CSS进阶
文章目录
- 1. 选择器进阶
-
- 1.1 复合选择器
-
- 1.11 后代选择器:空格
- 1.21 子代选择器:>
- 1.2 并集选择器:,
- 1.3 交集选择器:紧挨着
- 1.4 :hover伪类选择器
- 1.5 Emmet语法
- 2. 背景相关属性
-
- 2.1 背景颜色
- 2.2 背景图片
- 2.3 背景平铺
- 2.4 背景位置
- 2.5 背景相关属性的连写形式
- 2.6 img标签和背景图片的区别
- 3. 元素显示模式
-
- 3.1 块级元素
- 3.2 行内元素
- 3.3 行内块元素
- 3.4 元素显示模式切换
- 3.5 嵌套规范注意点
- 4. CSS特性
-
- 4.1 继承性
- 4.2 层叠性
- 4.3 优先级
- 5. 综合案例
1. 选择器进阶
1.1 复合选择器
1.11 后代选择器:空格
- 作用: 根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
- 语法:
选择器1 选择器2{css} - 结果: 在选择器1的后代中找到满足选择器2的标签,设置样式
- 注意点: 后代选择器中,选择器与选择器之间用
空格隔开
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 后代选择器 */
div p{
color: red;
}
style>
head>
<body>
<p>这是一个p标签p>
<div>
<p>这是div的儿子pp>
div>
body>
html>
1.21 子代选择器:>
- 作用: 根据HTML标签的嵌套关系,选择父元素
子代中满足条件的元素 - 语法:
选择器1>选择器2{css}. - 结果: 在选择器1所找到的标签的子代(儿子)中,找到满足选择器2的标签,设置样式
- 注意点: 子代只包括儿子;子代选择器中,选择器与选择器之间通过
>隔开
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 只选中儿子 a */
div>a{
color:yellow;
}
style>
head>
<body>
<div>
父级
<a href="#">这是div里面的aa>
<p>
<a href="#">这是div里面的p里面的aa>
p>
div>
body>
html>
1.2 并集选择器:,
- 作用: 同时选择多组标签,设置相同的样式
- 语法:
选择器1,选择器2{css} - 结果: 找到选择器1和选择器2选中的标签,设置样式
- 注意点: 每组选择器之间通过
,分隔;每组选择器可以是基础选择器或者复合选择器;通常一行写一个,提高代码可读性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* p div span h1文字颜色为红 */
p,
div,
span,
h1{
color: red;
}
style>
head>
<body>
<p>ppp>
<div>divdivdiv>
<span>spanspanspan>
<h1>h1h1h1>
<h2>h2h2h2>
body>
html>
1.3 交集选择器:紧挨着
- 作用: 选中页面中
同时满足多个选择器的标签 - 语法:
选择器1选择器2{css} - 结果:(既又原则)找到页面中既能被 选择器1 选中,又能被 选择器2 选中的标签,设置样式
- 注意点: 选择器之间紧挨着,无分隔;标签选择器必须写在最前面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
p.box{
color: red;
}
style>
head>
<body>
<p>pppppppp>
<p class="box">p标签:boxp>
<div class="box">div标签:boxdiv>
body>
html>
1.4 :hover伪类选择器
- 作用: 选中鼠标悬停在元素上的状态,设置样式
- 语法:
选择器:hover{css} - 注意点: 任何标签都可以添加伪类
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
a:hover{
color: red;
background-color: aquamarine;
}
div:hover{
color: green;
}
style>
head>
<body>
<a href="#">超链接a>
<div>divdivdiv>
body>
html>
1.5 Emmet语法
- 作用: 简写语法,快速生成代码
<style>
/* 提示css属性:单词的首字母 */
div{
/* fsz */
font-size: ;
/* fw */
font-weight: normal;
/* bgc */
background-color: blue;
/* 宽度300,高度200,背景色粉色
w300+h200+bgc*/
width: 300px;
height: 200px;
background-color: pink;
}
style>
<body>
<div class="box">div>
<p class="box">p>
<div id="box">div>
<p id="box">p>
<p class="box" id="one">p>
<div>
<p>p>
div>
<ul>
<li>li>
<li>li>
ul>
<ul>
<li>111li>
<li>111li>
<li>111li>
ul>
<ul>
<li>1li>
<li>2li>
<li>3li>
ul>
body>
2. 背景相关属性
2.1 背景颜色
- 属性名:
background-color(bgc) - 属性值: 颜色取值——关键字、rgb表示法、十六进制
- 注意点:
- 背景颜色默认值是透明:rgba(0,0,0,0)/a表示透明度、transparent
- 不影响盒子大小,并且有助于看清其大小和位置,一般先设置背景颜色
2.2 背景图片
- 属性名:
background-image(bgi) - 属性值:
backgroud-image:url('图片路径'); - 注意点: url可以省略引号;bgi默认在水平和垂直方向平铺;装饰效果,类似于背景颜色
2.3 背景平铺
- 属性名:
background-repeat(bgr) - 属性值:
| 取值 | 效果 |
|---|---|
repeat |
(默认值)水平和垂直方向都平铺 |
no-repeat |
不平铺 |
repeat-x |
沿水平方向(x轴)平铺 |
repeat-y |
沿垂直方向(y轴)平铺 |
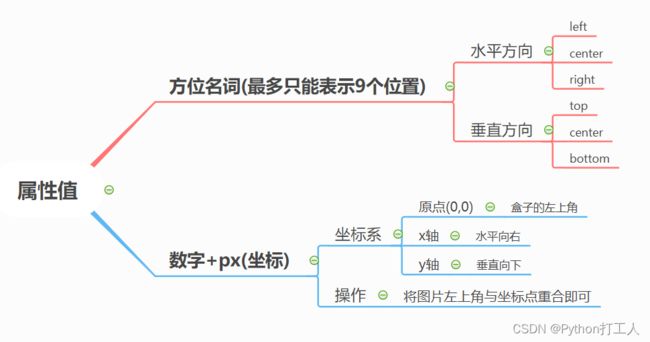
2.4 背景位置
2.5 背景相关属性的连写形式
- 属性名: background(bg)
- 属性值:
background:color image repeat position - 注意点:
- 空格隔开;可以按需省略;可以颠倒顺序(位置是px坐标表示时不可)
- 特殊情况:盒子大小和背景图片大小一样,此时可以直接写
background:url() - 如果需要设置单独的样式和连写,可以把单独的样式写在连写的下面或里面
2.6 img标签和背景图片的区别
- img标签: 不设置宽高默认会以原尺寸显示
- div标签+背景图片: 因为背景图片只是装饰的css样式,需要设置div的宽高
3. 元素显示模式
3.1 块级元素
-
显示特点:
- 独占一行(一行只能显示一个)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
-
代表标签:
div、p、h系列,ul、li、dl、dt、dd、form、header、nav、footer...
3.2 行内元素
-
显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
-
代表标签:
a、span,b、u、i、s、 strong、ins、em、del...
3.3 行内块元素
-
显示特点:
- 一行可以显示多个
- 可以设置宽高
-
代表标签:
img,input、textarea、button、select...
3.4 元素显示模式切换
- 目的: 改变元素默认的显示特点,让元素符合局部要求
- 语法:
| 属性 | 效果 | 使用频率 |
|---|---|---|
display:block |
转换成块级元素 | 较多 |
display:inline-block |
转换成行内块元素 | 较多 |
display:inline |
转换成行内元素 | 较多 |
3.5 嵌套规范注意点
- 块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等
- p标签中不要嵌套div、p、h等块级标签
- a标签内部可以嵌套任意元素,但不能嵌套a标签
4. CSS特性
4.1 继承性
- 特性: 子元素默认继承父元素样式的特点
- 控制文字的属性都可以继承;不是控制文字的都不能继承
- 注意点: 可以通过调试工具判断样式是否可以继承
- 继承失效的特殊情况:
a标签的color;h系列标签的font-size
4.2 层叠性
- 特性:
- 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
- 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
- 注意点: 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
4.3 优先级
- 特性: 不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
- 优先级公式:
继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important - 注意点:
!important写在属性值的后面,分号的前面!important不能提升继承的优先级,只要是继承优先级最低- 实际开发中不建议使用
!important
权重叠加计算
- 场景: 如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
- 权重叠加计算公式:
| 级别 | 第一级 | 第一级 | 第一级 | 第一级 |
|---|---|---|---|---|
| 形式: | 0 | 0 | 0 | 0 |
| 复合选择器中: | 行类样式的个数 | id选择器的个数 | 类选择器的个数 | 标签选择器的个数 |
- 比较规则: 从第一级开始依次比较;如果最终所以数字都相同表示优先级相同,则比较层叠性
- 注意点:
!important如果不是继承,则权重最高
5. 综合案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
a{
text-decoration: none; /* 去下划线 */
width: 100px;
height: 50px;
background-color: red;
display: inline-block; /* a显示模式 行内 转 行内块 */
color: #fff;
text-align: center;
line-height: 50px;
}
a:hover{
background-color: orange;
}
style>
<body>
<a href="#" class="one">导航1a>
<a href="#" class="two">导航2a>
<a href="#" class="three">导航3a>
<a href="#" class="four">导航4a>
<a href="#" class="five">导航5a>
body>
html>