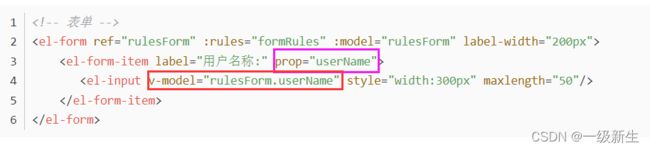
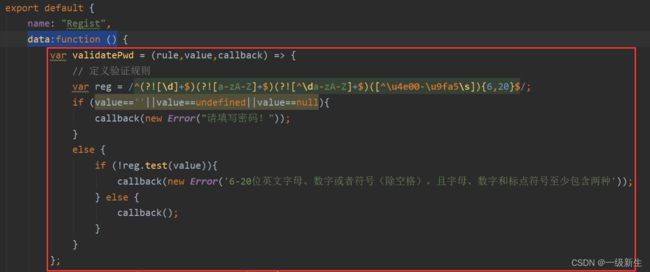
- PAT乙级真题 — 1085 PAT单位排行(java)【20/25—测试点4、5超时】
黄昏岭
算法
每次PAT考试结束后,考试中心都会发布一个考生单位排行榜。本题就请你实现这个功能。输入格式:输入第一行给出一个正整数N(≤105),即考生人数。随后N行,每行按下列格式给出一个考生的信息:准考证号得分学校其中准考证号是由6个字符组成的字符串,其首字母表示考试的级别:B代表乙级,A代表甲级,T代表顶级;得分是[0,100]区间内的整数;学校是由不超过6个英文字母组成的单位码(大小写无关)。注意:题目
- Java面试宝典(Spring篇)
y_Haveme
Spring面试题开发语言javaspring
目录1.什么是spring?2.Spring框架的优点。3.什么是IOC(控制反转)?4.依赖注入的方式。5.Autowired和Resource关键字的区别?6.什么是AOP(面向切面编程)?7.什么是通知呢?有哪些类型呢?8.springbean的生命周期。9.Spring支持的几种bean的作用域。10.Spring框架中都用到了哪些设计模式?11.事务三要素是什么?12.Spring事务实
- Go 语言的优势和学习路线图
weixin_jie401214
golang学习java
简介Go语言又称Golang,由Google公司于2009年发布,近几年伴随着云计算、微服务、分布式的发展而迅速崛起,跻身主流编程语言之列,和Java类似,它是一门静态的、强类型的、编译型编程语言,为并发而生,所以天生适用于并发编程(网络编程)。目前Go语言支持Windows、Linux等多个平台,也可以直接在Android和iOS等移动端执行,从业务角度来看,Go语言在云计算、微服务、大数据、区
- 【Node-Red】Function节点教学
零炻大礼包
Node-Red笔记node.js
本篇来讲在Node-Red中编写函数时用到的一个至关重要的节点:function。function节点允许消息运行JavaScript代码。其中部分内容来自官方文档翻译:function节点用户指南。Function节点教学1.变量定义2.返回值1)返回单条数据进阶1进阶22)返回多条数据3.其他变量定义1)数组定义buffer2.Array4.运算符1)算数运算符2)赋值运算符3)字符与运算符4
- java实现kotlin接口_Kotlin 接口与 Java8 新特性接口详解
天使走自己的路
java实现kotlin接口
前言在看一本关于高性能编程的时候发现Java8中关于接口的新特性的介绍,这个特性是真的棒,解决了一个接口中有多个方法,但并不想实现该接口的类都去实现所有的方法,简单的说就是在类需要的情况再去重写接口。所以有了以下的特性出现。接口增强在Java8的中接口特性中增加以下俩种特性:在接口中可以使用default关键字修饰默认方法或扩展方法,抽象方法因为其特性的原因无法使用接口可以使用static声明为静
- 教育定制开发中,如何通过代码实现多终端适配?
万岳科技系统开发
外卖系统外卖系统开发小程序android开源
随着移动设备、平板电脑和PC的普及,教育平台的用户往往使用多种终端访问系统。为了提供一致的用户体验,教育定制开发必须考虑多终端适配问题。本文将探讨在教育系统开发中,如何通过代码实现多终端适配,并提供一些核心技术和代码示例。一、多终端适配的关键技术响应式设计(ResponsiveDesign)使用CSS媒体查询,根据屏幕大小动态调整页面布局。前端框架支持借助前端框架如Bootstrap、Tailwi
- 深究Spring中Bean的生命周期之面试宝典-百度面试题目(未弄懂)
是阿杜呀
面试javabean面试
转自:https://www.cnblogs.com/javazhiyin/p/10905294.html前言这其实是一道面试题,是我在面试百度的时候被问到的,当时没有答出来(因为自己真的很菜),后来在网上寻找答案,看到也是一头雾水,直到看到了《Springinaction》这本书,书上有对Bean声明周期的大致解释,但是没有代码分析,所以就自己上网寻找资料,一定要把这个Bean生命周期弄明白!网
- JavaScript 内置对象-Math对象
難釋懷
javascript开发语言
在JavaScript中,Math对象提供了一系列与数学相关的静态方法和属性,帮助开发者执行复杂的计算任务。无论是简单的算术运算还是高级的几何、统计计算,Math对象都能提供强大的支持。本文将详细介绍Math对象的主要功能及其使用方法。一、简介不同于其他全局对象,Math不是一个构造函数,而是一个静态对象。这意味着我们不能通过new关键字创建Math的实例,所有的属性和方法都必须直接调用Math来
- java.lang.IllegalArgumentException: No view found for id 崩溃总结
GordonH1991
Android基础androidkotlinjava
出现崩溃项目在发布前测试测出一个偶现崩溃,起初因为无法复现,就直接带bug上线了,灰度后有少量的上报,评估后不影响放量,决定直接放开全量。第二天就收到了告警,线上出现了大量的相同的崩溃,崩溃堆栈如下:03-0620:34:50.2241379013790DAndroidRuntime:ShuttingdownVM03-0620:34:50.2251379013790EAndroidRuntime:
- Spring JDBC中SqlQuery的使用与实例解析
t0_54program
springpythonjava个人开发
在Java开发中,SpringJDBC模块提供了强大的数据库操作支持,其中org.springframework.jdbc.object.SqlQuery是一个非常实用的抽象类,用于将SQL查询封装为线程安全、可重用的对象。本文将通过一个完整的实例,详细介绍SqlQuery的使用方法及其在项目中的应用。一、SqlQuery简介SqlQuery是org.springframework.jdbc.ob
- 关于python有什么问题_关于python中的问题
weixin_39648297
关于python有什么问题
问题1:什么是正确的缩进,缩进是干嘛用的?因为Python中的语句块(如判断、循环等中的语句块)是通过不同的缩进来区分的:不像C或JAVA中的有诸如{}这样的花括号去确定代码块举例:ifuser=='root'{#这里是JAVA或PHP的中if语句块,这里你缩进也许不缩进也行看你自己风格}ifuser=='root'#这里是Python中的,语句块一定要缩进.否则就会提示语法错误.一般用四个空格或
- 【Spring】配置文件的使用
web18285997089
面试学习路线阿里巴巴springjava后端
在Spring框架中,application.properties(或application.yml)文件用于配置Spring应用程序的各种属性。我们可以通过多种方式来使用这些配置,包括使用@Value和@ConfigurationProperties注解来绑定配置到Java对象。下面是对不同配置类型的说明,以及如何在代码中使用它们的示例。1.配置变量(单个属性)可以在application.pr
- 浅识Linux高阶用法
天天向上杰
linux运维服务器
