Day04-CSS基础(选择器进阶+背景属性+元素显示模式+三大特性)
选择器进阶+背景属性+元素显示模式+三大特性
- 一、选择器进阶
- 1.1 后代选择器:空格
- 1.2 子代选择器:>
- 2.1 并集选择器
- 3.1 交集选择器:紧挨着
- 4.1 hover伪类选择器
- 5.1 emmet语法
- 6.1 小结
- 二、背景相关属性
- 1.1 背景颜色
- 2.1 背景图片
- 3.1 背景平铺
- 4.1 背景位置
- 5.1 背景相关属性的连写形式
- 6.1 (拓展)img标签和背景图片的区别
- 三、元素显示模式
- 1.1 块级元素
- 2.1 行内元素
- 3.1 行内块元素
- 4.1 元素显示模式转换
- 5.1 拓展1:HTML嵌套规范注意点
- 6.1 拓展2:居中方法总结
- 四、CSS特性
- 1.1 继承性的介绍
- 1.2 (拓展)继承的应用
- 1.3 (拓展)继承失效的特殊情况
- 2.1 层叠性的介绍
- 五、综合案例-普通导航
- 六、综合案例-五彩导航
- 七、作业-购物车效果
- 八、作业-小米侧边导航
- 九、作业-小米快捷菜单导航
一、选择器进阶
1.1 后代选择器:空格
作用:根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素
选择器语法:选择器1 选择器2 { css }
结果:在选择器1所找到标签的后代(儿子、孙子、重孙子)中,找到满足选择器2的标签,设置样式
注意点:
- 后代包括:儿子、孙子、重孙子……
- 后代选择器中,选择器与选择器之前通过 空格 隔开
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 找到div的儿子p设置文字颜色是红色 */
/* 父选择器 后代选择器{} */
div p{
color: red;
}
style>
head>
<body>
<p>这是一个p标签p>
<div>
<p>这是div的儿子pp>
div>
body>
html>
1.2 子代选择器:>
作用:根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
选择器语法:选择器1 > 选择器2 { css }
结果:在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
注意点:
- 子代只包括:儿子
- 子代选择器中,选择器与选择器之前通过 > 隔开
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 空格隔开的是后代,儿子、孙子、重孙子都能被选中 */
/* div a{
color: red;
} */
/* 只想选中儿子a */
/* div的儿子a文字颜色是红色 */
div>a{
color: red;
}
style>
head>
<body>
<div>
父级
<a href="#">这是div里面的aa>
<p>
<a href="#">这是div里面的p里面的aa>
p>
div>
body>
html>
2.1 并集选择器
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1 , 选择器2 { css }
结果:找到 选择器1 和 选择器2 选中的标签,设置样式
注意点:
- 并集选择器中的每组选择器之间通过 , 分隔
- 并集选择器中的每组选择器可以是基础选择器或者复合选择器
- 并集选择器中的每组选择器通常一行写一个,提高代码的可读性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* p div h1 span 文字颜色是红色 */
/* 选择器1,选择器2{} */
p,
div,
span,
h1{
color: red;
}
style>
head>
<body>
<p>pppp>
<div>divdiv>
<span>spanspan>
<h1>h1h1>
<h2>h2h2>
body>
html>
3.1 交集选择器:紧挨着
作用:选中页面中 同时满足 多个选择器的标签
选择器语法:选择器1选择器2 { css }
结果:(既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
注意点:
- 交集选择器中的选择器之间是紧挨着的,没有东西分隔
- 交集选择器中如果有标签选择器,标签选择器必须写在最前面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* .box{
color: red;
} */
/* 必须是p标签,而且添加了box类 */
p.box{
color: red;
}
style>
head>
<body>
<p class="box">这是p标签:boxp>
<p>pppppp>
<div class="box">这是div标签:boxdiv>
body>
html>
4.1 hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器:hover { css }
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 悬停的时候文字颜色是红色 */
a:hover{
color: red;
background-color: green;
}
/* 用户鼠标悬停到div的时候,文字是绿色 */
div:hover{
color: green;
}
style>
head>
<body>
<a href="#">这是超链接a>
<div>divdiv>
body>
html>
5.1 emmet语法
作用:通过简写语法,快速生成代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
/* fsz */
font-size: 12px;
/* 提示css属性:单词的首字母 */
/* fw700 */
font-weight: 700;
/* bgc */
background-color: #fff;
