12. PyQt5实现多页面切换之QTabBar
PyQt5实现多页面切换之QTabBar
- PyQt5 QTabBar 类
-
- 1. QTabBar基础
- 2. 创建选项卡栏的步骤
- 3. QTabBar 类的属性
- 4. QTabBar 类中的方法
- 5. QTabBar 类中的信号
- 6. QTabBar使用示例
PyQt5 QTabBar 类
1. QTabBar基础
QTabBar 类直接继承自 QWidget。该类提供了一个选项卡栏,该类仅提供了一个选项卡,
并没有为每个选项卡提供相应的页面,因此要使选项卡栏实际可用,需要自行为每个选项
卡设置需要显示的页面,可以通过 QStackedLayout 布局为选项卡提供页面,另外 Qt 也提
供了一个现成的选项卡部件 QTabWidget。
2. 创建选项卡栏的步骤
my_tabbar = QTabBar()
my_tabbar.addTab('AAA')
my_tabbar.addTab('BBB')
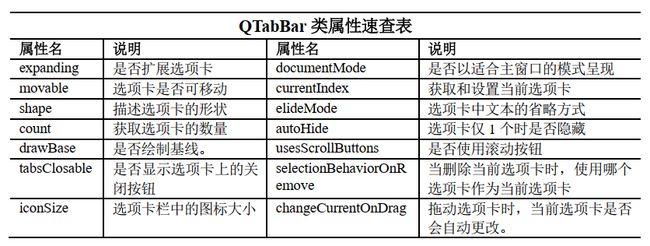
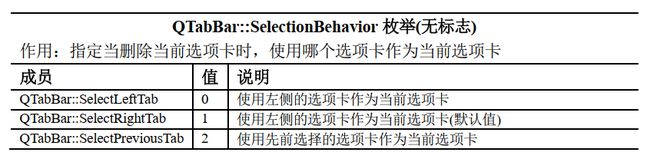
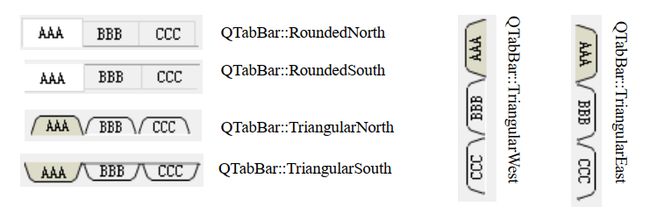
3. QTabBar 类的属性
4. QTabBar 类中的方法
参考 https://www.riverbankcomputing.com/static/Docs/PyQt5/api/qtwidgets/qtabbar.html?highlight=qtabbar
5. QTabBar 类中的信号
- void currentChanged(int index);
当选项卡栏上的当前选项卡发生更改时发送此信号, index 为新选项卡的索引,若没有新的索引,则为−1(比如 QTabBar 中没有选项卡)。该信号比较重要。 - void tabBarClicked(int index);
- void tabBarDoubleClicked(int index);
以上信号表示,单击或双击 index 处的选项卡时发送此信号, index 是单击选项卡的索引,若光标下没有选项卡,则为−1。 - void tabCloseRequested(int index);
当点击选项卡上的关闭按钮时发送此信号, index 为应删除的选项卡的索引。 - void tabMoved(int from, int to);
当选项卡已经从索引 from 处移动到索引 to 处时,发送此信号,注意:当信号从选项卡栏发出时, QTabWidget 会自动移动页面。
6. QTabBar使用示例
使用 QTabBar 类和 QStackedLayout 布局实现多页界面切换代码示例:
from PyQt5.QtWidgets import QApplication, QWidget, QTabBar, QPushButton, QRadioButton
from PyQt5.QtWidgets import QStackedLayout, QVBoxLayout, QHBoxLayout
import sys
class MyTabBar(QTabBar):
def __init__(self):
super().__init__()
def move_tab_handler(self):
'''
槽函数, 把选项卡从索引0移到索引2处
'''
super().moveTab(0, 2)
if __name__ == '__main__':
app = QApplication(sys.argv)
# 顶层窗口部件
my_widget = QWidget()
# 创建3个tab页
my_tabbar = MyTabBar()
my_tabbar.addTab('tabA')
my_tabbar.addTab('tabB')
my_tabbar.addTab('tabC')
# 创建一些子部件
move_tab_btn = QPushButton('moveTab')
page1_radio1 = QRadioButton('A1')
page1_radio2 = QRadioButton('A2')
page2_radio1 = QRadioButton('B1')
page2_radio2 = QRadioButton('B2')
page3_radio1 = QRadioButton('C1')
page3_radio2 = QRadioButton('C2')
# 创建容器
page1_widget = QWidget(my_widget)
page2_widget = QWidget()
page3_widget = QWidget()
# 将三个容器放入QStackedLayout布局中,这样容器和选项卡就可以通过信号和槽进行关联了
my_stacked_layout = QStackedLayout()
my_stacked_layout.addWidget(page1_widget)
my_stacked_layout.addWidget(page2_widget)
my_stacked_layout.addWidget(page3_widget)
# 容器1布局
vbox_layout1 = QVBoxLayout()
vbox_layout1.addWidget(page1_radio1)
vbox_layout1.addWidget(page1_radio2)
page1_widget.setLayout(vbox_layout1)
# 容器2布局
vbox_layout2 = QVBoxLayout()
vbox_layout2.addWidget(page2_radio1)
vbox_layout2.addWidget(page2_radio2)
page2_widget.setLayout(vbox_layout2)
# 容器3布局
vbox_layout3 = QVBoxLayout()
vbox_layout3.addWidget(page3_radio1)
vbox_layout3.addWidget(page3_radio2)
page3_widget.setLayout(vbox_layout3)
# 为QPushButton使用QHBoxLayout, 此布局内只有一个按钮
hbox_layout = QHBoxLayout()
hbox_layout.addWidget(move_tab_btn)
# 将hbox_layout、 my_tabbar, my_stacked_layout 放到容器内
top_vbox_layout = QVBoxLayout()
top_vbox_layout.addLayout(hbox_layout)
top_vbox_layout.addWidget(my_tabbar)
top_vbox_layout.addLayout(my_stacked_layout)
my_widget.setLayout(top_vbox_layout)
# 关联信号和槽,实现多页面切换,这是关键步骤
my_tabbar.currentChanged[int].connect(my_stacked_layout.setCurrentIndex)
move_tab_btn.clicked.connect(my_tabbar.move_tab_handler)
my_widget.show()
sys.exit(app.exec_())
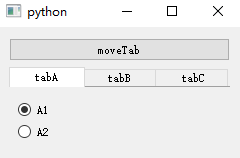
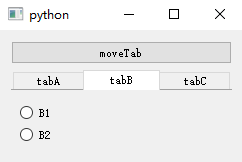
执行效果如下: