只因小黑子:多列布局和渐变效果复习
小黑子的多列布局和渐变效果复习
- 多列布局和渐变效果
-
- 1. column-count 规定元素应该被分隔的列数
- 2. column-gap 规定列之间的间隔大小
- 3. column-rule 设置或检索对象的列与列之间的边框
- 4. column-fill 规定列高统一
- 5. column-span 置或检索对象元素是否横跨所有列
- 6. 多列瀑布流案例
-
- 6.1 break-inside: avoid 禁止盒子内部折行
- 7. 线性渐变
- 8. 径向渐变
- 9. 重复渐变
- 10. 太极案例
多列布局和渐变效果
1. column-count 规定元素应该被分隔的列数
适用于:除table外的非替换块级元素, table cells, inline-block元素
<style>
div{
height: 300px;
background-color: yellow;
column-count: 6;
}
style>
<div>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ipsum accusamus rerum, veniam ducimus consequuntur iusto voluptatibus dicta perspiciatis quibusdam eveniet necessitatibus id voluptatum architecto doloremque ipsam, reprehenderit fugiat dignissimos dolores.
Modi, repudiandae. Impedit qui quae, quasi ducimus obcaecati, iste cum quisquam quaerat atque voluptatem voluptate ipsum consectetur sit cumque? Suscipit expedita eaque magnam error quia dolorum rerum assumenda minus ea?
Fuga blanditiis odit voluptates excepturi dolores commodi natus harum quos eius officia error unde, modi perspiciatis possimus veniam alias dolorem aperiam enim velit nostrum? Dolores adipisci culpa vel eveniet id.
Minima id ut culpa laborum at? Aperiam non fugiat officia quam ratione, culpa quia excepturi quidem dolorem, officiis perferendis aut maxime! Reiciendis ducimus possimus, architecto animi aperiam nam eos fuga.
Ipsam similique nostrum excepturi iusto ut exercitationem iste at libero atque, quod deserunt eaque fugit vel nulla saepe dicta ratione quia! Ratione rerum reiciendis numquam consequuntur. Nobis dolorum nostrum quia!
Fugiat eum ex earum, enim laboriosam est! Dignissimos magni nam sit inventore repellat totam neque dicta eaque nisi, a consectetur ducimus laudantium ad dolor natus nulla ullam aperiam, aut sapiente!
div>
2. column-gap 规定列之间的间隔大小
column-gap: 100px;
3. column-rule 设置或检索对象的列与列之间的边框
复合属性,
column-rule-color规定列之间规则的颜色。
column-rule-style规定列之间规则的样式。
column-rule-width规定列之间规则的宽度。
比如:列边框
column-rule: 2px solid red;
4. column-fill 规定列高统一
column-fill: auto; 把夫盒子高度撑满
column-fill: auto;
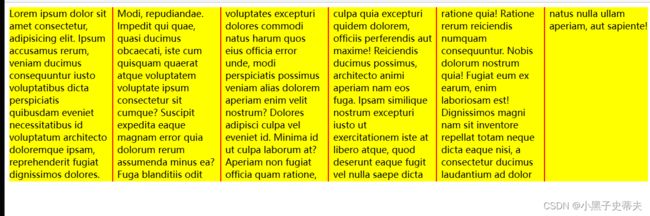
5. column-span 置或检索对象元素是否横跨所有列
column-span 的值被设置为all时,可以让一个元素跨越所有的列
<style>
div{
height: 300px;
background-color: yellow;
column-count: 6;
column-rule: 2px solid red;
column-fill: auto;
}
div>h1{
column-span: all;
text-align: center;
}
style>
<div>
<h1>西西物者h1>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ipsum accusamus rerum, veniam ducimus consequuntur iusto voluptatibus dicta perspiciatis quibusdam eveniet necessitatibus id voluptatum architecto doloremque ipsam, reprehenderit fugiat dignissimos dolores.
Modi, repudiandae. Impedit qui quae, quasi ducimus obcaecati, iste cum quisquam quaerat atque voluptatem voluptate ipsum consectetur sit cumque? Suscipit expedita eaque magnam error quia dolorum rerum assumenda minus ea?
Fuga blanditiis odit voluptates excepturi dolores commodi natus harum quos eius officia error unde, modi perspiciatis possimus veniam alias dolorem aperiam enim velit nostrum? Dolores adipisci culpa vel eveniet id.
Minima id ut culpa laborum at? Aperiam non fugiat officia quam ratione, culpa quia excepturi quidem dolorem, officiis perferendis aut maxime! Reiciendis ducimus possimus, architecto animi aperiam nam eos fuga.
Ipsam similique nostrum excepturi iusto ut exercitationem iste at libero atque, quod deserunt eaque fugit vel nulla saepe dicta ratione quia! Ratione rerum reiciendis numquam consequuntur. Nobis dolorum nostrum quia!
Fugiat eum ex earum, enim laboriosam est! Dignissimos magni nam sit inventore repellat totam neque dicta eaque nisi, a consectetur ducimus laudantium ad dolor natus nulla ullam aperiam, aut sapiente!
div>
6. 多列瀑布流案例
6.1 break-inside: avoid 禁止盒子内部折行
<style>
.box{
column-count: 5;
}
.box img{
width: 100%;
}
.box div{
border: 3px solid greenyellow;
padding: 5px;
margin-bottom: 10px;
break-inside: avoid;
}
.box div p{
font-size: 14px;
text-align: center;
line-height: 30px;
}
style>
<div class="box">
<div>
<img src="./img/1.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/2.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/3.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/4.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/QQ图片20221004111817.png" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/1.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/2.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/3.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/4.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/QQ图片20221004111817.png" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/1.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/2.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/3.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/4.jpg" alt="">
<p>西西物者p>
div>
<div>
<img src="./img/QQ图片20221004111817.png" alt="">
<p>西西物者p>
div>
div>
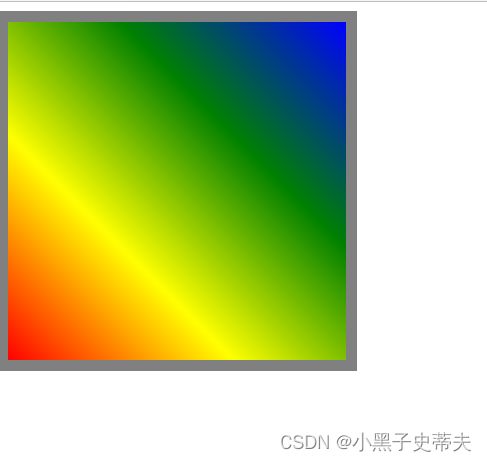
7. 线性渐变
CSS3渐变(gradient)可以让你在两个或多个指定的颜色之间显示平稳的过渡。以前,你必须使用图像来实现这些效果,现在通过使用CSS3的渐变(gradients)即可实现。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的.

