- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- 70.在 Vue 3 中使用 OpenLayers 拖拽实现放大区域的效果(DragZoom)
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers
引言在现代Web开发中,地图功能已经成为许多应用的重要组成部分。OpenLayers是一个功能强大的开源地图库,支持多种地图源和交互操作。Vue3是一个流行的前端框架,以其响应式数据和组件化开发著称。本文将介绍如何在Vue3中集成OpenLayers,并实现拖拽放大区域的效果(DragZoom)。实现效果按住Shift键,使用鼠标左键圈选区域,地图会自动放大到选中的区域。支持地图的拖拽、缩放等基本
- Vite 与 Pinia 的实战应用
码力全開
vue.js前端javascript开发语言htmlPina
目录Vue极速入门第14节:Vue开发工具与生态优化:Vite与Pinia的实战应用引言1.使用Vite提升开发体验:快速启动与热更新1.1什么是Vite?1.2Vite的安装与配置Vite目录结构2.集成Pinia状态管理:轻量级替代Vuex2.1什么是Pinia?2.2Pinia的安装与配置Pina目录结构3.实战案例:设计一个计数器应用3.1需求分析3.2实现步骤3.2.1使用Vite创建项
- Vue 3 中的 ref 完全指南
m0_74824002
vue.js前端javascript
Vue3中的ref完全指南Vue3引入了CompositionAPI,其中ref是关键的一部分。ref可以让我们更方便地在组件中定义响应式数据,在模板中使用语法糖时尤为简洁。本文将详细讲解Vue3中ref的概念、用途及常见用法,并通过示例展示如何在实际开发中利用ref提升开发效率。一、什么是refref是Vue3CompositionAPI中定义响应式数据的核心函数。ref可以使基本类型(字符串、
- vue 拖动、缩放容器组件,支持移动端双指缩放和PC端鼠标滚轮缩放
warmbook
笔记vue.js前端html5
原理本组件基于CSS的transform实现。移动端监听touch事件(单指移动,双指移动+缩放),PC端监听mouse事件(移动)和滚动事件wheel(缩放),更新transform的translateX/translateY/scale值,从而实现缩放、移动。由于transform不会产生重排,因此不节流也可以有很好的性能,用户体验就像德芙,纵享丝滑!鼠标事件比较好理解,记录鼠标按下时的坐标,
- Vue指令可拖动元素,兼容PC和移动端
warmbook
笔记
Vue.directive('movable',{bind(el){letagent=window.navigator.userAgent.toLowerCase(),start,move,end//判断当前是移动端还是PC,移动端监听touch,PC监听mouseif(["android","iphone","symbianos","windowsphone","ipad","ipod"].so
- Vue<router-view></router-view>学习心得
立志成为架构师
vue.jsjavascripthtml
今天看到个Vue项目结构中使用到了,于是了解学习了用法。首先来看router下的index.jsexportdefaultnewRouter({mode:'history',routes:[{//首页跳转到/homepagepath:'/',redirect:'/homepage',name:'zhuye'},{//这是homepage页面的说明,说明使用的页面是homepage。其子页面是lis
- canvas开发动态足迹图
小蒋是个老程序员了
前端javascripthtml
canvas平时用的不多,但是有些开发场景还真得用它才能实现需求,这不,前段时间有一个这样的足迹图的需求,以下是实现的代码:-->{{historyItem.chatTitle}}{{historyItem.time}}import{onBeforeMount,ref,watch}from'vue'importNavHeaderfrom'@/layouts/Header.vue';//import
