只因小黑子:css动画复习
小黑子的css动画复习
- css动画
-
- 1. transiton 动画过渡
- 1.1 transiton: 某属性
- 1.2 transiton: all
- 2. 动画过渡类型
- 3. 动画过渡单一属性
- 4. transform 2d属性
- 4.1 translate 平移
-
-
- 一、translateX(参数) 水平平移
- 二、translateY(参数) 上下平移
- 三、translate(a,b) 水平,上下平移
- 4.2 scale() 缩放
-
- 一、scale(参数)
- 二、scaleX() 表示元素只在X轴((水平方向)缩放元素
- 三、scaleY() 表示元素只在Y轴(纵横方向)缩放元素
- 4.3 transform-origin 改变中心点的位置
- 4.4 rotate() 旋转
-
- 一、rotate() === rotateZ() 正中心旋转
- 二、rotateX() 绕X轴旋转
- 三、rotateY() 绕Y轴旋转
- 四、结合transform-origin进行旋转,旋转中心不同
- 4.5 transform: 写多个属性值
- 4.6 skew() 倾斜
-
- 一、skewX() 水平拉动
- 二、skewY() 上下拉动
- 三、skew() 拉动
-
- 5. 折扇效果案例
- 6. 明星资料卡案例
-
- 一
- 二
- 7. @keyframes 关键帧动画和 animation属性
-
- 7.1 @keyframes 关键帧动画
- 7.2 animation 属性
- 8. 轮播图案例
- 9. 逐帧动画案例
- 10. animate 动画库
- 11. transform-style: preserve-3d 触发3d舞台
-
- 11.1 perspective 景深
- 11.2 3d 旋转
-
-
- 一、关于X轴转
- 二、关于Y轴转
- 三、关于Z轴转
- 四、rotate3d(a,b,c,deg) 功能函数
- 11.3 3d 缩放
- 11.4 3d 立方体
-
css动画
1. transiton 动画过渡
1.1 transiton: 某属性
某属性,只支持单属性改变,多属性不支持
2s动画时间
linear 匀速
2s延迟
<style>
div{
width: 200px;
height: 200px;
background-color: red;
transition: height 2s linear 0.5s;
}
div:hover{
height: 600px;
background-color: yellow;
}
style>
<div>div>
1.2 transiton: all
all所有属性
2s动画时间
linear 匀速
2s延迟
<style>
div{
width: 200px;
height: 200px;
background-color: red;
transition: all 2s linear 0.5s;
}
div:hover{
width: 400px;
height: 600px;
background-color: yellow;
}
style>
<div>div>
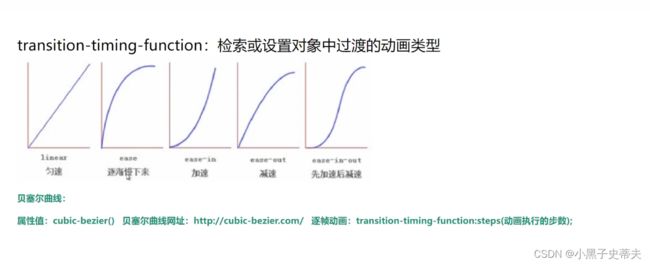
2. 动画过渡类型
- linear 匀速
- ease 缓慢
- ease-in 加速
- ease-out 减速
- ease-in-out 先加速后减速
- cubic-bezier() 自定义调节速度
cubic-bezier 贝塞尔曲线网址
https://cubic-bezier.com/#.17,.67,.83,.67

3. 动画过渡单一属性
