- Django加bootstrap实现上传文件含有进度条
Red丶哞
Python前端djangorestframeworkdjangobootstrappython
1.项目结构myproject/├──myproject/│├──settings.py│├──urls.py│└──...├──myapp/│├──templates/││└──upload.html│├──views.py│├──urls.py│└──...└──media/#手动创建此目录2.配置Django设置(settings.py)#settings.pyimportosINSTALL
- 法律案例图像检索的前沿探索:基于AI的多模态搜索引擎设计【附保姆级代码】
一键难忘
精通AI实战千例专栏合集人工智能搜索引擎法律案例图像检索
本文收录于专栏:精通AI实战千例专栏合集https://blog.csdn.net/weixin_52908342/category_11863492.html从基础到实践,深入学习。无论你是初学者还是经验丰富的老手,对于本专栏案例和项目实践都有参考学习意义。每一个案例都附带关键代码,详细讲解供大家学习,希望可以帮到大家。正在不断更新中文章目录法律案例图像检索的前沿探索:基于AI的多模态搜索引擎设
- 在线教育系统设计方案
翱翔-蓝天
java
在线教育系统设计方案1.系统概述本系统是一个现代化的在线教育平台,采用前后端分离架构,提供课程管理、用户管理、视频点播、直播互动等功能。2.技术栈选型2.1后端技术栈核心框架:SpringBoot3.x数据库:MySQL8.x持久层框架:MyBatisPlus缓存:Redis消息队列:RabbitMQ搜索引擎:Elasticsearch文件存储:阿里云OSS视频点播:阿里云视频点播服务2.2前端技
- public or static包下的 html 丢了(404)? 你快回来! 我一人承受不来
barcke
html前端java学习spring
没想到吧,我把html还是放到了jar包中~环境:SpringBoot版本2.XJava版本1.8.0及以上问题:publicorstatic包下的html丢了(404)?话不多说先上图我的目录结构是这样的src└──main└──java└──com└──example└──demo└──DemoApplication.java└──resources└──public├──css│└──mai
- 利用Python imaplib和email模块 读取邮件文本内容及附件内容
aobian2884
python
python使用imap接收邮件的过程探索https://www.cnblogs.com/yhlx/archive/2013/03/22/2975817.html#!encoding:utf8'''环境:Win1064位Python2.7.5参考:http://www.pythonclub.org/python-network-application/email-formathttp://blog
- 微信小程序 python PHP java nodejs物业管理系统azs8s
豆包程序员
微信小程序pythonphp
文章目录本项目支持的技术栈具体实现截图开发技术介绍可定制亮点创新点->协同过滤算法进度安排及各阶段主要任务技术路线或研究方法可定制亮点创新点->普通算法推荐可定制亮点创新点->最短路线推荐算法可定制亮点创新点->标签算法java类核心代码部分展示参考文献源码获取/详细视频演示本项目支持的技术栈微信小程序前端开发:运用微信开发者工具,设计简洁美观、交互友好的界面。实现页面布局、组件设计、用户交互效果
- 前端大厂常见面试题目|react|5-reacr ajax,axios,消息订阅发布机制,react-routerdom的api,基本路由使用,rdirct,antd,navlink,switch,
学习记录wanxiaowan
前端八股文前端面试react.js
第4章:Reactajax4.1.理解4.1.1.前置说明React本身只关注于界面,并不包含发送ajax请求的代码前端应用需要通过ajax请求与后台进行交互(json数据)react应用中需要集成第三方ajax库(或自己封装)4.1.2.常用的ajax请求库jQuery:比较重,如果需要另外引入不建议使用axios:轻量级,建议使用封装XmlHttpRequest对象的ajaxpromise风格
- 2021中高级前端面试题合集,大厂内部资料
萌萌猫咪
程序员面试前端大前端
