1、Vue简介
1.1、官网
英文官网:https://vuejs.org/
中文官网:https://cn.vuejs.org/
1.2、介绍与描述
1、Vue是一套用来动态构建用户界面的渐进式 JavaScript框架
-
构建用户界面:把数据通过某种办法转换成用户界面
-
渐进式:Vue可以自底向上逐层的应用,简单应用只需要一个轻量小巧的核心库,复杂应用可以引入各式各样的Vue插件
2、作者:尤雨溪
1.3、Vue的特点
-
遵循
MVVM模式 -
编程简洁、体积小、运行效率高,适合PC/移动开发
-
它本身只关注UI,可以引入其他的第三方开发项目
-
采用组件化模式,提高代码复用率
-
声明式编程,让编码人员无需直接操作
DOM,提高开发效率-
使用虚拟
DOM和Diff算法,尽量复用DOM节点
-
1.4、对比其他 JS 框架的关联
-
借鉴 Angular Js 的模板和数据绑定技术
-
借鉴 React 的组件化和 虚拟DOM技术
1.5、Vue周边库
-
vue-cli:vue脚手架
-
vue-resource(axios):ajax请求
-
vue-router:路由
-
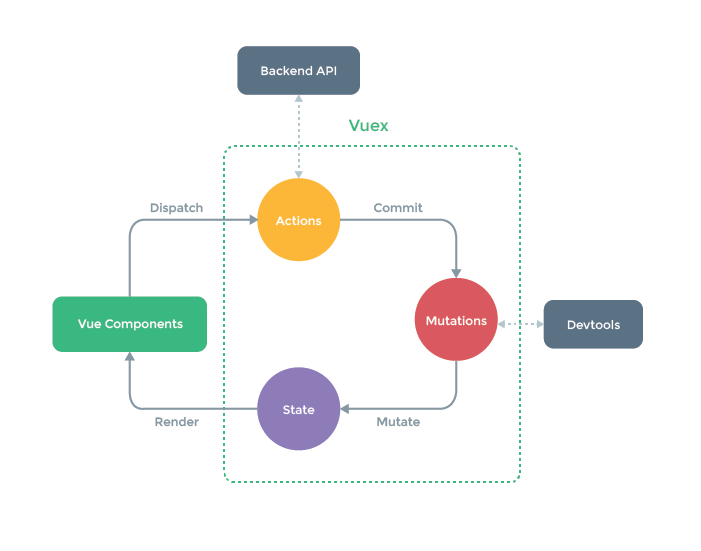
vuex:状态管理(它是vue的插件但是没有用 vue-xxx的命名规则)
-
vue-lazyload:图片懒加载
-
vue-scroller:页面滑动相关
-
mint-ui:基于 vue 的 UI 组件库(移动端)
-
element-ui:基于 vue 的 UI 组件库(PC端)
2、Vue核心
2.1、初识 Vue
2.2、前置工作
-
给浏览器安装
Vue Devtools插件 -
标签引入
Vue包 -
(可选)阻止vue在启动时生成生产提示
Vue.config.productionTip = false -
favicon 需要将页签图标放在项目根路径,重新打开就有了(shift + F5/ command + R)
在这里可能有很多小伙伴会出现的一个问题,那就是下载了或者是之前下载过,但是不显示使用,那么请注意如下:
解决vue.js出现Vue.js not detected错误:
然后你就会发现完美解决!
这里Vue插件的Beta版本是基于Vue3.x的开发插件:
初始vue
2.2、初识Vue
-
想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
-
demo容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
-
demo容器里的代码被称为【Vue模板】
-
Vue实例和容器是一一对应的
-
真实开发中只有一个Vue实例,并且会配合着组件一起使用
-
{{xxx}}是Vue的语法:插值表达式,{{xxx}}可以读取到data中的所有属性
-
注意区分:js代码(语句)与 js表达式
-
表达式:一个表达式会产生一个值,可以放在任何一个需要值的位置
-
a + b 、demo(1) 、x === y ? ‘a’ : ‘b’
-
js代码(语句)
-
if() {} for() {}
-
-
-
一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新(Vue实现的响应式)
初始示例代码
初始vue
hello,{{name}}
2.3、模板语法
Vue模板语法有2大类:
-
插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
-
指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)
举例:
v-bind:href="xxx"或 简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性
备注: Vue 中的很多的指令,且形式都是 v-xxx ,此处只是拿 v-bind 举例!
代码
模板语法
2.4、数据绑定
Vue中有2种数据绑定的方式:
-
单向绑定(v-bind):数据只能从data流向页面
-
双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
tips:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值
代码
初始vue
单向数据绑定:
双向数据绑定:
2.5、el与data的两种写法
el有2种写法
-
new Vue时候配置el属性
-
先创建Vue实例,随后再通过vm.$mount('#root')指定el的值
代码
初始vue
hello,{{name}}
2.5.1、data有2种写法
-
对象式
-
函数式
在组件中,data必须使用函数式
代码
初始vue
hello,{{name}}
2.6、Vue中的MVVM模型
-
M:模型(Model) :data中的数据
-
V:视图(View) :模板代码
-
VM:视图模型(ViewModel):Vue实例
初始vue
hello,{{name}}
地址:{{address}}
测试:{{$emit}}
观察发现:
-
data中所有的属性,最后都出现在了vm身上
-
vm身上的所有属性 以及Vue原型链上的所有属性,在Vue模板中都可以直接使用。
2.7、数据代理
建议学习文章地址:
这里简单介绍一下:
属性标志:
对象属性(properties),除 value 外,还有三个特殊的特性(attributes),也就是所谓的“标志”
