JavaScript ES2020 新特性的实例解析
String.protype.replaceAll
let str = 'I use linux, I love linux'
str = str.replaceAll('linux', 'windows');
console.log(str)
// I use windows, I love windows
String.protype.matchAll
matchAll () 方法会返回与正则表达式匹配的所有结果的迭代器,包括捕获组。

Promise.any
只要这个方法命中了 Promise 列表 / 数组中的第一个已解析的 Promise,就会短路并返回一个值。如果所有的 promise 都被拒绝,那么它将抛出一个汇总错误消息。它与 Promise.race() 不同,因为一旦给定的 Promise 之一被解析或拒绝,Promise.any() 方法就会短路。
Promise.race
顾名思义,Promse.race就是赛跑的意思,意思就是说,Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。
带有 && 运算符的逻辑赋值运算符
仅当 LHS 值为真时,才将 RHS 变量值赋给 LHS 变量。
// Logical Assignment Operator with && operator
let num1 = 5
let num2 = 10
num1 &&= num2
console.log(num1) // 10
带有||的运算符逻辑赋值运算符
仅当 LHS 值为假时,才将 RHS 变量值赋给 LHS 变量。
// Logical Assignment Operator with || operator
let num1
let num2 = 10
num1 ||= num2
console.log(num1) // 10
带有?? 运算符的逻辑赋值运算符
ES2020 引入了空值合并运算符,其也可以与赋值运算符结合使用。仅当 LHS 为 undefined 或仅为 null 时,才将 RHS 变量值赋给 LHS 变量。
// Logical Assignment Operator with ?? operator
let num1
let num2 = 10
num1 ??= num2
console.log(num1) // 10
数值分隔符
新引入的数值分隔符使用 _(下划线)字符,在数值组之间提供分隔,使数值读起来更容易。例如:
let number = 100_000
console.log(number)
/**** Output ****/
// 100000
Intl.ListFormat
ListFormat 对象带有两个参数,它们都是可选的。第一个参数是语言(语言环境),第二个参数是具有两个属性(样式和类型)的选项对象。
new Intl.ListFormat([locales[, options]])
Intl.ListFormat 有一个称为 format() 的方法,该方法接收一个数组作为一个参数,并以特定于语言环境的方式对其进行格式化。
const arr = ['Pen', 'Pencil', 'Paper']
let obj = new Intl.ListFormat('en', { style: 'short', type: 'conjunction' })
console.log(obj.format(arr))
/**** Output ****/
// Pen, Pencil, & Paper
obj = new Intl.ListFormat('en', { style: 'long', type: 'conjunction' })
console.log(obj.format(arr))
/**** Output ****/
// Pen, Pencil, and Paper
obj = new Intl.ListFormat('en', { style: 'narrow', type: 'conjunction' })
console.log(obj.format(arr))
/**** Output ****/
// Pen, Pencil, Paper
// Passing in Italy language tag
obj = new Intl.ListFormat('it', { style: 'short', type: 'conjunction' })
console.log(obj.format(arr))
/**** Output ****/
// Pen, Pencil e Paper
// Passing in German language tag
obj = new Intl.ListFormat('de', { style: 'long', type: 'conjunction' })
console.log(obj.format(arr))
/**** Output ****/
// Pen, Pencil und Paper
dateStyle 和 timeStyle 选项
Intl.DateTimeFormat 对象是用来启用语言敏感的日期和时间格式的对象构造器。新提案的 dateStyle 和 timeStyle 选项可用于请求给定长度的,特定于语言环境的日期和时间。
// Time only with short format
let o = new Intl.DateTimeFormat('en' , { timeStyle: 'short' })
console.log(o.format(Date.now()))
// 11:27 PM
// Time only with medium format
o = new Intl.DateTimeFormat('en' , { timeStyle: 'medium'})
console.log(o.format(Date.now()))
// 11:27:57 PM
// Time only with long format
o = new Intl.DateTimeFormat('en' , { timeStyle: 'long' })
console.log(o.format(Date.now()))
// 11:27:57 PM GMT+11
// Date only with short format
o = new Intl.DateTimeFormat('en' , { dateStyle: 'short'})
console.log(o.format(Date.now()))
// 10/6/20
// Date only with medium format
o = new Intl.DateTimeFormat('en' , { dateStyle: 'medium'})
console.log(o.format(Date.now()))
// Oct 6, 2020
// Date only with long format
o = new Intl.DateTimeFormat('en' , { dateStyle: 'long'})
console.log(o.format(Date.now()))
// October 6, 2020
dateStyle 和 timeStyle 选项与不同的语言标记一起使用,如下例所示:
let abc
// English language
abc = new Intl.DateTimeFormat('en' , { timeStyle: 'short', dateStyle: 'long'})
console.log(abc.format(Date.now()))
// October 6, 2020 at 11:40 PM
// Italian language
abc = new Intl.DateTimeFormat('it' , { timeStyle: 'short', dateStyle: 'long'})
console.log(abc.format(Date.now()))
// 6 ottobre 2020 23:40
// German language
abc = new Intl.DateTimeFormat('de' , { timeStyle: 'short', dateStyle: 'long'})
console.log(abc.format(Date.now()))
// 6. Oktober 2020 um 23:40
动态引入
动态 import () 返回所请求模块的模块名称空间对象的 Promise。因此,可以使用 async/await 将引入赋值给变量。

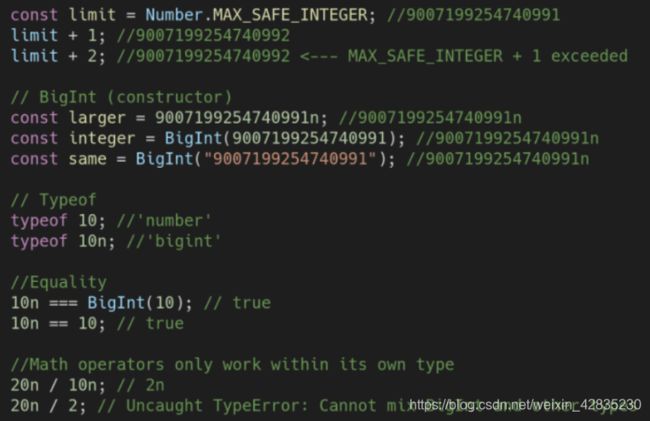
BigInt — 任意精度整数
BigInt 第 7 个原始类型,并且是个任意精度整数。变量现在可以表示 ²⁵³ 数字,而不仅仅是最大 9007199254740992。

Promise.allSettled
Promise.allSettled 在所有原始的 promise 完成决议后,返回 promise 状态快照数组的 promise,即成为完成或拒绝状态。我们说的,一个 promise 已经决议,而不是挂起状态,就是说它既没有完成,也没有拒绝。
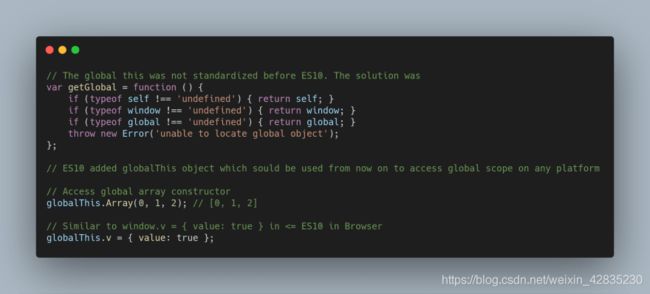
标准化 globalThis 对象
全局 this 在 ES10 之前并未标准化。
在生产代码中,你会通过自己写如此怪异的代码来实现跨多平台的 「标准化」:

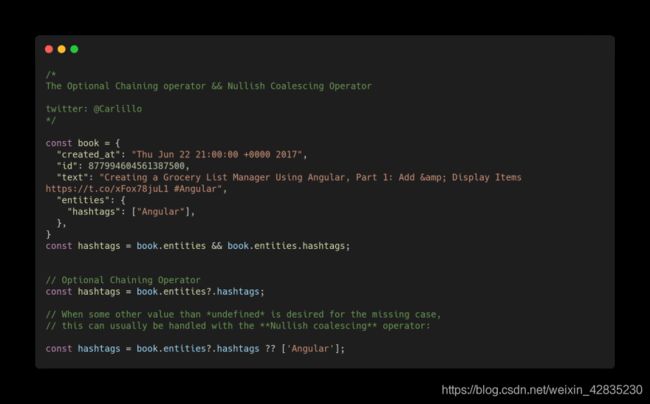
可选链
在查找树状结构中的属性值时,常常需要检查中间节点是否存在。可选链操作符允许处理许多这些情况,而不重复自己和 / 或分配中间结果的临时变量。

样,许多 API 返回一个对象或 null/undefined,并且可能只想在结果不为 null 时才从结果中提取属性:

如果对于丢失的情况需要除 undefined 以外的其他值,通常可以使用 空值合并 运算符来处理:

参考:
https://learnku.com/f2e/t/39536
https://www.infoq.cn/article/7z8Hm5aE1qbgM7ywZJ2S