Python学习笔记-前端-HTML(二):其它标签
目录
- 其它标签
-
- 一、div标签和span标签
-
- div标签
- span标签
- 二、注意
-
- 块级标签&行内标签
- 标签必备两个属性
- 三、a标签
- 四、img标签
- 五、*==表单标签==*
-
- 1、label
- 2、input
-
- 完整代码
- 3、select
- 4、textarea
- 5、注意
其它标签
一、div标签和span标签
div标签
div标签用于占位,可以把它看成是一个水平容器,里面可以放任意块级标签和行内标签,也可以嵌套分区域。
<div style="height:200px;background-color:red;">一块区域</div>
<div style="height:200px;background-color:green">一块区域
<div style="height:100px;background-color:purple">
区域里的区域
</div>
</div>
style用于写css代码进行美化,这里用于理解区分
span标签
span标签为行内标签,文本有多大其就有多大且需手动换行
<span>我是span</span>
<span>我是span2</span>
二、注意
块级标签&行内标签
I:块级标签
不管文本多大,它都会先独占一行
可以修改其宽度和高度
块级标签内部可以嵌套任意块级标签和行内标签
如h1~h6级标签,p标签,div标签,label标签,input标签等等
II:行内标签
文本有多大,标签所占位置就有多大
行内标签内只能嵌套行内标签
如i,u,s,b,span标签等
标签必备两个属性
- id值
就好比每个人的身份证号码,各不一样,用于区分和后面写css、js代码时便于选择 - class
继承某个类,不同标签可以是同一个class取值
三、a标签
a标签又称链接标签,有两个功能:
-
超链接
href中放一个完整的URL地址时,点击内容即可跳转到相应网站<a href="https://www.baidu.com" target="">click me to baidu</a>target默认为_self,即在当前页面跳转;当设置target=“_blank”时,新建一个空白页面跳转
-
锚点
设置href为某个标签的#+id值时,点击文本内容即可跳转到id所对应的位置<div style="height:1000px;background-color:red;" id = 'd1'>一块区域</div> <a href="#d1">click me to 一块区域</a>
四、img标签
<img src="" alt="" title="">
img标签用于在网站显示图片。src是图片路径,可以是url,也可以是本地路径;alt是图片加载不出来时的描述(如网不好时有些图片看不到,只显示alt的内容);title是将鼠标放于图片上时的提示信息
<img src="yanhua.png" alt="烟花" title="yanhua">
五、表单标签
表单标签form能够获取用户数据(用户输入、用户选择、用户上传等),并把它发给服务器。
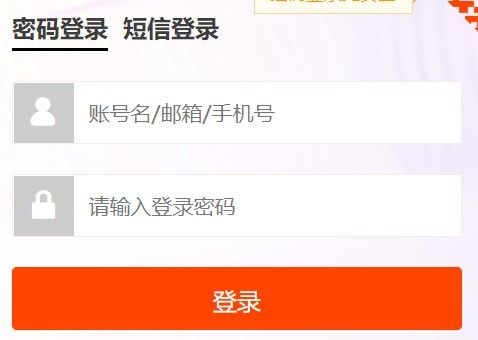
常见如某宝的登录界面:
<form action="">
</form>
在pycharm中写form然后tab键可得如上代码,其中action表示数据提交的路径:
- 不填:表示向当前页面的url处提交
- 完整url如https://www.baidu.com,即向百度服务器提交
- 只写路径后缀如’/index/',则自动识别电脑的ip和port结构加在前面
1、label
label标签即文本标签,用于显示不可修改的文本提示信息,怀里通常嵌套input标签等。
并且label标签里的for属性可以绑定input标签的id值,当点击label的文本信息时,鼠标就会自动跳到输入框中进行输入操作
<form action="">
<label for="a1">用户名
<input type="text" id="a1">
</label>
</form>
“用户名”即为label标签的文本内容,for属性绑定了input标签的id后,点击“用户名”也会调到输入框。
2、input
input标签,顾名思义,即为用户输入标签。通过指定type的类型有不同的输入方式:
<input type="text" id="">
- type=“text”(默认)
表示普通文本输入框,可以输入任意内容(汉字、英文、数字…) - type=“password”
密文,比如输入密码时自动用*或圆点.隐藏显示
- type=“data”
日期,自动调用内置日历,选择即可

- type=“submit”
提交按钮,发送数据给服务器,会刷新网页。默认显示的是“提交”,可通过设置value更改 - type=“button”
就是一个普通按钮,但可通过绑定事件实现功能 - type=“reset”
重置按钮,即清空所有已输入的内容,默认文本为“重置” - type=“radio”
单选框,必须有name属性才能实现单选,value属性绑定每个选项的变量由于分别。
checked(checked=checked)表示默认选中<label>性别: <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="female" checked>女 <input type="radio" name="sex" value="other">其它 </label> - type=“checkbox”
多选框,表示可多选。checked表示默认选中 - type=“file”
自动调取获取文件函数,也可获得多个文件
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html study 2</title>
</head>
<body>
<form action="">
<label for="a1">用户名
<input type="text" id="a1">
</label>
<p><label for="a2">密码<input type="password" id="a2"></label></p>
<p><label for="a3">日期<input type="date" id="a3"></label></p>
<p>
<label for="a4"><input type="submit" value="登录" id="a4"></label>
<label><input type="button" value="按钮"></label>
<label><input type="reset" value="取消"></label>
</p>
<p>
<label>性别:
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female" checked>女
<input type="radio" name="sex" value="other">其它
<!--必须有name值才能实现单选,checked(或checked='checked')表示提前默认选中-->
</label>
</p>
<p>
<label>hobby:
<input type="checkbox" value="喝茶">drink tea
<input type="checkbox" value="打游戏" checked>play games
<input type="checkbox" value="看电视">watch tv
<input type="checkbox" value="睡觉" checked>sleep
</label>
</p>
</form>
</body>
</html>
3、select
列表式选取标签,option内加多选内容,可加multiple表示多选,selected表示默认选中。
<select name="" id="" multiple>
<option value="">1</option>
<option value="" selected>2</option>
<option value="">3</option>
</select>
4、textarea
大段文本标签,常用来写一些自我简介啊、经历啊什么的
<label for="">自我简介<textarea name="ddd" id="ppp" cols="30" rows="10"></textarea></label>
5、注意
A:form标签默认提交数据的方式是get请求,数据是直接放在url后面的
可以通过method="post"指定提交方式为post请求
<form action="" method="post"></form>
B:当利用type=“file”传文件时,form标签的提交方式必须是post,且应有enctype=“multipart/form-data”
<form action="" method="post" enctype="multipart/form-data"></form>
C:能触发提交数据的方式:
- 1.
- 2.