- transition-property:可以检索或设置对象中的多个属性参与过渡的属性
- transition-duration:检索或设置对象过渡的持续时间
- transition-delay:检索或设置对象延迟过渡的时间
- transition-timing-function:检索或设置对象中过渡的动画类型,即速度动画效果
4. transform 2d属性
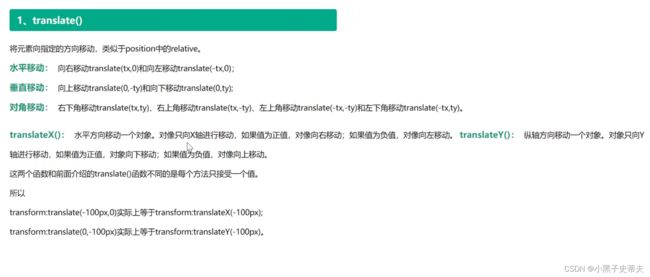
4.1 translate 平移

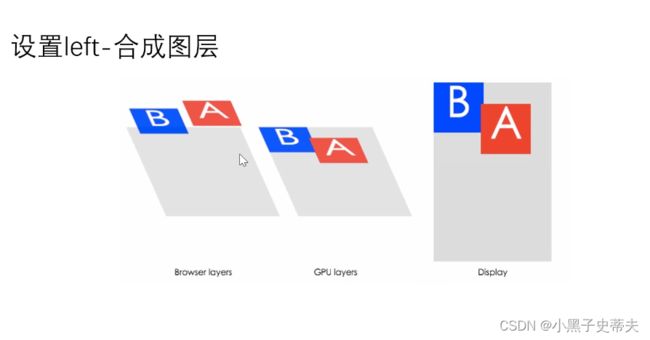
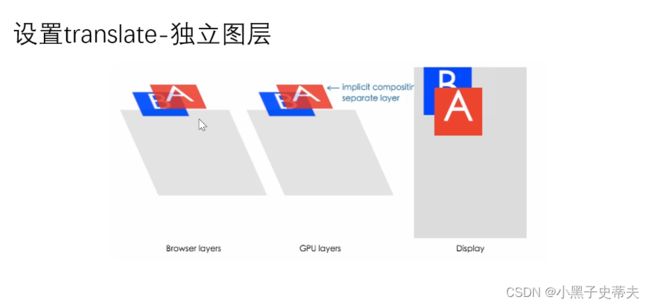
设置left属性会频繁的造成浏览器回流重排,而transform和opacity属性不会,因为它是作为合成图层发送到GPU上,由显卡执行的渲染,这样做的优化如下
- 可以通过亚像素精度得到一个运行在特殊优化过的单位图形任务上的平滑动画,并且运行非常快。
- 动画不再绑定到CPU重排,而是通过GPU合成图像。即使运行一个非常复杂的JavaScript任务,动画仍然会很快运行。
一、translateX(参数) 水平平移
<style>
div{
width: 200px;
height: 200px;
background-color: red;
transition: all 2s;
margin: 10px auto;
}
div:hover{
transform: translateX(-100px);
}
style>
<div>div>
二、translateY(参数) 上下平移
<style>
div{
width: 200px;
height: 200px;
background-color: red;
transition: all 2s;
margin: 10px auto;
}
div:hover{
transform: translateY(-100px);
}
style>
<div>div>
三、translate(a,b) 水平,上下平移
<style>
div{
width: 200px;
height: 200px;
background-color: red;
transition: all 2s;
margin: 10px auto;
}
div:hover{
transform: translate(100px,100px);
}
style>
<div>div>
4.2 scale() 缩放
一、scale(参数)
参数:
/* 超过1.0的,放大到设置的几倍 */
/* 0-1的,缩小到设置的几倍 */
/* 0的,缩小到消失 */
/* 负数的,旋转后放大到设置的几倍 */
<style>
div{
width: 200px;
height: 200px;
background-color: red;
border: 1px solid black;
margin: 100px auto;
}
img{
width: 100%;
height: 100%;
transition: all 2s;
}
div:hover img{
transform: scale(-1.5);
}
style>
<div>
<img src="./img/1.jpg" alt="">
div>
二、scaleX() 表示元素只在X轴((水平方向)缩放元素
transform: scaleX(-1.5);
三、scaleY() 表示元素只在Y轴(纵横方向)缩放元素
transform: scaleY(-1.5);
4.3 transform-origin 改变中心点的位置
transform-origin:改变中心点的位置
比如:
center
