集
| 表示或者的意思
alert(/a|b/.test('b')) =》 true
alert(/a|b/.test('c')) =》 false
3.9 分组
分组
1 解决多个字符串重复
2 可以在外面获取
格式 (任意个字符)
获取
在正则表达式内部获取:\数字
在正则表达式外部获取:$数字
注意数字是从1开始的。
//
- (function fun(){
- alert("哈哈")
})();
闭包
function text() {
var arr = [];
for (var i = 0; i < 10; i++) {
(function (a) {
arr[a] = function () {
console.log(a);
} //保存的是立即执行函数的成果AO()
}(i))
}
return arr;
}
————————————————
版权声明:本文为CSDN博主「面壁思过程」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Candy_mi/article/details/87860016
//
不仅仅是class属性需要用className避讳一下,还有:
class 要写成.className
for 要写成.htmlFor (label用的)
rowspan 要写成rowSpan
colspan 要写成colSpan
setAttribute()、getAttribute()。
|
|
setAttribute和点语法有一丢丢不一样:
第一,所有自定义的属性,都不能通过点语法得到
|
|
|
Onclick 单击
Onmouseover 鼠标进入
Onmouseout 鼠标离开
Ondblclivk 双击
Onfouse 得到焦点
Onblue 失去焦点
Onmousedown 鼠标按下
Onmouseup 鼠标按键抬起
Windows.onload 页面中的代码完全加载完毕以后
play:none;隐层
play:block;显示
innerHTML//内部文本
document.getElementsByName(“”)//里面放的是表单中的name
|
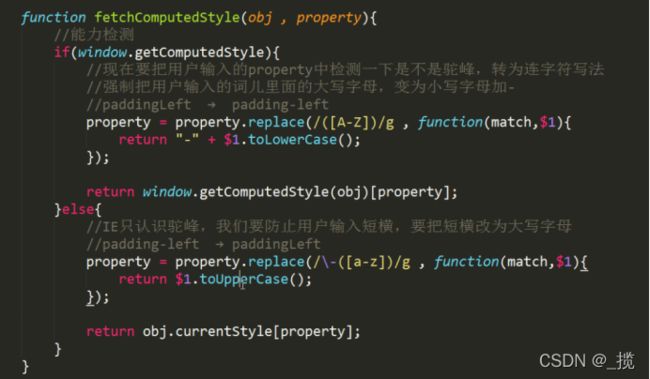
getPropertyValue看上去就像打它,看着就不爽,所以可以简写:
|
好用的东西,一定不兼容。所以IE6、7、8不兼容getComputedStyle.getPropertyValue()的写法,另外一套写法:附加在元素身上的currentStyle属性,它表现和style点语法一样,使用驼峰式访问。
|
现在要注意,它必须使用驼峰:
|
|
总结:
|
兼容性问题
- if(window.getComputedStyle){
- alert("我会getComputedStyle");
- }else{
- alert("我不会getComputedStyle,那四个啥?")
