(Vue)Vue课后题
Vue课后题
文章目录
- Vue课后题
-
- 第1章 Vue.js 基础入门
-
- 一、填空题
- 二、判断题
- 三、选择题
- 四、简答题
- 五、编程题
- 第2章 Vue 开发基础(上)
-
- 一、填空题
- 二、判断题
- 三、选择题
- 四、简答题
- 五、编程题
- 第3章 Vue 开发基础(下)
-
- 一、填空题
- 二、判断题
- 三、选择题
- 四、简答题
- 五、编程题
- 第4章 过渡和动画
-
- 一、填空题
- 二、判断题
- 三、选择题
- 四、简答题
- 五、编程题
- 第5章 Vue 路由
-
- 一、填空题
- 二、判断题
- 三、选择题
- 四、简答题
- 五、编程题
- 第6章 Vuex
-
- 一、填空题
- 二、判断题
- 三、选择题
- 四、简答题
- 五、编程题
- 第7章 Vue 开发环境
-
- 一、填空题
- 二、判断题
- 三、选择题
- 四、简答题
- 五、编程题
- 第8章 服务器端渲染
-
- 一、填空题
- 二、判断题
- 三、选择题
- 四、简答题
- 五、编程题
- 第9章 微商城项目
-
- 一、填空题
- 二、判断题
- 三、选择题
- 四、简答题
第1章 Vue.js 基础入门
一、填空题
题目
1.Vue 是一套构建 _ 的渐进式框架
1. 用户界面
2.MVVM 主要包含 3 个部分,分别是 Model、View 和 _
2. View Model
3.Vue 中通过 _ 属性获取相应 DOM 元素
3. refs
4.在进行 Vue 调试时,通常使用 _ 工具来完成项目开发
4. vue-devtools
5.Vue 中页面结构以 _ 形式存在
5. 组件
二、判断题
1.Vue 与 Angular 和 React 框架不同的是,Vue 设计为自下而上逐层应用。
2.Vue 完全能够为复杂的单页应用提供驱动。
3.Vue 是一套构建用户界面的渐进式框架,Vue 的核心只关注视图层。
4.Vue 中 MVVM 框架主要由 3 部分组成 :Model、View 和 View Model。
5.Vue 可以在 Node 环境下进行开发,并借助 npm 包管理器来安装依赖。
全 对 A l l R i g h t 全对 All Right 全对AllRight
三、选择题
1.下列关于 Vue 说法错误的是( )。
A.Vue 与 Angular 都可以用来创建复杂的前端项目
B.Vue 的优势主要包括轻量级、双向数据绑定
C.Vue 在进行实例化之前,应确保已经引入了核心文件 vue.js
D.Vue 与 React 语法是完全相同的
2.下列关于 Vue 的优势的说法错误的是( )。
A.双向数据绑定
B.轻量级框架
C.增加代码的耦合度
D.实现组件化
3.下列不属于 Vue 开发所需工具的是( )。
A.Chrome 浏览器
B.VS Code 编辑器
C.vue-devtools
D.微信开发者工具
4.npm 包管理器是基于( )平台使用的。
A.Node.js
B.Vue
C.Babel
D.Angular
5.下列选项中,用来安装 vue 模块的正确命令是( )。
A.npm install vue
B.node.js install vue
C.node install vue
D.npm I vue
四、简答题
1.请简述什么是 Vue。
一套用于构建用户界面的渐进式框架,本身就是一个 js 文件,与其他大型框架相比,Vue 被设计为可以自底向上逐层应用。
2.请简述 Vue 优势有哪些。
- 轻量级
- 双向数据绑定,MVVM 框架
- 指令,主要包括内置指令和自定义指令,以“ v- ”开头,作用于 HTML 元素。
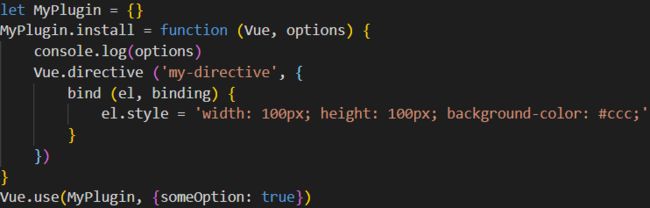
- 插件,插件用于对 Vue 框架功能进行扩展,通过 MyPlugin.install 完成插件的编写,简单配置后就可以全局使用
3.请简单介绍 Vue、React 之间的区别。
Vue 用 DOM 模板,React 依赖虚拟 DOM
五、编程题
1.请使用 Vue.js 动手创建 Vue 实例并实现数据的绑定效果。
Document
{{msg}}
2.请手动配置 Vue.js 开发环境。
-
VS Code 编辑器
-
Vue 的下载和引入
官网下载 vue.js,通过 script 引入
-
git-bash 命令行管理工具(增强版的 cmd)
-
Node.js 环境
为什么要用 Node? 答:不能给用户源代码,我们选择通过 node 将项目暴露出去,然后普通用户就可以通过浏览器访问咱们的项目 1. 将项目交给 node 管理的过程,称之为项目部署/发布 2. node 管理项目之后,暴露出一个端口,我们通过 ip + 端口就可以访问 node 管理的这个项目 3. 我们的电脑如果通过 Node 运行了 Web 项目,那么我们的电脑就可以称之为服务器 -
npm 包管理工具(用来解决 Node.js 代码部署问题)
-
Chrome 浏览器插件 vue-devtools
-
webpack 打包工具(代码优化,并打包)
安装 webpack 和 webpack-cli npm install webpack webpack-cli -g -g:全局安装,即所有项目都能用 -
构建 Vue 项目
1. 安装脚手架 npm install [email protected] -g 2. 创建 webpack 模板的 Vue 项目 vue init webpack 项目名 3. 启动项目 npm run dev 就是运行 webpack-dev-server 官方提供的一个 express server,相当于是已经在开发者模式中发布了
O n e E n d . One End. OneEnd.
第2章 Vue 开发基础(上)
一、填空题
题目
1.Vue 实例对象通过 __ 方式来创建。
1. new
2.Vue 初始数据在实例对象的 __ 参数中进行定义。
2. data
3.Vue 实例对象中的 el 参数表示 __。
3. 唯一根标签
4.Vue 中实现双向数据绑定的指令是 __。
4. v-model
5.Vue 事件绑定指令是 __。
5. @,即 v-on
二、判断题
1.在项目中引入了 vue.js 文件,才可以创建 Vue 实例。
2.Vue 实例对象指令主要包括自定义指令和内置指令,通过指令省去 DOM 操作。
3.Vue 事件传递方式有冒泡和捕获,默认是冒泡。
4.Vue 开发提出了组件化开发思想,每个组件都是一个孤立的单元。
5.在 Vue 中 beforeDestroy 与 destroyed 钩子函数执行后,都可以获取到 Vue 实例。
T T T T T T T T T T TTTTT
三、选择题
1.下列关于 Vue 实例对象说法不正确的是( )。
A.Vue 实例对象是通过 new Vue({})方式创建的
B.Vue 实例对象只允许有唯一的一个根标签
C.通过 methods 参数可以定义事件处理函数
D.Vue 实例对象中 data 数据不具有响应特性
2.Vue 实例对象中能够监听状态变化的参数是( )。
A.watch
B.filters
C.watching
D.components
3.Vue 中实现数据双向绑定的是( )。
A.v-bind
B.v-for
C.v-model
D.v-if
4.在 Vue 中,能够实现页面单击事件绑定的代码是( )。
A.v-on:enter
B.v-on:click
C.v-on:mouseenter
D.v-on:doubleclick
5.下面列出的钩子函数会在 Vue 实例销毁完成时执行的是( )。
A.updated
B.destroyed
C.created
D.mounted
四、简答题
1.请简述什么是 Vue 实例对象。
var vm = new Vue()
vm 就是一个 Vue 实例对象,先通过 Vue 构造器创建实例,然后通过 new 关键字创建对象
2.请简述什么是 Vue 组件化开发。
把一个大问题划分成若干小问题,逐个击破
组件还可复用,降低代码耦合度,提高开发效率
3.请简单介绍 Vue 数据绑定内置指令的主要内容有哪些。
v-bind 单向绑定,无交互
v-model 双向绑定,有交互
五、编程题
1.请实现一个比较两个数字大小的页面。
暂略
2.请实现一个简单的网页计算器。
暂略
T w o E n d . Two End. TwoEnd.
第3章 Vue 开发基础(下)
一、填空题
题目
1.Vue 实例对象通过 __ 方式来获取。
1. vm.$root
2.Vue 初始数据通过 __ 方式获取。
2. vm.$data
3.Vue 中通过 __ 获取当前实例的子组件。
3. vm.$children
4.Vue 中创建插件提供的方法是 __。
4. install
5.Vue 中通过 __ 创建自定义指令。
5. Vue.directive()
二、判断题
1.Vue 提供的全局 API 接口 component(),不能用来注册组件。
2.Vue 中 Vue.config 对象用来实现 Vue 全局配置。
3.Vue 中 data 选项中的数据具有响应特性。
4.Vue 中通过 vm .$slots 可以获取子组件实例对象。
5.Vue 实例对象中通过 $options 可以获取到父作用域下的所有属性。
F T T F F F T T F F FTTFF
三、选择题
1.下列关于 Vue 实例对象接口的说法,错误的是( )。
A.Vue 实例对象提供了实例可操作方法
B.Vue 实例对象 $data 数据可以由实例 vm 委托代理
C.通过 Vue 实例对象可以进行 Vue 全局配置
D.Vue 实例对象接口同样可以通过 Vue 方式调用
2.下面关于 Vue 全局配置的说法,错误的是( )。
A.Vue.config.devtools 可以设置 devtools 调试工具的启用和关闭
B.Vue.config 是一个对象,包含 Vue 的全局配置
C.Vue.component() 可以获取 Vue 全局配置对象
D.Vue.set.config 可以获取到全局配置对象==
3.下列不属于 Vue 实例对象属性的是( )。
A. d a t a = = B . data B. data==B.component
C. p r o p s D . props D. propsD.root
4.Vue 实例对象获取子组件实例对象的方式是( )。
A. p a r e n t = = B . parent B. parent==B.children
C. c h i l d D . child D. childD.component
5.下面关于 Vue.mixin 的说法,错误的是( )。
A.Vue.mixin 是 Vue 提供的全局接口 API
B.Vue.mixin 可以用来注入组件选项
C.使用 Vue.mixin 可能会影响到所有 Vue 实例
D.Vue.mixin 不可以用来注入自定义选项的处理逻辑
四、简答题
1.请简述什么是 Vue 插件。
Vue 插件就是一个对象或函数,需要有 install 方法,可以通过 Vue.use 安装
let 自定义插件对象,然后写其 install 方法,最后用 Vue.use 安装插件
2.请简述 Vue 全局 API 接口的主要内容。
- Vue.directive,自定义内置指令,例如 focus
- Vue.use,安装插件
- Vue.extend,为 Vue 构造器创建一个子类
- Vue.set,向响应式对象中添加一个属性,并确保其也是响应式的
- Vue.mixin,混入,影响全局 vue 实例
3.请简单介绍 Vue 实例对象的属性和方法。
- vm.$props,接收上级组件向下级传递的数据
- vm.options,Vue 实例初始化时传的自定义选项
- vm.$el,访问根 DOM 元素
- vm.$children,当前实例的直接子组件
- vm.$root,组件树的根 Vue 实例
- vm.$slot,查看插槽内容
- vm.$attrs,组件属性
五、编程题
1.请使用插槽 vm .$slots实现一个导航栏结构。
暂略
2.请创建一个自定义插件,实现一个登录页面。
暂略
T h r e e E n d . Three End. ThreeEnd.
第4章 过渡和动画
一、填空题
题目
1.Vue 提供的内置过渡封装组件是 __。
1. transition
2.在过渡封装组件中使用 __ 属性可以重置过渡中切换类名的前缀。
2. name
3.通过 __ 特性设置节点在初始渲染的过渡。
3. appear
4.在离开的过渡中有 __ __ __ 3 个 class切换。
4. v-leave、v-leave-active、v-leave-to
5.__ 的类名优先级要高于普通的类名。
5. 自定义过渡
二、判断题
1.函数式组件中的 render() 函数用来创建组件模板。
2.给过渡元素添加 v-bind:css=“true”,Vue 会跳过 CSS 的检测。
3.在 @before-enter 阶段可以设置元素开始动画之前的起始样式。
4.在使用 animate.css 库时,基本的 class 样式名是 animate。
5.enter 和 leave 动画钩子函数,除 el 参数外还会传入一个 done 作为参数。
T F T F T T F T F T TFTFT
三、选择题
1.下列选项中关于动画钩子函数说法,正确的是( )。
A.@leave-cancelled 函数只能用于 v-if 中
B.对于 @enter 来说,当与 CSS 结合使用时,回调函数 done 是必选的
C.done 作为参数,作用就是告知 Vue 动画结束
D.钩子函数需要结合 CSS transitions 或 animations 使用,不能单独使用
2.下列关于 Vue 为 标签提供的过渡类名的说法,错误的是( )。
A.v-enter 在元素被插入之前生效,在元素被插入之后的下一帧移除
B.v-leave 在离开过渡被触发时立刻生效,下一帧被移除
C.v-enter-active 可以控制进入过渡的不同的缓和曲线
D.如果 name 属性为 my-name,那么 my- 就是在过渡中切换的类名的前缀
3.下列选项中关于多个元素过渡的说法,错误的是( )。
A.当有相同标签名的元素切换时,需要通过 key 特性设置唯一的值来标记以让 Vue 区分它们
B.不相同元素之间可以使用 v-if 和 v-else 来进行过渡
C. 组件的默认行为指定进入和离开同时发生
D.不可以给同一个元素的 key 特性设置不同的状态来代替 v-if 和 v-else
四、简答题
1.请简述 JavaScript钩子函数包括哪些。
- beforeEnter
- enter
- afterEnter
- enterCancelled
- beforeLeave
- leave
- afterLeave
- leaveCancelled
2.请简述 6 个内置的过渡类名。
- v-enter,元素插入前
- v-enter-active,插入过程中
- v-enter-to,元素插入后,与此同时 v-enter 被移除
- v-leave,离开前
- v-leave-active,离开中
- v-leave-to,离开后
3.请简述自定义过渡类名的属性有哪些。
- enter-class
- enter-active-class
- enter-to-class
- leave-class
- leave-acitve-class
- leave-to-class
五、编程题
1.编写一个登录页面,使用 Tab 栏实现“账号登录”和“二维码登录”这两种方式的切换,并通过 transition 组件结合 anim ate.css实现切换时的动画效果。
暂略
2.实现单击一个按钮后,切换盒子的展开和收起状态。
暂略
F o u r E n d . Four End. FourEnd.
第5章 Vue 路由
一、填空题
题目
1.在项目中可以通过 npm 命令 __ 安装路由 vue-router。
1. npm install [email protected]
2.使用 __ 获取当前激活的路由的状态信息。
2. this.$route 路由对象
3.通过一个名称来标识一个路由的方式叫作 __。
3. 命名路由
4.在业务逻辑代码中实现导航跳转的方式称为 __。
4. 编程式导航
5.单页面应用主要通过 URL 中的 __ 实现不同页面之间的切换。
5. hash #
二、判断题
1.后端路由通过用户请求的 URL 导航到具体的 html 页面。
2.开发环境下,使用 import VueRouter from ‘vueRouter’ 来导入路由。
3.嵌套路由的使用,主要是由页面结构来决定的。
4.params 方式传参类似于 GET 请求。
5.在单页面应用中更新视图可以不用重新请求页面。
T F T F T T F T F T TFTFT
三、选择题
1.下列 vue-router 插件的安装命令,正确的是( )。
A.npm install vue-router
B.node install vue-router
C.npm Install vueRouter
D.npm I vue-router
2.下列关于 query 方式传参的说法,正确的是( )。
A.query 方式传递的参数会在地址栏展示
B.在页面跳转的时候,不能在地址栏看到请求参数
C.在目标页面中使用“this. route.query.参数名”来获取参数
D.在目标页面中使用“this.$route.params.参数名”来获取参数
3.下列关于 params 方式传参的说法,错误的是( )。
A.在目标页面中也可以使用“ r o u t e . p a r a m s . 参 数 名 ” 来 获 取 参 数 B . 在 页 面 跳 转 的 时 候 , 不 能 在 地 址 栏 看 到 请 求 参 数 = = C . 以 p a r a m s 方 式 传 递 的 参 数 会 在 地 址 栏 展 示 = = D . 在 目 标 页 面 中 使 用 “ t h i s . route.params.参数名”来获取参数 B.在页面跳转的时候,不能在地址栏看到请求参数 C.以 params 方式传递的参数会在地址栏展示 D.在目标页面中使用“this. route.params.参数名”来获取参数B.在页面跳转的时候,不能在地址栏看到请求参数==C.以params方式传递的参数会在地址栏展示==D.在目标页面中使用“this.route.params.参数名”来获取参数
四、简答题
1.请简述以 npm 方式安装 vue-router 的步骤。
-
在指定目录下 npm install [email protected]
-
创建 main.js 逻辑入口
import Vue from 'vue' import app from './App.vue' import VueRouter from 'vue-router' Vue.use(VueRouter) import router from './router.js' import './lib/mui/css/mui.css' new Vue({ el: '#app', render: c => c(app), router })
2.请简述 vue-router 路由的作用。
前端路由,用于切换页面,却不像后端路由那样每次切换页面都要请求服务器,响应快,提升用户体验
3.请简单列举并说明路由对象包括哪些属性。
this.$router,全局路由对象
this.$route,当前路由对象
-
$route.path
-
$route.query:{key : value} URL 查询参数
-
$route.params:{key : value} 路由转跳携带参数
-
$route.hash:在 history 模式下获取当前路由的 hash 值(有 # 的那种)
-
$route.fullPath:完成解析后的URL,包含查询参数和 hash 的完整路径
-
$route.name
-
$route.matched:路由记录,当前路由下路由声明的所有信息,从父路由(如果有)到当前路由为止
-
$route.redirectedFrom:若有重定向,即为重定向来源的路由
(7 和 8 没试验到)
五、编程题
请使用 Vue 路由相关知识动手实现 Tab 栏切换案例,要求如下。
① 创建一个 components/Message.vue 组件,用来展示页面内容。
② 创建 3 个子路由,分别是“待付款” “待发货” “待收货”页面,在每个子路由页面单独写出相应的内容
暂略
F i v e E n d . Five End. FiveEnd.
第6章 Vuex
一、填空题
题目
1.Vuex 实例对象通过 __ 方式来获取。
1. vm.$store
2.Vuex 实例对象中初始数据状态通过 __ 方式获取。
2. vm.$store.state
3.Vuex 实例对象中组件状态通过 __ 方式改变。
3. vm.$store.commit()
4.Vuex 中创建动态模块提供的方法是 __。
4. store.registerModule()
5.Vuex 中通过 __ 实现 actions 状态分发。
5. vm.$store.dispatch()
二、判断题
1.Vuex 实例对象可以调用 Vue 全局接口。
2.Vuex 中的 Vue.config 对象用来实现 Vuex 全局配置。
3.Vuex 的 state 选项中数据是初始数据状态。
4.Vuex 中插槽可以实现组件任意嵌套,且在版本 2.2.6+ 以后开始支持。
5.当在 Vuex 实例对象中调用 store 时,一定会获取到 store 实例对象。
F F T F T F F T F T FFTFT
三、选择题
- 下列关于 Vuex 实例对象接口的说法,错误的是( )。
A .Vuex 实例对象提供了 store 实例对象可操作方法
B.Vuex 实例对象 $data 数据可以由实例委托代理
C.通过 Vuex 实例对象可实现组件状态的管理维护
D .Vuex 实例对象初始数据是 state 数据 - 下面关于 Vuex 核心模块的说法,错误的是( )。
A .Vuex 配置对象中,actions 选项是异步的
B.Vuex.config 对象是全局配置对象
C.Vuex 配置对象中,mutations 选项是同步的
D .通过 commit 完成 mutations 提交 - 下列不属于 Vuex.Store 配置对象接收参数的是( )。
A .data
B.state
C.mutations
D .getters - Vuex 实例对象中类似于 computed 计算属性功能的选项是( )。
A .state
B.mutations
C.actions
D .getters - 下面关于 Vuex 中的 actions 的说法,正确的是( )。
A .actions 中事件函数通过 commit 完成分发 B.acitons 中事件处理函数接收 context 对象
C.actions 与 Vue 实例中的 methods 是类似的 D .可以用来注入自定义选项的处理逻辑
四、简答题
1.请简要分析 Vuex 的设计思想。
用来管理状态,Vuex 作为 Vue 插件来使用,使 Vue 组件状态更加容易维护
2.简述 Vuex 配置对象中的主要内容有哪些。
1). actions:用来定义事件处理方法,用于处理 state 数据
2). mutations:选项中的事件处理方法接收 state 对象作为参数,即初始数据
3). getters:store 实例允许在 store 中定义 getters 计算属性,类似于 Vue 实例的 computed
4). modules:modules 用来在 store 实例中定义模块对象
5). plugins:Vuex 中的插件配置选项为 plugins,插件本身为函数
6). devtools:store 实例配置中的 devtools 选项用来设置是否在 devtools 调试工具中启用 Vuex,默认值为 true,表启用
3.简述 Vuex 中的 actions 的含义。
actions 选项用来定义事件处理方法,用于处理 state 数据。actions 类似于 mutations,不同之处在于 actions 是异步执行的,事件处理函数可以接收 {commit} 对象,完成 mutation 提交,从而方便 devtools 调试工具跟踪状态的 state 变化。
在使用时,需要在 store 仓库中注册 actions 选项,在里面定义事件处理方法。事件处理方法接收 context 作为第1个参数,payload 作为第 2 个参数(根据需要进行选择)。
五、编程题
请编程实现列表的增、删、改、查操作。
S i x E n d . Six End. SixEnd.
第7章 Vue 开发环境
一、填空题
题目
1.对于 CLI 类型的插件,需要以 __ 为前缀。
1. @vue
2.使用 npm 包通过 __ 命令全局安装 @ vue/cli 3.x。
2. npm install -g @vue/cli
3.使用 __ 来查看 Vue 的版本号。
3. vue -V
4.使用 yarn 包通过 命令全局安装 @ vue/cli 3.x。
4. yarn global add @vue/cli
5.在 Vue CLI 3 中使用 命令来创建一个 Vue 项目。
5. vue create 项目名
二、判断题
1.卸载 vue-cli 的命令是 npm uninstall vue-cli-g。
2.添加 CLI 插件的命令是 vue add vue-eslint。
3.插件不能修改 webpack 的内部配置,但是可以向 vue-cli-service 注入命令。
4.V ue CLI 通过 vue ui 命令来创建图形用户界面。
5.在文件中用 “key=value”(键值对)的方式来设置环境变量。
T F F T T T F F T T TFFTT
三、选择题
- 下列选项中说法正确的是( )。
A .新版的 Vue CLI的包名称为 vue-cli
B.执行 npm uninstall vue-cli -g 命令可以全局删除 vue-cli 包
C.使用 yarn install add @ vue/cli 命令可以全局安装 @ vue/cli 工具
D .通过 vue add ui 命令来创建图形用户界面 - 关于 CLI 服务,下列选项说法错误的是( )。
A .在 @ vue/cli-service 中安装了一个名为 vue-cli-service 的命令
B.vue.config.js 是一个可选的配置文件
C.通过 npx vue-cli-service helps 查看所有的可用命令
D .通过 vue ui 使用 GUI 图形用户界面来运行更多的特性脚本 - 下列选项中说法正确的是( )。
A .使用相对路径引入的静态资源文件,会被 webpack 处理解析为模块依赖
B.放在 public 文件夹下的资源将会经过 webpack 的处理
