- CSS 图像、媒体和表单元素的样式化指南
engchina
LINUXcss前端
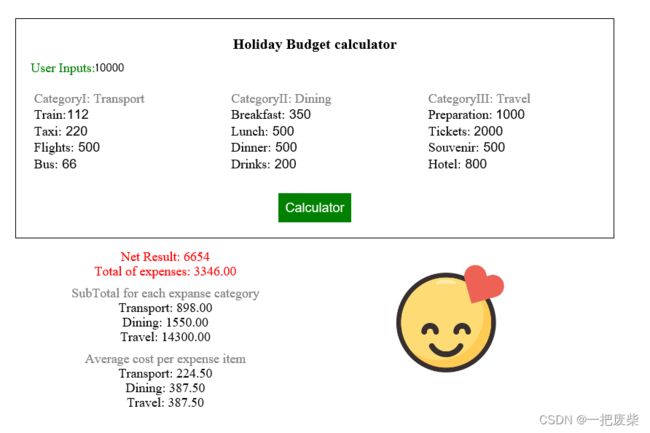
CSS图像、媒体和表单元素的样式化指南1.替换元素:图像和视频1.1调整图像大小示例代码:调整图像大小1.2使用`object-fit`控制图像显示示例代码:使用`object-fit`2.布局中的替换元素示例代码:Grid布局中的图像3.表单元素的样式化3.1样式化文本输入元素示例代码:样式化文本输入3.2表单元素的继承和盒模型示例代码:表单元素的继承和盒模型4.总结完整示例代码在网页设计中,图
- 【论文投稿-第八届智能制造与自动化学术会议(IMA 2025)】HTML, CSS, JavaScript:三者的联系与区别
禁默
学术会议前端htmlcssjavascript自动化制造
大会官网:www.icamima.org目录前言一、HTML(超文本标记语言):网页的骨架HTML的作用:例子:总结:二、CSS(层叠样式表):网页的外观设计CSS的作用:例子:总结:三、JavaScript:网页的行为和互动JavaScript的作用:例子:总结:四、HTML、CSS和JavaScript的联系与区别1.联系2.区别五、总结前言在现代Web开发中,HTML、CSS和JavaScr
- 如何使用 HTML5 的 Canvas 实现动画效果?
破碎的天堂鸟
学习教程html5前端html
要使用HTML5的Canvas实现动画效果,可以遵循以下步骤和方法:1:创建Canvas元素:首先,在HTML文档中创建一个元素,用于显示动画。2:获取Canvas上下文:使用JavaScript获取Canvas的2D渲染上下文,以便进行绘图操作。varcanvas=document.getElementById("myCanvas");varctx=canvas.getContext("2d")
- 单点登录SSO:概述与示例
百宝门-SSO顾问
单点登录(SSO)单点登录sso身份管理百宝门oracleesso
原文是一个系列:http://www.cnblogs.com/baibaomen/p/sso.html,曾上博客园推荐榜首。建议看原文,此处排版全乱了。转载需注明原文链接。单点登录SSO概述本系列将由浅入深的,带大家掌握最新单点登录SSO方案选型,以及架构开发实战。系列将结合示例、源码以及演示视频,让大家能够直观、深入学习。文末附5个满足不同单点登录场景的gif动画演示。本系列后继文章会深入它们的
- React18+Redux+antd 项目实战 JS
Alexeigirl
javascript开发语言前端框架react.js
React18+Redux+antd项目实战jsAntDesign插件官网Axios官网(可配置请求拦截器和响应拦截器)JavaScript官网Echarts官网一、项目前期准备1.创建新项目hotel-managernpxcreate-react-apphotel-manager2.安装依赖//安装路由npmireact-router-domnpmiaixos//安装组件库npmiantdnpm
- 小程序的协同工作和发布
Loren_Wang
基础学习微信小程序小程序微信
小程序的协同工作参考链接:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%8D%8F%E5%90%8C%E5%B7%A5%E4%BD%9C各权限功能说明开发者权限:可使用小程序开发者工具及开发版小程序进行开发体验者权限:可使用体验版小程序登录:可登录小程序管理后台,无需管理
- .NET Core项目中添加MIME类型
AitTech
.NetCore.netcore
在.NETCore项目中添加MIME类型(也称为媒体类型)通常涉及配置Web服务器或中间件来识别和处理特定文件类型的请求和响应。在ASP.NETCore应用中,这通常是通过中间件配置来完成的,尤其是在处理静态文件或API响应时。1.处理静态文件的MIME类型如果你的.NETCore项目需要为静态文件(如图片、CSS、JavaScript等)提供MIME类型支持,你可以通过配置StaticFileM
- 微信小程序中在一个大边框里给每个小边框均匀分配空间
Colinnian
微信小程序notepad++小程序
initBoard(){constdots=[];for(leti=0;i<9;i++){for(letj=0;j<9;j++){dots.push({className:"blank",});}}this.setData({dots});},假设我现在创建一个81格的正方形,我要怎么写css代码呢.waibiankuang{width:690rpx;height:690rpx;border:5r
- JS深度剖析异步编程方式
天涯学馆
大前端&移动端全栈架构javascriptecmascript前端架构
目录回调函数事件监听发布/订阅Promiseasync/awaitGenerator函数与迭代器深度剖析JavaScript异步编程方式,主要涉及以下几个核心概念和技术回调函数回调函数的基本概念回调函数(CallbackFunction)是一种在特定事件或条件触发时被调用的函数,常用于处理异步操作的结果。在JavaScript中,回调函数是实现异步编程的最初也是最基础的方式。它的工作原理是:将一个
- JS 深入理解代码复用模式
天涯学馆
大前端&移动端全栈架构javascript原型模式前端
目录对象Object构造函数组合/混入(Mixins)模块化高阶函数装饰器设计模式其他复用技术JavaScript中的代码复用模式,需要探讨多种实现代码复用的技术手段和策略,包括但不限于原型继承、构造函数、
- JS 深度解析作用域、作用域链与闭包
天涯学馆
大前端&移动端全栈架构javascriptecmascript前端
目录作用域词法作用域块级作用域作用域链闭包作用域词法作用域(LexicalScope)JavaScript采用词法作用域,意味着变量的作用域是在编译阶段确定的,由代码在何处定义决定,而非运行时决定。简单来说,变量的作用域取决于它在源代码中的位置。全局作用域:在任何函数外部定义的变量具有全局作用域,对整个程序可见。
- JS 全面解析Module模式
天涯学馆
大前端&移动端全栈架构javascript前端开发语言
目录基本结构与原理优点应用场景扩展与变体JavaScriptModule模式是一种设计模式,用于封装和管理代码,提供私有变量、私有方法和公有接口,实现模块化编程。Module模式通过闭包来创建一个封装的私有作用域,同时允许对外暴露必要的接口。基本结构与原理Module模式的核心是一个自执行的匿名函数,它返回一个对象,该对象包含公有接口。基本结构如下:constMyModule=(
- Ajax的基本使用和原理
天涯学馆
大前端&移动端全栈架构ajax前端javascript
目录基础概念简单示例原理解析原理深入基础概念什么是Ajax?Ajax是一种在无需重新加载整个网页的情况下,通过JavaScript异步地从服务器获取数据并更新部分网页的技术。关键技术组成:XMLHttpRequest(XHR)对象:这是实现Ajax通信的核心对象,用于在后台与服务器交换数据。JavaScript:编写客户端逻辑,处理用户交互,发送请求和处理响应。HTML/CSS:构建和美化用户界面
- JS 中的DOM 操作
天涯学馆
大前端&移动端全栈架构javascript前端
目录概念Node接口NodeList接口,HTMLCollection接口ParentNode接口,ChildNode接口Document节点Element节点属性的操作Text节点和DocumentFragment节点
- CSS工具与工作流
天涯学馆
大前端&移动端全栈架构css前端
CSS工具与工作流是前端开发中的重要组成部分,它们帮助开发者提高编写、维护和优化CSS代码的效率。以下是一些关键的CSS工具与工作流实践:代码组织与结构预处理器:如Sass、Less或Stylus,提供了变量、嵌套规则、混合(mixins)、函数等特性,使得CSS更易于管理和维护。模块化:将CSS分解成小的、可管理的模块或组件,常用的方法有BEM(BlockElementModifier)、SMA
- CSS实验性功能及CSS4特性
天涯学馆
大前端&移动端全栈架构css前端
CSS4目前仍然是一个宽泛的概念,因为CSS的发展通常是通过一系列逐步完善的模块来进行的,而不是一次性推出一个全新的“第四代”。许多所谓的“CSS4”特性实际上是正在开发或已经草案阶段的CSS模块,它们可能在未来的CSS规范中被正式采纳。选择器4::is()和:where()伪类允许动态选择一组元素。:has()伪类选择器允许基于子元素选择父元素。:scope伪类用于在ShadowDOM中选择元素
- PostCSS 及其插件
天涯学馆
大前端&移动端全栈架构postcss前端javascript
PostCSS及其插件PostCSS是一个工具,它允许开发者通过使用JavaScript插件来转换CSS。这些插件可以执行各种任务,如添加浏览器前缀、转换新的CSS语法、优化和压缩CSS等。1.PostCSS基本概念PostCSS是一个处理器,它接收CSS输入,然后通过一系列插件转换输出。与CSS预处理器(如Sass、Less)不同,PostCSS处理的是标准CSS,但可以扩展CSS语法。2.安装
- CSS预处理器Stylus
天涯学馆
大前端&移动端全栈架构cssstylus前端
CSS预处理器StylusStylus是一款高效的CSS预处理器,它提供了简洁灵活的语法来帮助开发者更高效地编写和管理CSS代码。下面是一些基础到进阶的Stylus代码教程,涵盖变量、嵌套、混合、继承、运算符等核心特性。1.安装Stylus在项目中使用Stylus前,你需要先安装Stylus编译器。如果你使用的是Node.js,可以通过npm安装:npminstall-Dstylus2.基本使用变
- CSS性能优化
天涯学馆
大前端&移动端全栈架构css性能优化前端
在构建高性能的网页时,CSS性能优化是一个至关重要的环节。它不仅影响页面的加载速度,还关系到用户体验和搜索引擎优化。下面我们将深入探讨CSS性能优化的各个方面:1.最小化HTTP请求合并CSS文件:将多个CSS文件合并成一个,减少HTTP请求次数,加快页面加载速度。内联CSS:对于小量的CSS,可以直接在HTML中内联,减少HTTP请求。使用数据URI:对于背景图片或图标,可以使用base64编码
- 优秀CSS3开源库
天涯学馆
大前端&移动端全栈架构css3前端css
优秀CSS3开源库Bootstrap:https://getbootstrap.com/一个强大的前端框架,提供了许多用于构建响应式网站的工具和组件。Foundation:https://get.foundation/另一个流行的前端框架,也提供了许多用于构建响应式网站的工具和组件。Bulma:https://bulma.io/一个基于Flexbox的CSS框架,提供了简洁、可靠和可自定义的样式。
- CSS3优秀动画代码示例
天涯学馆
大前端&移动端全栈架构css3前端css
目录旋转立方体悬停效果动画路径动画纯CSS进度条文字打字机效果3D翻转卡片SVG路径跟随动画SVG心跳动画
- CSS3过滤与混合模式
天涯学馆
大前端&移动端全栈架构css3前端css
过滤与混合模式filterfilter属性应用于元素本身,允许您对元素的内容(包括其子元素)应用图形效果,如模糊、阴影、颜色调整等。这有助于实现图像编辑软件中常见的视觉效果。其基本语法如下:element{filter:none|[]*|;}none:无滤镜效果。:滤镜函数,常见的包括:blur(px):模糊效果,参数为模糊半径(像素值)。
- CSS3边框与轮廓
天涯学馆
大前端&移动端全栈架构css3前端css
CSS3边框与轮廓border-radiusborder-radius属性用于设置元素边框的圆角半径。通过这个属性,您可以使元素的角呈现圆形或椭圆形外观,而不是传统的直角。其语法格式如下:.element{border-radius:[horizontal-radiusvertical-radius]|[radius];}horizontal-radius和vertical-radius分别指定水
- CSS3盒模型与布局
天涯学馆
大前端&移动端全栈架构css3前端css
盒模型与布局居中对齐文本居中对齐水平居中使用text-align:center;属性在块级元素内使内联元素(如文本、图片等)水平居中。.parent{text-align:center;}垂直居中使用line-height设置为与容器高度相同的值,实现单行文本的垂直居中。.parent{height
- CSS3文字与字体
天涯学馆
大前端&移动端全栈架构css3前端css
文字与字体@font-face用途:定义一种自定义字体,使其可以在网页中使用。通过@font-face规则,可以指定字体名称、来源(通常是URL)以及字体的各种变体(如常规、粗体、斜体等)。@font-face{font-family:'MyCustomFont';src:url(&#
- CSS3颜色与透明度
天涯学馆
大前端&移动端全栈架构css3css前端
颜色与透明度opacity用途:设置元素及其所有子元素的不透明度。取值范围为0.0(完全透明)至1.0(完全不透明),默认值为1.0。Opacity:1.0(default)
- CSS布局和定位应用方案
天涯学馆
大前端&移动端全栈架构css前端
目录浮动布局绝对布局表格布局响应式布局弹性布局网格布局多栏布局浮动布局CSS3浮动布局的核心在于使用float属性将元素移出文档流,通过左右浮动来排列元素,并结合clear属性或清除浮动技巧(如这里的伪元素法)来处理浮动带来的副作用。尽管浮动布局在某些简单布局中依然实用,但对于更复杂的布局需求&#
- HTML5 性能优化和计算机硬件使用
天涯学馆
大前端&移动端全栈架构html5性能优化前端
目录启用硬件加速图像与媒体优化资源加载与缓存CSS与布局优化JavaScript性能优化浏览器兼容性与特性检测启用硬件加速Canvas绘图<
- HTML5 通信方式及应用
天涯学馆
大前端&移动端全栈架构html5前端html
目录postMessageAPIWebSocketsServer-SentEvents(SSE)FetchAPI/XMLHttpRequest(XHR)WebWorkers&ServiceWorkersHTML5提供了多种通信方式,使得浏览器中的Web应用能够实现页面间、窗口间、甚至与外部服务的有效通信。这些通信方式大大提升了Web应用的交互性和复杂性,为构建现代、富客户端Web应用奠定了基础。以
- HTML5 WebGL技术应用
天涯学馆
大前端&移动端全栈架构前端html5html
目录WebGL基础知识WebGL库WebGL学习资料大型WebGL应用WebGL基础知识前端开发基础:熟悉HTML、CSS和JavaScript。数学基础:了解向量、矩阵运算、线性代数和基本几何概念。图形学基础:掌握基本的计算机图形学原理,如光照、纹理、变换、投影等。WebGLAPI的基本使用,包括创建画布、着色器、程序、缓冲区等。了解WebGL的渲染过程和管道,包括顶点处理、三角形剪裁、光照、纹
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p