}
现在我们要在一个轮子,就是封装一个函数,这个函数接收两个参数,第一个是对象,第二个是属性名。
|
这个函数返回的是这个属性值的计算后的样式。更牛逼的是,我们无论用户输入的是驼峰还是非驼峰,都让这个函数鲁棒。
|
支持opacity的浏览器,总会将.6这种写法规范为0.6 。 而不支持opacity的浏览器则会返回原有的形式.6。这是一个小坑,进行比较的时候需要注意。
| IE6、7 |
IE8 |
IE9、IE9+、高级浏览器 |
||
| offsetParent |
如果自己没有定位,那么就是自己父亲中有width或者有height或者有定位的元素。 如果自己有定位,那么就是和高级浏览器一致。 |
和高级浏览器一致 |
自己祖先元素中,离自己最近的已经定位的元素 |
|
| offsetLeft |
和高级浏览器一致 |
多算一条border |
自己的border外到offsetParet对象的border内 |
|
ele.offsetLeft
ele.offsetTop
ele.offsetWidth
ele.offsetHeight
ele.clientWidth
ele.clientHeight
一、clientWidth和clientHeigh 、 clientTop和clientLeft
1,clientWidth的实际宽度
clientWidth = width+左右padding//浏览器的宽度
2,clientHeigh的实际高度//浏览器的高度
clientHeigh = height + 上下padding
3,clientTop的实际宽度
clientTop = boder.top(上边框的宽度)
4,clientLeft的实际宽度
clientLeft = boder.left(左边框的宽度)
二、offsetWidth和offsetHight 、 offsetTop和offsetLeft
1,offsetWidth的实际宽度
offsetWidth = width + 左右padding + 左右boder
2,offsetHeith的实际高度
offsetHeith = height + 上下padding + 上下boder
3,offsetTop实际宽度
offsetTop:当前元素 上边框 外边缘 到 最近的已定位父级(offsetParent) 上边框 内边缘的 距离。如果父级都没有定位,则分别是到body 顶部 和左边的距离
4,offsetLeft实际宽度
offsetLeft:当前元素 左边框 外边缘 到 最近的已定位父级(offsetParent) 左边框 内边缘的距离。如果父级都没有定位,则分别是到body 顶部 和左边的距离
|
这个按钮持续点击,盒子运动越来越快。这是因为每次点击,盒子身上就有更多的定时器在作用。
解决办法,就是四个字的口诀“设表先关”。
|
所以解决办法,就是验收、拉回终点、停表:“拉终停表”
|
间隔时间是以毫秒为单位,1000毫秒就是1秒。
“毫”就是千分之一,
“厘”就是百分之一,
“分”就是十分之一
- var obj = {
- "name":"考拉",
- "age" : 18
- };
obj.sex = "刚变完性";
- for(var k in obj){
- console.log(k + "的值是" + obj[k]);
}
Var t=new Date();
Call apply//
//
|
或者:
|
执行callback函数,并且让callback函数中的this关键字为elem。
说白了apply、call功能是一样的,功能都是:让函数调用,并且给函数设置this是谁。
- function xianshixinxi(a,b,c){
- console.log(this.name);
- console.log(a + b + c);
- }
- xianshixinxi.call(obj,2,3,4);
xianshixinxi.apply(obj,[2,3,4]);
|
在指定时间之后,执行函数一次,仅仅执行1次。
clearTimeout();
|
他们的参数,都是t、b、c、d:
第一个参数t表示当前帧编号
第二个参数b表示起始位置
第三个参数c表示变化量
第四个参数d表示总帧数
函数的返回值,就是t这一帧,元素应该在的位置。
|
4.2 函数节流
所谓的函数节流,就是我们希望一些函数不要连续的触发。甚至于规定,触发这个函数的最小间隔是多少时间。
这个就是函数节流。
方法1:
经典的函数节流模型:
|
方法2:
改变我们的运动框架,在运动框架里面加上一个逻辑:运动开始了,就给elem加上一个属性isanimated,表示是否在运动,改为true。然后运动停止之后,停表之后,把elem.isanimated设为false
|
是一个a标签,但是我们不希望点击之后有任何默认的事情,默认事情通常是刷新当前页:
中级
是一个a标签,但是我们不希望点击之后有任何默认的事情,默认事情通常是刷新当前页:
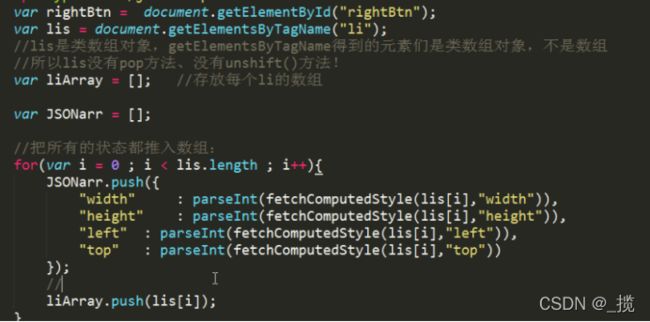
打点标签后得到的数组不能用数组pop push。。。。等方法,得转换一下子
****!
五、$()函数
5.1 jQuery对象不是原生JS对象
$()函数,是招牌功能,能够根据CSS选择元素。
比如:
|
选择页面上id为box的盒子。
注意,选择出来的东西,是一个类数组对象,是jQuery自己的对象,这个jQuery对象后面不能跟着原生JS的语法:
|
因为.style.backgroundColor是原生JS语法,$()原则的对象是jQuery对象,不能跟着原生。
所以,如果想把jQuery对象,转为原生JS对象,要加[0]就行了:
|
这里我们补充一点,jQuery选择的如果是很多元素,那么[0]转化的是一个元素。[1]、[2]、[3]……
$等价于jQuery
|
Siblings()
查找每个 p 元素的所有类名为 "selected" 的所有同胞元素:
$("p").siblings(".selected")//可以加选择器
5.2 引号问题
|
注意引号不能丢!!在jQuery世界中,只有三个东西不能加引号,其他必须加引号:
|
上述的三个东西,不能有引号,干吗用的,后面说。5.3 支持的选择器
jQuery支持所有CSS2.1的选择器:
|
也支持部分CSS3的选择器,我们CSS3的选择器在CSS3课程介绍,所以也不讲了。
5.4 筛选器
这些都是关于序号的:
|
特别的,eq可以单独提炼为方法,可以连续打点:
|
等价于
|
提炼出来的好处是,可以用变量
|
!!!!
别的不行了,但是可以切割下面这样
********$("p:lt("+a+")")
- CSS函数
Css可以连续打点
css函数可以读样式,可以设样式。
读样式,可以读取计算后样式,写一个参数,是不是驼峰,无所谓,但是必须加引号:
|
设置样式,设置样式,有两种语法,如果你只想设置一个样式,逗号隔开k和v:
|
如果想设置很多样式,就写JSON:
|
所有的数值,不需要单位:
|
特别的,还支持+=写法:
|
七、animate函数
!!!有好多东西animate不能完成
|
我们骄傲的告诉大家,我们封装的animate语法基本和jQuery一样,只不过jQuery是对象打点:
|
有没有缓冲呢,有,jQuery需要插件来完成,我们日后说。
jQuery默认不是匀速,是easeInOut
和我们封装的框架不一样,jQuery默认有一个处理机制,叫做动画排队。当一个元素接收到了两个animate命令之后,后面的animate会排队:
|
先2000毫秒横着跑,然后2000毫秒竖着跑。动画总时长4000。
如果想让元素斜着跑,就是同时变化left和top,就写在同一个JSON里面:
|
不同的元素,不排队,是同时的。
你要记住这个事情,background-color是不能渐变的。页面上如果想要使用background-color的过渡效果,慢慢从红色变为蓝色,必须使用css3。
jQuery中提供了非常牛逼的动画队列功能,相同元素的animate()方法会累积
*不同元素的动画是同时进行的
八、事件监听
|
事件名一律不写on。特别的,鼠标进入改成了mouseenter,鼠标离开改为了mouseleave。
Onclick 单击
Onmouseover 鼠标进入mouseenter
Onmouseout 鼠标离开mouseleave
Ondblclivk 双击
Onfouse 得到焦点
Onblue 失去焦点
Onmousedown 鼠标按下
Onmouseup 鼠标按键抬起
2.2 index()方法
返回这个元素在亲兄弟中的排名,无视选择器怎么选。
$(this).index()是一个很常见的写法,表示触发这个事件的元素,在自己亲兄弟中的排名:
2.3 each()
|
Children:自己的儿子中的啥啥啥
2.4 size()方法和length属性
jQuery 对象中元素的个数。
前面$()的元素页面上一共有几个,length、size()返回的都是同一个数值,就是个数。
|
2.5 get()方法
get()方法和eq()方法基本一致,都仰赖$()的序列。
eq()返回的是jQuery对象,而get()返回的是原生JS对象。jQuery对象后面要跟着jQuery方法,原生对象后面要跟着原生属性、方法:
Html改变的两种方法!!!!