C.通过绝对路径被引用的资源将会经过 webpack 的处理
D .URL 以~开始,会被认为是模块请求
四、简答题
1.简述如何安装 Vue CLI 3.x 版本的脚手架。
npm install @vue/cli –g # -g 表示全局安装
2.简述如何在现有项目中安装 CLI 插件和第三方插件。
CLI 插件安装完成之后,在 package.json 文件中查看,是以 @vue/cli-plugin-开头。
注意:vue add 安装和调用只是 Vue CLI 插件,普通的 npm 包还是用 npm 来进行安装的。
例如 vue add @vue/eslint
第三方插件:
如果不带 @vue/ 前缀,将会安装第三方包
例如 vue add vuetify
3.简单介绍 CLI 服务 vue-cli-service 中的 command 命令包括哪些。
serve start development server 启动服务
build build for production 生成用于生产环境的包
inspect inspect internal webpack config 审查 webpack 配置
lint lint and fix source files lint?并修复源文件
五、编程题
1.简单描述 Vue CLI 3 安装的过程。
如果之前已经全局安装了旧版的 vue-cli(1.x或2.x),需要先进行卸载,指令如下:
npm uninstall vue-cli -g
如果之前没有全局安装旧版,则直接全局安装@vue/cli脚手架,指令如下:
npm install @vue/cli –g
vue –V 查看版本号
2.简单描述使用 Vue CLI 3 创建项目的步骤。
打开命令行工具,切换到项目根目录,执行以下指令来创建项目:
vue create hello-vue(项目名)
在交互界面中,选择手动配置项,进行配置
项目创建完成后,执行以下命令进去项目目录:
cd hello-vue
执行命令,启动项目
npm run server
S e v e n E n d . Seven End. SevenEnd.
第8章 服务器端渲染
一、填空题
题目
1.__ 插件可以用来进行页面的热重载。
1. webpack-hot-middleware
2.hash 模式路由,地址栏 URL 中会自带 __ 符号。
2. #
3.SSR 的路由需要采用 __ 的方式。
3. history
4.__ 是利用搜索引擎规则,提高网站在搜索引擎内自然排名的一种技术。
4. SEO(搜索引擎优化)
5.Vue 中使用服务器端渲染,需要借助 Vue 的扩展工具 __。
5. vue-server-renderer
二、判断题
1.客户端渲染,即传统的单页面应用模式。
2.webpack-dev-middleware 中间件会对更改的文件进行监控。
3.服务器端渲染不利于 SEO 。
4.服务器端渲染应用程序,需要处于 Node.js server 运行环境。
5.使用 git-bash 命令行工具,输入指令 mkdirs vue-ssr 来创建项目。
T T F T F T T F T F TTFTF
三、选择题
- 下列选项中说法正确的是( )。
A .vue-server-renderer 的版本要与 Vue 版本相匹配
B.客户端渲染,需要使用 entry-server.js 和 entry-client.js 两个入口文件
C.app.js 是应用程序的入口,它对应 vue-cli创建的项目的 app.js 文件
D .客户端应用程序既可以运行在浏览器上,又可以运行在服务器上 - 下列关于 SSR 路由的说法,错误的是( )。
A .SSR 的路由需要采用 history 的方式
B.history 模式的路由提交不到服务器上
C.history 模式完成 URL 跳转而无须重新加载页面
D .hash 模式路由,地址栏 URL 中 hash 改变不会重新加载页面 - 下列关于 Nuxt.js的说法,错误的是( )。
A .使用“create-nuxt-app 项目名”命令创建项目
B.使用 Nuxt.js 搭建的项目中,pages 目录是用来存放应用的路由及视图
C.在 Nuxt.js 项目中,声明式路由在 html 标签中通过 完成路由跳转
D .Nuxt.js 项目中需要根据目录结构手动完成对应的路由配置
四、简答题
1.请简述什么是服务器端渲染。
服务器端渲染(简称 SSR),是将组件或页面通过服务器生成 html 字符串,再发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序,简单理解就是将页面在服务器中完成渲染,然后在客户端直接展示。
2.请简述服务器端渲染的代码逻辑和处理步骤。
Vue 进行服务器端渲染时,需要利用 Node.js 搭建一个服务器,并添加服务器端渲染的代码逻辑。
使用 webpack-dev-middleware 中间件对更改的文件进行监控,使用 webpack-hot-middleware 中间件进行页面的热更新,使用 vue-server-renderer 插件来渲染服务器端打包的 bundle 文件到客户端
3.请简述 Nuxt.js 中,声明式路由和编程式路由的区别。
声明式路由:在页面中使用 完成路由跳转。
编程式路由:在 JavaScript 代码中实现路由的跳转。
五、编程题
基于 Nuxt.js开发一个 Vue 程序,实现登录和注册切换。
E i g h t E n d . Eight End. EightEnd.
