本节作业之数组求和及其平均值、求数组最大值、最小值、数组转换为分割字符串、新增数组案例、筛选数组案例、删除指定数组元素、翻转数组、数组排序<冒泡排序>
- 求数组[2,6,1,7,4]里面所有的元素的和以及平均值
- 求数组[2,6,1,77,52,25,7]中的最大值
- 求数组[2,6,1,77,52,25,7]中的最小值
- 将数组['red','green','blue','pink']转换为字符串,并且用|或其它符号分割
- 新建一个数组,里面存放10个整数(1~10)
- 将数组[2,0,6,1,77,0,52,0,25,7]中大于等于10的元素选出来,放入新数组
- 将数组[2,0,6,1,77,0,52,0,25,7]中的0去掉后,形成一个不包含0的新数组
- 将数组['red','green','blue','pink','purple']的内容反过来存放
- 冒泡排序
求数组[2,6,1,7,4]里面所有的元素的和以及平均值
var sum = 0;
var avg = 0;
var arr = [2,6,1,7,4];
for (var i = 0; i < arr.length; i++) {
sum += arr[i];
}
avg = sum / arr.length;
console.log(sum,avg);
求数组[2,6,1,77,52,25,7]中的最大值
var arr = [2,6,1,77,52,25,7];
var max = arr[0];
for (var i = 1; i < arr.length; i++) {
if (arr[i] > max) {
max = arr[i]
}
}
console.log('该数组里面的最大值是:' + max);
求数组[2,6,1,77,52,25,7]中的最小值
var arr = [2,6,1,77,52,25,7];
var min = arr[0];
for (var i = 1; i < arr.length; i++) {
if (arr[i] < min) {
min = arr[i]
}
}
console.log('该数组里面的最小值是:' + min);
将数组[‘red’,‘green’,‘blue’,‘pink’]转换为字符串,并且用|或其它符号分割
var arr = ['red','green','blue','pink'];
var str = '';
var sep = '|'
for (var i = 0; i < arr.length; i++) {
str += arr[i] + sep;
}
console.log(str);
新建一个数组,里面存放10个整数(1~10)
var arr = [];
for (var i = 0; i < 10; i++) {
arr[i] = i + 1;
}
console.log(arr);
将数组[2,0,6,1,77,0,52,0,25,7]中大于等于10的元素选出来,放入新数组
var arr = [2,0,6,1,77,0,52,0,25,7];
var newArr = [];
var j = 0;
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
newArr[j] = arr[i];
j++;
}
}
console.log(newArr);
var arr = [2,0,6,1,77,0,52,0,25,7];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
将数组[2,0,6,1,77,0,52,0,25,7]中的0去掉后,形成一个不包含0的新数组
var arr = [2,0,6,1,77,0,52,0,25,7];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] != 0) {
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
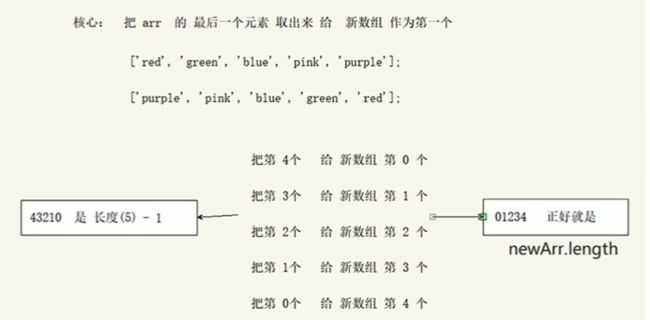
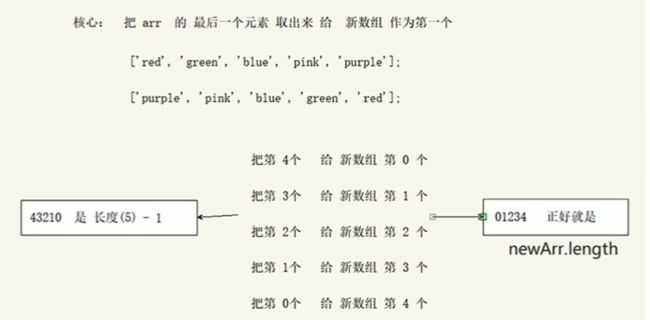
将数组[‘red’,‘green’,‘blue’,‘pink’,‘purple’]的内容反过来存放

var arr = ['red','green','blue','pink','purple'];
var newArr = [];
for (var i = arr.length - 1; i >= 0 ; i--) {
newArr[newArr.length] = arr[i];
}
console.log(newArr);
冒泡排序
- 冒泡排序:是一种算法,把一系列的数据按照一定的顺序进行排列显示(从小到大或从大到小)。

var arr = [5, 4, 3, 2, 1];
for (var i = 0; i <= arr.length - 1; i++) {
for (var j = 0; j <= arr.length - i - 1; j++) {
if (arr[j] > arr[j+1]) {
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
console.log(arr);