浅尝不辄止系列之试试腾讯云的 TUIRoom(上)
背景
昨天晚上因为和几个朋友约好了,喝了点酒,又不想因为这个断更,白天也实在是没空,就匆忙写了个开头,占了个位置,今天早上赶早赶紧补上~~
近期公司准备要上一期直播活动,因为之前已经集成过腾讯云的 TRTC 产品了,这次的 TUI 组件出来后发现很契合我们的场景,所以决定试一下。
场景
其实标准的在线互动+直播,应该是集成 TUI 组件系列里的 TUIPusher 和 TUIPlayer,但这个组件里自动集成了实时聊天的插件,这本来是没什么可说的。但集成的聊天也就是 IM,体验版只有 100 个 DAU,按月付费 1 个月四舍五入就是 1000 块,其实也不算贵,但多少也是一点成本。
另外就是聊天组件,因为是教育场景,所以我们这边所有的发言都是要人工审核之后才会放开到公屏上。
所以,基于以上两点吧,暂时没有用这种方式。
我们采用的是 TUIRoom 的组件,这个组件,看起来就像是腾讯会议的 Web 版,界面风格什么的都很像,那用这个组件,怎么搞直播呢?别忘了,腾讯那边还有一个利器——旁路直播!只要在服务端集成了他们的 sdk,完全可以做到和 TUIPusher&TUIPlayer 类似的效果了。
集成方案
前端部分(TUIRoom)
前端的集成,官方给出了快速跑通的流程,地址如下:集成TUIRoom.
这个快速跑通的流程,用户自己只需要做 1 件事儿,就是在腾讯云的控制台自己生成两个用于测试的 UserSig(摄像头用户和屏幕分享用户),然后粘贴到配置参数的地方就可以了
await TUIRoomRef.value.init({// 获取 sdkAppId 请您参考 步骤一sdkAppId: appId,// 用户在您业务中的唯一标示 IduserId: userId,// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: userSig,// 用户在您业务中使用的昵称userName: userId,// 用户在您业务中使用的头像链接userAvatar: 'https://s1.ax1x.com/2022/06/30/jutZd0.png',// 用户用于屏幕分享的唯一 Id,要求 shareUserId = `share_${userId}`, 无屏幕分享功能需求可不传入shareUserId: 'share_'+userId,// 请您参考本文 步骤一 > 第三步 并使用 sdkAppId 及 shareUserId 签发 shareUserSigshareUserSig: shareUsersig,})
复制代码
这里因为我已经集成到从服务端获取了,所以这里给的都是变量。
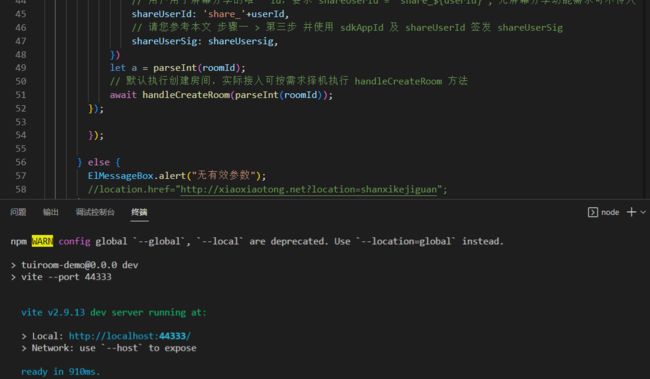
按官方指引(乖,别丢一步少一步的,官方指引,从上到下,保证能跑起来的)操作完成后,在控制台执行
npm run dev复制代码
就可以看到实际的效果了。
对了,顺便提一下 TURRoom 的组件采用的是 Vite+Vue3+Typescript 的组合方案开发的,但其实大家如果没接触过 TS 也完全没必要有压力,官方的案例都很简单(是人家的努力让它变得很简单,做到这点可一点也不简单!)当成 TS 的入门实战案例也是完全没问题的,我就是这么干滴,当看到系统成功运行起来后,非常幸福。
快速跑通的流程到此就可以了。
霸特,实际的业务场景里,肯定不能这么简单!你一定得增加一些验证之类的前置操作,比如验证用户 ID,房间管理,总之是不能随便就进到你的系统里,毕竟流量不是免费的。
这部分简单举个例子,我们是用 Redis 的 Hash 结构做了一个房间的管理,通过在后台设定房间的开关状态,来确认用户是否可以进入我的系统里。
看下前端部分的代码逻辑
请求模块-request.ts
import axios from 'axios'// 创建axios实例export function requestService(config) {const service = axios.create({// axios中请求配置有baseURL选项,表示请求URL公共部分baseURL: "***",// 超时timeout: 20000})// request拦截器service.interceptors.request.use(config => {return config}, error => {console.log(error)Promise.reject(error)})// 响应拦截器service.interceptors.response.use(res => {console.log(res)return res;},error => {return Promise.reject(error)})return service(config)}
复制代码
获取 usersig
import {requestService} from "./request";export function getUserSig(username){return requestService({url: '/GetUserSig?username='+username,method: 'get',//data: {"username": username},})}
复制代码
查看 room 是否可用
import {requestService} from "./request";export function checkRoom(roomId){return requestService({url: '/isRoomOpen?roomId='+roomId,method: 'get'})}
复制代码
搞定之后,就可以去改官方的源码了,在 onMounted 事件里,稍微该点东西
onMounted(async () => {let userId = getQueryString("userId");let roomId = getQueryString("roomId");let shareUsersig='';let userSig='';if(!userId || !roomId){ElMessage.error({message:"参赛无效",onClose: () => {location.href="http://www.xiaoxiaotong.net";}})return;}checkRoom(roomId).then((res)=>{if(res.data.code!=1){ElMessage.error(res.data.message);return;}getUserSig(userId).then(async (resSig)=>{userSig = resSig.data.data.userSig;shareUsersig = resSig.data.data.userShareSig;console.log(userSig)console.log(shareUsersig)// 初始化 TUIRoom 组件// 主持人在创建房间前需要先初始化 TUIRoom 组件// 普通成员在进入房间前需要先初始化 TUIRoom 组件await TUIRoomRef.value.init({// 获取 sdkAppId 请您参考 步骤一sdkAppId: ***,// 用户在您业务中的唯一标示 IduserId: userId,// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: userSig,// 用户在您业务中使用的昵称userName: userId,// 用户在您业务中使用的头像链接userAvatar: 'https://s1.ax1x.com/2022/06/30/jutZd0.png',// 用户用于屏幕分享的唯一 Id,要求 shareUserId = `share_${userId}`, 无屏幕分享功能需求可不传入shareUserId: 'share_'+userId,// 请您参考本文 步骤一 > 第三步 并使用 sdkAppId 及 shareUserId 签发 shareUserSigshareUserSig: shareUsersig,})let a = parseInt(roomId);// 默认执行创建房间,实际接入可按需求择机执行 handleCreateRoom 方法await handleCreateRoom(parseInt(roomId));})})})
复制代码
当然了,房间是否开没开,也要有一个管理后台可以查看
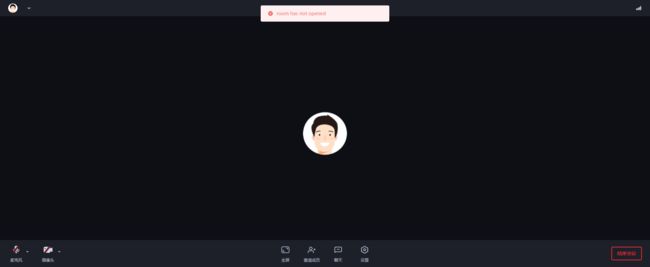
如此,就完成了一个简单的房间号验证的逻辑,如果用户进入到了不是打开状态的房间,就会有一个提示
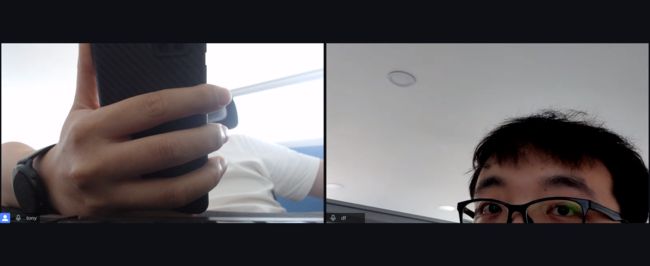
多人进入是这样,还可以调整排版,但因为我这设备有限,所以也只是浅测了一下
好了,这部分我就不多说了,大家各自的场景需求不一样,根据实际业务进行调整就可以了。
后端部分(Server SDK)
下篇再继续~~
好了,前端部分的内容就先写到这里,下篇继续(因为小弟我昨天喝多了点,所以脑子还不是很清醒,而且近期白天真的很忙,本来应该一篇写完的东西临时决定拆成两篇,原谅我的小心机~~)!
PS.本文已于2022.7.7发布于InfoQ写作社区(原地址:浅尝不辄止系列之试试腾讯云的TUIRoom(上)_7月月更_为自己带盐_InfoQ写作社区),于2022.12.5由作者本人转载至CSDN社区