-
writable— 如果为true,则值可以被修改,否则它是只可读的 -
enumerable— 如果为true,则表示是可以遍历的,可以在for.. .in Object.keys()中遍历出来 -
configurable— 如果为true,则此属性可以被删除,这些特性也可以被修改,否则不可以
Object.getOwnPropertyDescriptor(obj, propertyName)
这个方法是查询有关属性的完整信息 obj是对象, propertyName是属性名
let user = {
name: "yykk"
};
let descriptor = Object.getOwnPropertyDescriptor(user, 'name');
console.log(descriptor)
/* 属性描述符:
{
"value": "yykk",
"writable": true,
"enumerable": true,
"configurable": true
}
*/Object.defineProperty(obj, prop, descriptor)
obj:要定义属性的对象。
prop:要定义或修改的属性的名称
descriptor:要定义或修改的属性描述符
Object.defineproperty方法
其他的属性标志就不演示了,接下来看重点:访问器属性。
访问器属性:
本质上是用于获取和设置值的函数,但从外部代码来看就像常规属性。
访问器属性由 “getter” 和 “setter” 方法表示。在对象字面量中,它们用 get 和 set 表示:
let obj = {
get name() {
// 当读取 obj.propName 时,getter 起作用
},
set name() {
// 当执行 obj.name = value 操作时,setter 起作用
}
}更复杂一点的使用
从外表看,访问器属性看起来就像一个普通属性。这就是访问器属性的设计思想。我们不以函数的方式 调用 user.fullName,我们正常 读取 它:getter 在幕后运行。
Vue的计算属性的底层构造感觉用到了这种思想,我目前还没看过源码,是这样猜想的。
截至目前,fullName 只有一个 getter。如果我们尝试赋值操作 user.fullName=,将会出现错误:
user.fullName = "Test"; // Error(属性只有一个 getter)为 user.fullName 添加一个 setter 来修复它:
let user = {
name: 'yy',
username: 'kk',
get fullName() {
return this.name + ' ' + this.username;
},
set fullName(value) {
// 这个用到了新语法 结构赋值
[this.username, this.name] = value.split(' ');
}
}
console.log(user.name);
console.log(user.username);终于可以介绍数据代理了:
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
先来看个案例:
let obj = {
x: 100
}
let obj2 = {
y: 200
}这时候提一个需求:我们想要访问 obj 中的 x 的值,但我们最好不要直接去访问 obj ,而是想要通过 obj2 这个代理对象去访问。
这时候就可以用上 Object.defineProperty(),给 obj2 添加上访问器属性(也就是getter和setter)
代码
let obj = {
x: 100
}
let obj2 = {
y: 200
}
Object.defineProperty(obj2, 'x', {
get() {
return obj.x;
},
set(value) {
obj.x = value;
}
})这就是数据代理,也不难吧
接下来介绍Vue中的数据代理
-
Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写) -
Vue中数据代理的好处:更加方便的操作data中的数据 -
基本原理:
-
通过
Object.defineProperty()把data对象中所有属性添加到vm上。 -
为每一个添加到
vm上的属性,都指定一个getter/setter。 -
在
getter/setter内部去操作(读/写)data中对应的属性。
-
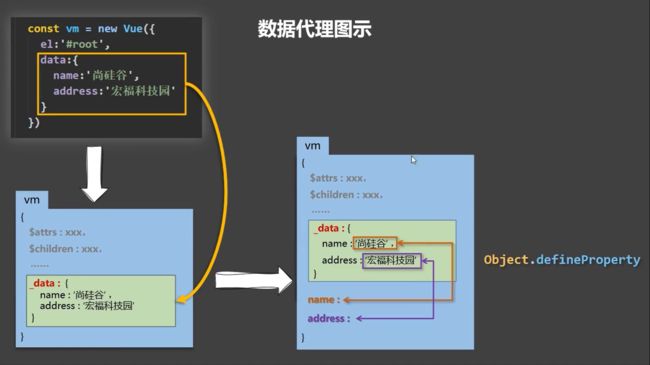
我来用一个案例来详细解释这一个过程。
vue中的数据代理
地址:{{address}}
昵称:{{name}}
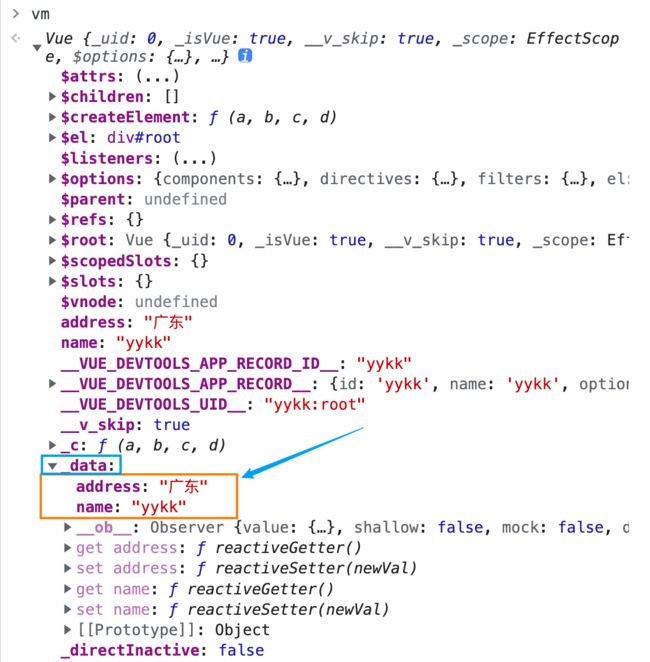
我们在控制台打印 new 出来的 vm
可以看到,写在配置项中的 data 数据被 绑定到了 vm 对象上,我先来讲结果,是 Vue 将_data 中的 name,address 数据 代理到 vm 本身上。
一脸懵逼?
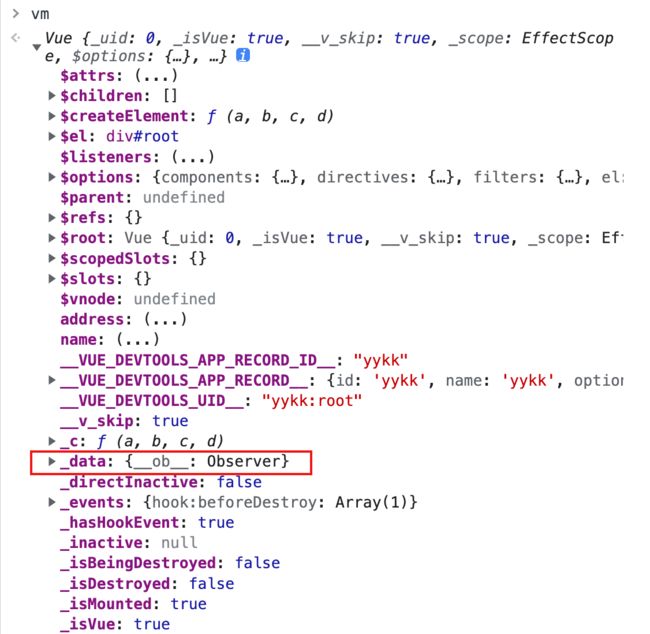
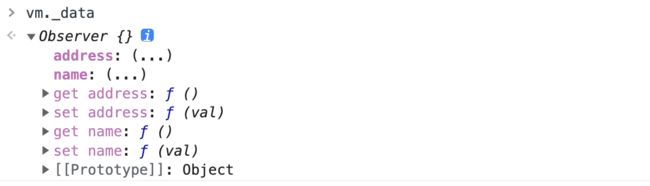
先来解释下_data 是啥, _data 就是 vm 身上的 _data 属性,就是下图那个
这个 _data 是从哪来的?
new Vue 时, Vue 通过一系列处理, 将匹配项上的 data 数据绑定到了 _data 这个属性上,并对这个属性进行了处理(数据劫持),但这个属性就是来源于配置项中的 data,我们可以来验证一下。
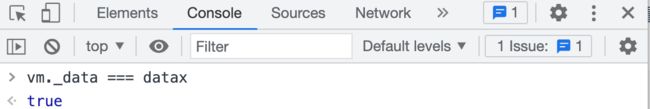
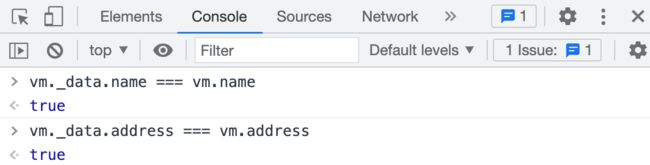
然后打开浏览器,进行验证:
打印结果为true,说明两者就是同一个
好了,再回到数据代理上来,将 vm._data 中的值,再代理到 vm 本身上来,用vm.name 代替 vm._data.name。这就是 Vue 的数据代理
这一切都是通过 Object.defineProperty() 来完成的,我来模拟一下这个过程
Object.defineProperty(vm, 'name', {
get() {
return vm._data.name;
},
set(value) {
vm._data.name = value
}
})这样有啥意义?明明通过 vm._data.name 也可以访问 name 的值,为啥费力去这样操作?
在插值语法中,{{ name }} 取到的值就相当于 {{ vm.name }},不用数据代理的话,在插值语法就要这样去写了。
{{ _data. name }} 这不符合直觉,怪怪的。vue 这样设计更利于开发者开发,我们在研究原理会觉得有些复杂(笑~)
Vue 将 data 中的数据拷贝一份到 _data 属性中,又将 _data 里面的属性提升到 Vue实例 中(如name),通过 defineProperty 实现数据代理,这样通过 getter/setter 操作 name,进而操作 _data 中的name。而 _data 又对 data 进行数据劫持,实现响应式。
2.8 、事件处理
事件的基本使用:
-
使用
v-on:xxx或@xxx绑定事件,其中 xxx 是事件名 -
事件的回调需要配置在
methods对象中,最终会在vm上 -
methods中配置的函数,不要使用箭头函数,否则this就不是vm了 -
methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象 -
@click=“demo”和@click=“demo($event)”效果一致,但后者可以传参
事件的基本使用
欢迎来到{{name}}学习
Vue中的事件修饰符
-
prevent:阻止默认事件(常用) -
stop:阻止事件冒泡(常用) -
once:事件只触发一次(常用) -
capture:使用事件的捕获模式
-
self:只有
event.target是当前操作的元素时才触发事件 -
passive:事件的默认行为立即执行,无需等待回调执行完毕(更适合移动手机端的应用)
修饰符可以连续写,比如可以这样用:@click.prevent.stop=“showInfo”
事件修饰符
2.9、键盘事件
键盘上的每个按键都有自己的名称和编码,例如:Enter(13)。而
Vue还对一些常用按键起了别名方便使用
键盘事件语法糖:@keydown,@keyup
-
Vue中常用的按键别名:
-
回车 =>
enter -
删除 =>
delete -
退出 =>
esc -
空格 =>
space -
换行 =>
tab(特殊,必须配合keydown去使用) -
上
up -
下
down -
左
left -
右
right
-
Vue为提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(多单词小写短横线写法) -
系统修饰键(用法特殊)
ctrl、alt、shift、meta(meta就是win键、mac上就是command)-
配合 keyup 使用:按下修饰符的同时,在按下其他键,然后释放其他键,时间才被触发
指定ctrl + y 使用 @keyup.ctrl.y
-
配合 keydown 使用:正常触发事件
-
-
也可以使用
keyCode去指定具体的按键(不推荐) -
Vue.config.keyCodes.自定义编码 = 键码,可以去定制按键别名
如果在指定按键的时候遇到多个单词组成的例如:切换大小写按键(CapsLock),那么你需要写成 @keyup.caps-lock=“xxx”
键盘事件
hello,{{name}}
2.10、计算属性
-
定义:要用的属性不存在,要通过已有属性计算得来
-
原理:底层借助了
Objcet.defineProperty方法提供的getter和setter -
get函数什么时候执行?
-
(1).初次读取时会执行一次
-
(2).当依赖的数据发生改变时会被再次调用
-
-
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
-
备注:
-
计算属性最终会出现在
vm上,直接读取使用即可 -
如果计算属性要被修改,那必须写
set函数去响应修改,且set中要引起计算时依赖的数据发生改变 -
如果计算属性确定不考虑修改,可以使用计算属性的简写形式
-
计算属性_差值语法
计算属性_插值语法
姓:
名:
姓名:{{firstname.slice(0,3)}}-{{lastname}}
计算属性_methods实现
计算属性_methods
姓:
名:
姓名:{{fullname()}}
计算属性完整版写法
计算属性实现
姓:
名:
测试:
姓名:{{fullname}}
计算属性简写
计算属性实现
姓:
名:
姓名:{{fullname}}
2.11、监视属性(侦听属性)
2.11.1、监视属性watch:
-
当被监视的属性变化时, 回调函数自动调用, 进行相关操作
-
监视的属性必须存在,才能进行监视,既可以监视
data,也可以监视计算属性 -
配置项属性
immediate:false,改为 true,则初始化调用一次handler(newValue,oldValue) -
监视的两种写法:
-
(1).new Vue时传入
watch:{}配置 -
(2).通过
vm.$watch监视
-
第一种写法
天气案例
今天天气{{state}}
第二种写法
天气案例_监视属性
今天天气{{state}}
2.11.2、深度监视:
-
(1).
Vue中的watch默认不监测对象内部值的改变(一层) -
(2).配置
watch中的deep:true可以监测对象内部值改变(多层)
备注:
(1).
Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以(2).使用
watch时根据数据的具体结构,决定是否采用深度监视
深度监视
今天天气{{state}}
a的值为:{{numbers.a}}
b的值为:{{numbers.b}}
监视属性简写
深度监视
今天天气{{state}}
2.12、计算属性/监听属性
computed和watch之间的区别:
-
computed能完成的功能,watch都可以完成 -
watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
1.所被
Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象2.所有不被
Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm或组件实例对象
使用watch侦听属性
watch实现
姓:
名:
姓名:{{fullname}}
使用计算属性
计算属性实现
姓:
名:
姓名:{{fullname}}
2.13、绑定样式
2.13.1、class样式
写法::class="xxx", xxx可以是字符串、对象、数组。
-
:style=“[a,b]”,其中a、b是样式对象 -
:style=“{fontsize: xxx}”,其中xxx是动态值
所以分为三种写法,字符串写法,数组写法,对象写法
字符串写法
字符串写法适用于:类名不确定,要动态获取。
绑定样式
{{name}}
数组写法
数组写法适用于:要绑定多个样式,个数不确定,名字也不确定。
绑定样式-数组
{{name}}
对象写法
对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
绑定样式-对象
{{name}}
2.13.2、style样式
有两种写法,对象写法,数组写法
对象写法
{{name}}
数组写法
{{name}}
2.14、条件渲染
v-if
-
写法:
(1)、
v-if="表达式"(2)、
v-else-if="表达式"(3)、
v-else="表达式" -
适用于:切换频率较低的场景
-
特点:不展示的
DOM元素直接被移除 -
注意:
v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”
条件渲染
当前n的值为:{{n}}
hello
world
广东
v-show
-
写法:
v-show="表达式" -
适用于:切换频率较高的场景
-
特点:不展示的
DOM元素未被移除,仅仅是使用样式隐藏掉(display:none)
备注:使用
v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
v-if是实打实地改变dom元素,v-show是隐藏或显示dom元素
template标签不影响结构,页面html中不会存在此标签,但只能配合v-if,不能配合v-show
hello,{{name}}
欢迎来到{{name}}
2.15、列表渲染
v-for指令
-
用于展示列表数据
-
语法
:v-for="(item, index) in xxx" :key="yyy",这里的key可以是index,更好的遍历对象的唯一标识 -
可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
基本列表
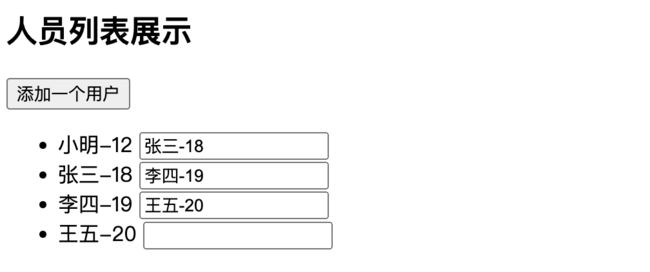
人员列表展示
-
{{p.name}}-{{p.age}}
汽车信息
-
{{c}}-{{index}}
测试遍历字符串
-
{{s}}-{{index}}
遍历指定次数
-
{{number}}-{{index}}
key的原理
vue中的key有什么作用?(key的内部原理)
了解vue中key的原理需要一些前置知识。
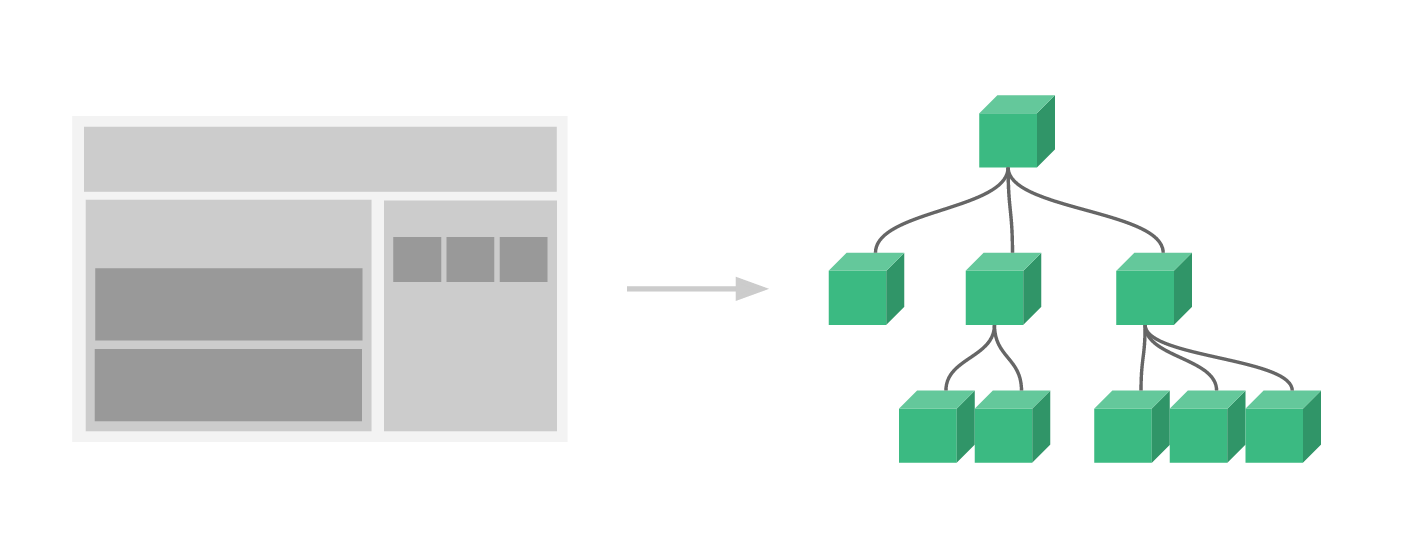
就是vue的虚拟dom,vue会根据 data中的数据生成虚拟dom,如果是第一次生成页面,就将虚拟dom转成真实dom,在页面展示出来。
虚拟dom有啥用?每次vm._data 中的数据更改,都会触发生成新的虚拟dom,新的虚拟dom会跟旧的虚拟dom进行比较,如果有相同的,在生成真实dom时,这部分相同的就不需要重新生成,只需要将两者之间不同的dom转换成真实dom,再与原来的真实dom进行拼接。我的理解是虚拟dom就是起到了一个dom复用的作用,还有避免重复多余的操作,下文有详细解释。
而key有啥用?
key是虚拟dom的标识。
先来点预备的知识:啥是真实 DOM?真实 DOM 和 虚拟 DOM 有啥区别?如何用代码展现真实 DOM 和 虚拟 DOM
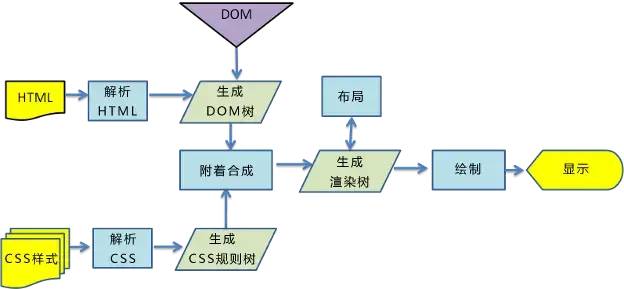
真实DOM和其解析流程(Virtual DOM)
这里参考超级英雄大佬:
webkit 渲染引擎工作流程图
中文版
所有的浏览器渲染引擎工作流程大致分为5步:创建 DOM 树 —> 创建 Style Rules -> 构建 Render 树 —> 布局 Layout -—> 绘制 Painting。
-
第一步,构建 DOM 树:当浏览器接收到来自服务器响应的HTML文档后,会遍历文档节点,生成DOM树。需要注意的是在DOM树生成的过程中有可能会被CSS和JS的加载执行阻塞,渲染阻塞下面会讲到。
-
第二步,生成样式表:用 CSS 分析器,分析 CSS 文件和元素上的 inline 样式,生成页面的样式表;
-
渲染阻塞:当浏览器遇到一个script标签时,DOM构建将暂停,直到脚本加载执行,然后继续构建DOM树。每次去执行Javascript脚本都会严重阻塞DOM树构建,如果JavaScript脚本还操作了CSSDOM,而正好这个CSSDOM没有下载和构建,那么浏览器甚至会延迟脚本执行和构建DOM,直到这个CSSDOM的下载和构建。所以,script标签引入很重要,实际使用时可以遵循下面两个原则:
-
css优先:引入顺序上,css资源先于js资源
-
js后置:js代码放在底部,且js应尽量少影响DOM构建
还有一个小知识:当解析html时,会把新来的元素插入dom树里,同时去查找css,然后把对应的样式规则应用到元素上,查找样式表是按照从右到左的顺序匹配的例如:div p {...},会先寻找所有p标签并判断它的父标签是否为div之后才决定要不要采用这个样式渲染。所以平时写css尽量用class或者id,不要过度层叠
-
-
第三步,构建渲染树:通过DOM树和CSS规则我们可以构建渲染树。浏览器会从DOM树根节点开始遍历每个可见节点(注意是可见节点)对每个可见节点,找到其适配的CSS规则并应用。渲染树构建完后,每个节点都是可见节点并且都含有其内容和对应的规则的样式。这也是渲染树和DOM树最大的区别所在。渲染是用于显示,那些不可见的元素就不会在这棵树出现了。除此以外,display none的元素也不会被显示在这棵树里。visibility hidden的元素会出现在这棵树里。
-
第四步,渲染布局:布局阶段会从渲染树的根节点开始遍历,然后确定每个节点对象在页面上的确切大小与位置,布局阶段的输出是一个盒子模型,它会精确地捕获每个元素在屏幕内的确切位置与大小。
-
第五步,渲染树绘制:在绘制阶段,遍历渲染树,调用渲染器的paint()方法在屏幕上显示其内容。渲染树的绘制工作是由浏览器的UI后端组件完成的。
注意点:
1、DOM 树的构建是文档加载完成开始的? 构建 DOM 树是一个渐进过程,为达到更好的用户体验,渲染引擎会尽快将内容显示在屏幕上,它不必等到整个 HTML 文档解析完成之后才开始构建 render 树和布局。
2、Render 树是 DOM 树和 CSS 样式表构建完毕后才开始构建的? 这三个过程在实际进行的时候并不是完全独立的,而是会有交叉,会一边加载,一边解析,以及一边渲染。
3、CSS 的解析注意点? CSS 的解析是从右往左逆向解析的,嵌套标签越多,解析越慢。
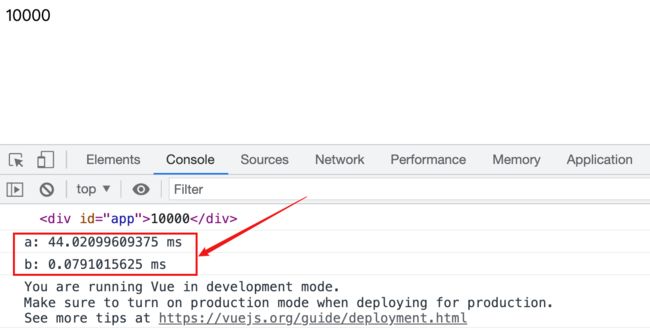
4、JS 操作真实 DOM 的代价?传统DOM结构操作方式对性能的影响很大,原因是频繁操作DOM结构操作会引起页面的重排(reflow)和重绘(repaint),浏览器不得不频繁地计算布局,重新排列和绘制页面元素,导致浏览器产生巨大的性能开销。直接操作真实DOM的性能特别差,我们可以来演示一遍。
从结果中可以看出,操作真实 DOM 的性能是非常差的,所以我们要尽可能的复用,减少 DOM 操作。
虚拟 DOM 的好处
虚拟 DOM 就是为了解决浏览器性能问题而被设计出来的。如前,若一次操作中有 10 次更新 DOM 的动作,虚拟 DOM 不会立即操作 DOM,而是将这 10 次更新的 diff 内容保存到本地一个 JS 对象中,最终将这个 JS 对象一次性 attch 到 DOM 树上,再进行后续操作,避免大量无谓的计算量。所以,用 JS 对象模拟 DOM 节点的好处是,页面的更新可以先全部反映在 JS 对象(虚拟 DOM )上,操作内存中的 JS 对象的速度显然要更快,等更新完成后,再将最终的 JS 对象映射成真实的 DOM,交由浏览器去绘制。
虽然这一个虚拟 DOM 带来的一个优势,但并不是全部。虚拟 DOM 最大的优势在于抽象了原本的渲染过程,实现了跨平台的能力,而不仅仅局限于浏览器的 DOM,可以是安卓和 IOS 的原生组件,可以是近期很火热的小程序,也可以是各种GUI。
回到最开始的问题,虚拟 DOM 到底是什么,说简单点,就是一个普通的 JavaScript 对象,包含了 tag、props、children 三个属性。
接下来我们手动实现下 虚拟 DOM。
分两种实现方式:
一种原生 js DOM 操作实现;
另一种主流虚拟 DOM 库(snabbdom、virtual-dom)的实现(用h函数渲染)(暂时还不理解)
算法实现
(1)用 JS 对象模拟 DOM 树:
Virtual DOM
- Item 1
- Item 2
- Item 3
Hello World
我们用 JavaScript 对象来表示 DOM 节点,使用对象的属性记录节点的类型、属性、子节点等。
/**
* Element virdual-dom 对象定义
* @param {String} tagName - dom 元素名称
* @param {Object} props - dom 属性
* @param {Array} - 子节点
*/
function Element(tagName, props, children) {
this.tagName = tagName;
this.props = props;
this.children = children;
// dom 元素的 key 值,用作唯一标识符
if (props.key) {
this.key = props.key
}
}
function el(tagName, props, children) {
return new Element(tagName, props, children);
} 构建虚拟的 DOM ,用 javascript 对象来表示
let ul = el('div', { id: 'Virtual DOM' }, [
el('p', {}, ['Virtual DOM']),
el('ul', { id: 'list' }, [
el('li', { class: 'item' }, ['Item 1']),
el('li', { class: 'item' }, ['Item 2']),
el('li', { class: 'item' }, ['Item 3'])
]),
el('div', {}, ['Hello, World'])
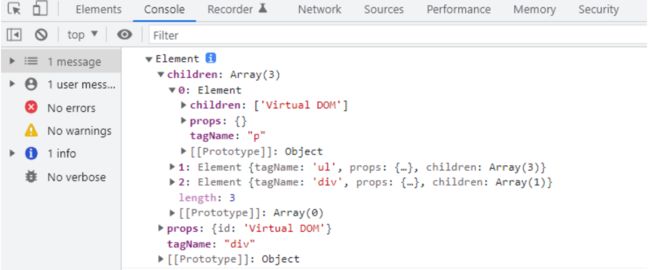
])现在 ul 就是我们用 JavaScript 对象表示的 DOM 结构,我们输出查看 ul 对应的数据结构如下:
(2)将用 js 对象表示的虚拟 DOM 转换成真实 DOM:需要用到 js 原生操作 DOM 的方法。
/**
* render 将virdual-dom 对象渲染为实际 DOM 元素
*/
Element.prototype.render = function () {
// 创建节点
let el = document.createElement(this.tagName);
let props = this.props;
// 设置节点的 DOM 属性
for (let propName in props) {
let propValue = props[propName];
el.setAttribute(propName, propValue)
}
let children = this.children || []
for (let child of children) {
let childEl = (child instanceof Element)
? child.render() // 如果子节点也是虚拟 DOM, 递归构建 DOM 节点
: document.createTextNode(child) // 如果是文本,就构建文本节点
el.appendChild(childEl);
}
return el;
}我们通过查看以上 render 方法,会根据 tagName 构建一个真正的 DOM 节点,然后设置这个节点的属性,最后递归地把自己的子节点也构建起来。
我们将构建好的 DOM 结构添加到页面 body 上面,如下:
let ulRoot = ul.render();
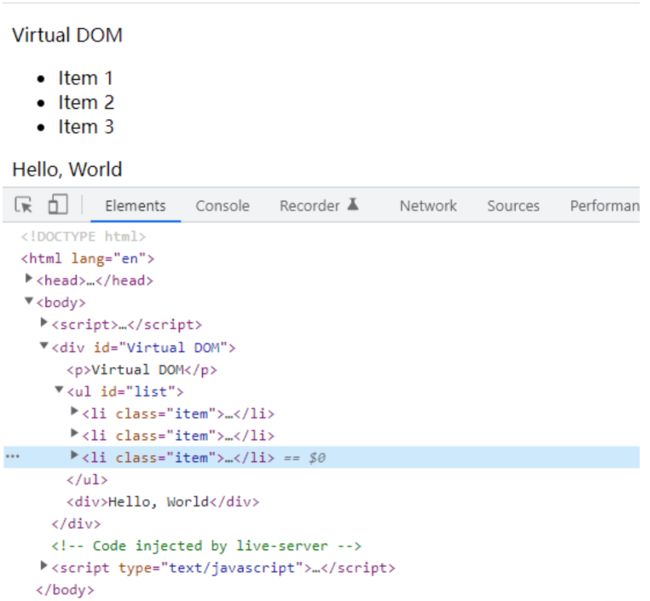
document.body.appendChild(ulRoot);这样,页面 body 里面就有真正的 DOM 结构,效果如下图所示:
我们知道虚拟 DOM 的好处和虚拟 DOM 的实现后就要讲讲 key 的作用了。
贴一下上面实现地完整代码
虚拟DOM中key的作用
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
-
旧虚拟DOM中找到了与新虚拟DOM相同的key:
-
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
-
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
-
-
旧虚拟DOM中未找到与新虚拟DOM相同的key
-
创建新的真实DOM,随后渲染到到页面。
-
好了,我们知道了最简单的key的原理,如果要继续研究下去就要涉及到vue的核心之一:Diff算法,后面会详细介绍。
用index作为key可能会引发的问题:
若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
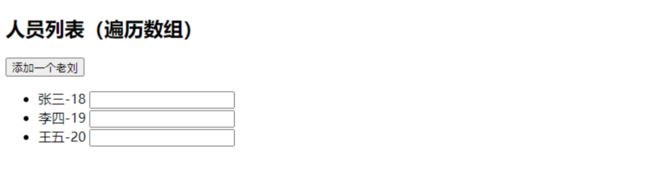
案例
人员列表(遍历数组)
-
{{p.name}}-{{p.age}}
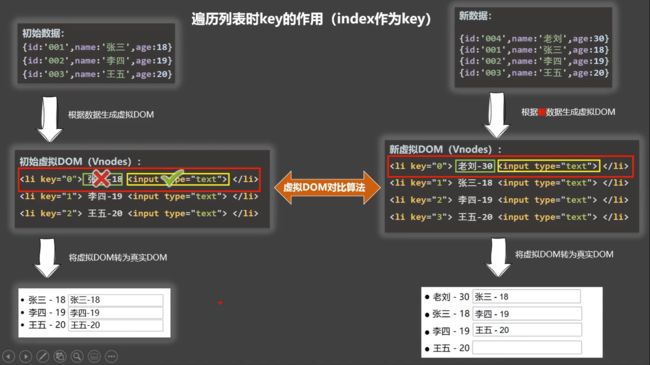
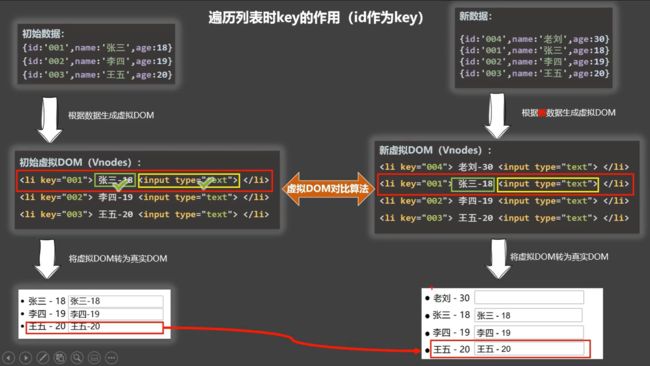
解释:
初始数据
persons: [ { id: '001', name: '张三', age: 18 }, { id: '002', name: '李四', age: 19 }, { id: '003', name: '王五', age: 20 } ]
vue根据数据生成虚拟 DOM
初始虚拟 DOM
张三-18
李四-19
王五-20 将虚拟 DOM 转为 真实 DOM
this.persons.unshift({ id: '004', name: '小明', age: 12 })在 persons 数组最前面添加上 { id: '004', name: '小明', age: 12 }
新数据:
persons: [
{ id: '004', name: '小明', age: 12 },
{ id: '001', name: '张三', age: 18 }, { id: '002', name: '李四', age: 19 }, { id: '003', name: '王五', age: 20 } ]
vue根据数据生成虚拟 DOM
新虚拟 DOM
小明-12
张三-18
李四-19
王五-20 将虚拟 DOM 转为 真实 DOM
因为老刘被插到第一个,重刷了 key 的值,vue Diff 算法 根据 key 的值 判断 虚拟DOM 全部发生了改变,然后全部重新生成新的 真实 DOM。实际上,张三,李四,王五并没有发生更改,是可以直接复用之前的真实 DOM,而因为 key 的错乱,导致要全部重新生成,造成了性能的浪费。
如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
这回造成的就不是性能浪费了,会直接导致页面的错误
结论:
-
最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值
-
如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
正常使用 key
一个面试题 ?
React 、Vue 中的 key 有什么作用?(key的内部原理)
-
虚拟
DOM中的key的作用:key是虚拟DOM中对象的标识,当数据发生变化时,Vue会根据新数据生成新的虚拟DOM,随后Vue进行虚拟DOM与 旧的虚拟DOM差异比较,比较规则如下: -
对比规则:
-
旧
虚拟DOM中找到了与新虚拟DOM形同的key-
若
虚拟DOM中内容没变,直接使用之前的真实DOM -
若
虚拟DOM中的内容发生了改变,则生成新的真实DOM,随后替换页面中原来的真实DOM
-
-
旧
虚拟DOM中未找到与新虚拟DOM相同的key-
创建新的
真实DOM,随后渲染到页面
-
-
-
用
index作为key可能遇到的问题-
若对数据进行逆序添加、删除等破坏顺序操作,会产生没有必要的
真实DOM更新- - - >界面效果没问题,但是效率低 -
若结构中还包含了输入类的
DOM:会产生错误DOM更新- - - >界面有问题
-
-
开发中如何选择
key?-
最好使用每条数据的唯一标识作为
key,比如:id、手机号、学号、身份证号等唯一标识 -
如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于渲染列表,使用
index作为key是没有问题的
-
绑定样式
人员列表展示
-
{{p.name}}-{{p.age}}
2.16、列表过滤
列表过滤
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
2.17、列表排序
列表排序
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
2.18、Vue 监测data中的数据
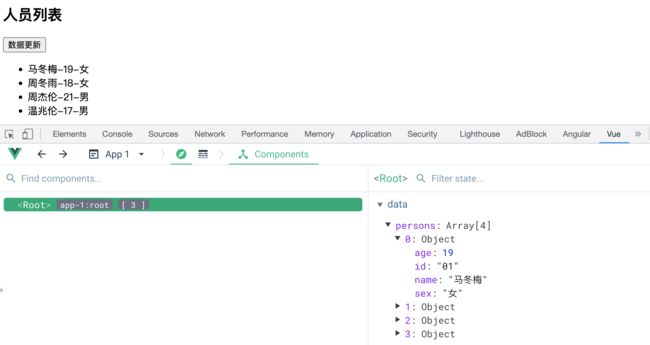
先来个案例引入一下:
更新的一个问题
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
点击更新马冬梅的信息,马冬梅的数据并没有发生改变。
我们来看看控制台:
控制台上的数据发生了改变,说明,这个更改的数据并没有被 vue 监测到。
所以我们来研究一下 Vue 监测的原理。
我们先研究 Vue 如何监测 对象里的数据
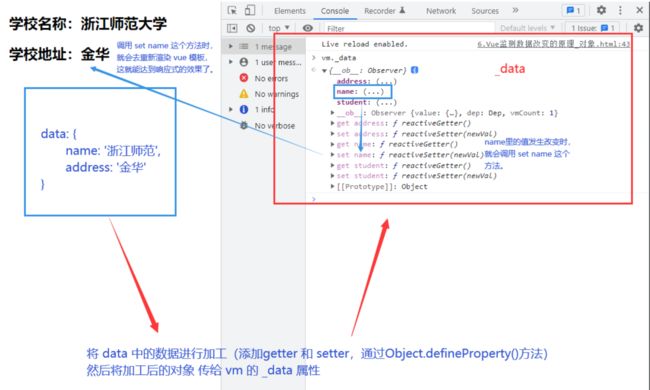
代码
学校名称:{{name}}
学校地址:{{address}}
讲一下解析模板后面的操作---》调用 set 方法时,就会去解析模板----->生成新的虚拟 DOM----->新旧DOM 对比 -----> 更新页面
模拟一下 Vue 中的 数据监测
原理
-
Vue会监视data中所有层次的数据 -
如何检测对象中的数据?
