html+css页面布局
文章目录
- 页面布局笔记
-
-
- css盒模型(Box Model)
-
-
- W3C和IE盒子模型
- display属性设置
- 属性值的简写形式
- 行内元素注意
- 正常盒和怪异盒区别
-
- 初始化标签
- float引起高度塌陷
-
-
- 浮动什么意思?
- 解决高度塌陷方法
-
- clear: left / right /both
-
- 定义和用法
- 说明
- 可能的值
- margin和padding
-
-
- 写法
- 简写
- margin-top的传递问题
- margin上下重叠问题
-
- 行高
- img问题
-
- img水平垂直居中
- img和nav同比例增大缩小
- 精灵图
- 列表序号
- 按钮button
- 导航栏书写
- 列表书写
- 伪类选择器
-
- 1.动态伪类选择器语法
- 2.UI元素状态伪类选择器
- 3.结构伪类选择器
- child和type区别
-
- 原因
- 行内/块级/行内块/置换元素
- A标签的css样式
-
- 链接定义的顺序
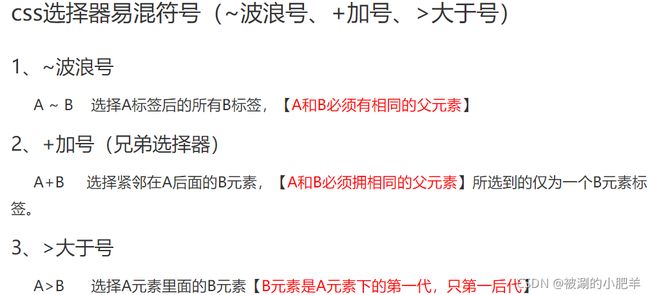
- CSS选择器易混淆符号
-
页面布局笔记
css盒模型(Box Model)
所有的HTML元素可以看作盒子,在css中,“box model”这一术语是用来设计和布局时使用的。css盒模型本质是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其他元素和周边元素边框之间的空间放置元素。
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模型都具备这些属性。这些属性和我们日常生活中盒子的属性是一样一样的。内容就是盒子里面装的东西;而填充就是怕盒子里的东西损坏而添加的抗震材料;边框就是指盒子本身了;至于边界则说明盒子之间要留一定的空隙,保持通风。下来我们就详细说一说关于盒模型的知识:
W3C和IE盒子模型
大多数浏览器都采用的W3C标准模型,而IE中则采用自己的标准。
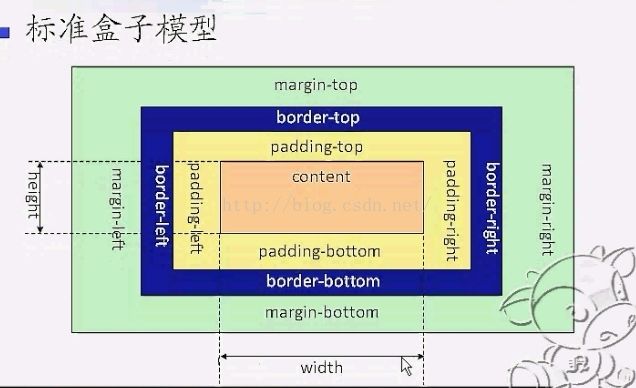
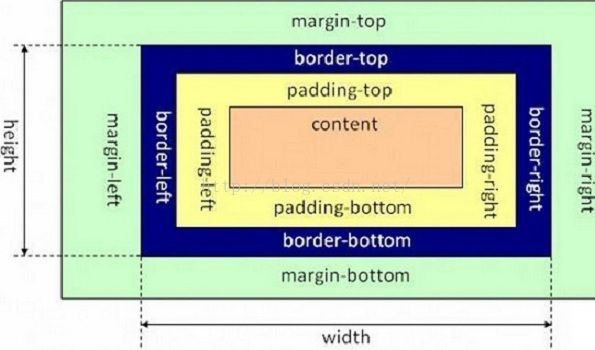
- 标准盒子模型
- IE怪异盒子模型
仔细观察,我们会发现两种盒子模型都包括content、padding、border、margin这四种属性,但是IE盒子模型的content部分包括padding、border。一般情况下,为了能够兼容多个浏览器,我们使用标准盒子模型,只需加上DOCTYPE声明。
元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度
元素框的总高度 = 元素(element)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。 在CSS中,width和height指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。外边距可以是负值,而且在很多情况下都要使用负值的外边距。
display属性设置
| 内容 | 介绍 |
|---|---|
| none | 不显示,隐藏 |
| inline | 内联元素(行内元素) |
| block | 块级元素 |
| inline-block | 行内块级元素 二内边距padding元素的内边距在边框和内容区之间。控制该区域最简单的属性是padding属性。CSSpadding属性定义元素边框与元素内容之间的空白区域。 |
属性值的简写形式
1.如果给出两个属性值,前者表示上下的属性,后者表示左右的属性
2.如果给出三个属性值,前者表示上的属性,中间数值表示左右的属性,后者表示下的属性。
3.如果给出四个属性,即顺时针排序,表示上,右,下,左的属性。
行内元素的盒模型
行内元素注意
1.对于非替换元素,比如a,span标签等
(1)可以设置margin-left和margin-right属性,无法设置margin-top和margin-bottom属性
(2)行内元素border和padding可以设置,但是border-top和padding-top到页面顶部后就不再增加
2.对于替换元素,比如input,img标签
margin,padding,border都有效果
正常盒和怪异盒区别
1.用途:正常盒模型主要用于PC端,怪异盒模型主要用于手机端。
2.原理:正常盒模型的大小是由内到外的,由内部决定外部的大小;而怪异盒模型是由外而内的。
3.怪异盒模型和border有关:
设置border宽度可以影响其他元素的布局:但是在IE5及以下里面只是影响其子元素;
4.可以同时设置 box-sizing属性来使用这一特性,是其改变border宽度也不影响其他元素;
5.box-sizing:简单理解就是盒子大小基于什么计算的;
初始化标签
* {
margin: 0;
padding: 0;
/* css3盒子模型 */
box-sizing: border-box;
