基于 Vue JS、Element UI、Nuxt JS的项目PC端前端手册
基于 Vue JS、Element UI、Nuxt JS的项目PC端前端手册
前言:笔记写于2020年5月左右,刚开始做前端时整理的笔记
1.环境搭建
1.安装nodeJs
官网下载地址:https://nodejs.org/zh-cn/download/
推荐下载 window64位.msi 安装包
安装步骤:
1.双击安装包开始安装》》一直点next 》》可以修改安装路径》》安装完成后在修改的路径下可以查看》》
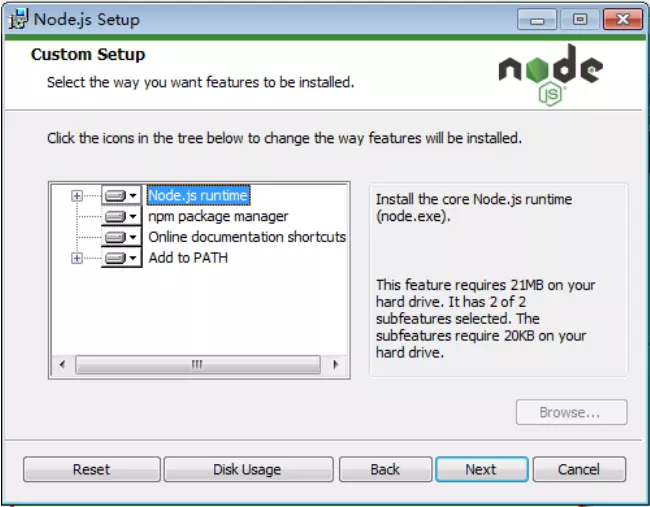
Node.js runtime 表示运行环境
npm package manager表示npm包管理器
online documentation shortcuts 在线文档快捷方式
Add to PATH添加到环境变量
2.安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,查看系统变量验证》》
3.crl+R打开cmd》》输入 node -v 查看node版本》》通常新版本的node在安装时同时也安装了npm》》输入 npm -v 查看npm的版本》》
4.修改包路经
下载全局包会默认放在C:用户文件夹下,但有时候我们不想让全局包放在这里,我们想放在node的安装目录下,所以需要修改包路径(也可以不改)
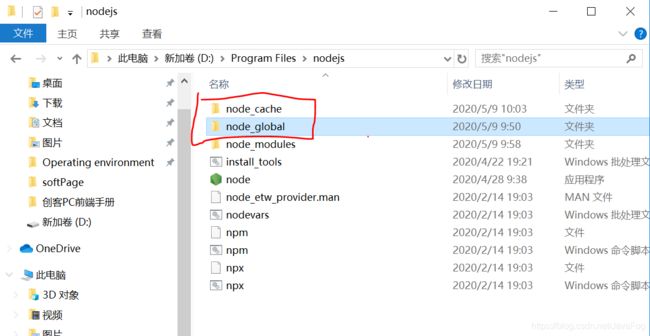
1、在node安装目录下下新建两个文件夹
node_global 全局包下载存放
node_cache node缓存
2、修改路径
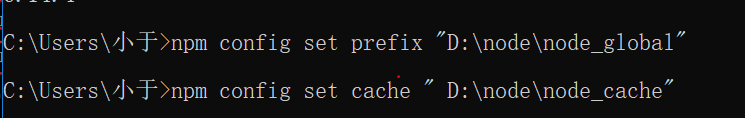
在CMD窗口执行以下两条命令:(这步很重要,如果路径错了,即使下面的系统变量和用户变量都是正确的路径,但下载的包依然不会按照你想要的存放,它只会存放在命令行所指向的路径,令人头秃)
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache"D:\Program Files\nodejs\node_cache"
或者在nodejs的安装目录中找到node_modules\npm\.npmrc文件,修改如下:
prefix =D:\Program Files\nodejs\node_global
cache = D:\Program Files\nodejs\node_cache
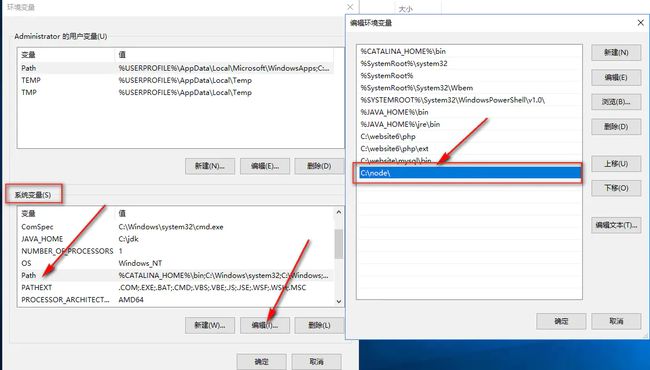
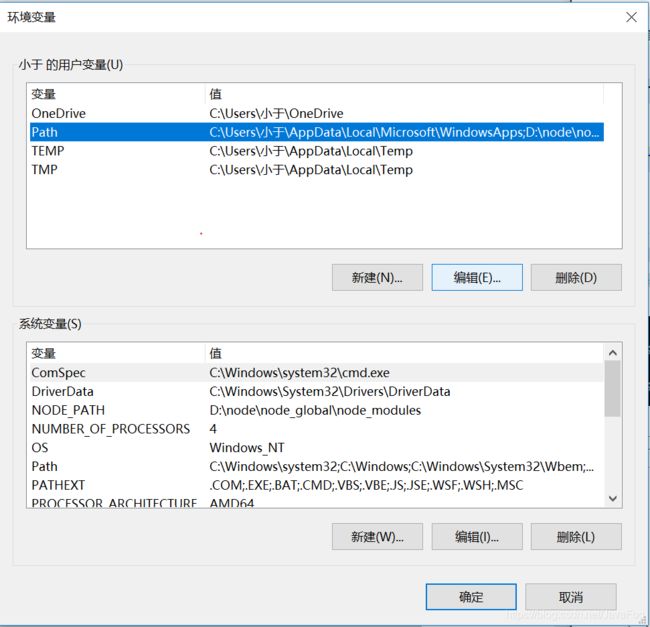
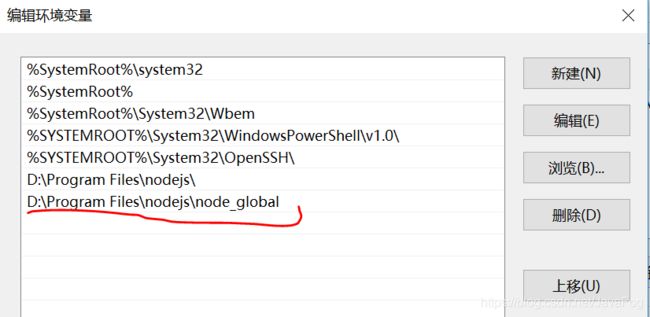
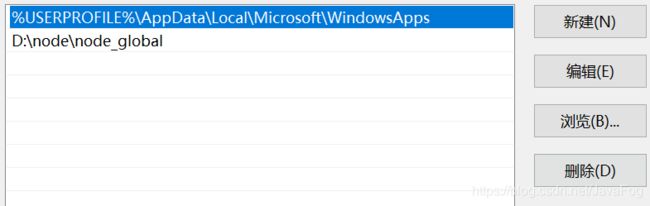
3.我们更改了npm全局模块的存放路径和cache路径,电脑系统现在还不知道你把默认路径给改了,所以需要修改系统环境变量。