原生里面的innerHTML加倍增加
***.innerHTML+=***.innerHTML
jQuary中
$(“”).html($(“”).html()+$(“”).html());
$(“”).html()~!!!! html是个方法函数必须加小括号调用!!!!!
|
等价于:
|
等价于:
|
3.1 内置show()、hide()、toggle()方法
show()显示、hide()隐藏、toggle()切换
|
|
特别的,如果show()、hide()、toggle()里面有数值,将变为动画:
[]表示这个参数可选。
3.2 slideDown()、slideUp()、slideToggle()方法
slideDown : 下滑展开//如果定义的对象是position定位top的话那么向下展开,bottom的话那么向上展开!!!!!!!
slideUp:上滑收回
slideToggle : 滑动切换
|
slideDown()的起点一定是play:none换句话说,只有play:none的元素,才能够调用slideDown()
相反的,slideUp()的终点就是play:none;
同样的,slideDown、slideUp、slideToggle里面可以写动画时间、回调函数。
默认时间为1000
*****![]()
如果不加>号那么就是选中的后代
加了就是选中的儿子
注意水平菜单的html结构:
3.3 fadeIn()、fadeOut()、fadeTo()、fadeToggle()方法
fadeIn()淡入
fadeOut()淡出
fadeTo() 淡到那个数
fadeToggle() 淡出入切换
fadeIn()的起点是play:none;换句话说,只有play:none的元素,才能执行fadeIn()
| $("div").fadeIn(5000); |
动画机理:
一个play:none的元素,瞬间可见,然后瞬间变为opacity:0,往自己的opacity上变。如果没有设置opacity,就往1变。
fadeTo有三个参数,第一个参数是动画的时间,第二个参数是要变到的透明度,第三个参数是回调函数。
| $("div").fadeTo(1000,0.3); |
fadeTo的起点不一定是play:none;
3.4 stop()
stop()挺有意思的:
停止当前的animate动画,但是不清除队列,立即执行后面的animate动画:
|
停止当前的animate动画,并且清除队列,盒子留在了此时的位置:
|
瞬间完成当前的animate动画,并且清除队列:
|
瞬间完成当前的animate动画,但是不清楚队列,立即执行后面的动画:
|
公式:
|
如果没有写true或者false,默认是false
改变图片路径
$().attr(“读取的属性”,”变更的属性”);
3.6 delay()
delay延迟,可以使用连续打点,必须放在运动语句之前。
|
小窍门,让所有的img元素,都延迟不同的时间入场:
|
3.7 is(":animated")
is()方法表示身份探测,返回true、false。
比如,判断点击的这个p是不是有t这个类:
|
is里面可以写筛选器:is(:visible)//可见的
判断点击的这个p是不是序号是奇数:
|
判断点击的这个p是不是序号小于3:
|
还可以写
|
判断这个元素是否在运动中。判断是否在运动中,可以防止动画的积累:
|
4.2 原生JS中的节点关系-childNodes
任何节点都有childNodes属性,是一个类数组对象,存放着所有自己的儿子。
注意,这里有重大兼容性问题:
结构
|
|
Chrome、IE9、IE10……高级浏览器,认为:
|
高级浏览器认为box的大儿子是文本节点。当然是空文本。
IE6、7、8认为:
|
IE6、7、8认为box的大儿子是p。
所以为了没有兼容问题,需要遍历节点的时候,HTML结构就不能有空格。
面试题:
|
|
|
怎么解决这个差异呢?放弃原有的数组,重新遍历儿子数组,把所有nodeType为1的元素组成一个新的数组
|
4.3 原生JS中的节点关系-parentNode
注意childNodes儿子可以有很多 ,parendNode父亲只能有1个
|
4.4 previousSibling、nextSibling
上一个同胞兄弟,下一个同胞兄弟。
需要注意的是,天大的浏览器兼容问题出现了:
|
|
onchange事件
addClass removeClass hasClass 增加class移除class 是否有class类名
2.2 jQuery中的节点关系
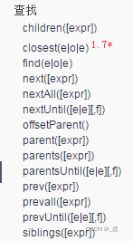
● children()方法
所有亲儿子节点。就是儿子,孙子不在children()里面。
让box的所有儿子变红:
|
儿子有很多,我们可以用选择器来表示怎么样的儿子:
|
还可以用筛选器:
|
jQuey屏蔽掉了浏览器兼容问题,不存在空文本节点也是儿子了,事实上children()返回的只能是节点,所有的文本都不算做是儿子了。
● find()
所有后代元素。和children()不一样,children()返回的是自己的亲儿子元素列表,而find()返回的是自己的后代所有元素的列表。
|
注意,和children()方法不一样,find()方法里面,必须写参数,表示后代的谁?
说白了find是寻找的意思,就是你要在后代寻找谁。
● parent()
亲爸爸。任何元素都只有一个亲爸爸。
|
● parents()
这个元素的所有的祖先节点。
● siblings()
亲兄弟
|
同样的,jQuery只返回节点元素,对于文本、注释都不视为兄弟。
可以加选择器、筛选器:
|
排他,妈妈再也不用担心我写for循环了:
|
我加cur,我的兄弟们去cur。///常用到
● prev()、next()、prevAll()、nextAll()
前一个兄弟、后一个兄弟、前所有兄弟、后所有兄弟。
总结:感恩!jQuery屏蔽了所有的不兼容,只选择nodeType=1的元素,不选择文本、注释等等。
三、节点操作
3.1 原生JavaScript节点操作
3.1.1 createElement()和appendChild()
|
创建节点的API:
|
create创建,Element元素。接收一个参数,就是创建的标签是什么。
追加节点的API:
创建出来的节点不在DOM树上,所以就应该用appendChild()来添加到DOM树上:
|
appendChild()一般来说就是用来追加新创建的节点。如果你试图把页面上已经有的节点,appendChild()到别的地方,那么这个节点将移动。也就是说,同一个节点不可能在页面上的两个地方出现。
比如结构:
|
语句:
|
将使xiaoming移动位置,从box1里面移动到box2里面。
事实上,工作的时候很少使用createElement。因为innerHTML足够好用,innerHTML也可以用来创建节点,甚至效率比createElement还高。
|
3.1.2 insertBefore
我们刚才说的appendChild是把新节点在父亲的所有儿子后添加,也就是说添加的节点就是父亲的最后一个儿子。
我们可以在任意一个位置添加节点。
|
会在原有标杆儿子之前插入。
如果想每次添加都在开头添加,那么就是:
|
lis这个变量是动态的,这次添加的li,下回就是lis[0]
3.1.3 removeChild()
|
如果要自杀,也要找到爸爸
|
3.1.4 replaceChild()
替换节点
|
3.1.5 cloneNode()
克隆节点,参数true表示深复制,节点里面的所有内容一同复制。
复制之后的节点是个孤儿节点,所以也需要使用appendChild、inserBefore、replaceChild来添加上DOM树。
|
3.2 jQuery中的节点操作
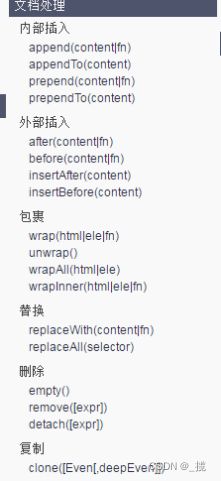
3.2.1 append就是往最后添加:
父亲.append(儿子)
|
jQuery节点操作非常简单,不用createElement的过程了。实际上内部就是用innerHTML来给你加进去的。
特别的,如果我们想先创建一个孤儿节点,给这个孤儿节点加样式、加监听、加动画,可以的,那么创建孤儿节点,也是用$()函数。 $()不仅仅能够选择页面上的节点,也能够创建新的孤儿节点:
|
3.2.2 appendTo 表示被动, 儿子appendTo父亲
|
prepend 插入为第一个儿子, prependTo表示被动
|
3.2.3 after 插入兄弟 before 插入兄弟
比如HTML结构:
|
执行代码:
|
HTML将变为:
|
3.2.4 insertBefore、insertAfter
比如HTML结构:
|
代码:
|
HTML结构将变为:
|
3.2.5 wrap、warpAll
在外面包裹
|
3.2.6 empty()
|
等价于
|
3.2.7 remove()
删除页面上所有p标签:
|
3.2.8 clone()
克隆节点
克隆ul li里面的第1个,然后ul追加:
|
反过来:
|
延时函数
!!Delay(时间)
● DOM0级的方式,只能监听冒泡阶段。不能有同名的事件,会覆盖。this是触发事件的这个元素。高版本浏览器会冒泡到window,低版本浏览器冒泡到document。
● DOM2级的方法,addEventListener(),可以自由设置冒泡、捕获。第三个参数是use capture ,true就是捕获,false就是冒泡。事件名不加on,可以有同名事件,会顺序执行,不覆盖。this是触发事件的这个元素。会冒泡到window。
● IE6、7、8是自己的方法,attachEvent(),只能监听冒泡阶段。没有第三个参数。事件名写on。可以有同名事件,会反着执行(事件栈)。this很蛋疼,是window而不是触发事件的这个元素。事件仅仅冒泡到document。
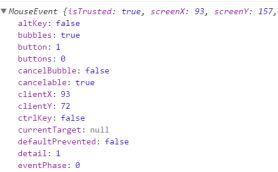
三、事件对象
任何的事件处理函数,我们的浏览器、JS引擎会默认往里面传一个实参,就是事件对象。
通常用形参event来接收:
|
所有这次事件的细节,都被封装到了这个event对象里面。
比如clientX、clientY就是这次点击的位置。
-
- 通用事件对象属性和方法
oDiv.mouse事件 = function(event){
event = event || window.event;//解决event不兼容问题一定要记住
}
● event.type 返回事件的类型,没有on, 比如”click”
● event.target 返回你点击的最小的那个元素,即使这个元素身上没有监听,也是返回它
● event.currentTarget 返回自己,this一定和event.currentTarget是一个元素,都是自己
● event.bubbles 返回一个布尔值,表示这个事件是否冒泡
|
比如onmouesover的event.bubbles就是true;
但是onmouseenter的 event.bubbles就是false;
简称onmouseover冒泡,onmouseenter不冒泡。
Onmouseover onmouseout
这两个巨容易出现错误 尤其是我做那个京东放大镜一样
小放大镜窗口代码设想不应该出现在盒子外面,也不能移动出来
定义了onouseout以后play none 但是没有消失 我丢了淦
后来才发现 我定义的是大盒子的onmouseout小盒子也是大盒子的一部分就相当于鼠标没有从小盒子放大镜里面出来的话 他会一直不触发onmouseout事件
困扰了1天乱写突然发现问题出在哪里淦
onmouseover、onmouseenter IE6、7、8、9、10全面兼容!反而是chrome30之前不兼容。所以现在可以看做全线兼容,就嗷嗷用就完事儿了。
● stopPropagation() 停止传播事件流
|
● preventDefault() 阻止默认事件
|
3.2 clientX、clientY、screenX、screenY
全线兼容,表示事件触发这一瞬间的鼠标位置。
clientX表示鼠标的位置,距离浏览器窗口左边边的距离
clientY表示鼠标的位置,距离浏览器窗口上边边的距离
screenX表示鼠标的位置,距离屏幕左边边的距离
screenY表示鼠标的位置,距离屏幕上边边的距离
3.3 IE中的event
IE浏览器的event对象是window对象的属性,而不是事件的实参。
$(this).addClass(“cur”).silblings().removeClass(“cur”);
页面滚动 窗口滚动
Onscroll
|
卷动值:scroll
| document.body.scrollTop || document.documentElement.scrollTop |
window.onscroll = function(){
高级浏览器认为卷动值是body的属性,
IE6、7、8认为卷动值是html标签的属性
如何得到HTML标签呢,JS中document.documentElement就是html标签
h1.innerHTML=document.body.scrollTop||document.documentElement.scrollTop;
}
卷动值不是可读的,也可以设置。甚至是动画。
元素的尺寸、位置:
oDiv.offsetLeft
oDiv.offsetTop
oDiv.clientWidth //width+padding
