JavaScript 应用
如果你喜欢这篇文章的话,请给作者点赞哟,你的支持是我不断前进的动力。
因为作者能力水平有限,欢迎各位大佬指导。
目录
1、编程实现“计算任意区间内连续自然数的累加和”页面。
2、应用 appendChild()方法和 getElementById()方法实现年月日的联动功能。
1、编程实现“计算任意区间内连续自然数的累加和”页面。
(1)文档结构的创建
启动程序,创建 HTML 文档。在新建文档中首行插入注释语句,注明程序名
称为 prj_5_1.html。注释如下: 保存文件。
(2)页面内容设计
在 body 标记中插入 1 个 div、1 个 form 标记、2 个 h3 和若干表单控件。
在 body 中插入 1 个 div。
在 div 标记中插入 h3 标记,h3 标记的内容为“计算任意区间内连续自然数的累加和”。
在 div 标记中插入 form 标记。 在 form 标记中插入 h3 标记,h3 标记的内容为“定义区间”。然后插入 3 个label 双标记,其内容分别是“起始数:”、“终止数:”、“累加和:”。在每个 label 标记后分别插入 1 个单行文本输入框,它们的 id 属性值分别为 start_num、end_num、sum,name 属性值与 id 值相同,累加和文本框设置只读属性。
在 form 标记中插入 1 个普通按钮,设置 value 值为“计算”,定义 onclick 属性值为“show();”。最后插入 1 个重置按钮,设置 value 值为“清空”。
保存网页。
(3)表现设计
在 style 标记中定义图层 div 和 form 标记的样式,具体样式定义要求如下:
div 标记样式为文本居中对齐,边界上下 20px、左右自动,行高 1.5em,边框线粗细 18px、线型 groove、线颜色#66FF66,宽度 560px,高度 260px,字体标粗。 定义 form 标记样式。form 标记样式为边界上下 20px、左右自动,填充 5px。 完成样式定义后,查看页面效果。
(4)定义 JavaScript 文件 sum.js
在 head 标记中插入 script 标记,代码如下:
编写 sum.js。 编写通过 id 号获取页面元素的通用函数$(id),如下:
function $(id){return document.getElementById(id);}
编写计算累加和的函数 sum(n1,n2),其中 n1 是起始数,n2 是终止数。
function sum(n1,n2){
for (var i=n1,sum1=0;i<=n2 ;i++ )
{ sum1=sum1+i; }//执行累加
return sum1;//返回计算结果
}
编写回填显示累加和的函数 show()。
该函数要求:
从起始数和终止数文本框中取出数据,两数均需要大于 0,否则要求重新输入,
起始数文本框获得焦点。 同时需满足起始数必须小于终止数,否则清空两个文本框,通过告警消息框提示错误信息,起始数文本框获得焦点。
若输入数据正确,则调用 sum(n1,n2)函数完成计算,并回填到累加和文本
框中,代码参考如下:
function show(){
var n11=parseFloat($("start_num").value);//获取数据并转为浮点数
var n22=parseFloat($("end_num").value);
if (n11>0 && n22>0) //输入数据必须大于 0 {
if ( n11>=n22)
{ alert("起始数必须小于终止数,请重输!");
$("start_num").value=""; //清空输入域
$("end_num").value=""; //清空输入域
$("start_num").focus(); //输入域获得焦点 }
else{ //回填累加和文本框
$("sum").value=sum(n11,n22); }
}else
{ alert("请输入数据!");
$("start_num").focus(); //输入域获得焦点
}}
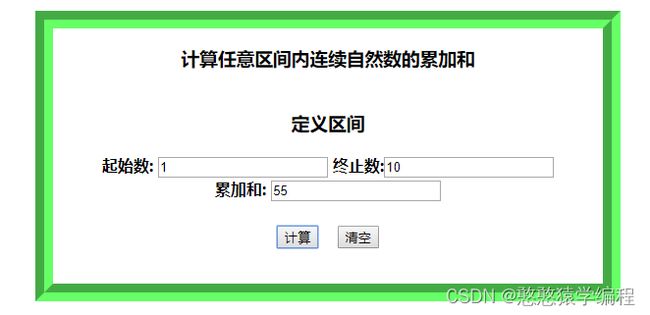
图 5-1 设计网页效果图
代码:
计算任意区间内连续自然数的累加和
function $(id) {
return document.getElementById(id);
}
function sum(n1, n2) {
for (var i = n1, sum1 = 0; i <= n2; i++) {
sum1 = sum1 + i;
}
return sum1;
}
function show() {
var n11 = parseFloat($("start_num").value);
var n22 = parseFloat($("end_num").value);
if (n11 > 0 && n22 > 0) {
if (n11 >= n22) {
alert("起始数必须小于终止数,请重输!");
$("start_num").value = "";
$("end_num").value = "";
$("start_num").focus();
} else {
$("sum").value = sum(n11, n22);
}
} else {
alert("请输入数据!");
$("start_num").focus();
}
}
2、应用 appendChild()方法和 getElementById()方法实现年月日的联动功能。
当改变“年”菜单和“月”菜单的值时,“日”菜单的值的范围也会相应地改变。
(1)文档结构的创建
启动程序,创建 HTML 文档。在新建文档中首行插入注释语句,注明程序名
称为 prj_5_2.html。注释如下: 保存文件。
(2)页面内容设计及代码编写
在页面中创建表单,在表单中定义年、月、日 3 个下拉菜单,代码如下。
创建自定义函数 append()和自定义函数 getday()。创建自定义函数 append(),先在函数中应用 createElement()函数创建下拉菜单项,并将下拉菜单项添加到相应的下拉菜单中。 创建自定义函数 getday(),在函数中根据获取的年、月的值来调用函数 append(),实现年、月、日的联动功能,代码参考如下。
页面效果如下图所示。
代码:
如果你喜欢这篇文章的话,请给作者点赞哟,你的支持是我不断前进的动力。
因为作者能力水平有限,欢迎各位大佬指导。