打开控制面板》》系统和安全》》系统》》高级系统设置》》环境变量》》选择Path点击编辑 修改用户变量为D:\node\node_global(我这里node存放路径就是D盘)
修改后的样子:(修改前忘记截图了 大概路径就是–C:\…\npm…,改了就行)
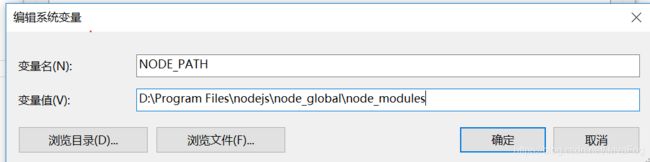
2、新增系统变量NODE_PATH,变量值为D:\Program Files\nodejs\node_global
这个变量值一定是自己的存放路径
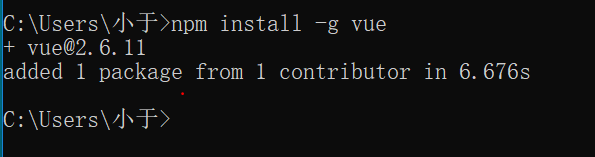
3.这时候就可以下载一个全局包测试一手,比如npm install -g vue,不报错就可以啦
可参考教程1:https://www.jianshu.com/p/13f45e24b1de
可参考教程2:https://blog.csdn.net/wjnf012/article/details/80422313
2.安装 cnpm
1.下载命令:(通常是下载国内的淘宝镜像)
npm install -g cnpm -registry=https://registry.npm.taobao.org
3.输入 cnpm -v 查看是否成功
教程:https://jingyan.baidu.com/article/9080802239521cfd90c80f55.html
3.element 运行环境
下载命令:cnpm i element-ui -S
官网:https://element.eleme.cn/#/zh-CN/component/installation
4.Nuxt 运行环境
方法一:Nuxt.js团队创建了脚手架工具 create-nuxt-app方便快速构建项目,在项目构建完成就默认在nuxt的环境下了
1.确保安装了npx(npx在NPM版本5.2.0默认安装了):
在cmd下输入命令》》
npx create-nuxt-app <项目名>
2.剩余部分查看 第二节:创建新项目-项目框架
方法二:查看第二节:创建新项目-项目框架
安装nuxt 在cmd输入命令:cnpm install --save nuxt
官网:https://zh.nuxtjs.org/guide/installation/
5.安装下载axios
前提是已经建立好项目或者项目已经存在了
1.步骤:cmd》》cd 打开项目文件,在项目文件下输入命令
2.命令:cnpm install axios --save
3.如果未成功,ctrl+c 结束正在运行的项目,再试试
6.安装SCSS
前提是已经建立好项目或者项目已经存在了
1.步骤:cmd》》cd 打开项目文件,在项目文件下输入命令下载 node-sass sass-loader
2.命令: cnpm install --save node-sass
cnpm install --save sass-loader
