还在手动测试?那是那还不知道Python自动化测试的强大之处
目录:导读
引言
1.关于自动化测试的概述
2.Selenium元素定位实战
写在最后
引言
Python自动化测试是当今广泛使用的自动化测试技术之一。它的简单易学、开放源代码和丰富的第三方库使得其成为程序员和测试人员的首选工具之一。
Python自动化测试不仅可以帮助我们节省时间和精力,还可以降低测试成本和风险,同时也可以提高软件产品的质量和稳定性。
当前最新消息表明,软件行业对于自动化测试技能的需求正在不断增加。越来越多的公司开始采用自动化测试技术来提高测试效率和质量,因此掌握Python自动化测试技术将成为一项非常有价值的能力,并为你在职场上带来更多的机会和优势。
因此,如果你想把自己的测试工作提升到一个新的水平,请跟随我们的指引,学习Python自动化测试技术,并使用它来提高你的软件测试效率和质量!
1.关于自动化测试的概述
研发效能
可以通过技术的手段来提高效率
自动化测试分类
1.1UI自动化测试(前端自动化测试)-->selenium(框架&库&工具)
1.2API自动化测试
1.3单元自动化测试
服务端测试开发领域(架构)
大数据测试开发领域
算法测试开发领域(离散数学:线性代数)
专项测试开发领域
功能测试-->自动化测试-->测试开发(前端&架构&容器化)-->回归功能测试本质
测试开发=测试思维+开发的技术+质量管理体系
自动化测试:可以理解为通过一定的技术手段,操作机器来得到人的模拟操作
目的&意义:随着产品的完善,需要回归验证的测试点越来越多,这个时候我们可以
通过自动化测试的手段,把需要回归的测试点钟,可以使用自动化测试实现的部分实现
那么这样我们需要回归测试的点就会减少,已实现部分可以一劳永逸的执行。
环境搭建步骤:
1、安装selenium的地方放的库 pip3 install selennium
2、按照chrome的浏览器
3、下载浏览器对应的驱动
支持主流的编程语言:python ,java,go,net,php,js
支持主流的浏览器:chrome fireofox ie
2.Selenium元素定位实战
Selenium是一个用于Web应用程序的自动化测试工具,它可以直接运行在浏览器中,可以模拟用户的行为操作,操作界面友好。且支持IE Chrome Firefox 等主流浏览器
2.1元素定位实战
在UI自动化测试中,最基础最核心的技能是对页面元素进行定位,定位到相应的元素后才可以对页面的操作进行编码验证
2.2调试工具实战
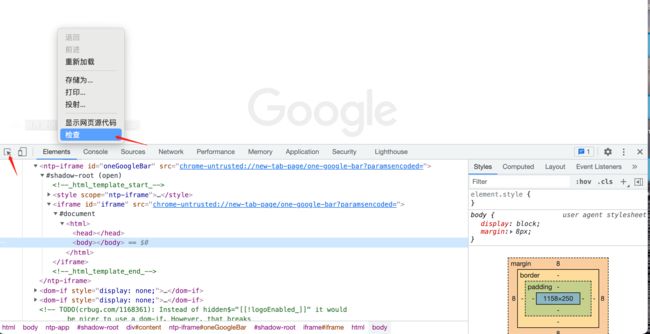
在Chrome浏览器中,点击鼠标右键,在弹出的快捷菜单中选择“检查”选项:在弹出的调试 窗口中,点击
按钮后,将鼠标移动到需要定位的目标未知,调试信息窗口就会显示元素的属性
举例:
然后我们在进行查找元素
我们就能获取元素
前提是在写代码的时候需要导入
from selenium import webdriver
2.3利用id查找元素:find_element_by_id
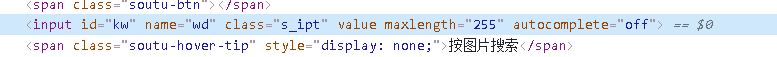
通过元素id定位到元素 以百度的方式来呈现
可以看到百度当中 id的属性是kw
我们在百度搜索框中输入“美女”
代码如下
View Code2.4利用name查找元素:find_elemet_by_name
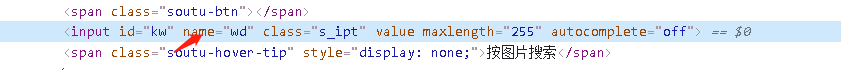
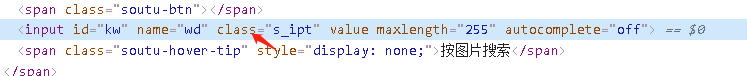
通过元素属性NAME定位到元素 以百度的方式来呈现
图中我们可以看到百度的name属性为wd
我们在百度搜索框中输入“美女”
用同理我们也可以找到搜索按钮的name的属性为su
执行点击
代码如下
View Code2.5利用class_name查找元素:find_element_by_class_name
通过元素属性CLASS_NAME定位到元素 以百度的方式呈现
图中我们可以看到百度搜索款的class_name属性为s_ipt
我们在百度框中输入“美女”
代码如下
View Code2.6利用xpath查找元素:find_element_by_xpath
通过XPATH定位百度搜索输入框的元素 以百度的方式呈现
这样我们就获取了XPath属性的元素
代码如下
View Code2.7利用link_text查找元素:find_element_by_link_text
LINK_TEXT是用于对超链接的处理。在HTML的代码中主要是以标签a对应 以百度的方式呈现
上图所示我们是想实现点击hao123网页,实现代码如下
View Code输出结果为我们进入了百度页面点击了hao123进入hao123网页
2.8利用partial_link_text查找元素:模糊匹配
partial_link_text也是用于对超链接的处理,它与link_text不同的是,它是进行模糊搜索 ,(可以理解成按照模糊关键字进行搜索)
代码如下
View Code2.9利用css_selector查找元素:find_element_by_css_selector
当我们使用ID,NAME等定位方法定位不到元素的时候 就可以使用css_selector来获取元素
以百度为例
代码如下
View Code写在最后
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!
看到这篇文章的人有觉得我的理解有误的地方,也欢迎评论和探讨~