left topleft bottom
left center
right topright bottom
right center
<style>
div{
width: 200px;
height: 200px;
background-color: red;
border: 1px solid black;
margin: 100px auto;
}
img{
width: 100%;
height: 100%;
transition: all 2s;
transform-origin: left top;
}
div:hover img{
transform: scale(1.5);
}
style>
<div>
<img src="./img/1.jpg" alt="">
div>
4.4 rotate() 旋转

正值顺时针
负值逆时针
旋转单位用deg表示,旋转一圈360deg
一、rotate() === rotateZ() 正中心旋转
<style>
div{
width: 200px;
height: 200px;
background-color: red;
border: 1px solid black;
margin: 100px auto;
}
img{
width: 100%;
height: 100%;
transition: all 2s;
}
div:hover img{
transform: rotate(-80deg);
}
style>
<div>
<img src="./img/1.jpg" alt="">
div>
二、rotateX() 绕X轴旋转
transform: rotateX(150deg);
三、rotateY() 绕Y轴旋转
transform: rotateY(150deg);
四、结合transform-origin进行旋转,旋转中心不同
<style>
div{
width: 200px;
height: 200px;
background-color: red;
border: 1px solid black;
margin: 250px auto;
transform-origin: left top;
transform: rotate(0deg);
}
img{
width: 100%;
height: 100%;
transition: all 2s;
}
div:hover img{
transform: rotate(0deg);
}
style>
<div>
<img src="./img/1.jpg" alt="">
div>
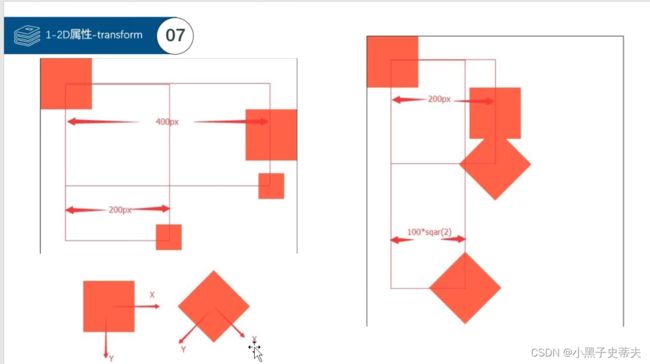
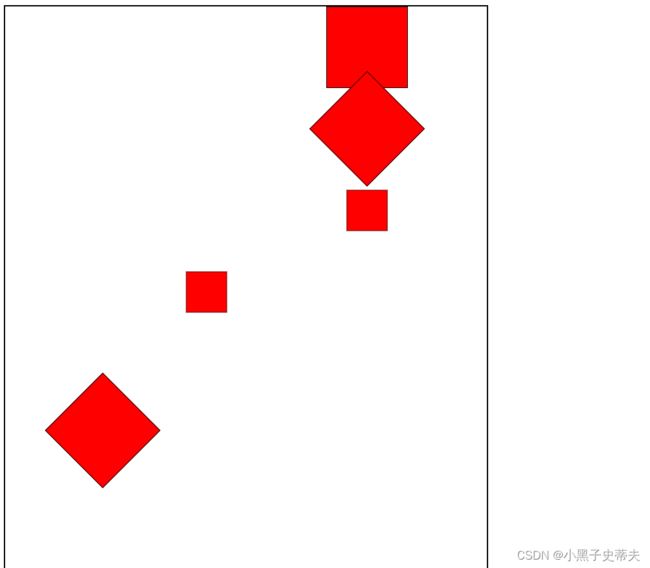
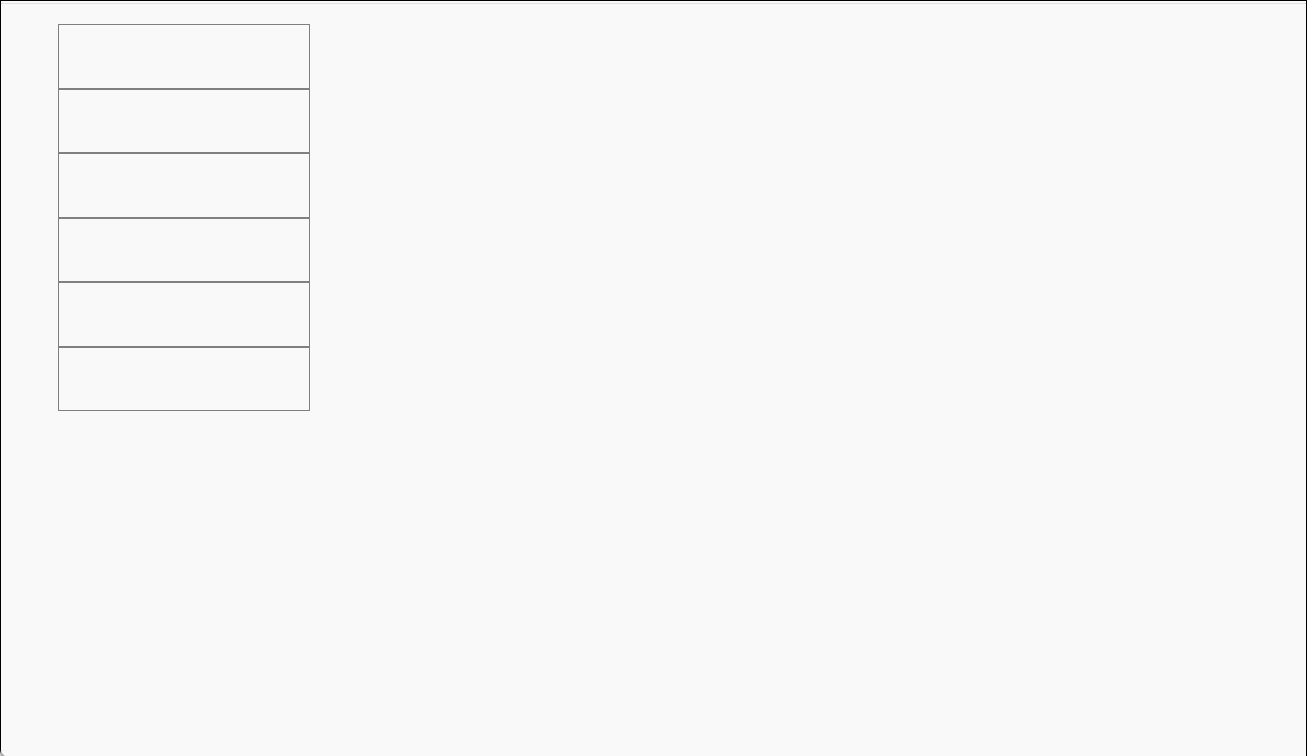
4.5 transform: 写多个属性值
<style>
.box{
width: 600px;
height: 700px;
border: 2px solid black;
}
.box div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
.box div:nth-child(1){
transform: translateX(400px);
}
.box div:nth-child(2){
transform: translateX(400px) rotate(45deg);
}
.box div:nth-child(3){
transform: translateX(400px) scale(0.5);
}
.box div:nth-child(4){
transform: scale(0.5) translateX(400px);
