华为云之ModelArts+AppCube带你识别101种西式美食
目录
1.注册并实名认证华为云账号
2.AI Gallery 订阅模型及部署
3. 获取访问秘钥
4.使用示例安装包创建 AppCube 应用
5. 创建 ModelArts 连接器
6. 应用修改
6.1 修改脚本
6.2 修改标准页面
6.3 运行及测试
1.注册并实名认证华为云账号
未注册及实名认证的话,可以观看以下文档进行完成:
注册华为帐号并开通华为云_帐号中心_用户指南_华为云 (huaweicloud.com)
实名认证介绍_帐号中心_用户指南_实名认证_华为云 (huaweicloud.com)
2.AI Gallery 订阅模型及部署
本教程以《自动识别101种西式美食》为例:自动识别101种西式美食 (huaweicloud.com)
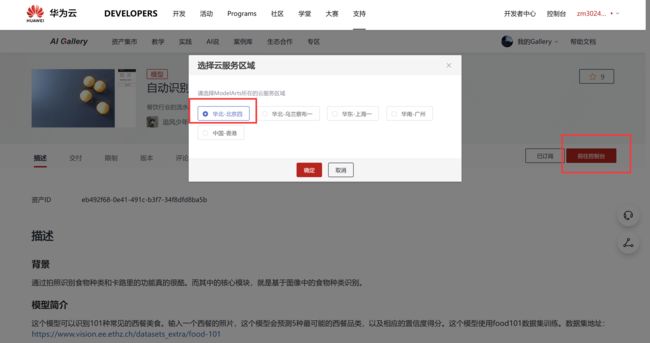
点击前往控制台并选择华北-北京四(后续涉及到云服务区域选择的均需选择此选项)
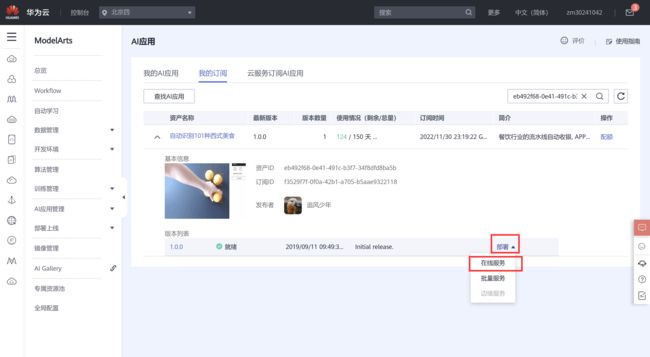
确定后会自动跳转到 ModelArts 控制台的 AI 应用订阅界面,查看到我们订阅的这个模型,第一次需要等模型同步完成后才能继续,同步约1分钟。
同步完成后,点击右下角的部署按钮,选择在线服务。
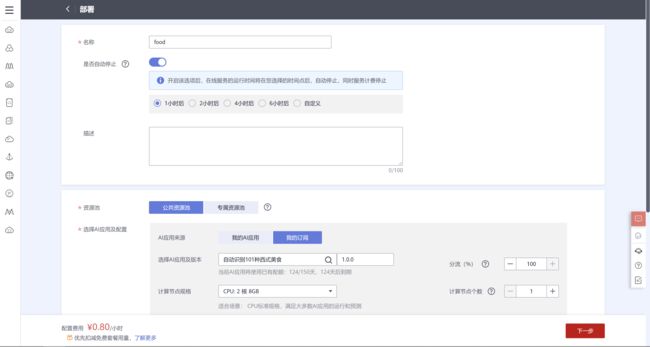
进入在线服务配置页面,配置示例如下图
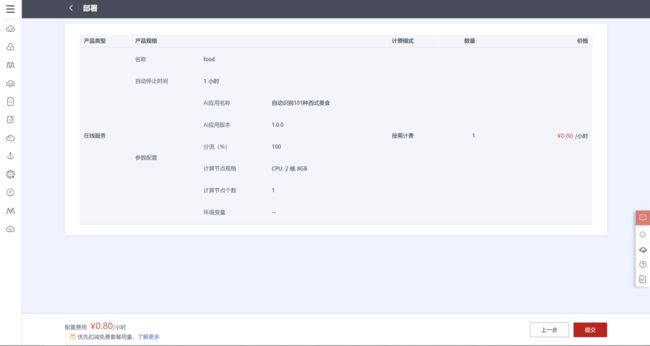
二次确认服务配置,点击“提交”即可进入模型部署状态。
点击查看“服务详情”,进入服务部署详情页面,等待部署完成(大约需要5-10分钟,可刷新查看,等待期间可继续操作下两章内容《获取访问秘钥》和《使用示例安装包创建AppCube应用》)。
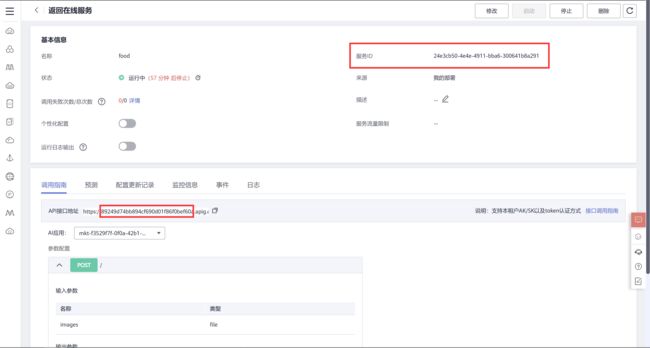
部署完成后如下所示,点击下方的“调用指南”tab页按钮,即可看到本服务的API接口,注意图中的API接口地址和服务ID,第4章《创建ModelArts连接器》会用到。
3. 获取访问秘钥
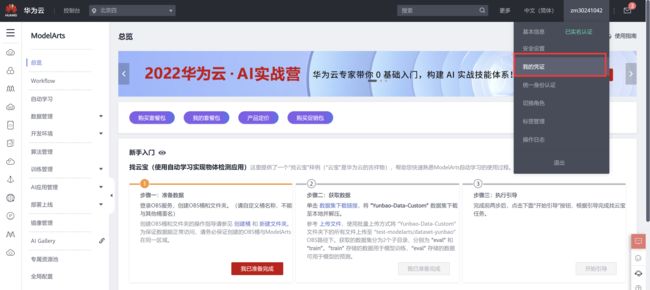
登录华为云账号后,点击右上角的用户名,在下拉菜单中选择“我的凭证”,进入我的凭证页面后,选择左侧的“访问秘钥”菜单,然后点击“新增访问秘钥”,按要求输入相关信息,有时候会有一个弹出框进行短信验证码认证,认证成功后即可下载秘钥信息。
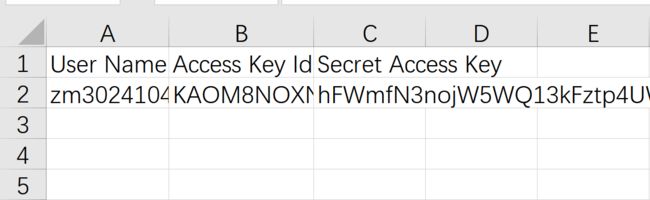
下载后是一个名为“credentials.csv”的文件,打开后会看到如下的类似信息,需要保存好,下一章(第4章)会用到。
4.使用示例安装包创建 AppCube 应用
操作前需要先下载示例安装包:https://appcube-ai-temp.obs.cn-north-4.myhuaweicloud.com/CNAMEO__EI-0.0.1-beta.zip
本次体验使用免费版 AppCube 即可完成,点击https://console.huaweicloud.com/appcube/?region=cn-north-4,打开控制台,点击右上角的的“免费试用”按钮,按照提示操作,完成免费版的资源领取。
然后访问 AppCube 控制台:AppCube (huaweicloud.com),登录华为云账号后,点击管理
依次点击以下位置
再上传刚刚下载的安装包:
上传成功后,返回后首页,可以看到刚刚导入的应用,默认名字“EI”。
5. 创建 ModelArts 连接器
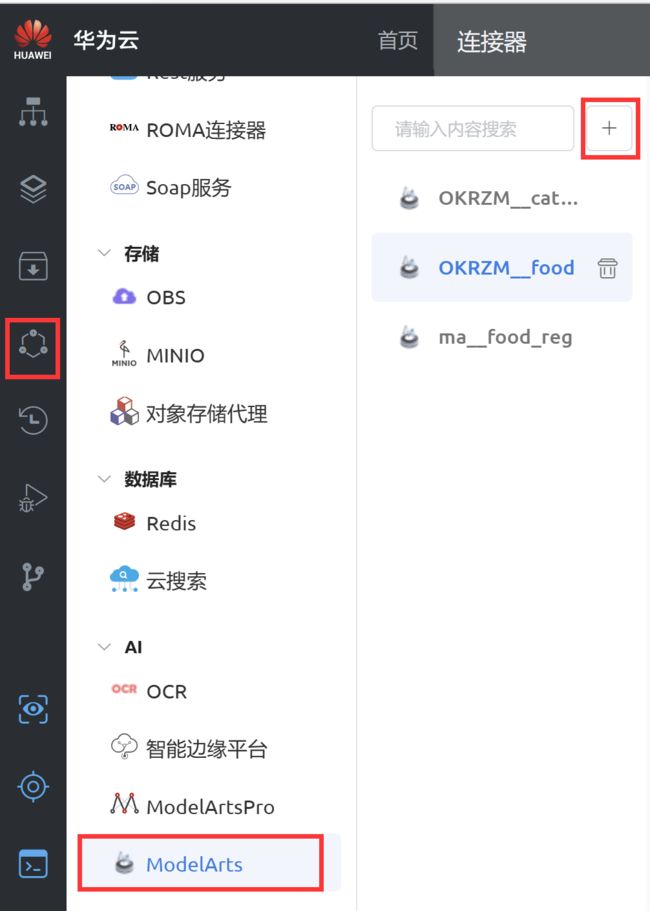
点击刚刚导入的“EI”项目后会进入应用编辑页面,点击左侧的第四个“连接器”菜单, 在“AI”分类下找到 ModelArts 选项,然后点击右侧的“+”号,新建一个连接器。
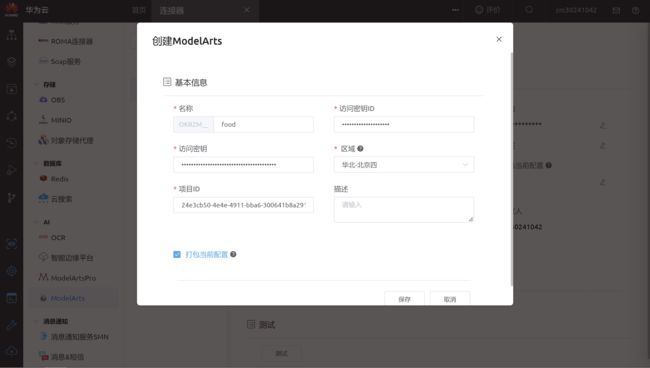
连接器设置界面如下所示,请确认相关参数输入正确,不可乱填(参考下方示例图):
名称:对连接器的命名,根据自己的偏好设置,但请记住此名称,下一章操作会用到
访问秘钥 ID:上一步“获取访问秘钥”步骤中下载的excel中Access Key Id字段对应的值
访问秘钥:上一步“获取访问秘钥” 步骤中下载的excel中Secret Access Key字段对应的值
区域:请选择“华北-北京四”
项目ID:ModelArts 在线服务页面中的服务 ID (可在 ModelArts“总览”-“使用详情”-“在线服务”中点击对应的服务获取)
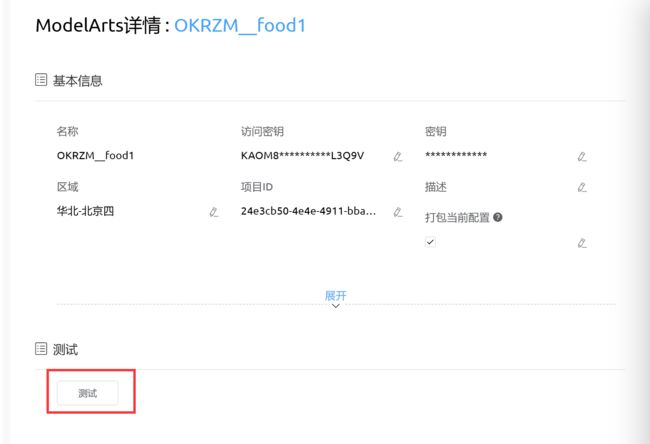
保存成功后如下图所示:
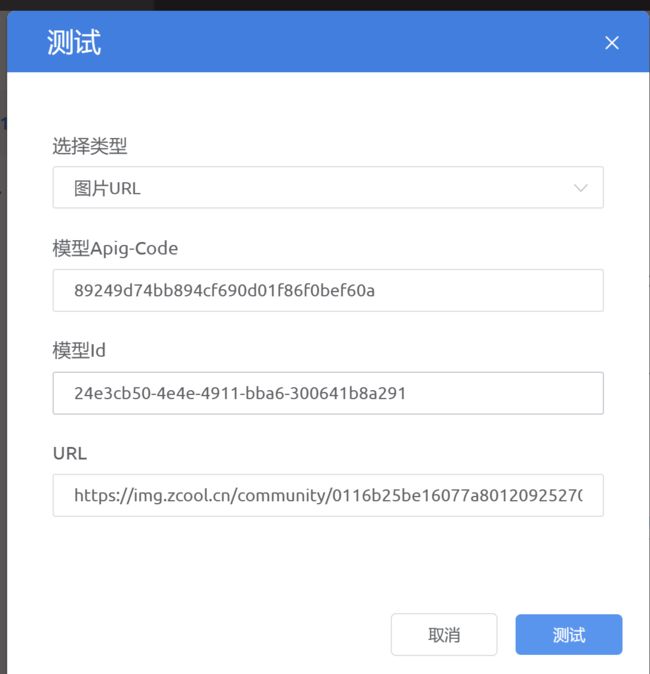
点击上图中的“测试”按钮进行调用测试,看是否配置成功,参数选项如下:
选择类型:图片的调用方式,本地上传和直接给图片 URL 都支持
模型 Apig-Code:ModelArts 在线服务中 API 接口中 .apig 前面的部分,不包含https://(从第2章的《AI Gallery 模型订阅及部署》中部署的在线服务中获取)
模型 ID:ModelArts 在线服务中的 API 接口中最后一个斜杠(/) 后面的部分(也就是服务ID)(从第1章的《AI Gallery 模型订阅及部署》中部署的在线服务中获取)
URL:你要进行测试的图片地址,图片当前仅支持 jpg、png 格式
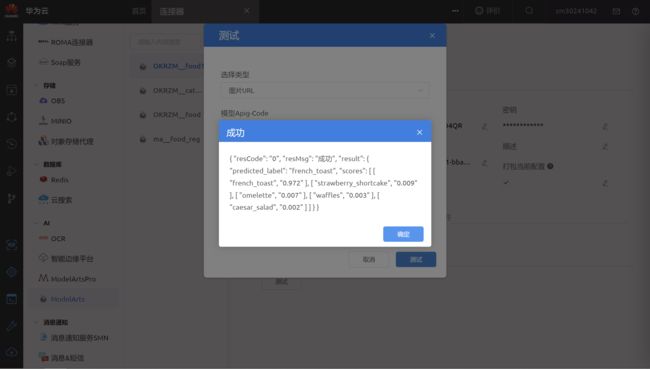
填写完成后点击测试,如果成功即可获得 ModelArts 服务接口返回的JSON返回值,如下图:
6. 应用修改
6.1 修改脚本
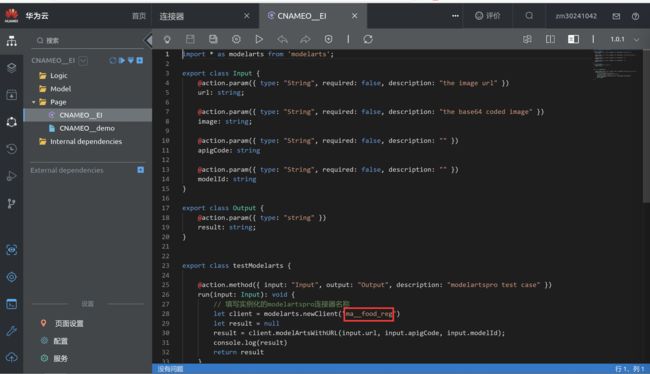
在上一章“连接器”菜单的上方找到“模块树”菜单,打开后找到“page”文件夹下的
“xxxx_EI”脚本文件(默认情况此文件为只读状态,需要按Alt+Shift+E进行禁用后才可编辑,编辑完成后记得保存并按Alt+Shift+E进行启用)。
如下图示例,将红色方框中的连接器信息替换为刚刚创建 ModelArts 连接器名称
6.2 修改标准页面
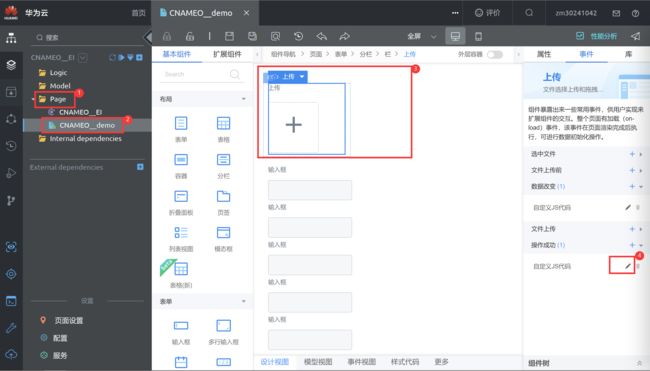
在 page 文件夹中找到 xxx_demo 文件,双击打开,依次点击图示位置,打开页面代码编辑页面。
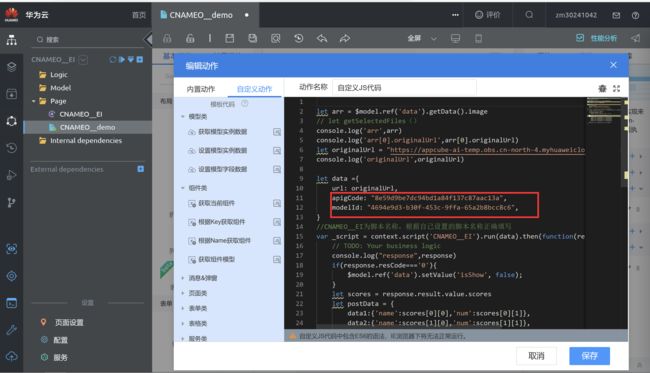
参考下图红框区域,将代码中的 apigCode 和 modelId 对应的值替换为你在第1章《AI Gallery 模型订阅及部署》中部署的在线服务 API 接口中的参数(同第5章连接器中的测试时填写的参数),替换后记得点击保存。
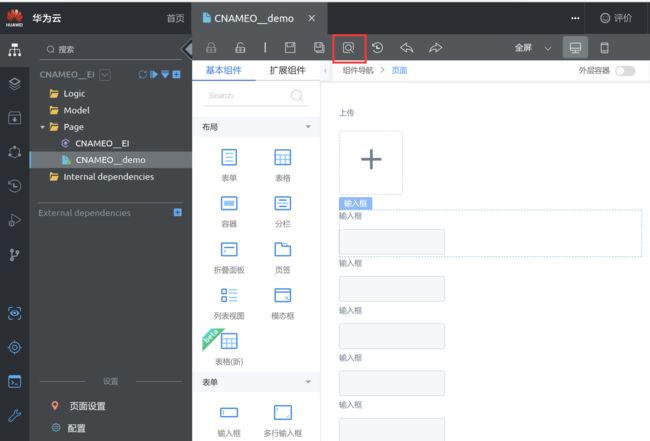
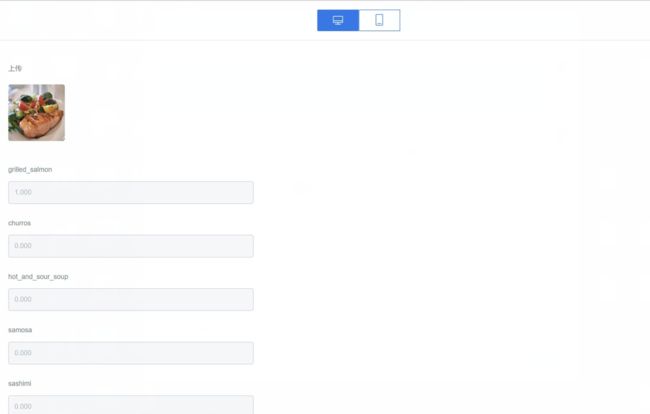
6.3 运行及测试
在“6.2 修改标准页面”创建的页面保存后,点击预览按钮,在预览页面上传图片后,等待几秒,有数据返回即可。