背景
在使用uniapp进行开发时,tabbar是我们使用的很频繁的一个组件,但是在特定的平台会有一些使用上的限制,无法通过一套代码来做通用平台的适配。比如说中间按钮凸起,动态隐藏某个tab(不同角色展示不同功能),使用字体图标,数字角标等,这些功能不是所有平台都支持。今天我们就用一套代码来实现这些功能全端支持。
思路
实现思路就是通过通过自定义view来实现我们这个tabbar功能,然后页面通过组件来展示。通过点击不同的tab来显示不同的组件来达到模拟原生tabbar切换效果。那有些人要问了,你咋知道我项目中有多少个tab,这些tab叫什么名字了?那这里就可以利用uniapp提供的组件easycom模式来解决这些问题,只要我们设置好组件的限制个数和提前占位名称,这些问题就迎刃而解。
实现
1、我们现在components(没有就新建一个components目录)目录下新建一个文件夹(我这里叫ctab),然后分别新建一个vue组件和一个js文件。组件可以让我们在其他地方引用,js文件主要是做配置。
2、新建tab组件,我们组件最多限制5个tab组件,然后需要通过easycom占位来实现,所以你需要几个tab组件就在components目录下建几个组件命名为ctabx。如下所示,我这里要展示三个tab:
特别注意这里的tab组件命名一定要符合easycom规范,不然可能会引起组件引用错误。
这里示例一个ctab1写法:
首页
3、tabbar组件ctab.vue实现,这里就直接上代码了,直接copy就能使用,关键地方已加上注释
{{midBtn.text}} {{tabs[index < floor ? index : index-1].text}} {{tabs[index < floor ? index : index-1].mark > 99 ? '99+' : tabs[index < floor ? index : index-1].mark}} {{item.text}} {{item.mark > 99 ? '99+' : item.mark}}
4、配置文件如下:
var tabbar = {
/*开启midButton模式时取前两个或者前四个显示,其他忽略*/
midButton: {
show: true,//是否是中间凸起模式
width: '153rpx',//不填默认150rpx 中间按钮大小
iconwidth: '67rpx',//不填默认150rpx 中间图标大小
iconheight: '60rpx',
offset: '40rpx',//不填默认50rpx
background: '#F7D456',//中间按钮背景颜色
text: '拍一拍',
textoffset: '50rpx',//不填默认50rpx
showtext: false,
icon: '../../static/tabbar/camera.png'
},
color: '#333333',//未选中颜色
selectcolor: '#F7D456',//选中颜色
/*tabs最多5个,超过5个超过的部分会被忽略,show属性用来控制tab显示隐藏,midButton开启时失效,iconfont优先,没有就使用icon*/
tabs: [{
icon: '../../static/tabbar/main_tab_home_normal.png',
iconSelect: '../../static/tabbar/main_tab_home_select.png',
text: '首页',
iconfont: '',
show: true,
mark: 0//角标数量,小于等于0不显示
}, {
icon: '../../static/tabbar/main_tab_task_normal.png',
iconSelect: '../../static/tabbar/main_tab_task_select.png',
text: '任务',
iconfont: '',
show: true,
mark: 100
}, {
icon: '../../static/tabbar/main_tab_my_normal.png',
iconSelect: '../../static/tabbar/main_tab_my_select.png',
text: '我的',
iconfont: 'icon-wode',//注意配置字体图标会优先使用字体图标,这里是示例
show: true,
mark: 9
}]
}
module.exports = {
tabbar
}
5、使用示例:
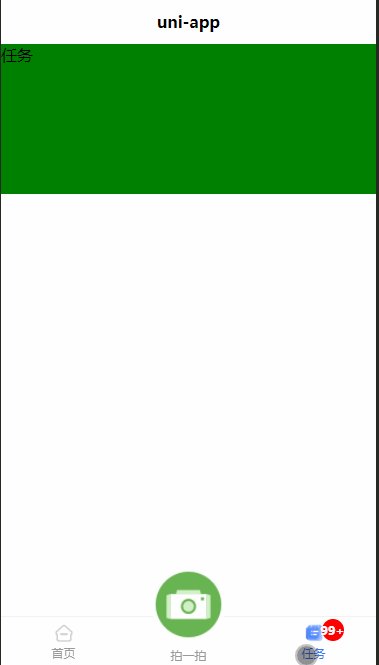
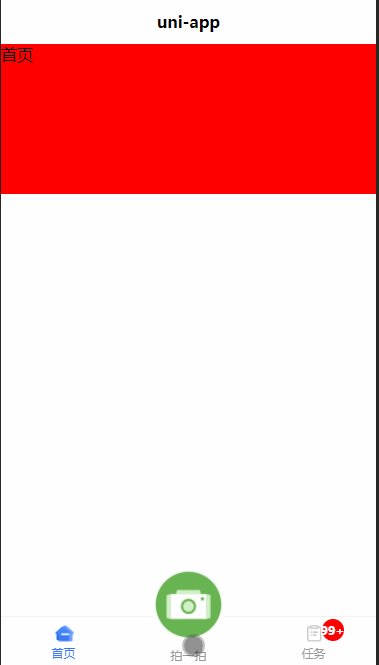
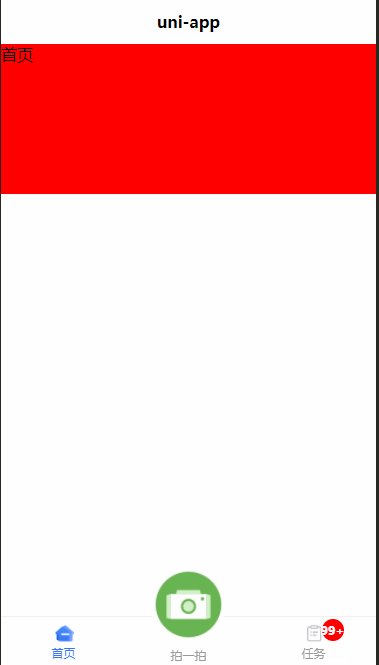
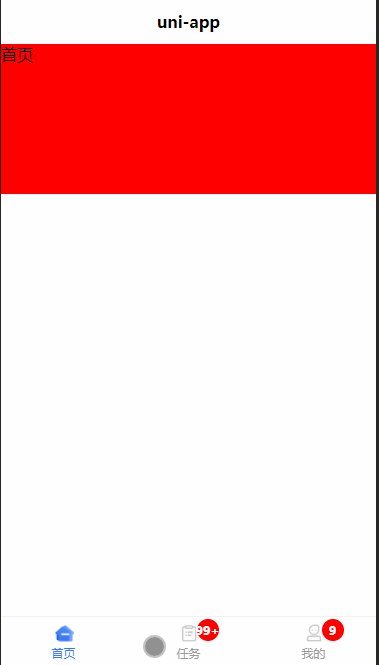
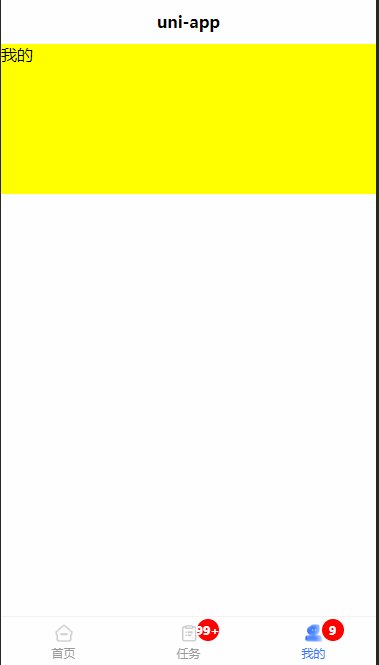
6、到这里我们自定义tabbar就完成了,通过修改配置文件中的midButton中的show属性来开启是否中间按钮凸起,接下来我们看下效果。
