【JavaScript】基本语法大全
前言:
大家好,我是程序猿爱打拳。在学习C和Java这样的后端编程语言后,我们大概率会学习一些关于前端的语言如HTMLJavaScript。又因为前后端基本语法有些许不同,因此我整理出来。今天给大家讲解的是JS中的数据类型、运算符、选择结构、循环结构。
目录
1.变量与常量
1.1什么是变量?
1.2变量的命名规范
1.3什么是常量?
2.数据类型
2.1常用基本数据类型
2.1.1布尔型
2.1.2数字型
2.1.3字符串型
2.1.4空型
2.1.5未定义型
2.2数据类型检测
3.运算符
3.1算术运算符
3.2字符串运算符
3.3赋值运算符
3.4比较运算符
3.5逻辑运算符
3.6三元运算符
3.9练习-计算圆的的周长和面积
4. 流程控制
4.1选择结构
4.2循环结构
4.3跳转语句
1.变量与常量
1.1什么是变量?
变量相信大家在C语言或Java阶段已经了解到了是什么意思,变量就是可以发生改变的量。如在一个旅馆里今天我可以住房间1,明天我也可以住房间2,这是可以发生改变的。此时,房间1和房间2就是变量值,而我就是变量名。
1.2变量的命名规范
- 不能以数字开头,且变量名中不得含有运算符,如8a、8-a、8+a。
- 大小写敏感,如it不等于IT。
- 不能使用JS中的关键字,如var。
为了,提高变量名的可读性,我们一般使用容易让人识别的名字来命名。如一个数字我们可以用num来命名,一个价格我们用price来命名。当多个单词聚集时,我们使用驼峰式命名规范,如numPrice,也就是第一单词首字母小写,第二个单词及以后每个单词首字母大写。
//以下为合法变量名
num
price
$firstPrice
//以下为不合法变量名
66num
6-price
var
&num
在JavaScript中,无论什么类型的变量我们都用var修饰。并不像C语言、Java那样有专门的数据类型标识,一个var修饰所有。如以下几组:
控制台显示:
1.3什么是常量?
常量在我们编程语言中,我们认为是无法改变的量。例如生活中,父亲永远是你的父亲,这是无法改变的事实。在Javascript中,常量我们用const关键字来修饰。
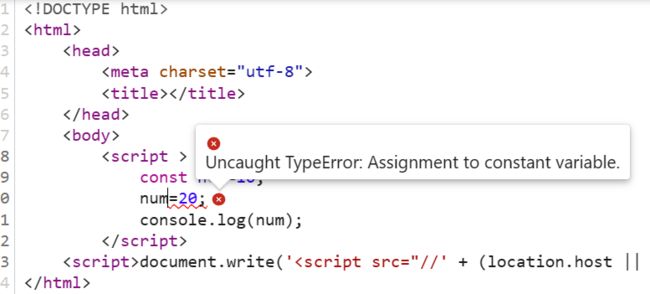
如我要定义一个常量并且修改这个常量:
控制台显示:
我们可以看到控制台显示错误,说明被const定义的值是不可修改的,这就是常量的定义方式。
2.数据类型
通过上方的学习,我们知道了。JavaScript中所有的类型都是用var这个关键字来修饰。但是,实际中JavaScript中也是有类型区分的。如下表所示:
2.1常用基本数据类型
2.1.1布尔型
在生活中表示一件事物有两种情况,第一种真第二种假。在JS中布尔型对应的就是true和false,主要用于逻辑判断。以下为两种情况演示:
控制台显示:
上述代码,将flag1初始化为true,flag2初始化为false。
2.1.2数字型
数字型又分为整型和浮点型,在JavaScript中表示数字的形式是和C、Java中一致的。在数字的前面加上'+'号或者不加代表这个数为正数,在数字的前面加上'-'号则代表这个数为负数。
(1)整型
使用整型时候,我们可以表示出八进制、十进制、十六进制:
控制台显示:
上述程序,分别把十进制20赋值给num1,八进制16赋值给num2,十六进制赋值给num3。在此注意的是:
- 十进制不用加任何符号。
- 八进制前面加0(零)。
- 十六进制前面加0x(零x)。
(2)浮点型
浮点型也就是小数,我们可以正常定义小数也可以使用科学计数法的格式来表示:
控制台显示:
上述程序,分别用正常定义法和科学计数法定义一些浮点数,相信大家不难理解。
当然我们使用数字型时候,这些数据的范围是多少呢?JS中有专门求整型范围的:
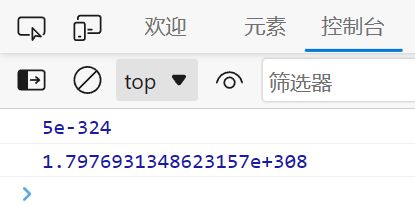
控制台显示:
我们得出了数字型的范围为:5e-324~1.7976931348623157e+308。
2.1.3字符串型
字符串是计算机中用于表示一段文本的,在JavaScript中我们把字符串使用单引号''和双引号""括起来。如下以下程序:
控制台显示:
以上代码,展示了用单引号和双引号来初始化字符串的方式。当然,我们也可以单引号和双引号同时使用:
控制台显示:
上述代码分别展示了双引号内嵌入单引号,单引号内嵌入双引号以及使用\(反斜杠)来转义单引号和双引号为普通符号的方法。
JavaScript中常用的转义字符对应下表:
| 转义字符 | 含义 |
|---|---|
| \' | 一个单引号 |
| \" | 一个双引号 |
| \n | 换行符 |
| \t | 水平制表符 |
| \f | 换页符 |
| \b | 退格符 |
| \v | 垂直制表符 |
| \r | 回车符 |
| \\ | 反斜杠 |
| \0 | 空字符 |
2.1.4空型
空型是一个特殊类型它为null,表示变量未有任何的值或对象:
控制台打印:
上述代码,展示了null。比较简单,唯一要注意的是JS中大小写敏感,null不能写成NULL。
2.1.5未定义型
未定义类型只有一个特殊的值那就是undefined,当你未初始化值时,此时的值就是undefined:
控制台显示:
2.2数据类型检测
在外面开发过程中,难免会要进行相应同类型的数据匹配。JavaScript中提供了typeof操作符,当不确定一些数据类型是否相同类型时可以使用该操作符。
控制台显示:
以上代码展示了typeof操作符的作用。
3.运算符
在我们开发过程中需要对一些数据进行运算,因此JavaScript提供了很多类型的运算符,有专门用来进行算术的有特定逻辑操作的等等,下面我就来一一介绍。
3.1算术运算符
JavaScript常用的算术运算符表:
| 运算符 | 运算 | 例子 | 结果 |
|---|---|---|---|
| + | 加法 | 5+5 | 10 |
| - | 减法 | 6-4 | 2 |
| * | 乘法 | 3*6 | 18 |
| / | 除法 | 6/3 | 2 |
| % | 取模(求余) | 6%5 | 1 |
| ** | 幂运算 | 3**2 | 9 |
| ++ | 自增(前置) | a=2;b=++a; | a=3;b=3; |
| ++ | 自增(后置) | a=2;b=a++; | a=3;b=2; |
| -- | 自减(前置) | a=5;b=--a; | a=4;b=4; |
| -- | 自减(后置) | a=5;b=a--; | a=4;b=6; |
上表中各个运算符的计算较简单唯一难点在自增和自减,当我们的符号放在前面时候先自增或自减,符号放在后面时先使用后自增或自减。我们来一组程序来理解:
控制台显示:
通过上述代码,我们可以感受到当符号放在前面时先进行自增或自减后再使用,而当符号放在后面时先进行使用再进行自增或自减。
3.2字符串运算符
在我们写代码的时候,假设你定义了两个变量,当年你要把这两个变量连接到一起的时候。这时候就会用到一个+号,这是JavaScript中的字符串连接符。例如以下代码:
控制台显示:
以上代码,展示了+号连接三个字符串。并且连接后的字符串能以一整个字符串的形式赋值给一个变量。
3.3赋值运算符
赋值运算符表如下:
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| = | 赋值 | a=3; | a=3; |
| += | 加并且赋值、字符串拼接赋值 | a=3,a+=2;b='abc',b+='def'; | a=5;b=abcdef; |
| -= | 减并且赋值 | a=3,b=2;a-=b; | a=1,b=2; |
| *= | 乘以并且赋值 | a=3,b=2;a*=b; | a=6;b=2; |
| /= | 除以并且赋值 | a=3,b=2;a/=b; | a=1.5;b=2 |
| %= | 取模并且赋值 | a=3,b=2;a%=b; | a=1;b=2; |
| **= | 幂运算并且赋值 | a=3;a**=2; | a=9; |
我们来结合代码来理解:
控制台显示:
以上代码中,我拿出第一个num+=1来解释,num+=1等同于num=num+1。那么知道这一个的形式,其余的也就不难理解了。
3.4比较运算符
比较运算符一般用在判断语句里面也就是if语句里面用于两个数据的比较,比较运算符如下表所示:
| 运算符 | 运算 | 例子 | 结果 |
|---|---|---|---|
| > | 大于 | 5>4 | true |
| < | 小于 | 2<1 | false |
| >= | 大于等于 | 5>=3 | true |
| <= | 小于等于 | 5<=4 | false |
| == | 等于 | 3==4 | false |
| != | 不等于 | 3!=2 | true |
| === | 全等 | 3===3 | true |
| !== | 不全等 | 3!==3 | false |
我们来看一组代码:
控制台显示:
上述代码的第一行我们应该不难理解,第二行代码进行比较的时候浏览器会将字符串12也就是'12'转换成数字12从而得到结果为true,第三行代码是数字12和字符串'12'相比较因此结果为false。
3.5逻辑运算符
逻辑运算符如下表:
| 运算符 | 运算 | 例子 | 结果 |
|---|---|---|---|
| && | 与 | a&&b | 当a与b中有一方为false则整个表达式为false |
| || | 或 | a||b | 当a与b中有一方为true则整个表达式为true |
| ! | 非 | !a | 当a为false时!a为true,为true时!a为false |
我们来看一组代码:
窗口显示:
3.6三元运算符
格式为:表达1?表达式2:表达式3
- 表达1可以是比较如>、<、=,但表达式1最后得到的结果是true或false也就是布尔类型。
- ?是起一个判断作用,判断表达式1是true还是false。
- :号是选择,如果表达式1是true就执行表达式2否则为false执行表达式3
我们来看一组代码:
窗口显示:
3.9练习-计算圆的的周长和面积
输入3结果为:
以上代码中, toFixed()方法的作用是保留几位小数。比如你要保留2位小数你就toFixed(2)。
4. 流程控制
相信大家都学过学过C语言了,学过C语言后流程控制就不难理解了。流程控制分别通过顺序结构、选择结构、循环结构。三种结构来实现,顺序结构就是代码从上往下依次执行,选择结构和循环结构下面我来讲解。
4.1选择结构
选择结构就是根据条件来判断该部分的代码是否执行,判断的条件由开发者设定。常用的选择结构分为四种:if(单分支)、if..else(双分支)、if...elseif...(多分支)、switch。
(1)if语句
if语句为单分支语句,我们可以认为如果满足条件就执行if后面代码。
控制台显示:
(2)if...else语句
if...else语句我们称为双分支语句,我们理解为如果满足条件就执行if后面代码否则执行else后面代码。
控制台显示:
(3)if...elseif...else语句
if...elseif...else语句也为多分支语句。多分支语句也就是有多个条件,我们可以这样理解如果满足第一个条件就执行if后面代码,否则如果满足第二个条件就执行elseif后面代码,否则执行else后面代码。这是满足三个条件时的判断,多个条件多个elseif。
控制台显示:
(4)switch语句
- switch(表达式)中的表达式必须是整形
- case 常量表达式,case后的常量表达式必须与switch(表达式)中的表达式保持同一类型
- 每个case最后面不一定都要加break
- 当case 后常量表达式不满足switch中表达式内容则执行default后面的语句
- switch中只能出现一个default语句,default语句可以放在任意一行
- char也属于整形,因为他在计算机中也有自己的ASCLL码
在满足以上条件后,我们就能知道了switch语句的注意事项和定义方式,如我要写一段程序输入一个数字输出对应的星期日提示:
控制台显示:
以上程序展示了switch语句选择结构的特性,你输入一个什么数,case就执行什么对象。
4.2循环结构
(1)for语句
for语句跟C语言里面的for语句语法是一致的,for语句里面一般都有三个表达式。第一个表达式为初始化,第二个表达式为判断条件,第三个表达式为自增或自减步长。例如求1到10的和:
控制台显示:
以上程序中var i =1为第一条表达式,i<=10为第二条表达式,i++为第三条表达式,展示了for语句的特性就是用来循环执行某同一条件的。
(2)while语句
while语句跟for语句差得不多,唯一有一点不同是的。for语句的三个表达式是在()里面,而while语句中表达式1的初始化放在了整个while语句的外面,表达式2放在了while()里面,表达式3放在了while的{}里面。还是求1到10的和:
控制台显示为:
以上程序展示了while语句和for语句的不同之处也就是表达式的位置,但两个语句的功能几乎一致。
(3)dowhile语句
dowhile语句,是先执行代码后进行判断,为何这样说呢我们来看一组代码:
窗口显示:
上述代码我们可以看,do{}里面的内容先执行了,最后再判断while()里面的内容。因此我们认为dowhile是先执行后判断语句。
4.3跳转语句
跳转语句分为两种continue语句和break语句,相信学过C的朋友已经知道了这两个语句的用法。不知道的朋友下面我会讲解。
(1)continue语句
continue语句意为退出本次循环后整个循环继续运行,我们来看一个代码来理解:
控制台显示:
上述代码,我们在for循环中加上一个判断语句来实现了continue语句的一个退出本次循环的效果。可以看到控制台中输出数字时跳过了5。
(2)break语句
break语句意为退出整个循环:
控制台显示:
上述程序,我们在判断语句后加入了break,整个循环结束了。只输出了0~4,因此证实了break是退出整个循环的语句。
本篇博客到这里就结束了,感谢您的阅读,如有收获还请关注一波
Never Give Up