【JavaScript】第一章JavaScript入门
第一章 JavaScript入门
- JavaScript介绍
-
- JavaScript的起源
- JavaScript的应用
- JavaScript的特点
-
- JavaScript是脚本语言
- 支持面向对象编程,面向过程编程/函数式编程
- 支持跨平台执行
- JavaScript和ECMAScript的关系
- 开发工具
-
- 编辑器
-
- sublime text
- Visual Studio Code
- webstorm
- Dreamweaver CS6
- 浏览器
-
- 渲染引擎
- JavaScript引擎
- 第一个JavaScript程序
- 快速上手
-
- 在HTML中引入JavaScript
-
- 内联式
- 外链式
- 行内式
- 常用输出语句
-
- console.log()
- alert()
- prompt()
- 基础表达式
-
- 变量声明与赋值
- 算术运算
- 比较数字大小
- 字符串输出
- 字符串拼接
- 比较字符串是否相同
- 根据比较结果执行不同代码
- 函数
- 事件
- 【示例】改变网页文字颜色
- 综合案例:用户登录验证
- 本章总结
JavaScript程序设计案例教程(第2版)(双色)(含微课)
JavaScript介绍
HTML、CSS、JavaScript被称为Web开发三剑客,HTML和CSS负责网页的结构和样式,而JavaScript负责实现用户与网页之间的交互。
JavaScript的起源
HTML、CSS、JavaScript被称为Web开发三剑客,HTML和CSS负责网页的结构和样式,1995年,NetScape(网景)公司决定开发一种与Java搭配使用且语法上类似辅助脚本的语言,其公司员工Brendan Eich(布兰登·艾奇)仅花费10天时间便设计出了该脚本语言的原型。
这门脚本语言最初命名为Mocha,1995年9月改名为LiveScript,同年12月,NetScape公司与Sun公司组成的开发联盟为了让这门语言搭上Java这门编程语言的热度,将其临时改名为JavaScript。
Java和JavaScript是两门完全不同的语言,除了在语法上有些类似之外,并没有太多的共同点。
发展初期,JavaScript的标准并未确定,同期有Netscape的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。
为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。
JavaScript和JScript都属于ECMAScript的实现。而JavaScript负责实现用户与网页之间的交互。
JavaScript的应用
JavaScript是一种可以嵌入到网页文件中的编程语言,可以实现网页的交互效果,使用户体验更好。
例如,当用户在网页上填写手机号和验证码时,可以在浏览器端通过JavaScript进行校验,如果不符合校验规则,可以直接给出用户提示,而不必提交到服务器,这不仅给了用户好的体验,还减轻了服务器端的压力。
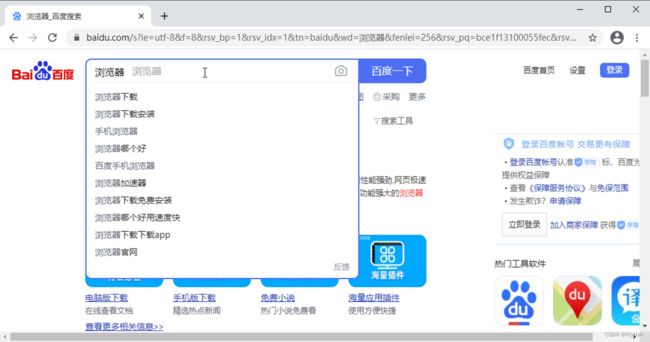
当我们在百度搜索框中输入关键词时,搜索框将会给出几个与关键词相关的提示,如图1-1所示。这是一个使用JavaScript实现的简单效果。

使用JavaScript还能实现网页中最常用到的轮播图效果,如下图1-2所示。
JavaScript的特点
JavaScript是脚本语言
脚本是指 一条条可执行的文本命令,一般按照自上而下的顺序执行。
常见的脚本语言由JavaScript/php,python等。C,C++,Java,Golang等并不属于脚本语言。
非脚本语言一般需要经过编译,链接,生成可执行文件后才能运行,而脚本语言主要依赖哦于脚本解释器,代码在运行时自动进行解释或编译。
脚本语言的语法规则一般比较松散,方便开发者快速编写程序,但这同时也带来了一个缺点,就是在代码编写过程中有些错误无法及时发现,容易在运行时产生异常。
脚本语言的执行速度要比编译型语言慢,不过随着浏览器JavaScript引擎的不断优化,以及计算机性能的不断提升,脚本语言执行速度慢的问题基本可以忽略。
支持面向对象编程,面向过程编程/函数式编程
- JavaScript是一种基于原型和函数的编程语言,同时也是一种多范式的语言,支持面向对象编程、命令式(面向过程)编程及函数式编程。
函数式编程(functional programming)是将计算机运算视为函数的计算的编程范式。
支持跨平台执行
JavaScript的执行主要依赖于浏览器的JavaScript引擎,目前几乎所有浏览器都支持运行JavaScript,并且JavaScript语言本身不依赖操作系统,在任何平台上都可以运行。
在移动互联网时代,利用手机等移动设备上网的用户越来越多,JavaScript的跨平台特性使其承担更大的责任。
JavaScript和ECMAScript的关系
ECMAScript是由Ecma国际(前身为欧洲计算机制造商协会)通过ECMA-262标准化的脚本程序设计语言,简称ES。
JavaScript和Jscript语言可以理解为ECMAScript的实现和扩展。
完整的JavaScript由三部分组成,分别是ECMAScript、DOM、BOM,如下图1-3所示。

ECMAScript从1997年发布首个版本开始,截至目前已经更新了10个版本。
从2015年6月的ECMAScript 2015(简称ES6)开始,ECMAScript每年会更新一个版本。
开发工具
在正式学习JavaScript之前,需要先准备好开发工具,JavaScript的开发工具主要包括编辑器和浏览器。
编辑器用于编写代码,浏览器用于运行和调试JavaScript代码。
编辑器
编辑器是进行Web前端开发必不可少的工具,一款优秀的编辑器能够大幅提高开发者的工作效率。
目前比较流行的Web前端开发编辑器有:Sublime Text、Visual Studio Code和WebStorm。
接下来将分别对它们进行简单介绍。
sublime text
Sublime Text(简称Sublime)是一款轻量级的代码编辑器。
优点:用户界面简洁清爽、支持多行编辑、编程语言语法高亮、快速文件切换等功能。
与此同时,它拥有较为丰富的插件,可以根据需要加强编辑器本身的功能。
Sublime是一款跨平台的编辑器,支持Windows、MacOS、Linux等主流操作系统。
Visual Studio Code

Visual Studio Code(简称VS Code)是一款由微软开发,同时支持Windows、MacOS、Linux等操作系统且开源的代码编辑器。
它内置了Git版本控制功能,同时也具有代码补全、代码片段和代码重构等功能。
该编辑器支持用户个性化配置(如改变主题颜色),同时还内置了丰富的插件管理功能。
webstorm

WebStorm是由JetBrains软件公司开发的商业付费版Web开发工具,同时支持Windows、MacOS、Linux等操作系统。
它内置了非常强大的代码提示功能和各种丰富的插件,方便用户使用。同时WebStorm集成了对Vue、React等框架的支持,并内置了强大的Git管理工具。
除前面介绍的3种编辑器外,比较常用的还有由GitHub开发的Atom和由DCloud开发的HBuilderX。表1-1展示了5种编辑器的相关信息。

Dreamweaver CS6
Dreamweaver CS6 是世界顶级软件厂商 adobe推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。由于它支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页(通常是标准通用标记语言下的一个应用HTML),对于初级人员,你可以无需编写任何代码就能快速创建web页面。
浏览器
浏览器是用户访问互联网上各种网页的必备工具。和编辑器类似,目前市面上也有多种多样的浏览器,而且大部分浏览器同时存在桌面版和移动版。
不同类型和版本的浏览器对网页功能的支持也有所不同。作为JavaScript程序开发者,需要解决各种各样的浏览器兼容性问题,以确保开发的网页能在各种浏览器上运行。下表1-2列出了目前常见的几种浏览器及其特点。

表1-2所展示的浏览器,都存在多个版本,如IE浏览器常见的版本有8、9、10等。
在一些老版本的Windows电脑中还会有IE 6版本的浏览器,如果要让这部分用户正常使用网页功能,可能还需要做一些兼容性处理。
本书将采用目前市场占有率最高的Chrome浏览器运行和调试程序。
大部分浏览器都使用相同的浏览器内核,可以通过浏览器内核对浏览器进行分类。
注意:同一款浏览器的不同版本可能用了不同的内核。
浏览器内核主要分为两个部分:渲染引擎和JavaScript引擎。
渲染引擎
渲染引擎主要负责将网页内容(如HTML和CSS)进行解析和渲染,然后将内容显示到显示 器上。
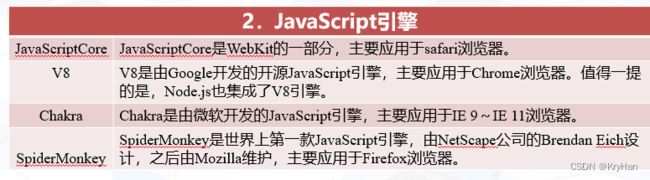
JavaScript引擎
JavaScript引擎主要负责解析和转换JavaScript语言,通过运行JavaScript代码来实现网页的交互功能。
第一个JavaScript程序
【示例】Hello Word
1.创建网页文件
- 在本地磁盘创建一个文件夹code;
- 在该文件夹中右键新建一个文本文档,并设置文件名为index.html;
- 使用任一编辑器将index.html文件打开。
2.编写网页代码
在打开的index.html中编写简单的网页程序,其中包括、、等标签元素,代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题title>
head>
<body>
内容
body>
html>
上述代码中设置了网页语言为en(英语),网页编码方式为UTF-8,以帮助浏览器正确识别网页编码。
3.在网页中插入JavaScript代码
如果在网页中直接编写JavaScript代码,会被浏览器识别为普通文本。为此需要在网页中插入一个标签对放在标签或者标签中,代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题title>
<script>写在head标签中script>
head>
<body>
内容
<script>或者写在body标签中script>
body>
html>
拓展: