HarmonyOS应用开发:鸿蒙自定义组件slot插槽,体现的更强大!
鸿蒙除了了基础组件,容器组件,高级组件,还有自定义组件,自定义组件可以将已有的组件组合,封装成新的组件,在工程中被多次调用,从而提高代码的可读性。
slot插槽的使用可以让自定义组件承载父组件中定义的内容,使用slot标签可以更加灵活的控制自定义组件的内容元素。
场景:
子组件中定义 具名插槽 ,通过对插槽命名的方式进行区分,当填充插槽内容时,通过声明插槽名称,将父组件中定义的内容加到对应的插槽中。
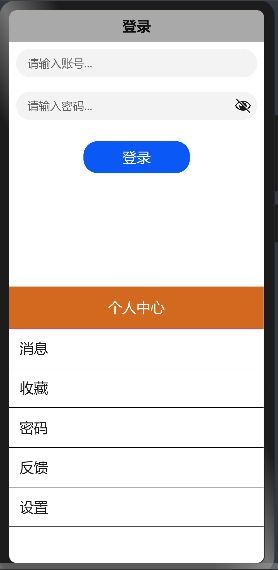
实现一个登录效果和list列表展示(后面做应用首页,实现一个完整项目)。
下面我们开始今天的文章,还是老规矩,通过如下几点来说:
1,实现思路
2,代码解析
3,实现效果
3,总结
一,实现思路
添加一个子组件定义两个具名插槽 slot 用来承载父组件中的定义内容,插槽1中实现一个简单登录界面,插槽2中实现一个列表展示。
二,代码解析
子组件:
1,hml文件
添加两个具名插槽 content和content2,用于承载父组件的内容
2,css文件
.drawer-container {
width: 100%;
height: 100%;
flex-direction: column;
}
.drawer-content {
width: 100%;
height: 100%;
background-color: white;
}
.drawer-content2 {
width: 100%;
height: 100%;
}父组件
1,hml文件
登录
2,css文件
.container {
width: 100%;
height: 100%;
}
.content-layout {
flex-direction: column;
width: 100%;
justify-content: flex-start;
align-items: center;
}
.content-layout text {
width: 100%;
text-align: center;
font-size: 20px;
padding: 10px;
font-weight: bold;
background-color: darkgray;
}
.input{
margin: 10px;
}
.button{
width: 150px;
padding: 10px;
margin-top: 20px;
font-size: 20px;
}
.menu-layout {
flex-direction: column;
width: 100%;
height: 100%;
background-color: #ffffff;
border-right: 1px solid #eeeded;
}
.my-info {
flex-direction: column;
width: 100%;
height: 70px;
justify-content: center;
align-items: center;
border-bottom: 1px solid #fd3f3f;
background-color: chocolate;
}
.my-info text {
color: #ffffff;
font-size: 20px;
}
.list-container{
padding: 15px;
border-bottom: 1px #000000;
}
.list-container text{
font-size: 20px;
}
3,js文件
import prompt from '@system.prompt';
export default {
data: {
title: 'World',
listData:[
{
'id': 0,
'name': '消息',
'icon': '/common/images/message.png',
},
{
'id': 1,
'name': '收藏',
'icon': '/common/images/collect.png',
},
{
'id': 2,
'name': '密码',
'icon': '/common/images/password.png',
},
{
'id': 3,
'name': '反馈',
'icon': '/common/images/feedback.png',
},
{
'id': 4,
'name': '设置',
'icon': '/common/images/setting.png',
}]
},
listClock(name){
prompt.showToast({
message:name,
duration:3000
})
},
butClick(){
prompt.showToast({
message:"登录成功!",
duration:3000
})
}
}
三,实现效果
四,总结
slot插槽
自定义组件中通过slot标签来承载父组件中定义的内容,使用slot标签可以更加灵活的控制自定义组件的内容元素
具名插槽
当自定义组件中需要使用多个插槽时,可通过对插槽命名的方式进行区分,当填充插槽内容时,通过声明插槽名称,将内容加到对应的插槽中。
生命周期
鸿蒙为自定义组件提供了一系列生命周期回调方法,
包括:onInit,onAttached,onDetached,onLayoutReady,onDestroy,onPageShow和onPageHide。
说明:
onInit 初始化自定义组件 自定义组件初始化生命周期回调,当自定义组件创建时,触发该回调,主要用于自定义组件中必须使用的数据初始化,该回调只会触发一次调用。
onAttached 自定义组件装载 自定义组件被创建后,加入到Page组件树时,触发该回调,该回调触发时,表示组件将被进行显示,该生命周期可用于初始化显示相关数据,通常用于加载图片资源、开始执行动画等场景。
onLayoutReady 自定义组件布局完成 自定义组件插入Page组件树后,将会对自定义组件进行布局计算,调整其内容元素尺寸与位置,当布局计算结束后触发该回调。
onDetached 自定义组件摘除 自定义组件摘除时,触发该回调,常用于停止动画或异步逻辑停止执行的场景。
onDestroy 自定义组件销毁 自定义组件销毁时,触发该回调,常用于资源释放。
onPageShow 自定义组件Page显示 自定义组件所在Page显示后,触发该回调。
onPageHide 自定义组件Page隐藏 自定义组件所在Page隐藏后,触发该回调。
原创不易,有用就关注一下。要是帮到了你 就给个点赞吧,多谢支持。
觉得不错的小伙伴,记得帮我 点个赞和关注哟,笔芯笔芯~**
有问题请留言或者私信,可以 WX搜索公众号:程序员漫话编程