/* box-sizing: content-box; */
}
em,
i {
font-style: normal;
}
li {
list-style: none;
}
img {
border: 0;
vertical-align: middle;
}
button {
cursor: pointer;
}
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #c81623;
}
button,
input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
border: 0;
outline: none;
}
body {
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666;
}
.hide,
.none {
display: none;
}
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0;
}
.clearfix {
*zoom: 1;
}
float引起高度塌陷
浮动什么意思?
浮动属性
float:none/left/right;
悬浮,漂浮的意思,一个容器浮动了之后,是悬空在页面之上的,不占据页面的位置,后面没有浮动的盒子会上去占据位置,但是里面的内容会环绕显示,这个现象专业术语叫做脱离文档流多个盒子同时浮动了之后,会横着排列,不会重叠。
浮动会引起父元素高度塌陷
父元素高度没写,所有的子元素浮动了,此时因为子元素浮动之后是悬空在页面之上的,不占据页面的位置,此时对于ul来说里面就是空的,所以此时 ul 的高度是0,这个现象叫做高度塌陷。
解决高度塌陷方法
- 给塌陷的盒子添加overflow:hidden;
- 触发当前的父元素为bfc,这个块在计算高度的时候,浮动盒子参与计算
- 给塌陷的盒子添加height
clear: left / right /both
定义和用法
clear 属性规定元素的哪一侧不允许其他浮动元素。
说明
clear 属性定义了元素的哪边上不允许出现浮动元素。在 CSS1 和 CSS2 中,这是通过自动为清除元素(即设置了 clear 属性的元素)增加上外边距实现的。在 CSS2.1 中,会在元素上外边距之上增加清除空间,而外边距本身并不改变。不论哪一种改变,最终结果都一样,如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
| 默认值: | none |
|---|---|
| 继承性: | no |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.clear=“left” |
可能的值
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
<style>
.c1{
width: 20px;
height: 20px;
background-color: red;
float: left;
clear: left;
clear: right;
clear: both;
}
.c2{
width: 40px;
height: 40px;
background-color: blue;
float: left;
clear: left;
clear: right;
clear: both;
}
.c3{
width: 80px;
height:80px;
background-color: green;
float: left;
clear: left;
clear: right;
clear: both;
}
.c4{
width: 160px;
height:160px;
background-color: black;
float: left;
clear: left;
clear: right;
clear: both;
}
style>
<body>
<div class="c1">div>
<div class="c2">div>
<div class="c3">div>
<div class="c4">div>
body>
margin和padding
margin 外间距当需要设置间距且该间距对于容器来说是外面的时候用
写法
单独写
外上 margin-top
外下 margin-bottom
外左 margin-left
外右 margin-right
简写
margin:10px;
margin:10px 20px;
margin:10px 20px 30px;
margin:10px 20px 30px 40px;
margin-top的传递问题
产生条件:包含结构的时候,给子元素设置了margin-top,但是浏览器解析的时候,会把这个上间距传递给父元素,看到的效果就是父元素也一起下来了。
解决方法:
-
给父元素添加overflow:hidden;
-
给父元素或者子元素添加浮动
-
给父元素添加border-top
margin上下重叠问题
产生条件:2个竖着排列的盒子,上面的给了margin-bottom,下面给了margin-top,此时应该看到的间距是2个之和,但是浏览器最终解析的是最大数值的间距
解决方法:给下面的盒子添加父元素且添加声明overflow:hidden;
margin:0 auto;
想要实现水平居中,第1需要有固定宽度,第2需要有剩余空间
padding 内间距,当需要设置间距且该间距对于容器来说是里面的时候用
padding 会把盒子给撑大,因为padding是往里面添加的,如果想要用padding设置间距,但是又不想被撑大
解决方法:
-
在设置的宽度或者高度上减去添加的padding值
-
给当前的容器box-sizing:border-box;设置为怪异盒子box-sizing: border-box;
行高
行高可以比字号小但是一般不用。
字号大小相同时
line-hight = font-size 相等时居中对齐
line-hight = 10px/1/100% //行高为10px,行高为字号1倍,行高为字号一倍
字号大小不一样清除所有的行间距,用margin调整垂直距离。
img问题
img是行内块元素,默认垂直方向上,相对于文本的基线对齐,基线和底线中间有个缝隙,这就是看到的img向下撑大3像素的缝隙。
解决方法:
- 给img设置display:block; 把图片转换成块元素
- 给img设置vertical-align:top; 设置垂直对齐为靠上或者靠下
img水平垂直居中
方法一:用< span >撑开盒子vertical-align = middle
<style>
div {
text-align: center;
vertical-align: middle;
width: 400px;
height: 400px;
border: 1px solid #000;
}
img {
vertical-align: middle
}
span {
height: 100%;
vertical-align: middle;
display: inline-block
}
style>
<div>
<span>gspan>
<img src="" alt="" style="">
div>
img和nav同比例增大缩小
设置img比版心大一些调整margin-left
.banner img {
/* max-width: 1200px; */
/* width: 100%; */
width: 121%;
margin-left: -119px;
}
精灵图
找到精灵图和定位的DIV就简单了
.adv ul li {
position: relative;
float: left;
width: 400px;
height: 325px;
border-right: 62px solid #fff;
background-color: #cfcfd1;
}
.adv ul li:last-child {
width: 330px;
border-right: 0;
}
.adv ul div {
position: absolute;
width: 130px;
height: 130px;
left: 95px;
top: -65px;
border-radius: 50%;
background: url(../images/img01.png) no-repeat;/*精灵图核心*/
/* background-color: red; */
overflow: hidden;
}
.adv .w ul li:nth-child(2) div {
background-position-y:-163px ;
}
.adv .w ul li:nth-child(3) div {
background-position-y:-325px ;
}
列表序号
- 以< a >标签为基准,调整margin-left
- 以< li >标签为基准,调整行内缩进text-indent
- 以< li >标签为基准,调整行内缩进paddi-left
按钮button
button的border是向内缩小,而且有默认的padding值。
导航栏书写
-
像扣丁课堂这样的,测量一下发现宽度相等,那么书写的时候,给 li 设置固定宽度,添加text-align:center;水平居中,line-height做垂直居中
-
像千锋教育这样的,测量一下发现宽度不等,那么书写的时候,给li设置padding-left和padding-right调整效果
列表书写
ul + li 时间可以用< date >或者< span >
微动态不完整
.case{
position: relative;
height: 810px;
text-align: center;
}
.case .drop_down{
width: 800px;
height: 40px;
margin: 50px 155px;
background-color: red;
}
.case .drop_down .item{
float: left;
width: 200px;
height: 40px;
background-color: black;
}
.case .drop_down .item a{
display: block;
padding-top: 10px;
color: #fff;
}
.case .drop_down .item:hover{
background-color: red;
}
.content{
position: absolute;
width: 1140px;
left: 0;
top: 160px;
}
.item .content li{
/* display: none; */
float: left;
width: 350px;
height: 255px;
margin-right: 30px;
margin-bottom: 30px;
background-color: red;
}
/* .item .content li{
display: none;
float: left;
width: 350px;
height: 255px;
margin-right: 30px;
margin-bottom: 30px;
background-color: red;
} */
.item:nth-child(2) .content li{
display: none;
background-color:blue;
}
.item:nth-child(3) .content li{
display: none;
background-color: green;
}
.item:nth-child(4) .content li{
display: none;
background-color:skyblue;
}
.item:nth-child(n+2):hover .content li{
display: block;
}
伪类选择器
伪类选择器主要可以分为:动态伪类选择器、UI元素状态伪类选择器、结构伪类选择器、否定伪类选择器。
下面详细介绍这些分类的选择器语法:
1.动态伪类选择器语法
E:link(链接伪类选择器):选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上
E:visited(链接伪类选择器 ):选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上
E:active(用户行为选择器):选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上
E:hover (用户行为选择器): 选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover
E:focus (用户行为选择器): 选择匹配的E元素,而且匹配元素获取焦点
/*让超链接点击之前是红色*/
a:link {color: red;}
/*让超链接点击之后是橙色*/
a:visited {color: orange;}
/*鼠标悬停,放到标签上的时候是绿色*/
a:hover {color: green;}
/*鼠标点击链接,但是不松手的时候*/
a:active {color: black;}
在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的,a:active 必须被置于 a:hover 之后,才是有效的。
所以,a标签的这四种伪类选择器的顺序为:a:link ,a:visited,a:hover ,a:active
2.UI元素状态伪类选择器
E:checked(选中状态伪类选择器):匹配选中的复选按钮或者单选按钮表单元素
E:enabled(启用状态伪类选择器 ):匹配所有启用的表单元素
E:disabled(不可用状态伪类选择器):匹配所有禁用的表单元素
UI元素状态伪类选择器主要是针对于HTML中的Form元素进行操作,最常见的比如我们"type="text"有enable和disabled两种状态,前者为可写状态后者为不可状态;另外"type="radio"和"type=“checkbox”"有"checked"和"unchecked"两种状态。来看两个实例,比如说你想将"disabled"的文本框与别的文本框区别出来,你就可以这样应用:
input[type=“text”]:disabled {border:1px solid #999;background-color: #fefefe;}
注意:IE6-8不支持":checked",":enabled",":disabled"这三种选择器。
3.结构伪类选择器
E:fisrt-child :作为父元素的第一个子元素的元素E。与E:nth-child(1)等同
E:last-child :作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同
E:root:选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同
E F:nth-child(n):选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0.
