在echarts中应用阿里巴巴图标库(iconfont)的图标——以散点图为例
修改echarts标记类型
1.symbol修改为官方预设值
根据官网文档,以散点图为例,可以通过修改symbol属性值,修改默认的几种散点图标样式,直接在官方示例上试验代码,以最简单的散点图为例:
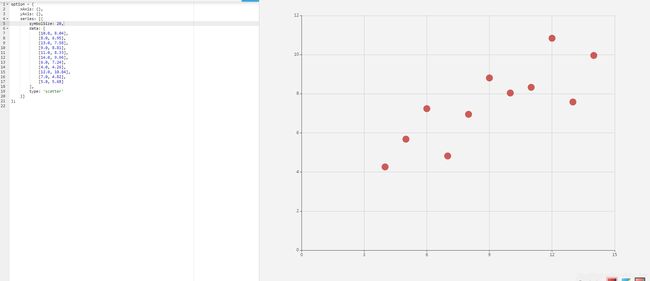
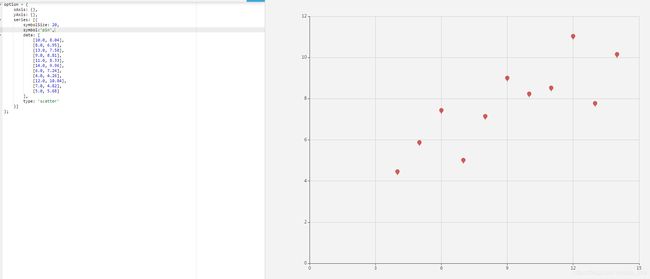
option = {
xAxis: {},
yAxis: {},
series: [{
symbolSize: 20,
symbol:'pin', //这是我们设置的symbol值
data: [
[10.0, 8.04],
[8.0, 6.95],
[13.0, 7.58],
[9.0, 8.81],
[11.0, 8.33],
[14.0, 9.96],
[6.0, 7.24],
[4.0, 4.26],
[12.0, 10.84],
[7.0, 4.82],
[5.0, 5.68]
],
type: 'scatter'
}]
};
2.symbol设置为自定义图标
设置自定义图标与上面方式一样,都是设置symbol的值,只不过symbol的值除了设置为官方预设的值,还可以设置为任意自定义图片的地址,设置图片地址的方式不再赘述,这里主要记录下设置为任意的矢量路径(svg)。
登录阿里巴巴图标库地址:https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.da2e3581b&type=1
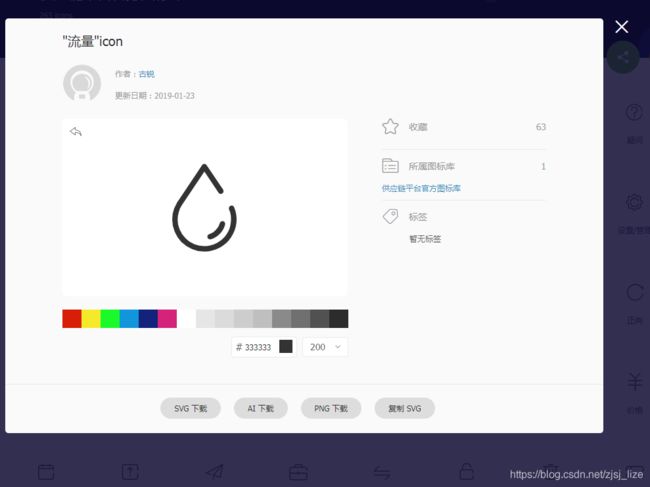
随意选择一个图标,点击下载可以发现图标最下方有svg下载和复制svg。
 获取data格式的方式有两种:1.点击复制svg,将复制的内容粘贴到编辑器。2.点击svg下载将图片下载后,用编辑器打开,例如hbuider、notepad等。
获取data格式的方式有两种:1.点击复制svg,将复制的内容粘贴到编辑器。2.点击svg下载将图片下载后,用编辑器打开,例如hbuider、notepad等。
以上图为例,可以得到如下代码:
我们需要的是path标签的值,也就是d=后面双引号里面的值。将其复制后写在path://后面,如下:
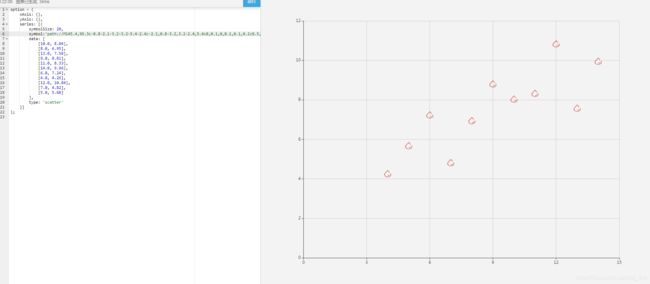
symbol:'path://M145.4,99.3c-0.8-2.1-3.2-3.2-5.4-2.4c-2.1,0.8-3.2,3.2-2.4,5.4c0,0.1,0,0.1,0.1,0.2c8.5,20.8-1.6,44.5-22.4,53c-4.8,2-10,3-15.3,3c-22.4,0-40.6-18.2-40.6-40.6c0-7.6,2.2-14.9,6.2-21.3L100,44.9l21.5,32.2c1.3,1.9,3.9,2.4,5.8,1.2c1.9-1.3,2.4-3.9,1.2-5.8l-24.3-36.4c-0.1-0.2-0.3-0.3-0.5-0.5c-0.3-0.7-0.8-1.2-1.4-1.6c-1.9-1.3-4.5-0.8-5.8,1.2c0,0,0,0,0,0L60.7,88.8c-0.1,0.1-0.3,0.2-0.3,0.3c-0.6,0.8-1,1.6-1.5,2.4l-0.5,0.7c0,0.1,0,0.1-0.1,0.2c-4.7,7.6-7.2,16.4-7.3,25.4c0,27,21.9,48.9,48.9,48.9c27.1,0,49-22,48.9-49.1C148.9,111.4,147.7,105.1,145.4,99.3 M119,122c-2.2,7.9-8.2,14.2-16,16.7c-2.2,0.7-3.4,3-2.7,5.2c0.7,2.2,3,3.4,5.2,2.8c10.6-3.3,18.7-11.8,21.6-22.5c0.6-2.2-0.7-4.5-2.9-5.1C121.9,118.5,119.6,119.8,119,122',
echarts官网的在线编辑可能不够智能,需要手动将上述代码整理成一行,否则会报错。
结果如图:

3.处理某些icon有两个path标签的问题
一般情况下,实心的图标因为是一个路径,所以svg只有一个path标签,将其值复制到symbol就可以了,上图这种图标其实是两个路径,一个是外边的圈,一个是里面的短线,svg就会存在两个路径,无法直接用在echarts。
这种情况就需要使用adobe的AI软件简单处理一下。
用AI打开矢量图形,选中两个路径,右键点击复合路径功能,将两个路径变成一个路径,快捷键ctrl+8。
AI软件破解版下载地址:我的百度网盘
提取码:ib09
强烈建议使用svg的格式自定义图标,而不是引入图片,用ps存储为svg格式得到的是转码后的dataURI,和引入图片地址的效果没什么区别。
使用矢量图不只是图片的表现更好,而且可以用echarts的属性更改svg图的大小、颜色等等,以后可能还要研究为其增加动画效果,普通图片表现肯定不太好。
掌握本文这三点,就可以将所有iconfont库里的图标放到自己的echarts图表中了。