/* 循序不同导致结果不同,先缩放了造成了宽边受到影响,进而向移动的位置就受到了影响 */
}
.box div:nth-child(5){
transform: rotate(45deg) translateX(100px);
}
style>
<div class="box">
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
div>
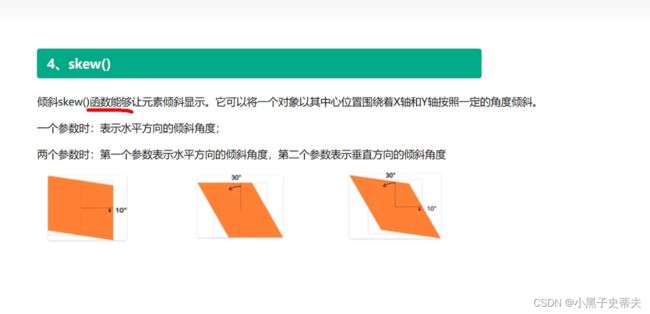
4.6 skew() 倾斜
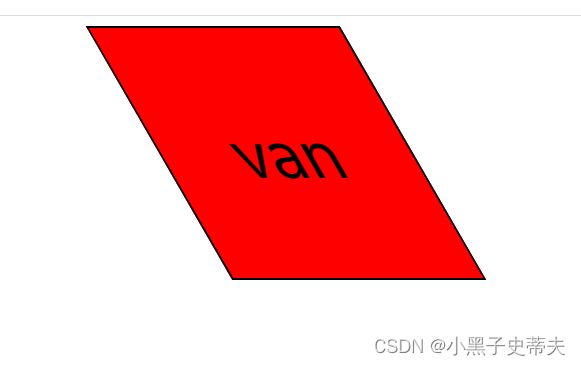
一、skewX() 水平拉动
正值,拽右下角,往右边拉动,形成deg
负值,拽左下角,往左边拉动,形成deg
<style>
div{
width: 200px;
height: 200px;
border: 2px solid black;
background-color: red;
text-align: center;
line-height: 200px;
font-size: 50px;
margin: 0 auto;
transform: skewX(30deg);
}
style>
<div>vandiv>
二、skewY() 上下拉动
正值,拽右下角,往右下边拉动,形成deg
负值,拽左下角,往左下边拉动,形成deg
transform: skewY(30deg);
三、skew() 拉动
transform: skew(50deg,50deg);
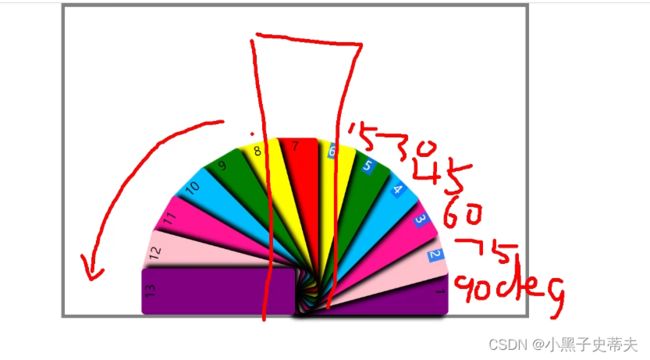
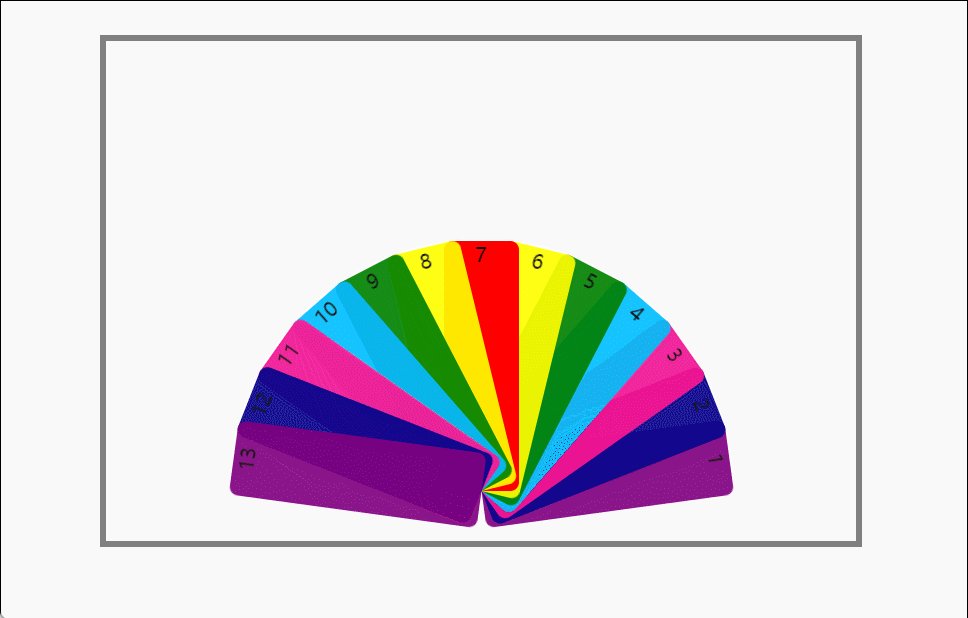
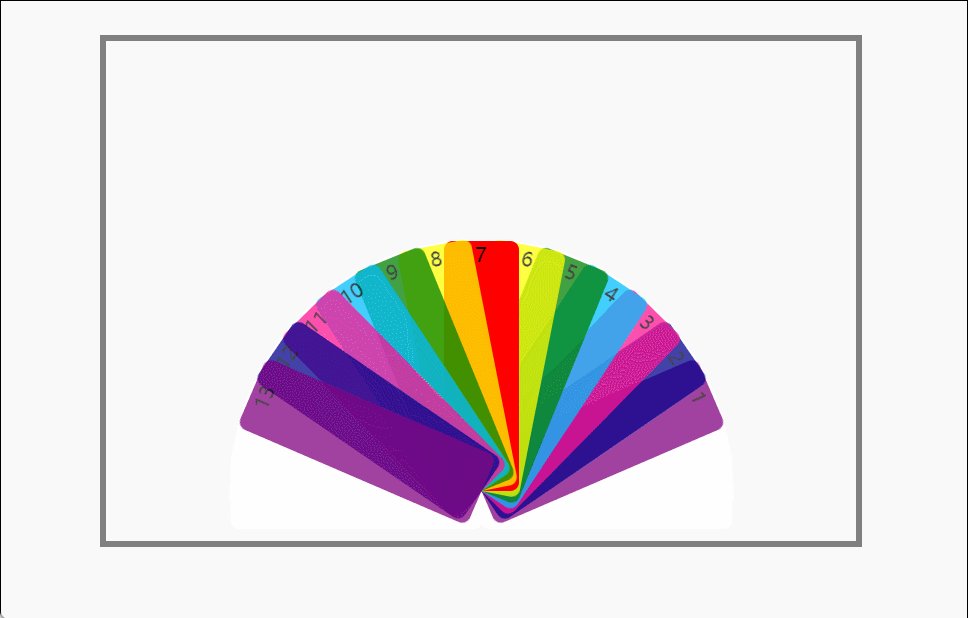
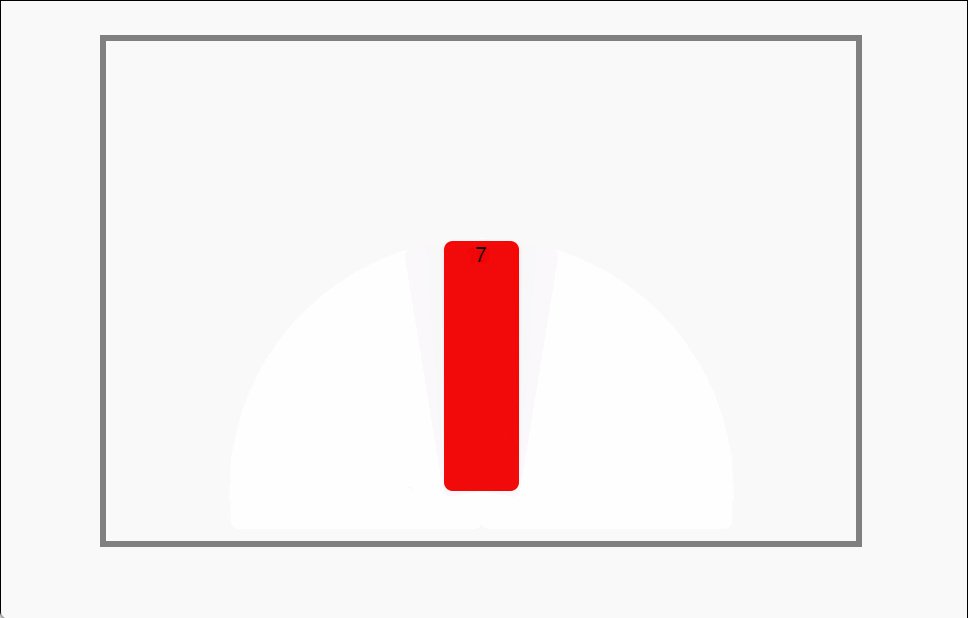
5. 折扇效果案例
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
margin: 200px auto;
width: 600px;
height: 400px;
border: 5px solid gray;
position: relative;
}
li{
width: 60px;
height: 200px;
position: absolute;
left: 45%;
bottom: 10%;
text-align: center;
transform-origin: bottom center;/* 调整中心点 */
border-radius: 7px;
transition: all 2s;
}
/* 设置除了第7个其他都透明 */
ul li:not(:nth-child(7)) {
opacity: 0;
}
ul:hover li{
opacity: 1;
}
ul li:nth-child(1),ul li:nth-child(13){
background: purple;
}
ul li:nth-child(2),ul li:nth-child(12){
background: darkblue;
}
ul li:nth-child(3),ul li:nth-child(11){
background: deeppink;
}
ul li:nth-child(4),ul li:nth-child(10){
background: deepskyblue;
}
ul li:nth-child(5),ul li:nth-child(9){
background: green;
}
ul li:nth-child(6),ul li:nth-child(8){
background: yellow;
}
ul li:nth-child(7){
background: red;
}
ul:hover li:nth-child(1){
transform: rotate(90deg);
}
ul:hover li:nth-child(13){
transform: rotate(-90deg);
}
ul:hover li:nth-child(2){
transform: rotate(75deg);
}
ul:hover li:nth-child(12){
transform: rotate(-75deg);
}
ul:hover li:nth-child(3){
transform: rotate(60deg);
}
ul:hover li:nth-child(11){
transform: rotate(-60deg);
}
ul:hover li:nth-child(4){
transform: rotate(45deg);
}
ul:hover li:nth-child(10){
transform: rotate(-45deg);
}
ul:hover li:nth-child(5){
transform: rotate(30deg);
}
ul:hover li:nth-child(9){
transform: rotate(-30deg);
}
ul:hover li:nth-child(6){
transform: rotate(15deg);
}
ul:hover li:nth-child(8){
transform: rotate(-15deg);
}
style>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
<li>7li>
<li>8li>
<li>9li>
<li>10li>
<li>11li>
<li>12li>
<li>13li>
ul>
6. 明星资料卡案例
一
<style>
*{
margin: 0;
padding: 0;
}
img{
display: block;
width: 100%;
height: 100%;
transition: all 1s;
}
.box{
width: 350px;
height: 350px;
border: 5px solid red;
margin: 0 auto;
position: relative;
overflow: hidden;
}
.box:hover img{
transform: translateX(50px);
opacity: 0.5;
}
.box h2{
position: absolute;
left: 50px;
top: 10px;
color: white;
transition: all 0.7s;
}
.box:hover h2{
transform: translateX(100px);
}
.box p{
position: absolute;
left: 50px;
width: 100px;
color: white;
background-color: darkblue;
transition: all 1.5s;
}
.box .p1{
top: 100px;
transform: translateY(400px);
}
.box:hover .p1{
transform: translateY(0px);
}
.box .p2{
top: 200px;
transform: translateX(500px);
}
.box:hover .p2{
transform: translateX(0px);
}
.box .p3{
top: 300px;
transform: translateX(-500px);
}
.box:hover .p3{
transform: translateX(0px);
}
style>
<div class="box">
<img src="./img/1.jpg" alt="">
<h2>titleh2>
<p class="p1">1111p>
<p class="p2">2222p>
<p class="p3">3333p>
div>
二
<style>
*{
margin: 0;
padding: 0;
}
img{
display: block;
width: 100%;
height: 100%;
}
.box{
width: 350px;
height: 350px;
border: 5px solid red;
margin: 0 auto;
position: relative;
overflow: hidden;
}
img,p,h2{
transition: all 2s;
}
.box .pic{
width: 100%;
}
.box:hover .pic{
transform: translateY(-20px);
opacity: 0.5;
}
.box h2{
position: absolute;
left: 50px;
top: 10px;
color: white;
transform: translateY(-200px);
}
.box:hover h2{
transform: translateY(0px);
}
.box p{
position: absolute;
bottom: 0px;
left: 80px;
color: white;
opacity: 0;
}
.box:hover p{
transform: translateY(-80px);
opacity: 1;
}
.box .pic2{
position: absolute;
right: 10px;
top: 10px;
width: 40px;
height: 40px;
opacity: 0;
}
@keyframes run{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.box:hover .pic2{
animation: run 1s linear infinite;
opacity: 0.9;
}
style>
<div class="box">
<img src="./img/3.jpg" alt="" class="pic">
<h2>titleh2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur porro dolorum similique. Ipsam, quasi delectus dicta voluptatem totam facere. Itaque nisi pariatur aliquam vero magni unde, praesentium voluptate quis odit.p>
<img src="./小米商城练习图片/15.png" alt="" class="pic2">
div>
7. @keyframes 关键帧动画和 animation属性
<style>
*{
margin: 0;
padding: 0;
}
img{
display: block;
width: 100%;
height: 100%;
}
.box{
width: 350px;
height: 350px;
border: 5px solid red;
margin: 0 auto;
position: relative;
overflow: hidden;
}
img,p,h2{
transition: all 2s;
}
.box .pic{
width: 100%;
}
.box:hover .pic{
transform: translateY(-20px);
opacity: 0.5;
}
.box h2{
position: absolute;
left: 50px;
top: 10px;
color: white;
transform: translateY(-200px);
}
.box:hover h2{
transform: translateY(0px);
}
.box p{
position: absolute;
bottom: 0px;
left: 80px;
color: white;
opacity: 0;
}
.box:hover p{
transform: translateY(-80px);
opacity: 1;
}
.box .pic2{
position: absolute;
right: 10px;
top: 10px;
width: 40px;
height: 40px;
opacity: 0;
}
@keyframes run{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.box:hover .pic2{
animation: run 1s linear infinite;
opacity: 0.9;
}
style>
<div class="box">
<img src="./img/3.jpg" alt="" class="pic">
<h2>titleh2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur porro dolorum similique. Ipsam, quasi delectus dicta voluptatem totam facere. Itaque nisi pariatur aliquam vero magni unde, praesentium voluptate quis odit.p>
<img src="./小米商城练习图片/15.png" alt="" class="pic2">
div>
7.1 @keyframes 关键帧动画
@keyframes定义
通过 @keyframes 规则,能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,能够多次改变这套 CSS 样式。
- 以百分比来规定改变发生的时间,或者通过关键词 “from” 和 “to”,等价于 0% 和 100%。
- 0% 是动画的开始时间,100% 动画的结束时间。
- 百分比与关键词的区别是,百分比可以划分多个片段比如0%,20%,100%,而关键词不行
- 一旦完成动画的时间设置,接下来就需要定义动画的表现。通过使用@keyframes建立两个或两个以上关键帧来实现。每一个关键帧都描述了动画元素在给定的时间点上应该如何渲染。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
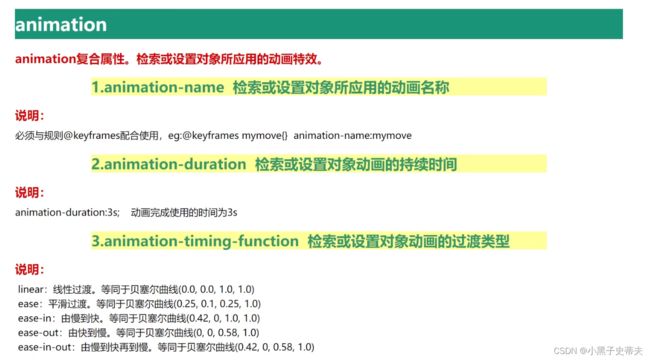
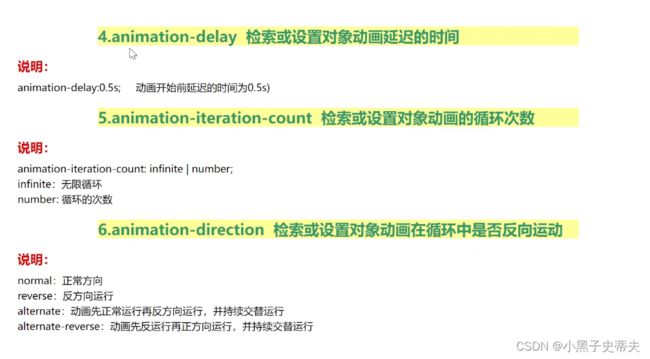
7.2 animation 属性
animations 使得可以将从一个 CSS 样式配置转换到另一个 CSS 样式配置。动画包括两个部分:描述动画的样式规则和用于指定动画开始、结束以及中间点样式的关键帧
相较于传统的脚本实现动画技术,使用 CSS 动画有三个主要优点:
- 能够非常容易地创建简单动画,甚至不需要了解 JavaScript 就能创建动画。