midButton开启:
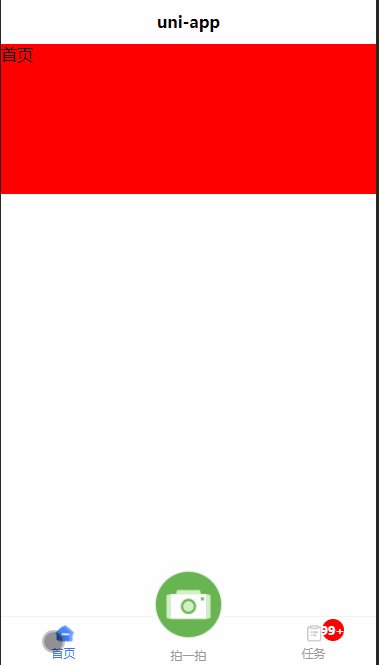
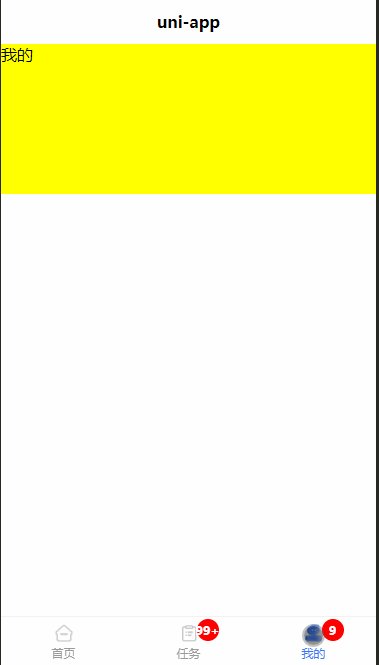
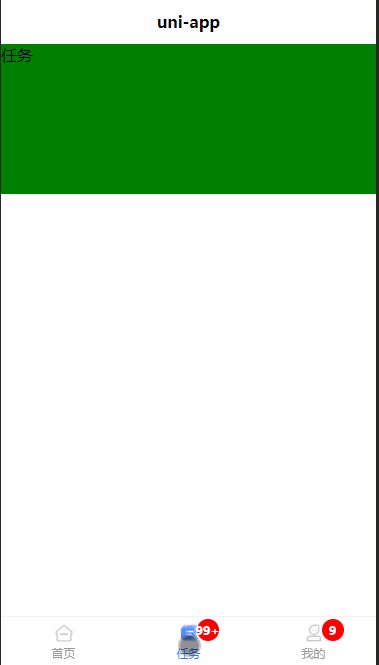
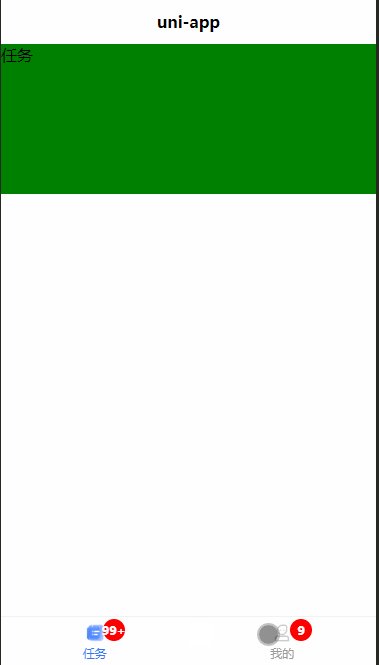
普通模式:
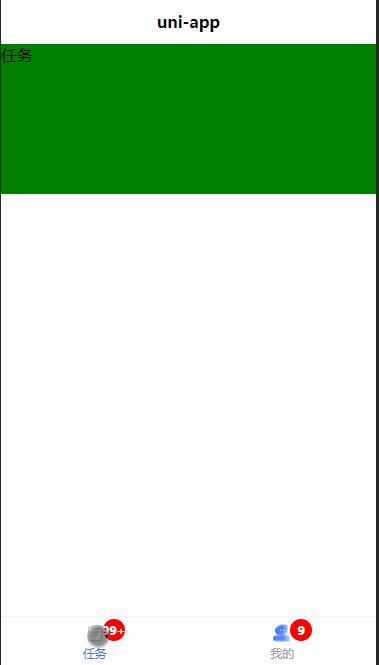
再普通模式下,我们可以通过配置或者动态修改tabs中tab obj中的show属性来动态形式和隐藏某个tab,我们这里配置第一个tab为隐藏:
...
tabs: [{
icon: '../../static/tabbar/main_tab_home_normal.png',
iconSelect: '../../static/tabbar/main_tab_home_select.png',
text: '首页',
iconfont: '',
show: false,//隐藏第一个tab
mark: 0//角标数量,小于等于0不显示
}, {
icon: '../../static/tabbar/main_tab_task_normal.png',
iconSelect: '../../static/tabbar/main_tab_task_select.png',
text: '任务',
iconfont: '',
show: true,
mark: 100
}, {
icon: '../../static/tabbar/main_tab_my_normal.png',
iconSelect: '../../static/tabbar/main_tab_my_select.png',
text: '我的',
iconfont: '',
show: true,
mark: 9
}]
...
效果图如下:
7、到这里我们的自定义tabbar就完成了,剩下的就是在tab组件中实现我们各个页面的逻辑。我们通过配置文件可以轻松的使用一个套代码实现tabbar中间按钮凸起、数字角标、动态隐藏、自定义mask覆盖tabbar(需要自己控制好层级),字体图标等功能,并且全端适用。
尾巴
到此这篇关于uniapp自定义tabbar的文章就介绍到这了,更多相关uniapp自定义tabbar内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!