引用依赖 npm i node-sass sass-loader -D
7.cookie依赖
命令:cnpm install --save js-cookie
使用nuxt框架做http请求,每次要把cookie传到后端,所有需要引用cookie(目前下载完成后,没有做其他配置)
8.拓展:富文本依赖和图标依赖
命令:npm install vue-quill-editor
如果有用到富文本的话,需要下载
命令:cnpm install --save echarts
如果有用到图标的话,需要下载
9.项目的打包
项目完成后需要将项目打包
在VS Code的npm脚本点击build,成功后,将项目的 .nuxt、static(因为编译后的文件在里面)、nuxt.config.js、package.json 复制出来打包就可以了
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BCC0bXIX-1615881960183)(D:\小于笔记\创客PC前端手册\基于 Vue JS、Element UI、Nuxt JS的创客PC端前端手册.assets\image-20200519100847329.png)]
2.创建新项目-项目框架
1.创建项目
方法一:利用脚手架工具create-nuxt-app
步骤:
1.ctrl+R 打开cmd
2.打开准备存放项目的文件
3.新建项目的命令: npx create-nuxt-app <项目名>
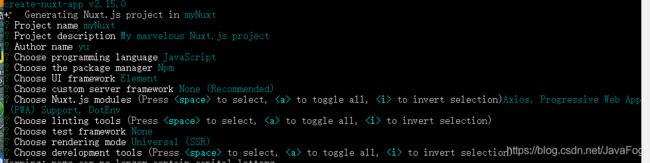
4.过程:出现进度条下载模板>>项目名字(必须英文)>>项目描述>>作者名字>>前端语言>>包管理器>>前端框架>>…以下省略,一直按Enter>>出现进度条,开始创建项目
5.打开该项目
当运行完时,它将安装所有依赖项,因此下一步是启动项目:
运行命令: cnpm run dev
运行成功不报错>>复制路径>>粘贴到浏览器上观看
例如上图的: http://localhost:18727/
注意:Nuxt.js 会监听 pages 目录中的文件更改,因此在添加新页面时无需重新启动应用程序。
方法二:从头开始新建项目
cmd 打开准备存放项目的文件夹》》输入命令,创建项目并打开》》
命令:mkdir <项目名> 》》创建项目(项目名必须一致)
cd <项目名>
》》在文件夹下新建一个 package.json 文件
》》填入代码:下面的配置使得我们可以通过运行 npm run dev 来运行 nuxt。
{
"name": "my-app",
"scripts": {
"dev": "nuxt"
}
}
》》安装nuxt 在cmd输入命令:cnpm install --save nuxt
》》创建pages文件夹:Nuxt.js 会依据 pages 目录中的所有 *.vue 文件生成应用的路由配置
》》创建pages 命令:mkdir pages
》》就可以创建第一个页面: pages/index.vue:
Hello world!