- Vue.js组件开发案例(比较两个数字大小)
我曾经是个程序员
常用代码片段vue.js
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......实现一个比较2个数字大小的组件,当输入2个数字后,单击“比较”按钮后自动输出比较结果。第1个数字:第2个数字:比较比较结果:{{result}}exportdefault{data(){return{num1:0,num2:0,result:0,};},met
- jwt相关问题及应用
2501_90243308
hivehadoop数据仓库
接收方生成签名的时候必须使用跟JWT发送方相同的密钥六,JWT在spa项目中的使用================项目中JwtFilter类packagecom.zking.vue.util;importjava.io.IOException;importjava.util.regex.Matcher;importjava.util.regex.Pattern;importjavax.servle
- vue 中 常用的 $
weixin_42113341
vue.jsflutter前端
this.$set(this.formData,'department',currTreeItem)是Vue.js提供的一个方法,用于向响应式对象中添加新的属性,并确保这个新属性是响应式的(即,当该属性发生变化时,视图会自动更新)。让我们详细解析这个方法及其作用。1.this.$set的作用添加响应式属性:在Vue.js中,如果你直接向一个响应式对象添加一个新的属性,这个新属性默认不是响应式的。使
- React Native 0.77 发布:更强的样式支持与性能优化
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读ReactNative0.77正式发布!此次版本带来了多项重要改进,包括样式功能的增强、Android平台的性能优化以及项目模板的升级。这一版本的核心目标是提升开发效率,同时确保在不同平台上的兼容性。接下来,我们来看看这次更新中的亮点内容。主要更新内容✨全新CSS特性支持:新增对display:contents、boxSizing、
- vue项目运行报:SassError: expected selector...
落日弥漫的橘_
前端vue.jswebpackcss
SassError:expectedselector错误通常由于Sass或SCSS文件中存在语法错误或选择器缺失,导致Sass编译器无法解析。Sass语法语法中误用深度选择器语法导致以上问题。/deep/和::v-deep都是用于Vue单文件组件(.vue文件)中的样式穿透选择器;/deep/在Sass中并不被支持,如果是在Vue单文件组件中,并且需要穿透样式,可以使用::v-deep代替/dee
- 学习ESP32系列一个超级有用的网站
LS_learner
嵌入式嵌入式硬件
学习ESP32ESP32简介ESP32ArduinoIDEESP32ArduinoIDE2.0VSCode和PlatformIOESP32引脚分布ESP32输入输出ESP32PWMESP32模拟输入ESP32中断定时器ESP32深度睡眠协议ESP32Web服务器ESP32LoRaESP32BLEESP32BLE客户端-服务器ESP32蓝牙ESP32MQTTESP32ESP-NOWESP32Wi-F
- Vue组件的概念与复用
2401_85969651
vue.jsjavascript前端visualstudiocode
目录一、引言二、为什么使用组件二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的世界里,组件是构建用户界面的基石。它们让我们能够以一种高效、可维护的方式开发复杂的前端应用。无论是初涉Vue的新手,还是有一定经验的开发者,深入理解组件的概念与复用机制,都能极大提升开发效率与代码质量。二、为什么使用组件随着前端应用日益复杂,页面功能愈发繁多,传统的
- Vue 组件的概念与复用
2401_85969651
vue.js前端javascriptvisualstudiocode
目录一、引言二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的奇妙天地里,组件宛如熠熠生辉的基石,稳稳撑起用户界面构建的大厦。无论你是刚踏入Vue领域的新手,还是久经沙场的开发者,吃透组件的概念与复用窍门,都如同掌握了一把开启高效开发、优质代码大门的金钥匙,能让你的前端开发之旅畅行无阻。二、什么是Vue组件本质上,Vue组件就是一个被赋予独特魅
- Vue - watch() 监视属性的使用
来一碗刘肉面
Vuevue.js前端javascript
在Vue3中,watch()是一个用于观察响应式数据的API,可以用来在数据变化时执行某些操作。它是在Vue的组合式API中使用的主要功能之一,允许在代码中细致地控制数据变化的反应。作用:监视数据的变化特点:Vue3中的watch只能监视以下四种数据:ref定义的数据reactive定义的数据函数返回一个值(getter函数)一个包含上述内容的数组基本语法:watch(source,callbac
- springboot+vue项目实战2024第三集修改用户信息
javaspringboot
1.获取用户信息@GetMapping("/userInfo")//@RequestHeader(name="Authorization")StringtokenpublicResultuserInfo(){//Mapmap=JwtUtil.parseToken(token);Mapmap=ThreadLocalUtil.get();Stringusername=(String)map.get("
- ESP32-C3入门教程 蓝牙篇③——基于微信小程序和Esp Blufi实现 WiFi配网
小康师兄
ESP32-C3入门教程微信小程序小程序blufiESP32WiFi配网
基于微信小程序和EspBlufi实现WiFi配网文章目录一、前言二、软件框架三、软件流程四、API介绍五、全部源码一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、软件框架
- ESP32-C3入门教程 基础篇④——ADC(模拟量转数字量)单次读取简单实例
小康师兄
ESP32-C3入门教程ESP32ESP32-C3ADC模数转换模拟量转数字量
文章目录一、前言二、硬件接线三、知识点3.1ADC电压范围3.2ADC精度3.3ADC校准3.4ADC读取四、全部源码五、运行演示六、参考一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ADC转换是将输入模拟电压转换为数字值。ADC原
- ESP32-C3入门教程 WiFi篇⑦——基于SoftAP 的 WiFi 智能配网
小康师兄
ESP32-C3入门教程物联网esp32WiFi配网SoftAPWiFi
文章目录一、前言二、WiFi配网方式三、功能简述四、源码实现一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、WiFi配网方式WiFi配网即:用户通过App/小程序/网页等途径将WiFi的SSID和密码等信息发送给ESP32,方式有
- ROS VScode 使用笔记
zhanglianzhao
机器人技术基础c++vscode
ROSVScode使用笔记编译快捷方式修改功能包下CMakeList.txt136行和149-151行程序如果C++文件返回的日志信息乱码,可以在程序main中开头添加下面内容在写C++程序时如果不能自动提示,需要在.vscode目录下的c_cpp_properties.json文件中的name下一行添加下面代码编译快捷方式Ctrl+Shift+B,选择第二个的小齿轮,将以下代码替换掉原先内容,保
- vscode 前端常用插件安装大全
weixin_42113341
vscode前端ide
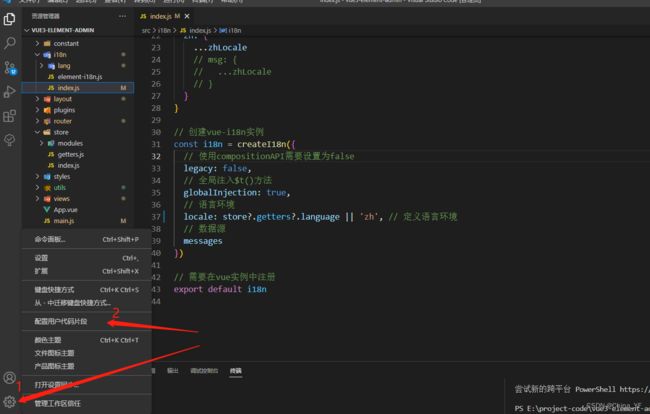
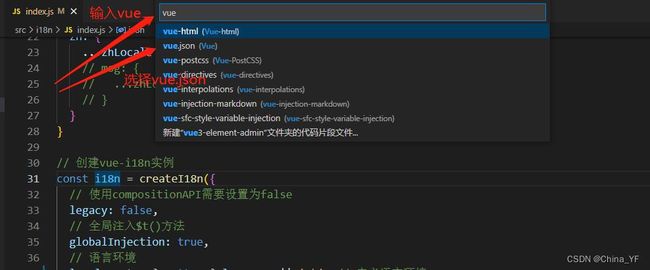
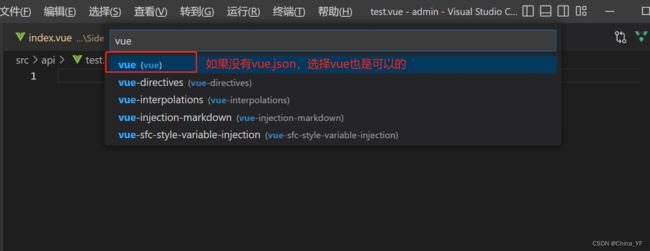
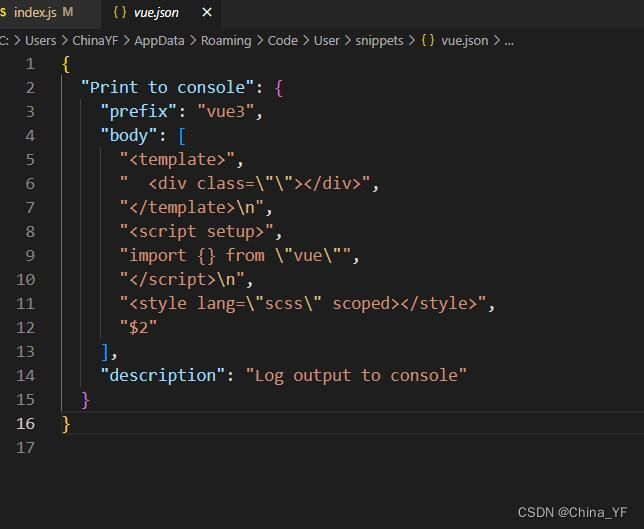
在使用VisualStudioCode(VSCode)进行前端(特别是Vue.js)和Node.js开发时,安装合适的扩展插件可以大大提升开发效率和代码质量。以下是推荐的Vue.js和Node.js开发相关的VSCode插件,涵盖了代码编辑、调试、格式化、版本控制、代码质量等多个方面。您可以根据自己的需求选择安装:1.核心开发插件1.1Vetur功能:为Vue.js提供语法高亮、智能提示、错误检查
- Markdown Viewer 浏览器, vscode
sun007700
linux
使用VSCode插件打造完美的MarkDown编辑器(插件安装、插件配置、markdown语法)_vscodemarkdown-CSDN博客右键.md文件,选择打开方式(安装一些markdown的插件)vscode如何预览markdown文件|FromideaGitCode-全球开发者的开源社区,开源代码托管平台MarkdownViewer安装与配置完全指南-CSDN博客Chrome安装Markd
- Vue项目中使用Sass实现动态换肤
2401_84447065
vue.jssassrust
color-warning:#f2a626,color-danger:#ee2e6b,background:#fff,background-content:#f4f7fc,background-color:#eaedf7,),//darkthemedark:(color-primary:#3961f5,color-primary-second:#5e81f7,color-text-primary:
- VScode 插件开发 国际化帮助工具
顾鸟
插件vscodeide编辑器
一、功能实现//Themodule'vscode'containstheVSCodeextensibilityAPI//Importthemoduleandreferenceitwiththealiasvscodeinyourcodebelowconstvscode=require('vscode');constfs=require('fs');constpath=require('path')c
- VScode使用笔记
我的老子姓彭
vscode笔记ide
VScode打开keil工程的配置[STM32]从零开始的vscode连接keil教程_vscode配置keil环境-CSDN博客补充:包含头文件vscode编辑keilarm工程中遇到的问题以及解决方法-了不起的亮亮-博客园
- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- 【Vue】Part4 接口调用
福安德信息科技
WEB开发vue.jsokhttp前端
接口调用方式原生ajax基于jQuery的ajaxfetchaxios异步JavaScript的执行环境是「单线程」所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它会「阻塞」其他任务。这个任务可称为主线程异步模式可以一起执行多个任务JS中常见的异步调用定时任何ajax事件函数promise主要解决异步深层
- 通过函数创建 ant-design-vue 的 Drawer 组件和 Modal 组件
原由通常在业务中,写抽屉组件或者弹框组件的时候,都是用visible属性来控制是否显示:OpenModalwithasynclogic{{ModalText}}exportdefault{data(){return{ModalText:'Contentofthemodal',visible:false,confirmLoading:false,};},methods:{showModal(){th
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23