vue高德地图打点
vu高德地图打点有两种方式
前言:不管哪种方式,首先肯定是先到高德开放平台申请自己的key,
官网链接:高德开放平台 | 高德地图API (amap.com)
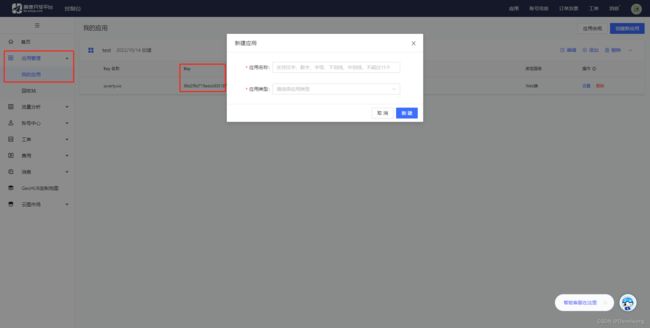
进去先注册,注册完,进入控制台=>应用管理=>我的应用,创建应用,然后你就有了自己的key
方式一:index.html中添加
{}中填上自己刚申请的key
方式二:main.js中添加
1.引入API
npm i @amap/amap-jsapi-loader --save2.main.js中全局引用
// 引入高德地图
import VueAMap from 'vue-amap';
// 初始化vue-amap
VueAMap.initAMapApiLoader({
// 高德的key
key: '96d2f9d719adcb8301878f917115ea42',
// 插件集合
plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'],
// 高德 sdk 版本,默认为 1.4.4
v: '2.0'
});以上是两种不同的引用方式,引用到自己项目,下面就要展示了
新建一个div,有两点要注意:
1.这个div必须指定宽和高,不然地图出不来
2.需异步加载地图
mounted() {
this.openDialog()
},
methods: {
// 打开弹窗,name为弹窗名称
async openDialog() {
this.initMap();
},
initMap() {
//指定地图中心点坐标,经纬度,是个数组
let centerPoint = []
const _this = this
this.$nextTick(() => {
this.marker,this.map = new AMap.Map("map", {
resizeEnable: true,
center: centerPoint,
zoom: 15
});
AMap.plugin([
'AMap.ToolBar',
], function(){
// 在图面添加工具条控件, 工具条控件只有缩放功能
_this.map.addControl(new AMap.ToolBar());
});
});
},
}
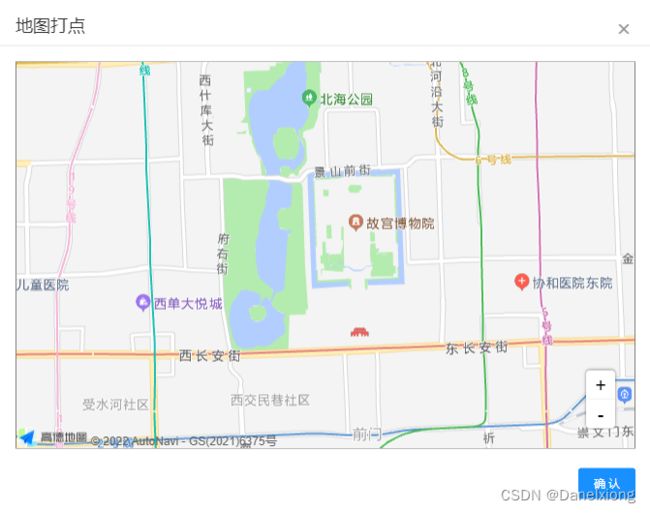
实现打点
首先在加载地图的时候渲染一个单击事件到地图
this.map.on('click', this.showInfoClick);添加事件
showInfoClick(e){
this.marker = new AMap.Marker({
icon: "https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",
position: [e.lnglat.getLng(), e.lnglat.getLat()],
offset: new AMap.Pixel(-13, -30)
});
this.marker.setMap(this.map);
},更多地图操作,请异步官方文档:概述-地图 JS API v2.0 | 高德地图API (amap.com)