nuxt学习---03---nuxt.config.js
1.配置静态模版的头部信息:
示例中的hid为设置的唯一标识,若你在设置某个属性时添加了一样的hid,会将原来的覆盖掉。
module.exports = {
head: {
title: 'first-demo',
htmlAttrs: {
lang: 'en'
},
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
{ name: 'format-detection', content: 'telephone=no' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
],
script: [
{ hid: 'selfjs111', src: 'xxxxxx.js', type: 'text/javascript'}
]
}
}
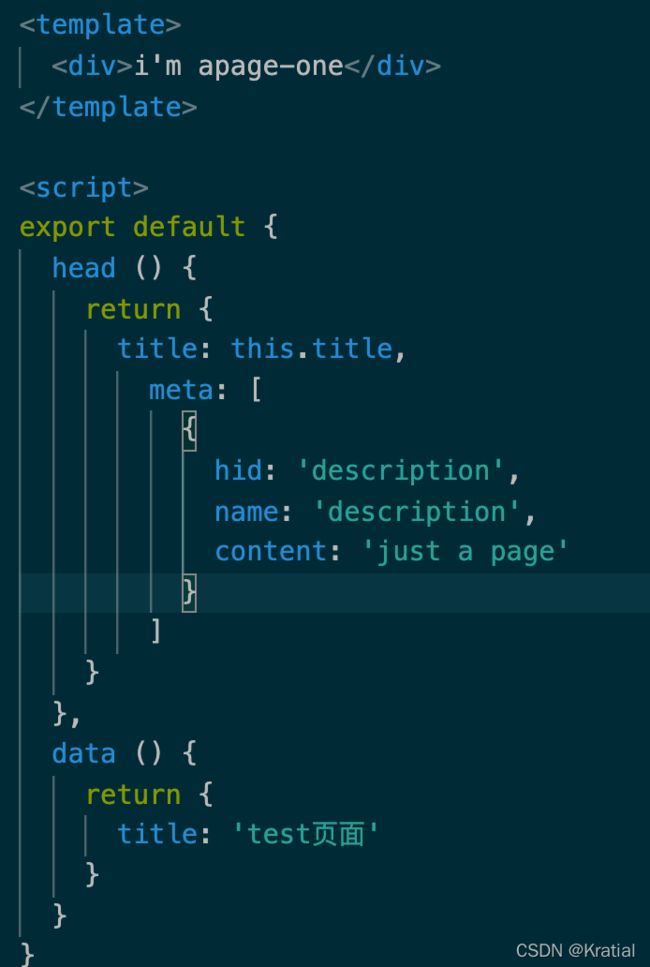
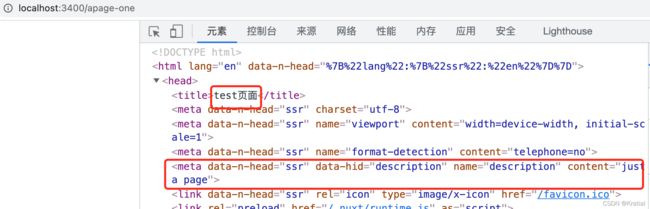
可以针对不同的视图页面,设置特定的头部信息。在 head 方法里可通过 this 关键字来获取组件的数据
中间件允许用户定义一个函数运行在一个页面或一组页面渲染之前。每个中间件应放置在middleware目录中。文件名将会成为中间件名称(例如:middleware/test.js, 那么test即是中间件的名称).一个中间件接收context作为第一个参数。
实例:

my-middleware-test.js文件内容如下:
export default function(context) {
var a = context
console.log('中间间的测试content:', a)
return a ? true : false
}
在nuxt.config.js 、 layouts 或者 pages 中使用中间件:
- 在nuxt.config.js中配置
module.exports = {
router: {
middleware: 'my-middleware-test' // my-middleware-test将在每一个路由改变时调用
},
}
- 可以将 middleware 添加到指定的布局或者页面
<script>
export default {
middleware: 'my-middleware-test'
}
</script>
3.插件:
Nuxt.js 允许在运行 Vue.js 应用程序之前执行 js 插件
插件目录 plugins 用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。
备注:在任何 Vue 组件的生命周期内, 只有 beforeCreate 和 created 这两个方法会在 客户端和服务端被调用。其他生命周期函数仅在客户端被调用
module.exports = {
// Plugins to run before rendering page: https://go.nuxtjs.dev/config-plugins
plugins: [
'@/plugins/vant',
'@/plugins/vue-notifications',
'@/plugins/axios',
'@/plugins/env-varas'
]
}
配置只在客户端运行的插件(配置ssr: false即可)
需要注意的是:由于Nuxt.js 2.4,模式已被引入作为插件的选项来指定插件类型,可能的值是:client 或 server, ssr:false 在下一个主要版本中弃用,将过渡为 mode: 'client’或mode: ‘server’。
在nuxt.config.js中进行配置:
module.exports = {
// Plugins to run before rendering page: https://go.nuxtjs.dev/config-plugins
plugins: [
'@/plugins/vant',
'@/plugins/vue-notifications',
'@/plugins/axios',
{src:'@/plugins/env-varas', ssr: false}
]
}
插件详情请参考:
https://www.nuxtjs.cn/guide/plugins
4.配置样式css:
定义全局的样式,需要在该配置项下引入
在nuxt.config.js中进行配置:
module.exports={
// Global CSS: https://go.nuxtjs.dev/config-css
css: [
'vant/lib/index.css',
'~assets/css/common.css'
]
}
5.配置loading:
在页面切换的时候,Nuxt.js 使用内置的加载组件显示加载进度条。你可以定制它的样式,禁用或者创建自己的加载组件
在nuxt.config.js中进行配置:
// 禁用加载进度条
module.exports = {
loading: false
}
// 使用自定义的加载组件
module.exports = {
loading: '~components/loading.vue'
}
自定义加载组件的相关写法内容参考:
https://www.nuxtjs.cn/api/configuration-loading