第一个阶段,开发环境和工具准备浏览器(Google,FireFox,…)下载,安装前端开发工具vscode,下载、安装node、npm、webpack、webpack-cli、cnpm,配置前端开发环境下载、配置PHP和MySQL第二个阶段,前端入门,网页制作1,HTML:常用标签(div标签,p标签,span标签,a标签,img标签)锚点列表标签(有序列表,无序列表,自定义列表)表单标签表格标签
- Vue 2 vs. Vue 3:全面解析新一代框架的升级之处
HelloZheQ
vue.js前端javascript
Vue.js自发布以来,凭借其易用性、灵活性和高效性,迅速成为前端开发领域的热门选择。从Vue2到Vue3,不仅仅是版本号的简单递增,而是一次彻底的重构和升级。本文将深入探讨Vue3相对于Vue2的主要区别,帮助你更好地理解和选择适合自己的框架版本。1.性能优化:更快、更小、更强Vue3在性能方面进行了显著的优化,主要体现在以下几个方面:更快的渲染速度:Vue3使用了Proxy作为响应式系统的基础
- URI和URL区别与联系,从此不再模糊
ZZZ_Tong
java网络前端后端
URI和URL区别与联系文章目录URI和URL区别与联系前言一、联系二、区别总结前言URI(统一资源标识符)和URL(统一资源定位符)URI的格式:模式:模式具体部分,例如:https://www.example.com/index.htmlurn:isbn:9780141036144URL的格式:protocol://hostname[:port]/path/[?query][#fragment
- 【新人系列】一文带你 Python 入门
Pandaconda 的测开之路
#Python新人系列Pythonpython开发语言后端面试笔记经验分享Python
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
- Nginx:功能和工作原理详解
AnHaskell
nginx运维后端开发
Nginx是一款常用的高性能、可靠性强的开源Web服务器软件。它的名字是“EngineX”的缩写,旨在提供快速、高效的HTTP服务和反向代理功能。本文将详细介绍Nginx的功能和工作原理,并提供相应的源代码示例。一、Nginx的功能Nginx具有以下几个主要功能:静态文件服务:Nginx可以直接处理静态文件的请求,如HTML、CSS、JavaScript和图像文件等。它通过高效的文件传输机制,能够
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
网安詹姆斯
web安全CTF网络安全大赛pythonlinux
【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、S
- 报错 Cannot read properties of undefined(reading‘addEventListener‘)如何解决
聂聂脸
前端javascript开发语言
我在制作项目中遇到了一个问题,给大家分享一下,如下图:问题:这是我给一个input输入框绑定的监听事件出现的报错翻译:无法读取未定义的属性(读取'addEventListener')错误原因:js中操作的dom元素的函数方法需要再html文档中渲染完之后再去执行,没有渲染完时dom树是不完整的,所以根本就找不到监听的元素。(也就是在页面还没加载完的时候这串监听的代码已经执行了)解决方法将addEv
- 基于springboot断点续传或分片上传
小码农叔叔
springboot相关springboot入门到精通java断点续传或分片上传java断点续传
前言在做文件上传,尤其是大文件上传过程中,比如大视频等,经常会碰到这么一种情况,就是用户希望这一次没有上传完,或者中途因为网络原因上传失败了,下一次继续上传的时候可以接着上次没有传完的地方继续上传,这样既可以保证上传的进度,又不用重新上传,避免耗时的等待,这个需求该怎么实现呢?思路分析大体来说,可以分为下面几步进行思考对于前端页面来说,考虑到一次上传大文件后端可能承受不住压力,就需要将文件进行分段
- 第一章:认识Tailwind CSS - 第四节 - Tailwind CSS 与其他 CSS 方案的对比
