ES6——Class 类
文章目录
- 一、写法对比
-
- 1.传统写法:
- 2.Class写法
- 类型监测
- 不可枚举性
- constructor 方法
- 二、存在getter和setter
- 三、class类里面的属性可以修改为表达式(字面量解析)
- 四、可简写
- 五、注意点
-
- 1.严格模式
- 2.不存在提升
- 3.也有name 属性
- 4.this指向(类的实例)
- 5.静态方法
- 6.私有方法和私有属性(未实现)
js中,生成实例对象的传统方法是通过 构造函数, new产生一个对象
一、写法对比
1.传统写法:
function Point(x,y){
this.x=x;
this.y=y;
}
Point.prototype.toString= function () {
console.log(`输出当前坐标:(${this.x},${this.y})`);
}
var point=new Point(10,20);
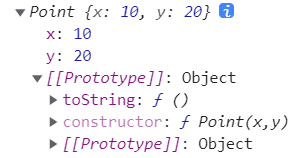
console.log(point); //Point {x: 10, y: 20}
point.toString(); //输出当前坐标:(10,20)
2.Class写法
在class类中构建原型方法就更简单、更直观了
//在实例化对象的时候 类的构造(constructor)是先运行的
//构造函数可以传递参数 或不传
class Point{
constructor(x,y){
this.x=x;
this.y=y;
}
//不用加function 其实是一种简写方式
toString(){
console.log(`当前坐标:(${this.x},${this.y})`);
}
}
var point=new Point(1,2);
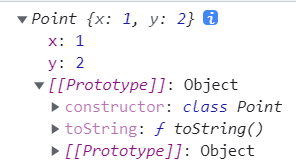
console.log(point);
point.toString(); //当前坐标:(1,2)
类型监测
//检测类型 还是function
console.log(typeof Point); //function
console.log(Point === Point.prototype.constructor); //true
console.log(Point === point.__proto__.constructor); //true
不可枚举性
对象的属性或者方法 通过一些方式可以获取(可枚举的)
类的内部所有定义的方法,都是不可枚举的
原型对象上的属性或者方法是不可枚举的(因为可共享)
Class中的方法,其实都是加在原型对象(prototype)上的
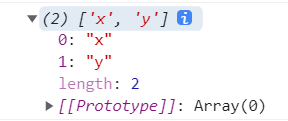
console.log(Object.keys(point));
constructor 方法
(1) 一个类必须有constructor()方法,如果没有显式定义,也会自动为它添加一个空的constructor()方法
(2)constructor()方法默认返回实例对象(即this),完全可以指定返回另外一个对象
class Foo{
constructor(){
return Object.create(null);
}
}
console.log(new Foo() instanceof Foo); //false
constructor()函数返回一个全新的对象,结果导致实例对象不是Foo类的实例
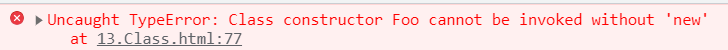
(3)类必须使用new调用,否则会报错。这是它跟普通构造函数的一个主要区别,后者不用new也可以执行。
class Foo{
constructor(){
return Object.create(null);
}
}
Foo();
console.log(Object.create(Array)); //Function {}
console.log(Object.create(null)); //{} No properties
console.log(Object.create({})); //{}
二、存在getter和setter
(1)
class myClass{
constructor(){
//...
}
get prop(){
return 'getter';
}
set prop(value){
console.log("setter:" + value);
}
}
let inst=new myClass();
console.log(inst.prop); //getter
inst.prop=123; //setter:123
(2)获取元素的html
<button id="btn">按钮</button>
class Element{
constructor(element){
this.element=element;
}
get html(){
return this.element.innerHTML;
}
set html(str){
this.element.innerHTML=str;
}
}
let btn=document.querySelector("#btn");
let ele=new Element(btn);
console.log(ele.html); //按钮
ele.html="操作";
console.log(ele.html); //操作
三、class类里面的属性可以修改为表达式(字面量解析)
let proto="getname";
class People{
constructor(name){
this.name=name;
}
[proto](){
console.log(this.name);
}
}
let p=new People("张三");
console.log(p); //People {name: '张三'}
p.getname(); //张三
p[proto](); //张三
四、可简写
class Car{
constructor(name){
this.name=name;
}
}
let car=new Car('奔驰');
console.log(car); //Car {name: '奔驰'}
//简写
let car=new class{
constructor(name){
this.name=name;
}
}('宝马');
console.log(car); //{name: '宝马'}
五、注意点
1.严格模式
类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式。
2.不存在提升
new Foo();
calss Foo{};
3.也有name 属性
类似function的name属性,获取的是当前名称
class Point {}
Point.name // "Point"
4.this指向(类的实例)
类的方法内部如果含有this,它默认指向类的实例。但是,必须非常小心,一旦单独使用该方法,很可能报错。
5.静态方法
类相当于实例的原型,所有在类中定义的方法,都会被实例继承
如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”
(通过实例对象.的方法和属性都是非静态的)
class Book{
name;
author;
static type;
constructor(name,author){
//this指向当前类的实例
//能用this. 点出来的都是非静态的
this.name=name;
this.author=author;
}
toString(){
console.log(`${this.name}是${this.author}写的`)
}
static getType(){
console.log(`当前属于${Book.type}`)
}
}
let books=new Book("撒野","巫哲");
console.log(books); //Book {name: '撒野', author: '巫哲'}
Book.type="书";
console.log(books.type); //undefined
console.log(Book.type); //书
Book.getType(); //当前属于书
只能通过类来调用
6.私有方法和私有属性(未实现)
私有方法和私有属性,是只能在类的内部访问的方法和属性,外部不能访问。
class类里面的私有方法和私有属性,es6暂时没有提供解决方案
只能通过自己变通实现 (加一个_)