DDD领域专题系列三:代码/分层架构
当战略设计与战术设计 通过 事件风暴(就是各方人员讨论研究)后,开始进行 代码行动
怎么讲理念东西 完美的呈现出来 或者换句话说 怎么 从 解决方案的结构中 就能体现 领域这些概念?
第一步那就是 分层。 以前 是三层架构 UI-BLL-DAL
为什么要分层,就是为了 让条理清晰,说到底就是 将 松耦合 贯彻到底
一:DDD模式分层是4层 先看图 试试能不能理解
![]()
这几个层的大概用处 (网上太多懒得写)
1.User Interface为用户界面层(或表示层),负责向用户显示信息和解释用户命令。这里指的用户可以是另一个计算机系统,不一定是使用用户界面的人。
2.Application为应用层,定义软件要完成的任务,并且指挥表达领域概念的对象来解决问题。这一层所负责的工作对业务来说意义重大,也是与其它系统的应用层进行交互的必要渠道。应用层要尽量简单,不包含业务规则或者知识,而只为下一层中的领域对象协调任务,分配工作,使它们互相协作。它没有反映业务情况的状态,但是却可以具有另外一种状态,为用户或程序显示某个任务的进度。
3.Domain为领域层(或模型层),负责表达业务概念,业务状态信息以及业务规则。尽管保存业务状态的技术细节是由基础设施层实现的,但是反映业务情况的状态是由本层控制并且使用的。领域层是业务软件的核心,领域模型位于这一层。
4.Infrastructure层为基础实施层,向其他层提供通用的技术能力:为应用层传递消息,为领域层提供持久化机制,为用户界面层绘制屏幕组件,等等。基础设施层还能够通过架构框架来支持四个层次间的交互模式。
二:五层架构
DCI (Data、Context和Interactive三层的理念)进一步丰富了DDD的四层
将Context 独立一层出来 Data和Interactive 在领域层
![]()
三:六边形架构
不管是4层还是5层 本质上存在一个 垂直层级的概念 就是 上一层下一层依赖关系 调用
有一种方法可以改进分层架构,即依赖倒置原则(Dependency Inversion Principle, DIP),它通过改变不同层之间的依赖关系达到改进目的。
也就是达到 高层模块不应该依赖于底层模块,两者都应该依赖于抽象。 这种目的
![]()
看起来就是一个水平面 一样的结构,避免 垂直层级
把分层架构推平,再向其中加入一些对称性,就会出现一种具有对称性特征的架构风格
四:六边形架构的衍生
洋葱
![]()
整洁分层
![]()
了解一下 贫血和充血模型
(图片从网上找的)
失血和胀血就不适用 过多过少都不行
主要讲一下 贫血 和 充血
贫血 听起来就不是啥好词 贫血模型就是 不饱满的模型 只是属性 对应 数据库罢了
也就是 传统 ORM 映射的数据库对应模型,对于对象的 行为过程还是 在 服务层进行处理
这种模型 是 面向过程的 是反模式,但是为什么现在还流行着?
也就是说基于贫血模型的编程方式是面向过程编程,人类的思考逻辑方式很符合,在编程过程️也很方便,所以大家都很愿意接受这种编程方式。业务简单的可以采用此模式
充血 也就是 饱满的模型 不仅仅是 属性 get set 还有行为在模型中
也就是 DDD领域模型 面向对象的 模式 这样业务复杂 也可以应对
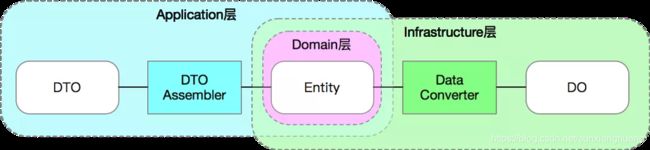
所以DDD 运用了 充血模型后 就会 出现 orm 对用的 数据库映射对象 DO(data object) 以及 业务领域模型对象 (entity) 之后还用 dto 传输
那如何管理?
Repository的价值就体现出来了
而链接了数据库映射对象/业务领域模型对象这两层的关键对象,就是Repository。
我们需要一个模式,能够隔离我们的软件(业务逻辑)和固件/硬件(DAO、DB),让我们的软件变得更加健壮,而这个就是Repository的核心价值。