主流CSS方案概览1.传统CSS/*传统CSS*/.button{background-color:#3490dc;padding:0.5rem1rem;border-radius:0.25rem;color:white;}2.CSSModules/*Button.module.css*/.button{background-color:#3490dc;padding:0.5rem1rem;bor
- VUE3+VITE简单的跨域代理配置
kkkkkkkkira
proxy配置vue.jsvite
出于安全考虑,未设置前端白名单,前端开发时,需要配置代理。在本地创建一个虚拟服务器,发送请求数据,同时接受请求的数据,利用服务器与服务器间,交互,不会有跨域问题,也是完全只靠前端自己独立解决跨域的方式应用代理前代理后前端http://localhost:5173/cms置空后端http://localhost:7001/apihttps://gov.cn:8080/gov-api/在.env.de
- RocketMq学习笔记
花开不识君
java中间件rocketmq
RocketMq学习笔记本文记录作者基于RocketMq4.9x版本对RocketMq部分功能特性的学习,并尝试从源码角度分析其实现原理。相关文章RocketMq5.0proxy的引入:https://juejin.cn/post/7293788137662758946RocketMqDocker集群搭建:https://www.cnblogs.com/xiao987334176/p/167718
- expo应用,登录失败,页面自动刷新???----全局状态滥用导致的bug
朝凡FR
expobugreactnative
ps:先吐个槽,在使用cursor开发项目的过程中,其写出的认证部分的前端代码在测试中发现登录失败后总是会刷新页面,由于不懂react以及expo的机制,折腾了快3天终于将问题搞清楚了,虽然这是AI做出的坑,但是解决这个问题也是全靠它,真是让人又爱又恨啊!由于在百度过程中发现expo相关的文章特别少,因此发个博客,如果有同样问题出现的朋友可以更快速的找到原因。。。另外这篇博客也是让AI总结我和它解
- 浏览器书签智能分类
朝凡FR
工具测试分类人工智能数据挖掘
浏览器书签智能分类工具最近发现浏览器的书签越来越乱了,主要是因为自己太懒,其次之前建的分类太多又乱,重新手动整理确实比较烦。因此有了这个小项目。借助智谱AI的力量对书签进行重新分类。项目简介本工具用于自动整理浏览器书签,通过AI智能分类技术,将杂乱的书签按照主题自动归类,并且重新生成结构化的书签文件。功能特性自动提取书签信息智能分类书签内容分类智能生成生成HTML格式书签文件,可直接导入浏览器自动
- nodejs:express + js-mdict 作为后端,vue 3 + vite 作为前端,在线查询英汉词典
belldeep
nodejsweb服务nodejsexpressjs-mdictvuevite
向doubao.com/chat/提问:node.js+js-mdict作为后端,vue3+vite作为前端,编写在线查询英汉词典后端部分(express+js-mdict)1.项目结构首先,创建一个项目目录,结构如下:cd\jsmkdirmydict-appmydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──serve
- UniApp本地存储:你以为只会存密码?这些骚操作让你直呼内行!
烂蜻蜓
前端技术类uni-app前端htmlcssvue.js
各位前端摸鱼侠、BUG制造机、以及不小心点进来的产品经理们!今天咱们不聊“跨端开发大法”,也不撕“Vue和React谁更香”,就说说UniApp里那个看似憨厚老实,实则暗藏玄机的本地存储!你以为它只能存个账号密码?Tooyoung!看完这篇,你会觉得自己的代码突然有了“记忆”!(甚至能记住你女朋友的生日)1.搭讪第一步:存个“你好”官方说法:uni.setStorageSync和uni.getSt
- 探索Controller、Service、DAO三层架构:软件开发的艺术_dao层service层controller层
2401_87033955
架构
控制层(Controller):控制层位于架构的最前端,直接面对用户或外部请求。它负责接收用户的输入,并将请求转发给相应的服务层处理,最后返回处理结果给用户。控制层的主要任务是请求处理和数据转发,它不包含业务逻辑,确保了用户接口的轻量化。业务逻辑层(Service):服务层是三层架构中的中心,承担着处理应用程序核心业务逻辑的任务。这一层解释用户的请求,执行必要的业务计算,调用数据访问层进行数据持久
- 利用flex来布局顶部菜单栏
学习做游戏中
css3flex
安装vscode插件csspeek:快速定位到css定义的位置微软的livepreview替换liveserver因为这个好像不支持utf8前置css知识span标签是一个行内容器,用于标记文本的一部分,或文档的一部分。它与div非常相似,但div是块级元素,而span是行内元素。p段落标签,可设置line-height属性text-align设置块元素或者单元格框的行内内容的水平对齐。这意味着其
- QT学习笔记(6)-文本编辑器与模态与非模态对话框
zwz_chome
QTQT
本篇文章是对b站学习视频上面的一些总结与笔记,觉得这个视频还是不错的,值得花时间去听,那样才能更好的打好基础。共勉!目录文本编辑器模态与非模态对话框设计器的功能展示文本编辑器首先,先上效果:然后,给出代码,相应的解释都在代码之中了:mainwindow.h#ifndefMAINWINDOW_H#defineMAINWINDOW_H#includeclassMainWindow:publicQMai
- AI前端开发的技能需求变化:拥抱AI时代的新挑战
wangtaohappy
人工智能前端
随着人工智能技术的飞速发展,前端开发领域也迎来了翻天覆地的变化。越来越多的AI工具涌现,为开发者带来了前所未有的机遇与挑战。在AI赋能下,前端开发不再仅仅是静态页面的构建,而是与AI深度融合,创造更智能、更交互的应用。而这,也意味着前端开发者的技能需求正经历着前所未有的转变。本文将深入探讨AI时代前端开发的技能需求变化,并探讨如何适应这一变化,提升自身竞争力。我们将会重点讨论AI写代码工具在其中扮
- HTML——列表、表格、表单
什么时候可以睡觉
html前端服务器
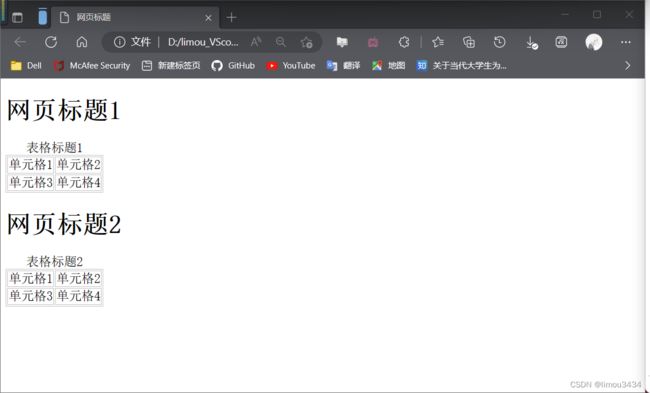
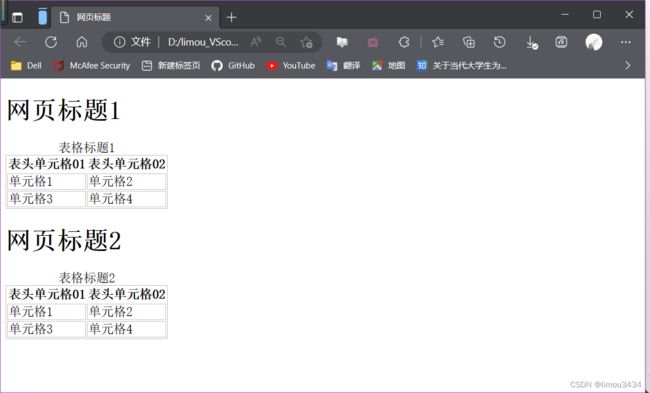
目录一、列表1、无序列表(ul)2、有序列表(ol)二、表格三、表单1、表单2、表单的提交一、列表1、无序列表(ul)列表标题一列表标题二列表标题三2、有序列表(ol)列表标题一列表标题二列表标题三二、表格标签:表示一个表。表示一行列border-collapse设置表格的边线合并,如:border-collapse:collapse;姓名年龄张三18三、表单1、表单表单用于搜集不同类型的用户输入
- Auto.js学习笔记1:开发需要准备什么工具和编程语言知识?
PYB3
Auto.js#学习#实战androidjavascriptvscode
什么是Auto.js?根据官方文档定义:Auto.js是一款无需root权限的JavaScript自动化软件。Auto.js是一款安卓手机的应用主要用webview,和微信一样,安装在手机上;Auto.js是开发app脚本(自动化操作、引流脚本、游戏脚本、简单app);Auto.js脚本开发语言是JavaScript;Auto.js看作手机版本的按键精灵就全明白了,但又不能局限于按键精灵(自行补脑
- HTML超链接 表格 列表 表单
s_kzn
htmlhtml5
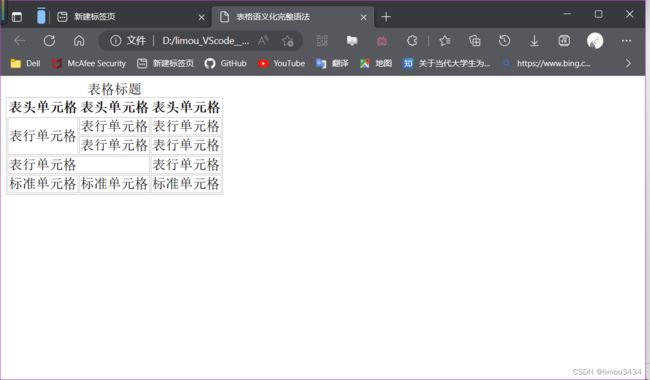
目录一、HTML超链接1.外部链接2.内部链接3.空链接#4.下载链接5.网页元素的链接6.锚点链接二、表格1.表格标签的属性2.合并单元格三、列表1.无序列表2.有序列表3.自定义列表四、表单1.表单标签2.用户注册表单实例一、HTML超链接超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。超链接标签:一个链接到另一个链接【Anc
- php过滤文字中的表情字符和mysql服务端对emoji的支持
angzhan5306
php移动开发数据库
1.过滤emoji表情的原因在我们的项目开发中,emoji表情是个麻烦的东西,即使我们可以能存储,也不一定能完美显示,因为它的更新速度很快:在iOS以外的平台上,例如PC或者android。如果你需要显示emoji,就得准备一大堆emoji图片并使用第三方前端类库才行。即便如此,还是可能因为emoji图片不够全而出现无法显示的情况在大多数业务场景下,emoji也不是非要不可的。我们可以适当地考虑干
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <bookjovi@gmail.com>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少