(前记:内容有点多,先看目录再挑着看。)问题:在Java面试中,当被提问到Linux的高阶用法以及如何使用Linux将程序、数据库、中间件等部署在云上时,可以从以下几个方面进行回答:Linux的高阶用法Shell脚本编写:编写复杂的Shell脚本,实现自动化管理任务,如批量启动/停止服务、日志收集与分析等。利用正则表达式、循环、条件判断等Shell脚本特性,提高脚本的灵活性和可维护性。假设需要每天
- 500道Python毕业设计题目推荐,附源码
Java老徐
Python毕业设计python课程设计notepad++Python毕业设计题目毕业设计题目推荐毕业设计题目
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟Java基于微信小程序的校园外卖平台设计与实现,附源码Python基于Django的微博热搜、微博舆论可视化系统,附源码Java基于SpringBoot+Vue的学生宿舍管理系统感兴趣
- 使用Python进行自然语言理解和意图识别毕业设计源码
sj52abcd
python课程设计开发语言毕业设计
博主介绍:✌专注于VUE,小程序,安卓,Java,python,物联网专业,有17年开发经验,长年从事毕业指导,项目实战✌选取一个适合的毕业设计题目很重要。✌关注✌私信我✌具体的问题,我会尽力帮助你。研究的背景:随着人工智能的发展,自然语言处理成为了人工智能领域的一个重要分支。在自然语言处理中,理解用户的意图是非常关键的一步。随着Python语言的广泛应用,Python成为了许多自然语言处理任务的
- Java 现代化日期时间api使用教程
java
简介在Java中,处理日期和时间对于许多应用程序都是必不可少的。Java随着时间的推移而发展,随着Java8的引入,引入了java.time包,为日期和时间操作提供了更现代、更全面的API。旧版java.util.Date类(Java8之前)在Java8之前,Java使用java.util.Date类来表示日期和时间。然而,它存在许多设计问题,并且不易于使用(例如,易变性、日期和时间之间的混淆)。
- DeepSeek 部署与集成实战教程
挖掘机技术我最强
AIjava人工智能
《零基础部署DeepSeek全栈指南:从API接入到高并发优化(含避坑实录)》一、本地开发环境部署(Windows/Mac)1.前置条件准备Java环境:JDK17+(推荐AzulZulu)#验证安装java-versionjavac-versionIDE配置:IntelliJIDEA安装以下插件.envfilessupport(环境变量管理)HTTPClient(API调试)Docker(容器化
- 华为OD机试2025年E卷-完美走位[100分]( Java | Python3 | C++ | C语言 | JsNode | Go )实现100%通过率
梅花C
华为OD题库华为od游戏java
题目描述在第一人称射击游戏中,玩家通过键盘的A、S、D、W四个按键控制游戏人物分别向左、向后、向右、向前进行移动,从而完成走位。假设玩家每按动一次键盘,游戏任务会向某个方向移动一步,如果玩家在操作一定次数的键盘并且各个方向的步数相同时,此时游戏任务必定会回到原点,则称此次走位为完美走位。现给定玩家的走位(例如:ASDA),请通过更换其中一段连续走位的方式使得原走位能够变成一个完美走位。其中待更换的
- java linkedlist 节点_JAVA学习-LinkedList详解
鲁小夫
javalinkedlist节点
1.定义实现List接口与Deque接口双向链表,实现了列表的所有操作,并且允许包括null值的所有元素,对于LinkedList定义我产生了如下疑问:1.Deque接口是什么,定义了一个怎样的规范?2.LinkedList是双向链表,其底层实现是怎样的,具体包含哪些操作?下文将围绕这两个问题进行,去探寻LinkedList内部的奥秘,以下源码是基于JDK1.7.0_792.结构2.1类结构Lin
- Java 之LinkedList源码简单分析
REN_林森
#Java基础知识javaLinkedListList双向链表
LinkedList源码分析前言一、数据结构二、初始化三、添加元素四、添加元素到指定位置五、获取元素六、删除元素总结参考文献前言LinkedList是我们常用的一个容器,简单分析LinkedList的源码,可以更好的了解LinkedList容器,了解它的数据结构、初始化、添加元素是如何实现。一、数据结构LinkedList的底层是一个带头尾指针的双向链表,双向链表通过一个私有静态内部类来定义。pr
- Java设计模式之桥接模式
愿时光不负.
