番外篇:入门EasyX图形库(带你进入不一样的程序窗口,超详解)
文章目录
- 前言
- 一.安装EasyX
- 二.创建与关闭窗口
-
- 1.包含头文件
- 2.创建窗口与关闭窗口的函数
- 3.窗口的坐标原理
- 4.设置背景颜色
- 三.基本图形的绘制
-
- 1.圆形(空心)
- 2.有边框的实心圆
- 3.无边框的实心圆
- 四.文字的打印
-
- 1.准备事项
- 2.打印文字
- 3.设置文字格式
- 3.设置当前字体的颜色
- 4.设置字体的背景
- 5.文字在图形的居中显示
- 五.键盘信息
-
- 1.获取键盘信息
- 2.输出键盘信息
- 3.移动一个球
- 六.鼠标信息
-
- 1.判断有无鼠标信息
- 2.读取鼠标信息
- 3.消息处理
- 七.插入图片
-
- 1.定义图片变量
- 2.读取图片
- 3.加载图片
- 八.播放音乐
-
- 1.读取音乐
- 2.播放与关闭音乐
- 九.窗口的设置
-
- 1.设置图形窗口
- 2.设置提示窗口
- 总结
前言
话不多说,来看一下我们都要了解什么吧!
一.安装EasyX
官网:请点击我进入
注意:EasyX 是针对 Visual C++ 的免费绘图库,支持 VC6.0 ~ VC2022
下载:
安装后:
注意:安装的会自动识别你已经安装的版本,点击安装即可,EasyX文档可以下也可以不下(区别是离线和在线),安装时最好退出你的vs。
安装好后我们就可以创建一个新项目了。
二.创建与关闭窗口
1.包含头文件
注意:设置的源文件为后缀.cpp
头文件:#include
2.创建窗口与关闭窗口的函数
创建窗口函数:initgraph();
参数:
1.宽度
2.高度
关闭窗口函数:closegraph();
参数:无
注意:这里是函数执行后会立马关闭窗口,因此需要有个缓冲函数:getchar()让窗口得以持续显示。
代码实现:
#define _CRT_SECURE_NO_WARNINGS 1
#include效果

这时我们就创建好一个窗口了!不过现在有点单调,需要再添加一些元素,慢慢来。
3.窗口的坐标原理
我们应该都学过建立平面直角坐标系,那这里的坐标系是如何建立的呢?
看下图:

注意:请记住这里的坐标原点在窗口名字的正下方。
4.设置背景颜色
看着这一团黑色,不利于画图这里就要借助于设置背景的函数。
函数:setbkcolor();
参数:颜色
这里白色适合画图我们就用白色吧!但是上次默认的黑色还在我们要清除一下,要用到一个函数。
函数:cleardevice();
参数:无
功能:使用当前背景色清空绘图设备
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include三.基本图形的绘制
1.圆形(空心)
函数:circle();
参数:
1.圆心的横坐标
2.圆心的纵坐标
3.圆的半径
代码实现:
#define _CRT_SECURE_NO_WARNINGS 1
#include效果:

这是为啥?难道是因为颜色相同覆盖了?
我们论证一下:
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include效果:

还真是,那如果我们要在白色背景下,画一个圆该咋办呢?
这就用到设置线条的函数了。
函数:setfillcolor()
参数:颜色
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include2.有边框的实心圆
函数:fillcircle();
参数:
1.圆心的横坐标
2.圆心的纵坐标
3.圆的半径
写一下代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include效果:

这里因为圆的背景色是白色,所以看起来没有填充,so我们来设计一下。
函数:setfillcolor()
参数:颜色
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include3.无边框的实心圆
函数:solidcircle();
参数:
1.圆心的横坐标
2.圆心的纵坐标
3.圆的半径
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include四.文字的打印
1.准备事项
2.打印文字
函数:outtextxy();
参数:
1.文字的横坐标
2.文字的纵坐标
3.文字的内容
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include效果:

还是刚才那个问题,文字的颜色默认为白色,因此我们需设置字体颜色。
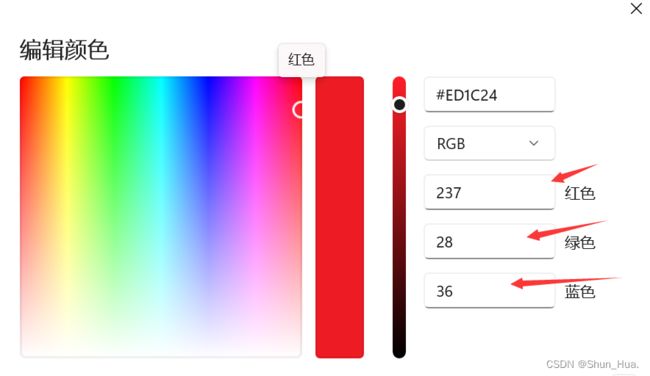
函数:settextcolor()
参数:颜色
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include3.设置文字格式
函数:settextstyle()
参数:
1.字符的大小
2.字符的字宽,如果为0则自动匹配
3.字符的形式,比如楷体,宋体
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include3.设置当前字体的颜色
函数:setcolor()
参数:颜色
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include4.设置字体的背景
因为字体的背景默认为白色会掩盖其他物体,所以我们为了不掩盖,可以改变字体的背景为透明色。
函数:setbkmode()
参数:颜色
代码:
#define _CRT_SECURE_NO_WARNINGS 1
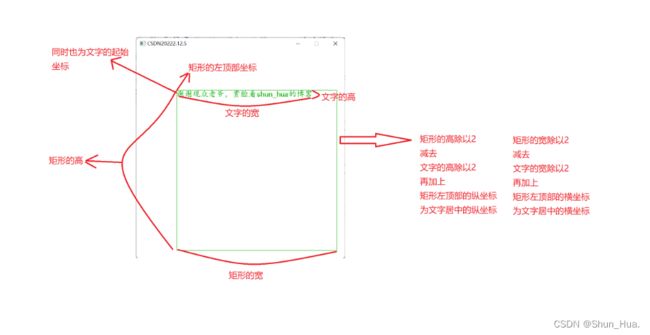
#include5.文字在图形的居中显示
我们需要一个长方形,以便更好地显示。
函数:fillrectangle()
参数:
1.矩形左部 x 坐标
2.矩形顶部 y 坐标
3.矩形右部 x 坐标
4.矩形底部 y 坐标
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include
cdceaa85.png)
注意:这里矩形的高为底部y坐标减去顶部y坐标,矩形的宽为右边x坐标减去左边x坐标。
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include五.键盘信息
1.获取键盘信息
函数:_kbhit()——布尔类型
头文件:conio.h
参数:无
2.输出键盘信息
函数:_getch()
头文件:conio.h
3.移动一个球
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include效果:

缺点:会出现闪屏的现象,并且由于switch的性质,无法斜着进行移动。
解决方法;
#define _CRT_SECURE_NO_WARNINGS 1
#include六.鼠标信息
1.判断有无鼠标信息
函数:MouseHit()——布尔类型
参数:无参
2.读取鼠标信息
鼠标信息的类型:MOUSEMSG
定义变量(举例):MOUSEMSG msg;
读取鼠标信息的函数:GetMouseMsg()
3.消息处理
msg.uMsg将变量进行处理转变为常变量(猜测)
WM_LBUTTONDOWN——鼠标左键
WM_RBUTTONDOWN——鼠标右键
msg.x获取鼠标的横坐标
msg.y获取鼠标的纵坐标
代码:
#define _CRT_SECURE_NO_WARNINGS 1
#include七.插入图片
1.定义图片变量
图片类型:IMAGE
定义:IMAGE mage;
2.读取图片
函数:loadimage()
参数:
1.图片地址
2.图片文件夹——./为当前文件目录。
3.加载图片
函数:putimage()
参数:
1.图片的横坐标
2.图片的纵坐标
3.图片地址
代码
#define _CRT_SECURE_NO_WARNINGS 1
#include注意:要看一下自己图片与窗口的大小,以达到自己预期的效果。
效果:
八.播放音乐
1.读取音乐
函数:mciSendString()
头文件:mmsystem.h
预处理指令:#pragma comment(lib,“winmm.lib”)
2.播放与关闭音乐
#define _CRT_SECURE_NO_WARNINGS 1
#include效果是一段音乐。
九.窗口的设置
1.设置图形窗口
窗口类型:HWND
窗口定义:HWND hand;
函数:GetHWnd()
功能:获取窗口信息
函数:SetWindowTex
功能:设置窗口内容
参数:1.类型变量名 2.修改内容
2.设置提示窗口
函数:MessageBox
功能:设置窗口内容
参数:1.类型变量名 2.修改内容
代码:
#include总结
如果能认真看到这里,我坚信你能收获很多很多!也希望这篇文章能帮助到你,如果觉得不错,请点击一下不要钱的赞,如果有误请温柔的指出,在这里感谢大家了!