第9章 微商城项目
一、填空题
题目
1.使用 Mint UI 库的页面,需要通过 __ 前缀来定义标签名。
1. mt-
2.__ 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
2. Axios
3.__ 是最接近原生 App 体验的高性能前端框架。
3. MUI
4.使用 __,可以给 Vue 函数添加一个原型属性 $http,指向 axios。
4. Object.defineProperty
5.使用路由的声明式导航,在 html 标签中使用 __ 组件来实现路由的跳转。
二、判断题
1.MUI 是一套代码片段,提供了配套的样式和 HTML 代码段。
2.使用 lazy-load 可以实现图片懒加载。
3.通过 this. s t o r e . s t a t e . 可 以 访 问 s t a t e 中 的 数 据 。 4 . 组 件 想 要 修 改 数 据 , 需 要 调 用 m u t a t i o n s 提 供 的 方 法 , 通 过 语 句 t h i s . store.state.* 可以访问 state 中的数据。 4.组件想要修改数据,需要调用 mutations 提供的方法,通过语句 this. store.state.可以访问state中的数据。4.组件想要修改数据,需要调用mutations提供的方法,通过语句this.store.emit('方法名 ') 实现。
5.better-scroll 是一款支持各种滚动场景需求的插件。
F T T F T F T T F T FTTFT
三、选择题
- 下列选项中,( )指令可用来切换元素的可见状态。
A .v-show
B.v-hide
C.v-toggle
D .v-slideHide - 下列关于 ref 作用的说法,错误的是( )。
A .ref 在子组件中使用时,使用 this.$refs.name 获取到组件实例,可以使用组件的所有属性和方法
B.ref 加在普通的元素上,用 this.ref.name 获取到的是 DOM 元素
C.可以利用 v-for 和 ref 获取一组数组或 DOM 节点
D .ref 在 DOM 渲染完成之前就能使用 - 想要获取购物车小球在页面上的位置,以下可以使用的是( )。
A .offset()
B.getBoundingClientRect()
C.width()
D .height()
四、简答题
1.请简单列举一个项目从开始到上线的开发流程需要的步骤。
1、产品创意
在这一阶段就是决定要做一个什么产品(What),为什么要做这个产品(Why),解决 What 和 Why 的问题
2、产品原型
在这一阶段,通过由产品经理对原型进行设计包括功能、页面,最重要的是用户体验
3、美工设计
在这一阶段,美工设计人员根据产品经理提供的原型图实现 PSD 设计图稿,并切图
4、前端实现
在这一阶段,前端开发工程师拿到美工设计好的 psd 图,负责具体的 HTML、CSS 静态页面的实现,以及动态特效、动态数据的绑定和交互的实现
5、后端实现
在这一阶段,实现数据处理、业务逻辑代码
6、测试、试运营、上线
由测试人员进行项目测试。将所有的问题解决后,就可以试运行,将项目上线
2.请简单列举 6 个“微商城”项目中用到的重点知识。
1、路由的配置
2、Vuex的配置
3、axios的配置以及接口的调用
4、购物车功能的实现
5、底部导航栏的实现
6、分类列表的实现
7、图片预览的实现vue-preview插件
N o n e E n d . None End. NoneEnd.
.