》》启动项目:npm run dev
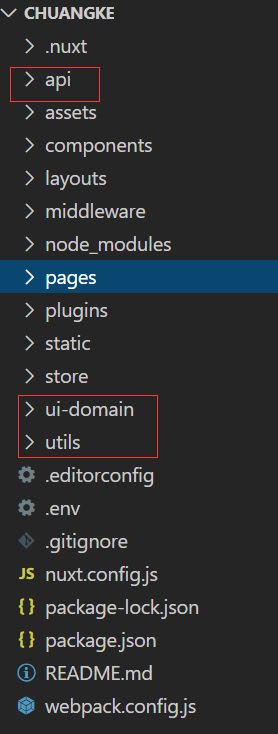
2.项目目录和结构
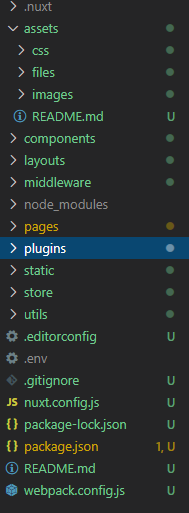
1.项目目录
1.assets 和 static 都可以存放静态资源,但static 里存放的是未编译的资源
2.layouts.default.vue 是项目的入口文件
3.page 下存放的是.vue文件 我们的页面
4.nuxt.config.js 配置整个项目
5.package.json 存放环境依赖的版本,可以去看依赖和环境有没有引进去
6.其他的没用到,不记得
7.api 里面存放的是二次封装的Ajax 是js文件
8.utils 里面存放的是 封装Axios * 处理请求、响应错误信息的js文件
9.ui-domain 里面存放的是针对IP的配置
2.代码结构
一个 .vue 文件 共三个顶级节点
写样式的,通常里面先写一个
,
,
3.项目详解
1.公共组件的封装
1.page.-index文件夹下新建的.vue 文件 前缀” -“ 这样就不会被识别成页面了、
2.name:‘组件名’, pops:[‘组件属性’ ,‘组件属性’…]
3.应用页面的引用:import 时要驼峰命名
2.公共CSS
1.assets.css文件夹下新建.css或.scss文件(.scss 应用要在项目目录下引依赖)
2.css在 muxt.config.js 里 写公共css路径(~和@ 都代表根目录)||.scss 也是粘贴花括号,在里面的src 里写路径
css: [
'element-ui/lib/theme-chalk/index.css',
'~assets/css/canYu.scss',
'~assets/css/topics.css',
{
src: '~assets/css/_color.scss',
lang: 'scss'
}
],
3.可以直接在css||scss文件里写style里的样式了 不用写标签了
3.在scss里写全局主色系
1.默认已经安装好scss依赖
2.新建了 .scss 文件(命名前缀 _ 不知道为什么 有什么用 )在 muxt.config.js 里 写公共scss路径
3.在应用页面的style标签上加上 lang=“scss”,并且在style下引用(我是名字是"_color.scss " ,不知道为什么" _ " 会被省略)
例如:【scss】$color-main:#F37652;
【vue页面】.model .state1{
background-color: $color-main;
}
4.常见的问题
1.nuxt图片路径问题
存放路径:static.img>>>图片名.png
1.1 img 标签上的路径
1.1.1 路径存放在数组里()
![]() -----------------------------------
data(){
return{
listImg:[
{id:'1',imgSrc:'/img/zhaopin.png',url:''},
{id:'2',imgSrc:'/img/zhaopin.png',url:''},
{id:'3',imgSrc:'/img/zhaopin.png',url:''}
],
}
}
-----------------------------------
data(){
return{
listImg:[
{id:'1',imgSrc:'/img/zhaopin.png',url:''},
{id:'2',imgSrc:'/img/zhaopin.png',url:''},
{id:'3',imgSrc:'/img/zhaopin.png',url:''}
],
}
}
1.1.2 路径存放在对象里(这里就不省略 …/static/)
![]() -----------------------------------
data(){
return{
imgUrl2:require('../static/img/imgTop2.png')
}
}
-----------------------------------
data(){
return{
imgUrl2:require('../static/img/imgTop2.png')
}
}
1.2 clss标签上引用 用于背景图片
.-BGImg{
background: url('../static/img/BG-MyTopic.png') bottom no-repeat;
background-size: 100%;
background-color: $color-background;
}
2.页面白边问题
在layouts.default.vue文件里写入下列代码
*{
margin:0;
padding:0;
border:0;
}
3.代码格式和css可复用性
...........
4.水平垂直居中
4.1 设置外边框达成水平居中:margin:0 auto;
4.2内容居中:text-align:center
4.3文字设置和父元素同等高度 垂直居中: line-height:……px ;
4.4 绝对定位:父元素position: relative; 子元素position: absolute; 通过left、top……设置位置
5.块级元素和行内元素的转换
块转行:display:inline-block
行转块:display:block
6.nuxt跳页传值问题-子页面获取父页面的值
组件与标签用法一样
to 跳转
name:'文件名 ’
params:{参数名:传递的参数 }
父页面传参
子页面接收(在asyncData里面要注意,写成{params},如果没有{} 下方引用就要写成 listTop:params.params.listTop;)
7.在联调中遇到的提交按钮写在组件上,而数据在父页面上的解决方法
先在自定义组件中获取需要拿到的数据,并设置一个事件,写法如下
cT(){
console.log(this.ruleForm)
var me = this;
this.$emit('setForm',me.choice.parentId,me.ruleForm.id);
},
父页面为自定义事件写方法,同时将回传给后台的数据存放到对应的对象里,最后是在js里写跳页方法,写法如下
setForm(id1,id2){
console.log(id1)
console.log(id2)
//
this.ruleForm.parentId=id1;
this.ruleForm.id=id2;
//
API_SaveTopic.editTopic(this.ruleForm).then((res)=>{
this.req=res.bool;
//在js里写跳页的方法
this.$router.push({ path: '/succeed' ,query:{bool:this.req}})
})
}
8.获取上传地址和返回后台地址为空问题
引用的是element UI的上传组件,由于组件自带属性,on-success属性表示图片上传成功的钩子,用这个属性来获取上传的图片的地址
<el-form-item label="上传图片" prop="img">
<el-upload
class="upload-demo"
:action="act"
list-type="picture-card"
:on-preview="handlePreview"
:before-upload="beforeAvatarUpload"
accept=".jpg,.JPG,.png,.PNG"
multiple
:on-success="handleAvatarSuccess"
v-model="ruleForm.topicImgList"
style="position: relative;"
>
<img :src="files.tuPian" style="width: 99%;"/>
<div class="hint" >仅限jpg、png格式,3MB以内div>
el-upload>
<el-dialog :visible.sync="files.dialogVisible">
<img width="100%" :src="files.dialogImageUrl" alt="">
el-dialog>
el-form-item>
传回后台的对象–topicImgList 存放所有imgUrl 的数组
上传图片的方法:
handleAvatarSuccess(res, file){
//console.log(res);
//console.log(file);
//URL.createObjectURL(file.raw)是拿到的地址
//console.log(URL.createObjectURL(file.raw));
let params = {
imgUrl : res.url
};
//把获取到的每个地址都push到topicImgList里
this.ruleForm.topicImgList.push(params);
// 为了解决拿到地址后不能及时存放到要返回的对象中,穿回后台的地址仍未空的问题--深拷贝
this.ruleForm = Object.assign({},this.ruleForm);
//文件上传的地址获取写法
// this.ruleForm.imgUrl = URL.createObjectURL(file.raw);
// this.ruleForm = Object.assign({},this.ruleForm);
},
单文件上传的地址获取
handleAvatarSuccess1(res, file){
this.ruleForm.file = res.url;
this.ruleForm = Object.assign({},this.ruleForm);
}
5.关于ajaxjs
1.对ajax的第一次封装
1.简介:utils文件夹里的request.js是封装好的ajax请求,当我们需要使用的时候,需要在 一个js文件里进行二次封装和调用,最后在应用的页面进行引用
2.关于utils文件夹里的request.js代码(copy的)
/** * 封装Axios * 处理请求、响应错误信息 */
import axios from 'axios'
import https from 'https'
import { api } from '@/ui-domain'
import { Message } from 'element-ui'
const qs = require('qs')
// create an axios instance
const service = axios.create({
baseURL: api.base,
// withCredentials: true,
timeout: 5000
// request timeout
}) // request interceptor
service.interceptors.request.use(config => {
console.log(config);
// 如果是put/post请求,用qs.stringify序列化参数
const is_put_post = config.method === 'put' || config.method === 'post'
const is_json = config.headers['Content-Type'] === 'application/json'
const is_file = config.headers['Content-Type'] === 'multipart/form-data'
if (is_put_post && is_json) {
console.log(config.data)
config.data = JSON.stringify(config.data)
}
if (is_put_post && !is_file && !is_json) {
config.data = qs.stringify(config.data, { arrayFormat: 'repeat' })
}
return config
}, error => {
// do something with request error
console.log(error)
// for debug
return Promise.reject(error)
}) // response interceptor
service.interceptors.response.use(
async response => {
// console.log('------------------'+response.data)
return response.data
},
async error => {
console.log('err' + error) // for debug
Message({ message: error.message, type: 'error', duration: 5 * 1000 })
return Promise.reject(error)
}
)
export const Method = {
GET: 'get',
POST: 'post',
PUT: 'put',
DELETE: 'delete'
}
export default function request(options) {
return service(options)
}
2.对ajax的二次封装
1. 这里就是针对request.js的二次封装,当需要前端返回后端参数时,通常是采用键值对的方式,params: { }里面通常是以键值对的方式返回的,如果没有特殊要求,必须返回参数的键值,就可以偷懒按顺序返回值(我下面都这样写的),也可以采用,在页面中以对象形式传回, 那么此时写法为params: p
- 关于API文件夹下的home.js文件
import request, { Method } from '@/utils/request'
/**
* 首页企业
* @param
*/
export function getOrgPageList() {
return request({
url: '/getOrgPageList',
method: Method.POST,
params: { }
})
}
/**
* 首页沙龙
* @param
*/
export function getSalonPageList(id) {
return request({
url: '/getSalonPageList',
method: Method.POST,
params: { id }
})
}
/**
* 轮播图
* @param
*/
export function getBannerPageList(p) {
return request({
url: '/getBannerPageList',
method: Method.POST,
params: p
})
}
/**
* 我的话题 展示模块
* @param
*/
export function getMyTopicPageList(status,topicTerritory) {
return request({
url: 'getMyTopicPageList',
method: Method.POST,
params: {status,topicTerritory }
})
}
/**
* 新话题 添加 这里应用了data
* @param
*/
export function saveTopic(p) {
return request({
url: 'saveTopic',
headers: { 'Content-Type': 'application/json' },
method: Method.POST,
data: p
})
}
/**
* 新话题 修改
* @param
*/
export function editTopic(p) {
return request({
url: 'editTopic',
headers: { 'Content-Type': 'application/json' },
method: Method.POST,
data: p
})
}
/**
* 新话题 修改 这是标准的写法
* @param
*/
export function delTopic(id) {
return request({
url: 'delTopic',
headers: { 'Content-Type': 'application/json' },
method: Method.POST,
params: { id:id }
})
}
3.IP的配置
关于ui-domain里面的文件
1.api.js
这里是访问后端服务器的ip
module.exports = {
// 开发环境
dev: {
base: 'http://49.233.221.42:9094/api/page',
}
}
2.domain.js
这里好像没用到
/**
* Created by Andste on 2018/7/2.
* buyer_pc : 买家PC端
* buyer_wap: 买家WAP端
* seller : 商家中心
* admin : 后台管理
*/
const env = process.server
? process.env
: (global.window ? window.__NUXT__.state.env : {})
module.exports = {
// 开发环境
dev: {
}
}
3.index.js
这里好像也没用到
const api = require('./api')
module.exports = {
// API根据前台环境自动适配
api: api.dev
}
4.页面对 Ajax的引用和操作
1.在页面引用
await Promise 会最先执行,也就是说,此时已经在asyncData方法内,表示在服务器渲染的前提下最先执行,所以需要传给后台的参数,只能是context 的对象
1.2 也有不需要提前渲染的接口,需要页面获取参数,此时需要有点击事件才会触发,通常是获取页面v-model里的参数,点击提交按钮
topicTerritory(e){
console.log(e)
API_MyTopicPageList.getMyTopicPageList(this.data,e).then((res)=>{
console.log(res);
this.list=res;
})
}
1.3 提交按钮绑定提交方法 实现
cT(){
console.log(this.ruleForm)
var me = this;
API_SaveTopic.saveTopic(this.ruleForm).then((res)=>{
me.req=res.bool;
me.$router.push({ path: '/succeed' ,query:{bool:me.req}})
})
},
6.知识点补充
1.关于asyncData 方法
asyncData方法会在组件(限于页面组件)每次加载之前被调用。它可以在服务端或路由更新之前被调用。在这个方法被调用的时候,第一个参数被设定为当前页面的上下文对象,你可以利用 asyncData方法来获取数据并返回给当前组件。
export default {
data () {
return { project: 'default' }
},
asyncData (context) {
return { project: 'nuxt' }
}
}
2.富文本的引用
默认已经下载依赖》》在需要的组件里引用
import { quillEditor } from 'vue-quill-editor'
》》同时引用相应的css
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
》》注册
components: {
quillEditor
}
》》在视图容器里应用
提交
》》基本配置
data () {
return {
content: '',
editorOption: {}
}
},
methods: {
submit () {
console.log(this.$refs.text.value)
}
}
// editorOption里是放图片上传配置参数用的,例如:
// action: '/api/product/richtext_img_upload.do', // 必填参数 图片上传地址
// methods: 'post', // 必填参数 图片上传方式
// token: '', // 可选参数 如果需要token验证,假设你的token有存放在sessionStorage
// name: 'upload_file', // 必填参数 文件的参数名
// size: 500, // 可选参数 图片大小,单位为Kb, 1M = 1024Kb
// accept: 'multipart/form-data, image/png, image/gif, image/jpeg, image/bmp, image/x-icon,image/jpg' // 可选 可上传的图片格式
链接:https://www.jianshu.com/p/d0c1884505f1
3.push()应用于前端筛选后端的数据
适用于:如果前端接收到后端很多的数据,又需要筛选出自己需要的数据
.push() 是推送,将foreach提取出来的数据 推送到一个空数组list中
数组对象.forEach((e,i) => {})
//e 是上面的数组,i是index
over(){
console.log(this.questionBank)
var list = [];
this.questionBank.forEach((e,i) => {
var obj = {};
obj.optionId = e.model;
obj.questionId = e.questionId;
list.push(obj)
});
}
4.关于then()
then() 只有在Promise对象中才有。(个人认为就是只有ajax的对象才能调用)
意思是:就是当.then()前的方法执行完后再执行then()内部的程序,这样就避免了,数据没获取到等的问题。(作用相当于一个回调函数)
语法:promise.then(onCompleted, onRejected);
参数: 必需。(promise) Promise 对象。(我们应用的接口的引用)
必需。(onCompleted) 承诺成功完成时要运行的履行处理程序函数。(就是上面的参数为res的方法)
可选。(onRejected) 承诺被拒绝时要运行的错误处理程序函数。
5.关于Object.assign()
Object.assign({},this.ruleForm) 将源对象的属性复制到目标对象,前一个参数是目标对象。后面的参都是源对象
6.在js里写跳页并传参的方法
地址:path: '/succeed' ;参数:query:{bool:this.req}
this.$router.push({ path: '/succeed' ,query:{bool:this.req}})