/* lh */
line-height: 100px;
/* 宽度300,高度200,背景色是粉色 */
/* w300+h200+bgc */
width: 300px;
height: 200px;
background-color: #fff;
}
style>
head>
<body>
<div>div>
<h1>h1>
<div class="box">div>
<p class="box">p>
<div id="box">div>
<p id="box">p>
<p class="red" id="one">p>
<div>div>
<p>p>
<div>
<p>p>
div>
<ul>
<li>li>
ul>
<ul>
<li>li>
<li>li>
<li>li>
ul>
<ul>
<li>111li>
<li>111li>
<li>111li>
ul>
<ul>
<li>1li>
<li>2li>
<li>3li>
ul>
body>
html>
6.1 小结
二、背景相关属性
1.1 背景颜色
属性名:background-color(bgc)
属性值: 颜色取值:关键字、rgb表示法、rgba表示法、十六进制……
注意点:
• 背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
• 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
/* background-color: pink; */
width: 400px;
height: 400px;
/* background-color: #ccc; */
/* 红禄蓝三原色,a是透明度0-1 */
/* background: rgba(0,0,0,0.5); */
background: rgba(0,0,0,.5);
}
style>
head>
<body>
<div>divdiv>
body>
html>
2.1 背景图片
属性名:background-image(bgi)
属性值:background-image:url(‘图片路径’)
注意点:
• 背景图片中url中可以省略引号
• 背景图片默认是在水平和垂直方向平铺的
• 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 400px;
height: 400px;
background-color:pink;
background-image: url("images/1.jpg");
}
style>
head>
<body>
<div>文字div>
body>
html>
3.1 背景平铺
属性名:background-repeat(bgr)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 400px;
height: 400px;
background-color:pink;
background-image: url("images/1.jpg");
/* background-repeat: no-repeat; */
/* background-repeat: repeat-x; */
background-repeat: repeat-y;
}
style>
head>
<body>
<div>文字div>
body>
html>
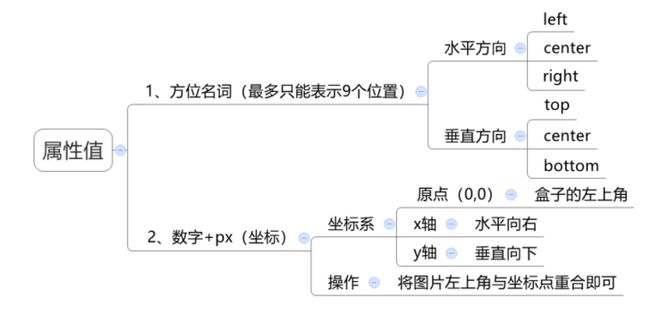
4.1 背景位置
属性名:background-position(bgp)
属性值:background-position:水平方向位置 垂直方向位置

注意点:方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 400px;
height: 400px;
background-color:pink;
background-image: url("images/1.jpg");
background-repeat: no-repeat;
/* background-position: center center; */
/* background-position: 50px 100px; */
background-position: -50px -100px;
/* 正数:向右向下移动; 负数:向左向右移动*/
/* 注意:背景色和背景图只显示在盒子里面 */
}
style>
head>
<body>
<div>文字div>
body>
html>
5.1 背景相关属性的连写形式
属性名:background(bg)
属性值:单个属性值的合写,取值之间以空格隔开
书写顺序:
• 推荐:background:color image repeat position
省略问题:
• 可以按照需求省略
• 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
注意点:
• 如果需要设置单独的样式和连写
• ① 要么把单独的样式写在连写的下面
• ② 要么把单独的样式写在连写的里面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 400px;
height: 400px;
/* 不分先后顺序 背景色 背景图 背景图平铺 背景图位置 */
/* background: pink url(./images/1.jpg) no-repeat center bottom; */
/* 背景图位置如果是英文单词可以颠倒顺序 */
/* background: pink url(./images/1.jpg) no-repeat bottom center; */
/* 测试背景图位置如果是数值 不要颠倒位置 */
/* 水平50px 垂直100px */
background: pink url(./images/1.jpg) no-repeat 100px 50px ;
}
style>
head>
<body>
<div>div>
body>
html>
6.1 (拓展)img标签和背景图片的区别
需求:需要在网页中展示一张图片的效果?
➢ 方法一:直接写上img标签即可
• img标签是一个标签,不设置宽高默认会以原尺寸显示
➢ 方法二:div标签 + 背景图片
• 需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签
三、元素显示模式
1.1 块级元素
➢ 显示特点:
- 独占一行(一行只能显示一个)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
➢ 代表标签:
• div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 块:独占一行,宽度默认是父级的100%;添加宽高都生效 */
div{
width: 300px;
height: 300px;
background-color: pink;
/* 行内块 */
/* display: inline-block; */
/* 行内 */
/* display: inline; */
}
style>
head>
<body>
<div>1111div>
<div>2222div>
body>
html>
2.1 行内元素
➢ 显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
➢ 代表标签:
• a、span 、b、u、i、s、strong、ins、em、del……
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 行内:不换行; 设置宽高不生效;尺寸和内容的大小相同 */
span{
width: 300px;
height: 300px;
background-color: pink;
/* 行内块 */
/* display: inline-block; */
/* 块 */
/* display: block; */
}
style>
head>
<body>
<span>spanspan>
<span>spanspan>
body>
html>
3.1 行内块元素
➢ 显示特点:
- 一行可以显示多个
- 可以设置宽高
➢ 代表标签:
• input、textarea、button、select……
• 特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 行内块:一行显示多个;加宽高生效 */
img{
width: 100px;
height: 100px;
}
style>
head>
<body>
<img src="./images/1.jpg" alt="">
<img src="./images/1.jpg" alt="">
body>
html>
4.1 元素显示模式转换
➢ 目的:改变元素默认的显示特点,让元素符合布局要求
5.1 拓展1:HTML嵌套规范注意点
- 块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等……
➢ 但是:p标签中不要嵌套div、p、h等块级元素 - a标签内部可以嵌套任意元素
➢ 但是:a标签不能嵌套a标签
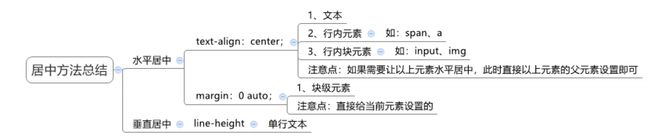
6.1 拓展2:居中方法总结
四、CSS特性
1.1 继承性的介绍
➢ 特性:子元素有默认继承父元素样式的特点(子承父业)
➢ 可以继承的常见属性(文字控制属性都可以继承)
- color
- font-style、font-weight、font-size、font-family
- text-indent、text-align
- line-height
- ……
➢ 注意点:
• 可以通过调试工具判断样式是否可以继承
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 控制文字的属性都能继承,不是控制文字的都不能继承 */
div{
color: red;
font-size: 30px;
height: 300px;
}
style>
head>
<body>
<div>
这是div标签里面的文字
<span>这是div里面的spanspan>
div>
body>
html>
1.2 (拓展)继承的应用
➢ 好处:可以在一定程度上减少代码
➢ 常见应用场景:
- 可以直接给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式
- 直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
1.3 (拓展)继承失效的特殊情况
➢ 如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
- a标签的color会继承失效
• 其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了 - h系列标签的font-size会继承失效
• 其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
color: red;
font-size: 12px;
}
style>
head>
<body>
<div>
<a href="#">超链接a>
<h1>一级标题h1>
啦啦啦
div>
body>
html>
2.1 层叠性的介绍
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
color: red;
color: green;
}
.box{
font-size: 30px;
}
style>
head>
<body>
<div class="box">文字div>
body>
html>
五、综合案例-普通导航
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
a{
text-decoration: none;
color: white;
}
div{
width: 80px;
height: 50px;
background: red;
display: inline-block;
text-align: center;
line-height: 50px;
}
div:hover{
background: orange;
}
style>
head>
<body>
<div>
<a href="#">导航1a>
div>
<div>
<a href="#">导航2a>
div>
<div>
<a href="#">导航3a>
div>
<div>
<a href="#">导航4a>
div>
<div>
<a href="#">导航5a>
div>
body>
html>
六、综合案例-五彩导航
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
a{
width: 120px;
height: 58px;
color: white;
display: inline-block;
text-align: center;
line-height: 50px;
text-decoration: none;
}
.red{
background-image: url(./images/bg1.png);
}
.green{
background-image: url(./images/bg2.png);
}
.orange{
background-image: url(./images/bg3.png);
}
.purple{
background-image: url(./images/bg4.png);
}
.red:hover{
background-image: url(./images/bg5.png);
}
.green:hover{
background-image: url(./images/bg6.png);
}
.orange:hover{
background-image: url(./images/bg7.png);
}
.purple:hover{
background-image: url(./images/bg8.png);
}
style>
head>
<body>
<a href="#" class="red">五彩导航a>
<a href="#" class="green">五彩导航a>
<a href="#" class="orange">五彩导航a>
<a href="#" class="purple">五彩导航a>
body>
html>
七、作业-购物车效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.gou{
width: 67px;
height: 31px;
display: block;
background-image: url(./images/shopcar_01.png);
}
.gou:hover{
background-image: url(./images/shopcar_02.png);
}
style>
head>
<body>
<a href="#" class="gou">a>
body>
html>
八、作业-小米侧边导航
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
div{
width: 234px;
height: 420px;
}
div a{
width: 234px;
height: 42px;
background: #2c505f;
color: white;
font-size: 14px;
text-indent: 30px;
display: block;
line-height: 42px;
text-decoration: none;
}
a:hover{
background: red;
}
style>
<body>
<div>
<a href="#">手机 电话卡a>
<a href="#">电视 盒子a>
<a href="#">笔记本 显示器a>
<a href="#">家电 插线板a>
<a href="#">出行 穿戴a>
<a href="#">智能 路由器a>
<a href="#">电源 配件a>
<a href="#">健康 儿童a>
<a href="#">耳机 音箱a>
<a href="#">生活 箱包a>
div>
body>
html>
九、作业-小米快捷菜单导航
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
height: 40px;
background-color: #333;
}
/* 在后期项目项目中,会设置一个宽度固定并且水平居中的盒子包住内容,限定内部元素的范围(后面项目中会解释,同学们先以模仿为主) */
.box .container {
width: 1226px;
height: 40px;
/* background-color: pink; */
margin: 0 auto;
}
.box .container a {
text-decoration: none;
line-height: 40px;
font-size: 12px;
color: #b0b0b0;
}
.box .container a:hover {
color: #fff;
}
.box .container span {
color: #b0b0b0;
font-size: 12px;
}
style>
head>
<body>
<div class="box">
<div class="container">
<a href="#">小米网a>
<span>|span>
<a href="#">MIUIa>
<span>|span>
<a href="#">米聊a>
<span>|span>
<a href="#">游戏a>
<span>|span>
<a href="#">多看阅读a>
<span>|span>
<a href="#">云服务a>
<span>|span>
<a href="#">小米网移动版a>
<span>|span>
<a href="#">问题反馈a>
<span>|span>
<a href="#">Select Regiona>
div>
div>
body>
html>