#结构型模式java设计模式桥接模式
桥接模式(BridgePattern)1.概述桥接模式是一种结构型设计模式,它通过将抽象部分与实现部分分离,使它们可以独立变化。桥接模式的核心思想是将抽象与实现解耦,使得它们可以独立变化,而不受彼此的影响。换句话说,桥接模式旨在处理“类的维度扩展问题”。2.适用场景希望将抽象与实现解耦:当一个类存在多个维度的变化时,桥接模式可以有效地将这些维度分离,避免类的层次结构过于复杂。不希望在抽象和实现之间
- Java 设计模式之装饰模式
xiangxiongfly915
#Java设计模式装饰模式设计模式
文章目录Java设计模式之装饰模式概述UML图代码实现Java设计模式之装饰模式概述装饰模式(Decorator),动态地给一个对象添加一些额外的职责,比直接生成子类更为灵活。UML图Component:抽象接口,给对象动态的添加职能。ConcreteComponent:继承Component,具体被装饰对象。Decorator:抽象装饰类,继承Component,扩展Component类的功能。
- Java 设计模式之策略模式
xiangxiongfly915
#Java设计模式策略模式设计模式
文章目录Java设计模式之策略模式特点UML图传统if-else策略模式优化Java设计模式之策略模式特点定义一系列的算法,把每一个算法封装起来,并且使它们可相互替换。策略模式模式使得算法可独立于使用它的客户而独立变化。UML图Context:上下文环境。Strategy:抽象策略类。ConcreteStrategyA、ConcreteStrategyB:具体策略类。传统if-elsepublic
- Java 设计模式之迭代器模式
xiangxiongfly915
#Java设计模式java设计模式迭代器模式
文章目录Java设计模式之迭代器模式概述UML代码实现Java的迭代器Java设计模式之迭代器模式概述迭代器模式(Iterator),提供一种方法顺序访问一个聚合对象中的各个元素,而又不暴露该对象的内部表示。UMLIterator:迭代器接口,定义遍历方法。ConcreteIterator:具体迭代器类,实现迭代器接口,负责遍历聚合对象中的元素。Aggregate:聚合接口,定义创建迭代器方法。C
- JavaScript内置对象
難釋懷
javascript开发语言
JavaScript提供了一套丰富的内置对象,这些对象为开发者提供了处理数据、操作日期时间、执行数学运算等众多功能的强大工具。掌握这些内置对象不仅能够提高代码的效率,还能让开发过程更加简洁流畅。本文将详细介绍一些常用的JavaScript内置对象及其使用方法。一、Object对象Object是JavaScript中所有对象的基类。每个对象都是直接或间接地继承自Object.prototype。它提
- Java集合——LinkedList源码详解
SEU_Calvin
Javajava链表数据结构
0.前言先对LinkedList的特性进行一个概述:(1)LinkedList底层实现为双向循环链表。链表的特点就是插入删除数据快,而查询数据慢。(2)因为使用链表的原因,所以不存在容量不足的问题,没有扩容机制。(3)从后面的源码分析中我们也可以看出,LinkedList支持null并且LinkedList没有同步机制。(4)LinkedList直接继承于AbstractSequentialLis
- java-collection类
在下陈平安
javajava开发语言
前言:collection类下面有多个实现子类,每个实现子类都不一样,通过梳理每个实现子类,快速掌握便于日常工作。关系图:Collection└──List└──Set└──Map└──Queue└──ArrayList└──LinkedList└──HashSet└──TreeSet└──HashMap└──LinkedHashMap└──Queue└──ArrayDequeCollection
- Vue和React的区别
挨踢女孩y
vue.jsreact.jsjavascript前端csswebpackecmascript
组件开发方式:Vue使用单文件组件(SFC),HTML,JS和CSS在一个文件内实现exportdefault{//JavaScript代码}.my-component{/*CSS样式*/}React使用JSX和JavaScriptimportReactfrom'react';import'./MyComponent.css';functionMyComponent(){return({/*JSX
- 解释归档和非归档模式之间的不同和他们的各自的优缺点?思维导图 代码示例(java 架构)
用心去追梦
java架构oracle
归档模式(ArchiveMode)和非归档模式(NoArchiveMode)是数据库管理系统中两种不同的日志记录方式,主要用于控制如何处理重做日志文件。这两种模式对数据库的恢复能力、性能以及备份策略有着重要影响。归档模式vs非归档模式归档模式(ArchiveMode)定义:当启用归档模式时,数据库会将填满的在线重做日志文件复制到一个或多个归档位置。作用:支持完整的数据库恢复,包括介质故障后的恢复。
- java-LinkedList源码详解
在下陈平安
java开发语言
前言:LinkedList是Java中另一个常用的集合类,它基于双向链表实现,支持高效的插入和删除操作,但随机访问性能较差类定义和成员变量:publicclassLinkedListextendsAbstractSequentialListimplementsList,Deque,Cloneable,java.io.Serializable{transientintsize=0;//链表中的元素数
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修