E F:nth-last-child(n):选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同
E:nth-of-type(n) :选择父元素内具有指定类型的第n个E元素
E:nth-last-of-type(n):选择父元素内具有指定类型的倒数第n个E元素
E:first-of-type:选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同
E:last-of-type :选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同
E:only-child :选择父元素只包含一个子元素,且该子元素匹配E元素
E:only-of-type:选择父元素只包含一个同类型子元素,且该子元素匹配E元素
E:empty: 选择没有子元素的元素,而且该元素也不包含任何文本节点
结构伪类选择器,可以根据元素在文档中所处的位置,来动态选择元素,从而减少HTML文档对ID或类的依赖,有助于保持代码干净整洁。
结构伪类选择器很容易遭到误解,需要特别强调。如:
p:first-child;
它表示的是:选择父元素下的第一个子元素 p,而不是选择 p 元素的第一个子元素。
注意:结构伪类选择器中,子元素的序号是从 1 开始的,也就是说,第一个子元素的序号是 1,而不是 0。换句话说,当参数 n 的计算结果为 0 时,将不选择任何元素。
4.否定伪类选择器
E:not(F):匹配所有除元素F外的E元素
例:对form中所有input加边框,但又不想submit也起变化,就可以这样写:
input:not([type=“submit”]) {border: 1px solid red;}
child和type区别
:last-child
规范文档:
represents the last element among a group of sibling elements
相对父节点的所有兄弟节点中的最后一个元素
:last-of-type
规范文档:
represents the last element of its type among a group of sibling elements.
相对父节点的指定类型兄弟节点中的最后一个元素
<style>
p:last-of-type {
color: #f00;
}
p:last-child {
color: #0f0;
}
style>
<body>
<p>我是第一个段落p>
<p>我是第二个段落p>
<p>我是第三个段落p>
<span>中出一个叛徒spanspan>
body>
上述代码会发现第三个段落变红。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bIcTjhk6-1630049771495)(20191231180722428.png)]
原因
p:last-child选中的是兄弟节点中的最后一个,即< span >标签,而前面是p选择器,无法匹配,故样式无法生效
p:last-of-type选中的是指定< p >标签后的最后一个,与p选择器匹配,故样式生效
同时两者权重以及样式相同,在能生效的情况下,p:last-child声明靠后,应显示绿色,此时显示红色无效也说明p:last-child未匹配。
行内/块级/行内块/置换元素
| 内容 | 标签 | 特点 |
|---|---|---|
| 行内元素 | b, big, i, small, tt abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var a, bdo, br, img, map, object, q, script, span, sub, sup button, input, label, select, textarea | 1. 会在水平方向排列,不能包含块级元素,只能容纳文本或者其他内联元素。 2. 设置width、height无效(可以设置line-height),margin、padding上下无效,但是左右有效 宽度高度随文本内容的变化而变化 |
| 块级元素 | address,article,aside,audio,blockquote,canvas,dd,div,dl,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,hr,noscript,ol,output,p,pre,section,table,tfoot,ul,video | 1. 前后会单独换行块级元素 2.可设置width,height,margin,padding属性有效 3. 可以容纳行内元素和其他块元素,form只能容纳其他块元素 |
| 行内块元素 | 置换元素 | 1.不自动换行 2.能够识别宽高 margin和padding的上下左右均对其有效 默认排列方式为从左到右 |
| 置换元素 | img,nput,textarea,select,object | 浏览器依据元素的标签和属性来决定元素的具体显示内容 |
| 非替换元素 | lable,p | 元素的内容直接显示出来,内容包括在文档中的元素 |
A标签的css样式
CSS为一些特殊效果准备了特定的工具,我们称之为“伪类”。其中有几项是我们经常用到的,下面我们就详细介绍一下经常用于定义链接样式的四个伪类,它们分别是:
:link
:visited
:hover
:active
因为我们要定义链接样式,所以其中必不可少的就是超级链接中的锚标签–a,锚标签和伪类链接起来书写的方法就是定义链接样式的基础方法,它们的写法如下:
a:link,定义正常链接的样式;
a:visited,定义已访问过链接的样式;
a:hover,定义鼠标悬浮在链接上时的样式;
a:active,定义鼠标点击链接时的样式。
链接定义的顺序
没有规矩不成方圆,虽然链接定义写好了,但它也是有规则的,如果这四项的书写顺序稍有差错,链接的效果可能就没有了,所以每次定义链接样式时务必确认定义的顺序,link–visited–hover-active,也就是我们常说到的LoVe HAte原则(大写字母就是它们的首字母)。