通过
setter实现监视,且要在new Vue()时就传入要检测的数据-
对象创建后追加的属性,
Vue默认不做响应式处理 -
如需给后加的属性做响应式,请使用如下
APIVue.set(target,propertyName/index,value)vm.$set(target,propertyName/index,value)
-
-
如何检测数组中的数据?
通过包裹数组更新元素的方法实现,本质就做了两件事情
-
调用原生对应的方法对数组进行更新
-
重新解析模板,进而更新页面
-
-
在Vue修改数组中的某个元素一定要加以下方法
-
push()、pop()、unshift()、shift()、splice()、sort()、reverse()这几个方法被Vue重写了 -
Vue.set()或Vue.$set()
-
特别注意:Vue.set() 和Vue.$set() 不能给 vm 或 vm 的根数据对象(data等)添加属性
Vue.set 的使用
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
用法:
向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如 vm.myObject.newProperty = 'hi')
代码
vue中的数据代理
地址:{{school.address}}
昵称:{{school.name}}
学生信息
学生姓名:真实{{student.age.rAge}},对外{{student.age.sAge}}
性别:{{student.sex}}
爱好
-
{{h}}
朋友们
-
{{f.name}}-{{f.age}}
Vue.set() 或 vm.$set 有缺陷:
就是 vm 和 _data
看完了 vue 监测对象中的数据,再来看看 vue 如何监测 数组里的数据
先写个代码案例
vue中的数据代理
学生信息
姓名:{{student.name}}
年龄:{{student.age}}
性别:{{student.sex}}
爱好:
-
{{h}}
朋友们
-
{{f.name}}-{{f.age}}
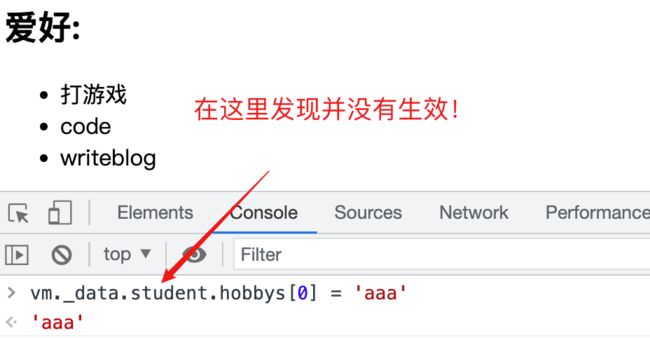
所以我们通过 vm._data.student.hobby[0] = 'aaa' // 不奏效
vue 监测在数组那没有 getter 和 setter,所以监测不到数据的更改,也不会引起页面的更新
既然 vue 在对数组无法通过 getter 和 setter 进行数据监视,那 vue 到底如何监视数组数据的变化呢?
vue对数组的监测是通过 包装数组上常用的用于修改数组的方法来实现的。
vue官网的解释:
2.19、收集表单数据
收集表单数据
若:,则v-model收集的是value值,用户输入的就是value值。
若:,则v-model收集的是value值,且要给标签配置value值。
若:
-
没有配置
input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值) -
配置
input的value属性:-
v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值) -
v-model的初始值是数组,那么收集的的就是value组成的数组
-
备注:
v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
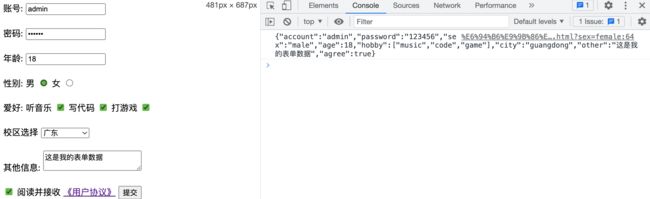
初始vue
页面效果如下:
2.20、过滤器(非重点)
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
-
注册过滤器:
-
Vue.filter(name,callback)全局过滤器 -
new Vue{filters:{}}局部过滤器
-
-
使用过滤器:
{{ xxx | 过滤器名}}或v-bind:属性 = "xxx | 过滤器名"
备注:
-
过滤器可以接收额外参数,多个过滤器也可以串联
-
并没有改变原来的数据,而是产生新的对应数据
处理时间的库 moment 体积较大 dayjs 轻量级
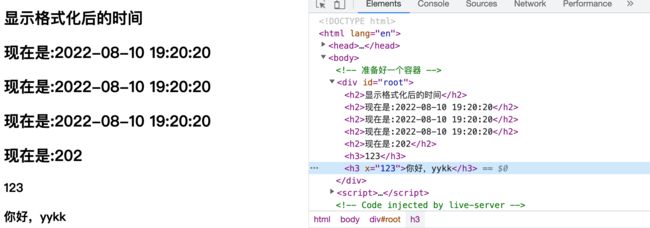
初始vue
显示格式化后的时间
现在是:{{formatTime}}
现在是:{{getformatTime()}}
现在是:{{time | timeFormater}}
现在是:{{time | timeFormater('YYYY-MM-DD') | mySlice}}
{{msg | mySlice}}
你好,yykk
网页效果如下:
2.21、内置指令
之前学过的指令:
-
v-bind:单向绑定解析表达式,可简写为: -
v-model:双向数据绑定 -
v-for:遍历数组、对象、字符串 -
v-on:绑定事件监听,可简写为@ -
v-show:条件渲染(动态控制节点是否显示) -
v-if:条件渲染(动态控制节点是否存在) -
v-else-if:条件渲染(动态控制节点是否存在) -
v-else:条件渲染(动态控制节点是否存在)
v-text指令:(使用的比较少)
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
v-text
你好,{{name}}
v-html指令:(使用的很少)
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
-
v-html会替换掉节点中所有的内容,{{xx}}则不会。 -
v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
-
在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
-
一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
v-html
你好,{{name}}
v-cloak指令(没有值)
-
本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
-
使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
v-cloak
你好,{{name}}