oDiv.clientHeight
oDiv.offsetWidth //width+padding+border
oDiv.offsetHeight
event对象的鼠标当前位置
event.clientX //鼠标到视口
event.clientY
event.screenX //鼠标到屏幕
event.screenY
event.offsetX //说是不兼容火狐,但现在火狐兼容,到最小盒子的左上角
event.offsetY //这两个事件冒泡触发外层鼠标事件
窗口的
document.body.scrollTop || document.documentElement.scrollTop //卷动值
document.body.clientWidth || document.documentElement.clientWidth //视口宽度
if(document.body.childNodes[a].nodeType==1&&document.body.childNodes[a].className.indexOf("jisuan")!=-1)
{
tar.push(bodych[a]);
}
document.body.childNodes[a].nodeType==1 判断节点类型是否为1 (标签)
document.body.childNodes[a].className.indexOf("jisuan")!=-1 检索标签名字中是否含有“jisuan”// 必须配合前面的判断标签类型使用 因为页面里面可能含有未定义的text类型
Unfinde未定义 !!!Unfinde的话后面的indexOF就不能使用了 并且childNodes是亲儿子节点啊啊啊啊!!!!!!!
这个方法遍历得到亲儿子巨好用
有一个小函数,判断这个东西是不是NaN,
|
实验证明:
|
原生js animated scrollAnimate运动框架
function scrollAnimate(target,time){
var frameNumber = 0; //帧编号
var start = document.body.scrollTop || document.documentElement.scrollTop; //起点
var tance = target - start;
var interval = 10;
var maxFrame = time / interval;
clearInterval(timer);
var timer = setInterval(function(){
frameNumber++;
if(frameNumber == maxFrame){
clearInterval(timer);
}
//第一个参数t表示当前帧编号
//第二个参数b表示起始位置
//第三个参数c表示变化量
//第四个参数d表示总帧数
//返回当前帧应该在哪儿
document.body.scrollTop = document.documentElement.scrollTop = CubicEaseInOut(frameNumber,start,tance,maxFrame);
},10);
|
拖拽模型,脑子中一下子要想到模型:
如果想要得到鼠标在当前这个盒子中的位置:
|
挺好用的,新版本火狐嗷嗷好用。如果为了怕一些版本浏览器不兼容,或者为了防止冒泡干扰:
| event.clientY - (getAllTop(oDiv) - scrollTop) |
窗口更改尺寸事件onresize
|
窗口的尺寸
|
二、滚轮事件Onmousewheel
event参数最最重要的事就event.wheelDelta属性,表示滚动的方向。这是浏览器的规定:
鼠标往上滚, 120
鼠标往下滚, -120
如果滚动快速,可能出现120的整数倍,正负性是一样的。
onmousewheel事件的触发,是滚轮滚动一“咯噔”触发一次。
火狐浏览器不兼容,火狐使用自己的专用事件DomMouseWheel,并且这个事件只能通过标准的DOM2级的事件绑定方式添加。
| oDiv.addEventListener("DOMMouseScroll",function(event){ oDiv.innerHTML = event.detail; },false); |
火狐添加的事件,是它自己的专门事件DOMMouseScroll,表示滚动方向的事件的属性叫做event.detail。
detail就是细节的意思。反着的,滚动方向往上,-3;滚动方向往下,3。
兼容性的解决?
当我们给Chrome或者IE添加一个DOMMouseScroll事件的时候,会静默,不会报错。
添加监听好解决,就写两个监听就行了,事件处理函数,要写判断。
|
这个事件处理程序中,已经屏蔽了3个事情的不兼容。
|
try{……}catch(ex){}
try表示尝试,里面的语句可能有错误,catch(ex)参数ex就是try语句段里面出现的错误。在catch里面进行了一个捕获,可以把错误控制在这个catch语句块里,而不向浏览器抛出。
|
程序的执行逻辑是这样的: 运行try语句块里面的语句,如果遇见了错误的语句,不向浏览器抛出错误。而是执行catch语句段里的语句。try语句里面没有执行完的语句,不执行了。catch语句块执行完毕之后,执行后面的语句。
阻止默认事件
event.returnValue=false;//IE678
event.preventDefault();//高级浏览器
Event=event//高级浏览器
event=window.event;//IE678
三、滚滚屏原理
CSS从小到大都是height:100%; 撑高为浏览器屏幕高度
|
四、jQuery实现
4.1 拖拽
实现拖拽要用的就是jQueryUI这个插件,这是一个官方插件,用来实现:
Draggable : 拖拽
Droppable : 拖放
Resizable :改变尺寸
Selectable : 可选择
Sortable :可排序
插件的意思是,我这个插件包依赖你的jQuery:
一条语句能实现拖拽:
|
重要的参数,参数都以JSON来配置
|
文档: jQuery UI API Documentation
axis//约束在哪个轴上
containment:”parent”//在父亲盒子中移动
grid:[x,y]//步长
drag :function(event,ui){console.log(ui.position.left,ui.position.top);
}//拖动以后发生的事件,值是ui.position.top;
|
4.2 各种尺寸
|
4.3 净位置(到页面顶端的位置)
就是我们昨天封装的getAllTop,jQuery中也替我们封装了。叫做offset()这个方法返回一个带有top、left、bottom、right属性的对象。
|
净位置如同我们昨天学习的getAllTop(),但是他比我们牛逼许多,十年磨一剑。
IE8的border问题都解决了。
先打点调用offset()方法,然后是top属性
4.4 鼠标滚轮事件
jQuery天生没有mousewheel事件,必须依靠插件。
event.deltaY属性,鼠标滚轮往下滚-1,往上滚1。
4.5 窗口相关
窗口的卷动事件:
|
还记得么?$()里面只有三个东西不加引号:$(this)、$(window)、$(document)。
原生的:
window.onscroll = function(){
console.log(document.body.scrollTop || document.documentElement.scrollTop)
}
|
窗口的宽度:
|
窗口冲锋:
|
4.6 缓冲
就是我们说动运动公式,就是t、b、c、d
需要用插件 , jQuery eaise.js
滚动屏
html,body{
width: 100%;
height:100%;
}
一、object类型
但是,下面的特殊情况,这个k必须加引号:
k是特殊字符
k是数字
k是有空格
k是关键字、保留字
先说一下,上面这些情况,也同时不能使用点语法来访问属性了,比如使用方括号:
|
特殊形式的k,必须要加上引号,检索属性的时候,必须用方括号:
|
对象的属性的访问,点语法是有局限的,它不能访问上面的特殊的那些情况。也不能访问以变量保存的k:
|