CSS3圆角矩形
今天要说的是圆角矩形
语法规则
border-radius: 左上右上右下左下;
head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角矩形</title>
<style>
div{
width: 100px;
height: 100px;
border:1px solid #f00;
}
div:nth-child(1) {
/*border-radius: 左上右上 右下 左下*/
border-radius: 10px 20px 30px 40px;
}
div:nth-child(2) {
/*border-radius: 左上右上 右下 左下*/
border-radius: 20px;
}
div:nth-child(3) {
/*就让左上 右下变化*/
border-radius: 20px 0px 20px 0px;
}
div:nth-child(4) {
/* 想让这个div变成原型
如何实现圆形
1 当前元素的宽度跟高度是一样的
也就是说这个元素是一个真放行
2 就是用border-radius 这个属性
那么这个属性的值等一宽高的一半*/
border-radius: 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
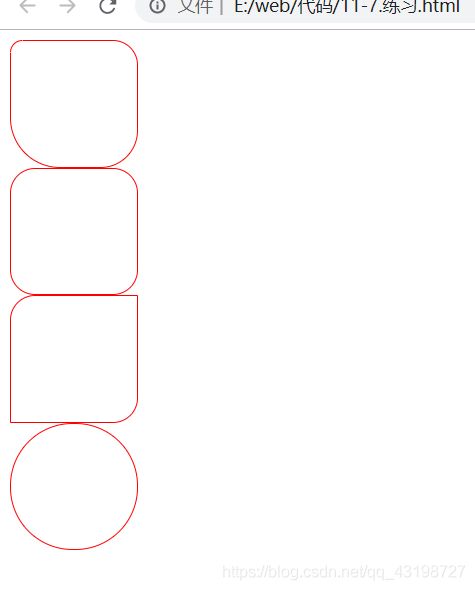
一开始的盒子

给盒子的左上右上 右下 左下角分别设置以后 border-radius: 10px 20px 30px 40px;

还设置了一个圆
如何实现圆形
1 当前元素的宽度跟高度是一样的
也就是说这个元素是一个真放行
2 就是用border-radius 这个属性
那么这个属性的值等一宽高的一半
Document
"left">
"right">
"up">
"bottom">