- Netty长连接
JIU_WW
nettywebsocketjavatcp
1.长连接的概念目录1.长连接的概念2.Netty对长连接的支持2.1内置协议支持2.2连接状态管理2.3资源优化3.Netty长连接与WebSocket的关系4.实现长连接的两种典型方式4.1基于TCP自定义协议4.2基于WebSocket5.长连接的关键优化策略6.性能对比:Nettyvs传统实现总结长连接指客户端与服务器建立一次连接后,保持该连接持续打开,供多次数据传输使用。与短连接(每次请
- 如何优化SQL查询以提高性能?
破碎的天堂鸟
学习教程sql数据库
要优化SQL查询以提高性能,可以采取多种策略和方法。以下是一些基于我搜索到的资料总结的优化建议:1.使用索引创建合适的索引:在经常用于查询条件的列上创建索引,可以显著提高查询速度。例如,在admissionDate列上创建非键索引可以加快基于此列的查询速度。避免在索引字段上进行运算:确保条件表达式的左侧是原始字段,避免索引失效。选择区分度高的列作为索引:区分度高的字段能显著减少扫描记录数。使用复合
- 每日一题——最长连续序列和uthash.h
tt555555555555
C语言算法题面经哈希算法数据结构算法
最长连续序列和uthash.hLeetCode128.最长连续序列(C语言实现)问题描述示例约束条件解题思路C语言实现代码代码说明测试结果`uthash.h`1.**`HASH_ADD_INT`**2.**`HASH_FIND_INT`**3.**`HASH_ITER`**4.**`HASH_DEL`**5.**`HASH_COUNT`**6.**`HASH_CLEAR`**总结LeetCode1
- 前端面试100问!!
一只松
javascriptes6
面试造火箭,工作拧螺丝!在技术圈毕竟只有百分之一的人能进入BAT,百分之九九的小伙伴只能在普通公司做这普通的事情,厌烦哪些标题党,我们抛开那些高大上的台词,回归到面试的本质。本课程帮助小伙伴们快速梳理知识,不会涉及到具体的很细节的知识点,关注面试本身。公司一般会从以下5个方面考察一个人的能力,本课程的100问是总结了最近2-3年常问的面试题,适合初中级前端工程师。1、HTML(5)和CSS3方面1
- 关于跨域和端口问题
Mayer999
Javanginx
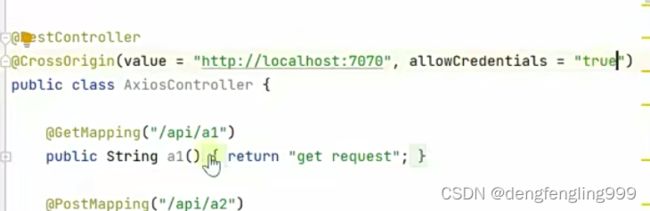
写在文章之前nginx相信大家并不陌生,但nginx到底有什么用,和tomcat有什么区别,笔者最近遇到了这些问题,在此总结下。还有关于跨域和前后端交互不清楚的,相信会有所收获。环境:开发工具:IntellijIDEA2019.3jdk:1.8.0_181springboot:2.1.11springcloud:Finchley.RC1一、端口问题1.1nginx解决端口问题域名问题解决了,但是现
- 总结 Windows 数据类型
七贤岭双花红棍
windows
一、基础数据类型BOOL/BOOLEANBOOL:typedefintBOOL(4字节,TRUE=1,FALSE=0)BOOLEAN:typedefBYTEBOOLEAN(1字节,TRUE=1,FALSE=0)用途:逻辑判断,如函数返回值。BYTE/WORD/DWORDBYTE:unsignedchar(1字节,0~255)WORD:unsignedshort(2字节,0~65535)DWORD:
- 软考程序员各模块知识点对应的分值分布及考试形式总结
水瓶丫头站住
考试排序算法算法数据结构
软考程序员考试分为基础知识(综合知识)和应用技术两个科目,各科目满分均为75分,合格标准通常为45分。以下是各模块知识点对应的分值分布及考试形式总结:一、综合知识(上午考试)题型:75道客观选择题(含5道专业英语题),每题1分,总分75分。核心模块及分值(基于近10次考试统计):数据结构和算法(11-13分)重点:顺序表、链表、树、图、排序与查找算法等。计算机系统基础知识(7-11分)包含进制转换
- 前端面试题---2022
每日一小知识
前端htmlnpmvscodenode.js
*集大成之面试题,我们不做面试题的创作者,只做面试题的搬运工(侵必删)〇理论一个完整的URL解析过程1用户输入URL地址。2对URL地址进行DNS域名解获得IP地址。3建立TCP连接(三次握手)。4浏览器向web服务器发送一个HTTP请求报文。5服务器返回HTTP响应报文给客户端。6关闭TCP连接(四次挥手)。7浏览器解析文档资源并渲染页面。解析过程:浏览器解析的资源(html,svg,Xhtml
- Git指令的研究
霹雳龙
gitlinux
Git指令的研究文章目录Git指令的研究前言一、ssh密钥1.创建ssh密钥2.读取密钥3.测试二、将项目推送到远程仓库1.初始化git仓库2.将文件送入暂存区3.提交文件4.查看状态5.上传至远程仓库三、Git的一些其他指令总结前言本文将简单介绍git的一些简单命令,以及如何把你的项目推送到远程服务器一、ssh密钥本文介绍的将本地项目推送到远程服务器所采用的方式是SSH且本文默认你已经拥有了一个
- 强化学习探索与利用:多臂老虎机的UCB与Softmax策略
海棠AI实验室
智元启示录深度学习人工智能机器学习USBSoftmax
目录引言多臂老虎机问题概述ε-贪心算法(ε-Greedy)上置信界(UCB,UpperConfidenceBound)软max策略(Softmax)算法对比与评估实验与结果总结与展望参考文献引言多臂老虎机问题(Multi-ArmedBandit,MAB)是强化学习领域中的一个经典问题,广泛应用于广告推荐、网页优化、金融交易、医疗决策等场景。其核心挑战在于如何平衡探索(exploration)和利用
- 【Java】如何高效计算斐波那契数列:递归与循环的比较与优化
小ᶻ☡꙳ᵃⁱᵍᶜ꙳
Javajava开发语言
博客主页:[小ᶻ☡꙳ᵃⁱᵍᶜ꙳]本文专栏:Java文章目录前言斐波那契数列的递归实现1.递归的基本思路2.递归实现的细节解析3.递归效率分析斐波那契数列的循环实现1.循环实现的代码2.循环实现的细节解析3.循环实现的优缺点4.举例说明优化:递归与循环的改进1.记忆化递归(Memoization)2.优化效果总结前言斐波那契数列是计算机科学和数学中经典的数列之一,它不仅在理论上具有重要意义,在实际编
- 每日一题——移动零 & 三数之和
tt555555555555
面经算法题C语言算法数据结构c语言leetcode
移动零&三数之和移动零三数之和总结移动零问题描述给定一个数组nums,编写一个函数将所有0移动到数组的末尾,同时保持非零元素的相对顺序。要求:必须在不复制数组的情况下原地对数组进行操作。示例输入:nums=[0,1,0,3,12]输出:[1,3,12,0,0]代码实现voidmoveZeroes(int*nums,intnumsSize){//如果数组长度小于等于1,直接返回if(numsSize
- vue按照官网设置自动导入后ElMessageBox不生效问题
cc.ChenLy
前端
按照官网的方式导入之后,ElMessageBox不用再引入了,不然就会造成冲突不生效解决的方法:将组件中的引入删除,直接使用
- ElasticSearch基础入门(四)桶、度量
全端工程师
elasticsearchelasticsearch
ElasticSearch基础入门(四)聚合一、基本概念1.桶(bucket)2.度量(metrics)二、聚合为桶三、桶内度量四、桶的嵌套五、直方图分桶(阶梯)六、范围分桶(range)一、基本概念通过聚合,我们会得到一个数据的概览。我们需要的是分析和总结全套的数据而不是寻找单个文档。ElasticSearch中的聚合,常见的有两种,桶和度量。1.桶(bucket)桶,是按照一定的方式对数据进行
- python中的线程了解与学习
想做个小Torvalds
Python学习python学习服务器
文章目录前言一、计算密集型与IO操作密集型1.计算密集型任务2.I/O密集型任务二、线程的创建和使用2.1线程的简单创建和使用2.2创建两个线程2.3创建两个线程,并且不让主线程等子线程了。2.4创建两个线程,并且设置主线程等待子线程的最大等待时间。2.5为什么有时候多线程运行的时候结果是不一样的?2.6再补充一个创建线程的方法三、总结前言全局解释器锁(GlobalInterpreterLock,
- vue那个生命周期函数操作dom_vue生命周期实例小结
迷失的憨批
本文实例分析了vue生命周期。分享给大家供大家参考,具体如下:每个Vue实例都存在完整的生命周期,经历从创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程。如下图所示vue的完整生命周期可分为三个阶段:初始化阶段、运行阶段和销毁阶段。共存在很多钩子函数,他们在vue生命周期不同的阶段进行操作,列举如下:beforeCreatecreatedbeforeMountmounte
- vue中在哪个生命周期中dom被渲染_Vue.js 组件的生命周期
丁晓斌
本文目录结构问题Vue组件的生命周期答案总共分为8个阶段创建前/后,载⼊前/后,更新前/后,销毁前/后创建前/后:在beforeCreate阶段,vue实例的挂载元素el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,el还没有载⼊前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom
- vue中在哪个生命周期中dom被渲染_Vue生命周期说明
祁圆圆
人是生而自由的,但却无往不在枷锁之中。自以为是其他一切人的主人,反比其他一切人更是奴隶。——卢梭复制代码生命周期图生命周期钩子说明beforeCreate(初始化界面前)在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。data和$el都没有初始化,全部为undefinedcreated(初始化界面后)实例已经创建完成之后被调用。在这一步,实例已
- 深入探索CSS:从基础到高级,解锁网页设计的无限可能
斯~内克
csscss前端
CSS(层叠样式表)是现代网页设计中不可或缺的一部分,它不仅决定了网页的外观和风格,还极大地影响了用户体验和交互效果。从简单的文本样式到复杂的布局设计,CSS的灵活性和强大功能使其成为前端开发的核心技术之一。本文将从CSS的基础概念出发,逐步深入到高级应用,带你全面了解CSS的魅力和实用性。一、CSS简介:网页设计的基石CSS是一种用于描述HTML或XML文档外观和格式的样式表语言。它的主要作用是
- 前后端数据传输加密:Python 与 Vue 的实践
风清扬【coder】
Web应用vue.jspython前端
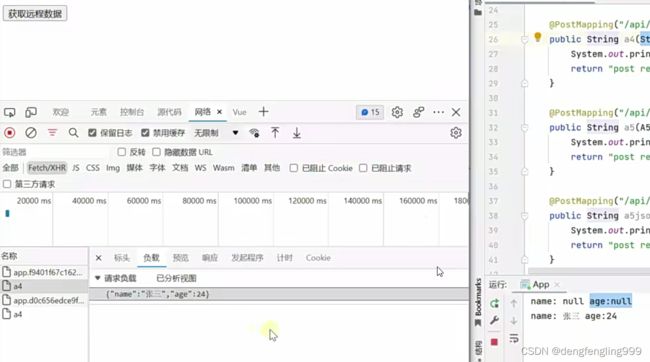
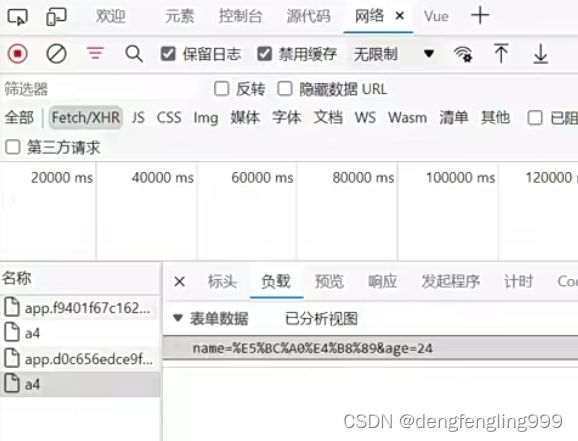
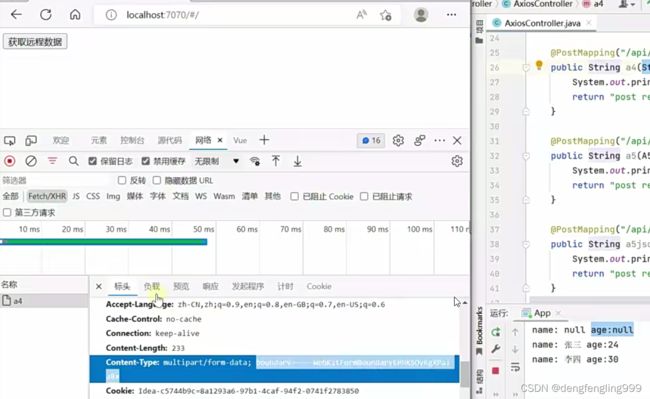
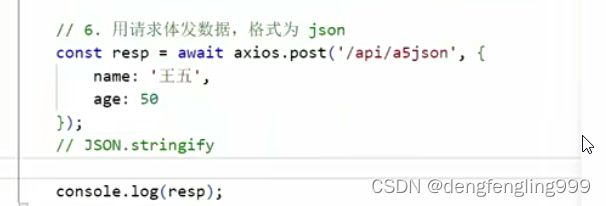
Python与Vue实现接口数据加密传输在当今互联网应用开发中,数据安全是重中之重。尤其是在前后端进行数据交互时,确保传输数据的保密性、完整性和可用性,是每一位开发者不可忽视的关键环节。本文将深入探讨如何运用Python后端和Vue前端技术,实现接口数据传输过程中的加密处理,为大家揭开数据安全保护的神秘面纱。加密基石:AES算法我们选用的加密算法是AES(AdvancedEncryptionSta
- 从虚拟dom知识无痛深入vue与react的原理
沐萸木鱼
javascript开发语言前端vue.jsreact.js前端框架html
我们都知道像vue、react都有用到虚拟dom,那么虚拟dom到底是什么?框架为什么不直接操作真实dom而要在中间要引入虚拟dom呢?vue和react的虚拟dom又有什么异同呢?我们就从虚拟dom开始讲起,再来逐步引入讲解vue与react的部分原理及其异同,这里会顺便讲解到数据驱动视图及视图驱动数据,顺便明白MVVM、MVC这两种模式,顺便引入相关的八股文知识点,好好阅读这篇文章你会不小心一
- Vue实战指南 获取DOM、操作组件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue实战指南获取DOM、操作组件引言获取DOM元素示例一:使用`ref`获取DOM元素示例二:使用`$el`访问根元素操作组件实例示例三:使用`methods`和`computed`属性示例四:使用`watch`属性监控变化示例五:使用`$emit`触发自定义事件实际开发中的使用技巧引言Vue.js是一个轻量级的前端框架,它允许开发者高效地构建交互式用户界面。在Vue应用中,有时我们需要直接操作
- 前端:HTML
00&00
前端前端html
HTML(超文本标记语言,HyperTextMarkupLanguage)是构建网页的标准标记语言。它被广泛用于创建和设计网页内容,使得文本、图像、链接、表格等元素能够在浏览器中以结构化的形式展示。以下是HTML的详细介绍:1.HTML的基本结构HTML文档通常由一系列嵌套的元素和标签构成,具有以下基本结构: 文档标题 欢迎使用HTML! 这是一个段落。``:声明文档类型,告知浏览器
- 掌握 ElasticSearch 四种match查询的原理与应用
全端工程师
elasticsearchelasticsearchdjango大数据
文章目录一、引言(Introduction)二、准备工作:创建索引和添加示例数据三、`match`查询四、`match_all`查询五、`multi_match`查询六、`match_phrase`查询七、总结(Conclusion)一、引言(Introduction)在信息爆炸的时代,快速准确地找到所需信息至关重要。全文检索技术应运而生,它允许我们对文本内容进行深入搜索,而不仅仅是简单的关键词匹
- Python基础——分支结构
全端工程师
python基础python
Python基础——分支结构前言1.顺序结构示例代码2.分支结构2.1单分支结构2.2双分支结构2.3多分支结构2.4嵌套分支结构2.5条件表达式(也称为三元运算符)2.6组合条件2.7`match`语句(Python3.10及以上版本)3.实际应用示例3.1计算BMI指数3.2判断用户年龄的合法性3.3检查输入的用户名和密码4.总结前言在编写程序时,控制流结构至关重要,它决定了程序的执行路径。P
- 前端必知必会-Vue动画Animations-Transition ‘name‘ 属性
编程岁月
前端vue.jsjavascript
文章目录Transition'name'属性Transition‘name’属性如果您有多个组件,但您希望至少一个组件具有不同的动画,则需要为组件指定不同的名称以区分它们。我们可以使用name属性选择组件的名称,这也会更改过渡类的名称,以便我们可以为该组件设置不同的CSS动画规则。如果过渡名称属性值设置为‘swirl’,则自动可用的类现在将以‘swirl-’而不是‘v-’开头:swirl-ente
- Pinia第二章:Pinia 安装与基础配置
道不尽世间的沧桑
vue.js前端javascript
2.1安装流程全解析#使用npm安装(推荐用于标准项目)npminstallpinia--save#使用yarn安装(推荐用于Monorepo项目)yarnaddpinia#针对Vite项目的优化安装(自动处理Tree-shaking)npminstallpinia@next-D安装注意事项:需要Vue3运行时环境(要求Vue>=3.2)与VueRouter无版本冲突生产环境会自动启用Tree-s
- Spring MVC的工作流程
ItKevin爱java
javawebjavajavaSpringMVC
SpringMVC的工作流程是一个典型的MVC(Model-View-Controller)架构在Web开发中的应用。下面将详细描述SpringMVC的工作流程:一、用户发起请求用户请求:用户通过浏览器向服务器发送HTTP请求,这个请求首先被SpringMVC的前端控制器(DispatcherServlet)拦截。二、DispatcherServlet处理请求请求转发:DispatcherServ
- 【硬件设计】DDR与HBM的功能、区别及未来发展分析
RunningCamel
硬件开发硬件设计DDRHBM
目录一、功能与技术特性二、核心区别点对比三、未来发展趋势四、总结与展望一、功能与技术特性DDR的功能与演进DDR(DoubleDataRate)是一种动态随机存取存储器(DRAM),采用双倍数据传输率技术,每个时钟周期内可传输两次数据,显著提升传输效率。自1998年DDR1问世以来,其技术迭代至DDR5,带宽从2.1GB/s(DDR1)提升至6.4Gbps(DDR5),同时电压从2.5V降至1.1
- Golang学习笔记_40——模版方法模式
LuckyLay
Golang学习笔记golang学习笔记设计模式模板方法模式
Golang学习笔记_37——外观模式Golang学习笔记_38——享元模式Golang学习笔记_39——策略模式文章目录一、核心概念1.定义2.解决的问题3.核心角色4.类图二、特点分析三、适用场景1.文件解析系统2.设备初始化流程3.OTP验证系统四、Go语言实现示例输出结果五、高级应用1.钩子方法扩展2.组合模板方法六、与其他模式对比七、总结设计要点Go语言实现建议一、核心概念1.定义模板方
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持