- 支持多颜色渐变
<style>
div{
width: 300px;
height: 300px;
border: 10px solid gray;
background: linear-gradient(red,yellow,green,blue);
}
style>
<div>div>
- 支持方向选择
to left , to bottom right,to top left……
background: linear-gradient(to top right, red,yellow,green,blue);
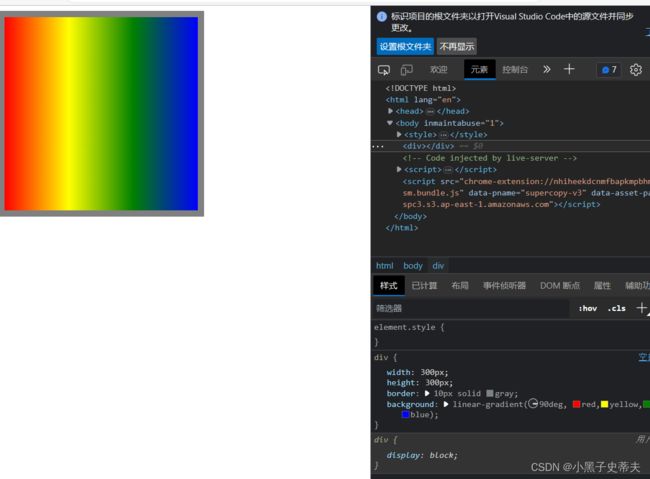
- 支持角度写法
background: linear-gradient(90deg, red,yellow,green,blue);
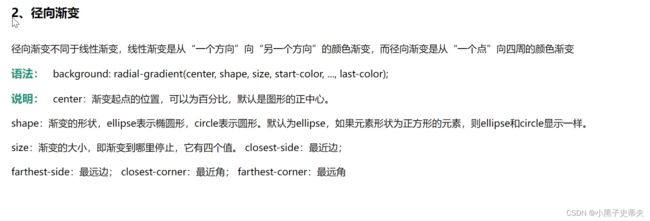
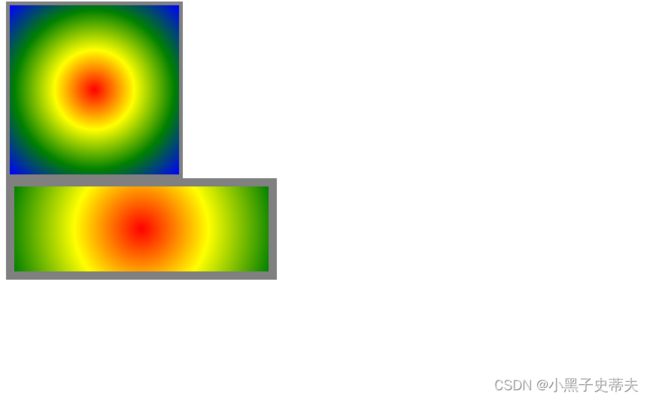
8. 径向渐变
<style>
.box1{
width: 200px;
height: 200px;
border: 5px solid gray;
background: radial-gradient( red,yellow,green,blue);
}
.box2{
width: 300px;
height: 100px;
border: 10px solid gray;
background: radial-gradient(circle, red,yellow,green);
}
style>
<div class="box1">div>
<div class="box2">div>
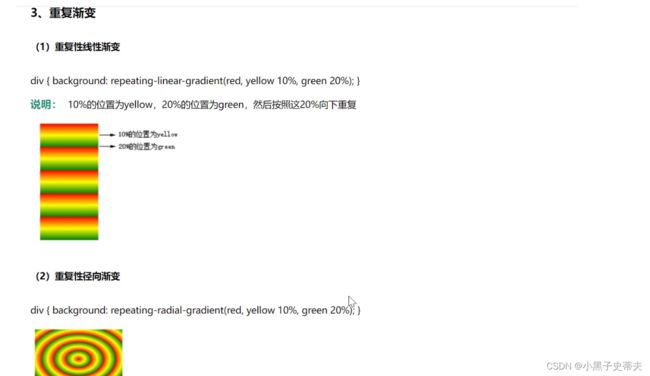
9. 重复渐变
<style>
.box1{
width: 500px;
height: 500px;
border: 5px solid gray;
background: repeating-radial-gradient(red 10%,yellow 15%,green 15%,blue 30%);
}
style>
<div class="box1">div>
10. 太极案例
<style>
body{
background-color: lightblue;
}
.box1{
width: 200px;
height: 200px;
background: linear-gradient(white 50%,black 50% );
margin: 200px auto;
display: flex;
align-items: center;
border-radius: 50%;
}
div::before{
content: "";
display: block;
width: 100px;
height: 100px;
background: radial-gradient(white 25%,black 30% );
border-radius: 50%;
}
div::after{
content: "";
display: block;
width: 100px;
height: 100px;
background: radial-gradient(black 25%,white 30% );
border-radius: 50%;
}
style>
<div class="box1">div>