- 动画运行效果良好,甚至在低性能的系统上。渲染引擎会使用跳帧或者其他技术以保证动画表现尽可能的流畅。而使用 JavaScript
实现的动画通常表现不佳(除非经过很好的设计)。 - 让浏览器控制动画序列,允许浏览器优化性能和效果,如降低位于隐藏选项卡中的动画更新频率。
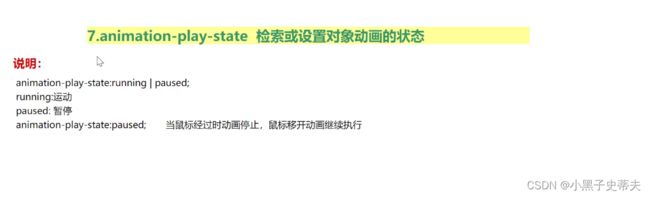
8.animation-fill-mode:设置 CSS 动画在执行之前和之后如何将样式应用于其目标
none 默认值
forwards 保留最后的画面
backwards 保留初始的画面

8. 轮播图案例
<style>
*{
margin: 0;
padding: 0;
}
.swiper-container{
width: 640px;
height: 300px;
margin: 0 auto;
overflow: hidden;
}
.swiper-container img{
width: 640px;
height: 300px;
}
.swiper-slide{
float: left;
}
.swiper-wrapper{
width: 9999px;
animation: swiperrun 10s linear infinite;
}
.swiper-wrapper:hover{
animation-play-state: paused;
}
@keyframes swiperrun{
0%{
transform: translateX(0);
}
5%{
transform: translateX(-640px);
}
25%{
transform: translateX(-640px);
}
30%{
transform: translateX(-1280px);
}
50%{
transform: translateX(-1280px);
}
60%{
transform: translateX(-1920px);
}
75%{
transform: translateX(-1920px);
}
80%{
transform: translateX(-2560px);
}
100%{
transform: translateX(-2560px);
}
}
style>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./img/1.jpg" alt="">
div>
<div class="swiper-slide">
<img src="./img/2.jpg" alt="">
div>
<div class="swiper-slide">
<img src="./img/3.jpg" alt="">
div>
<div class="swiper-slide">
<img src="./img/4.jpg" alt="">
div>
<div class="swiper-slide">
<img src="./img/1.jpg" alt="">
div>
div>
div>
9. 逐帧动画案例
10. animate 动画库
https://animate.style/
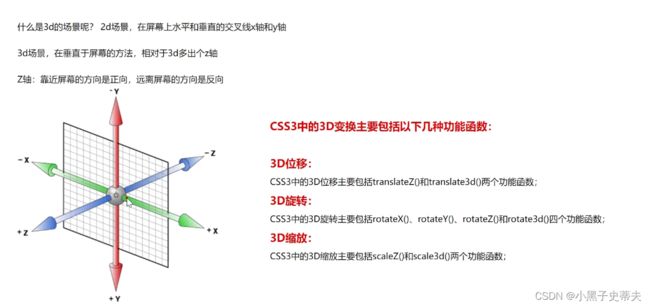
11. transform-style: preserve-3d 触发3d舞台
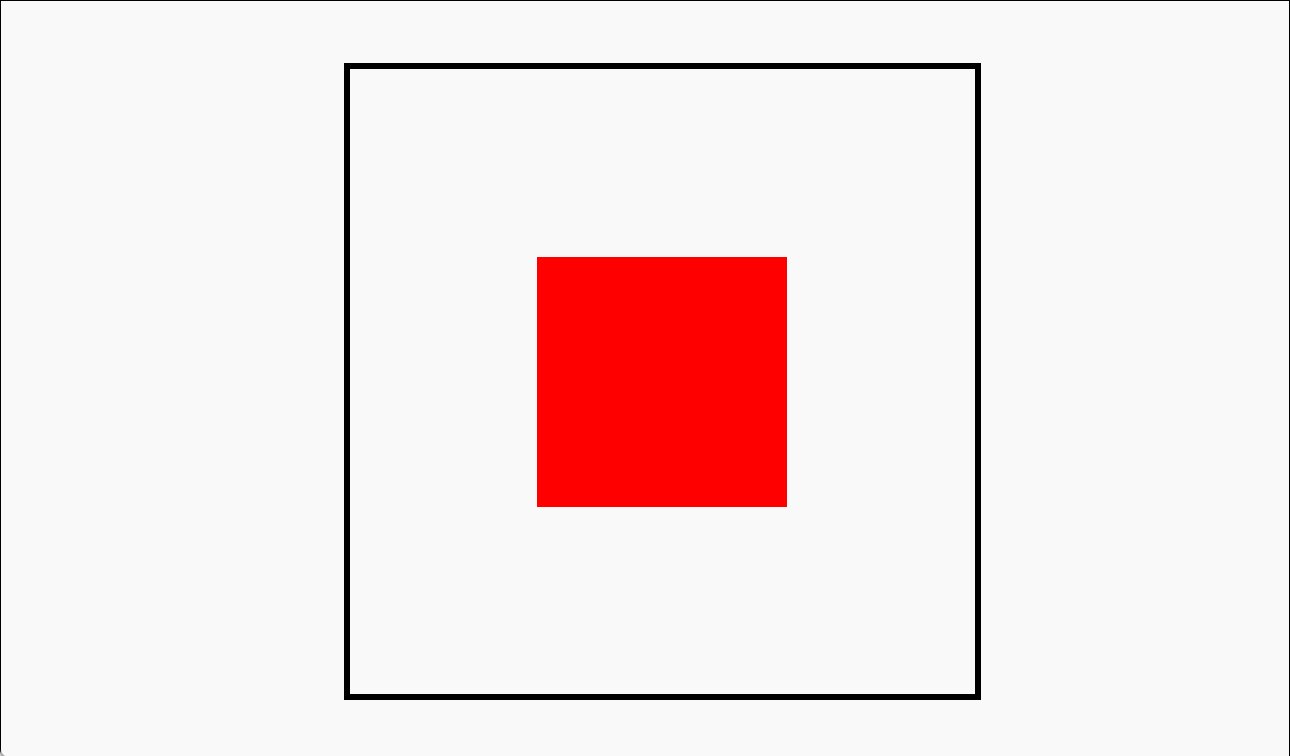
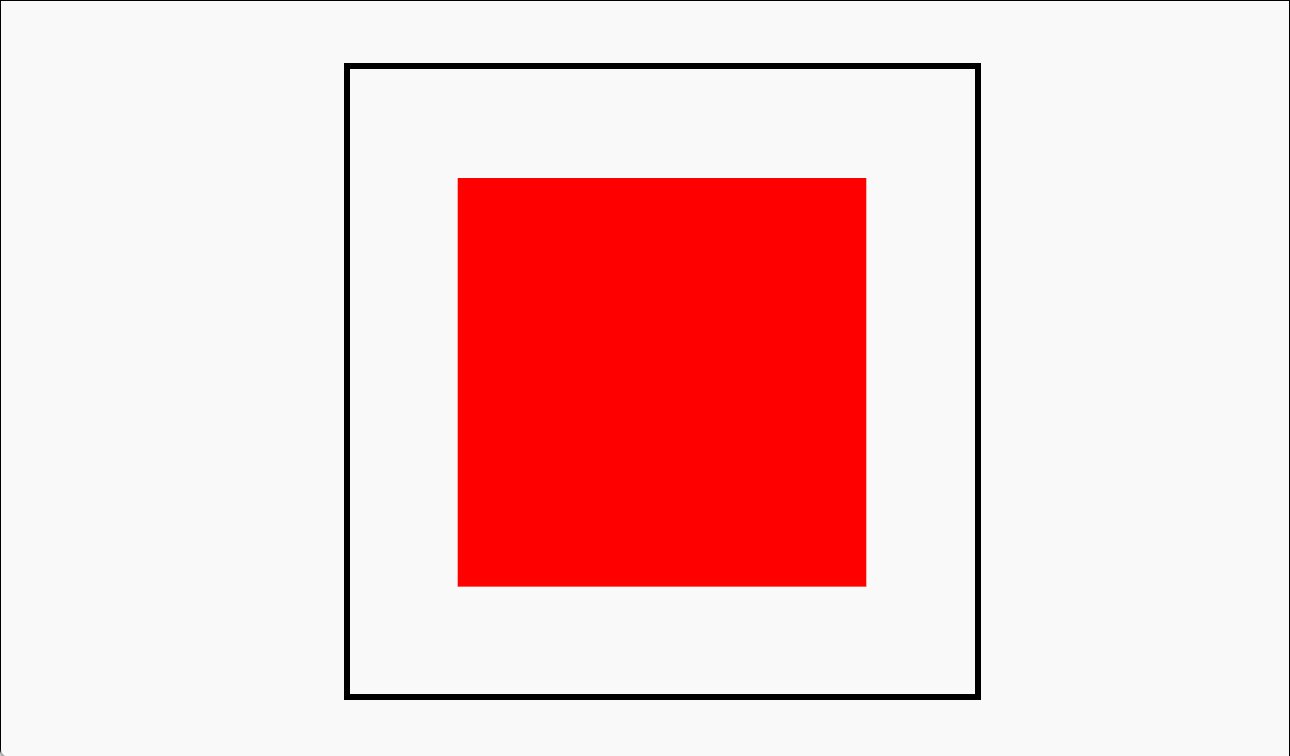
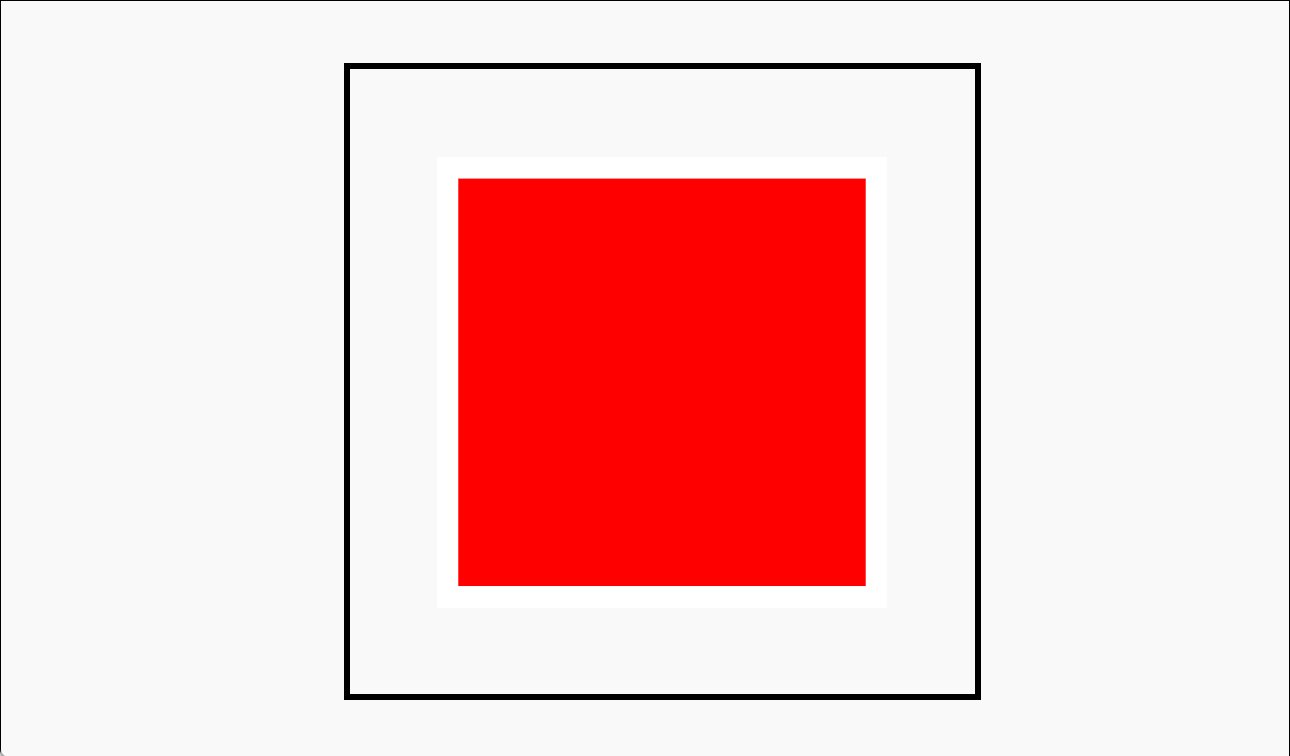
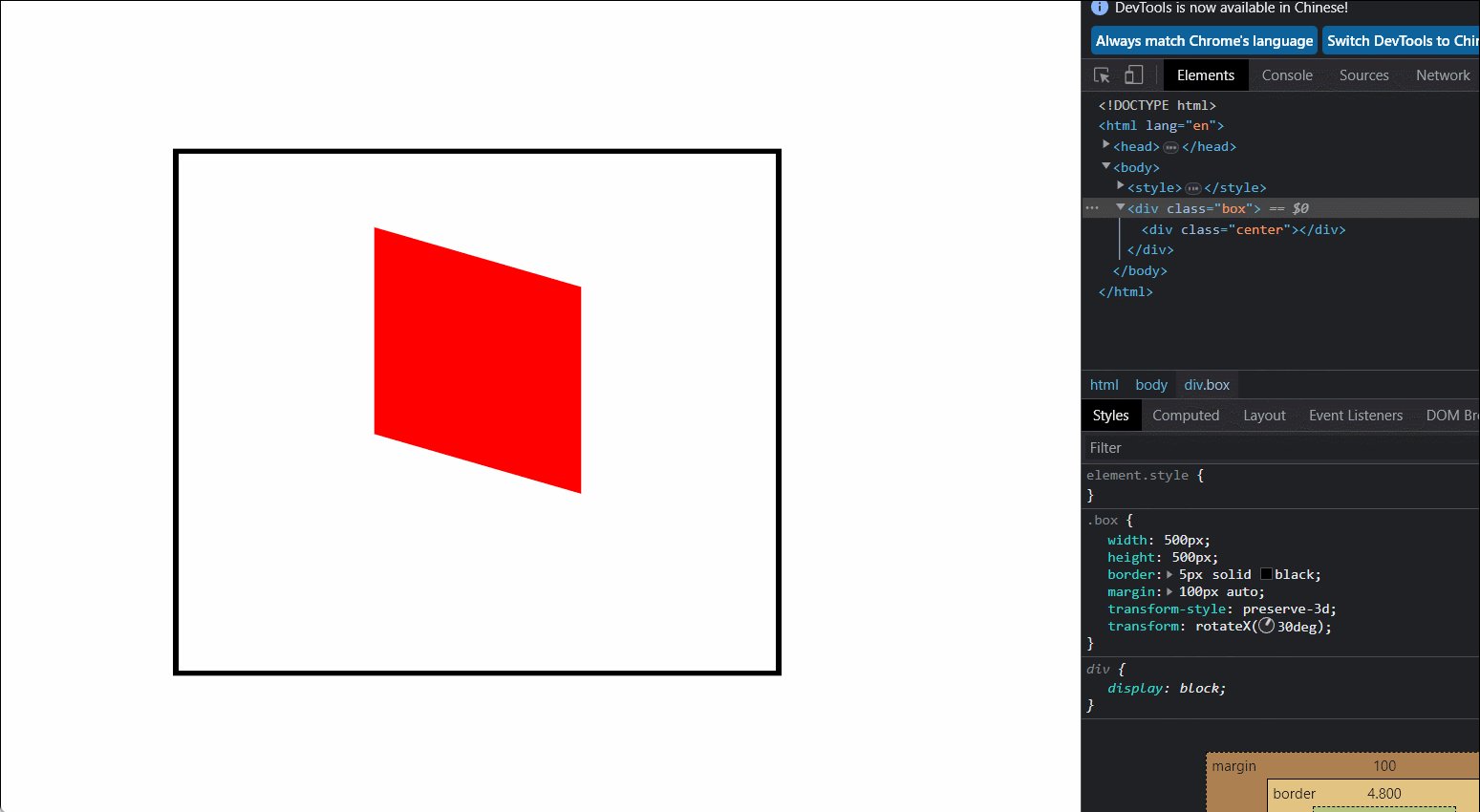
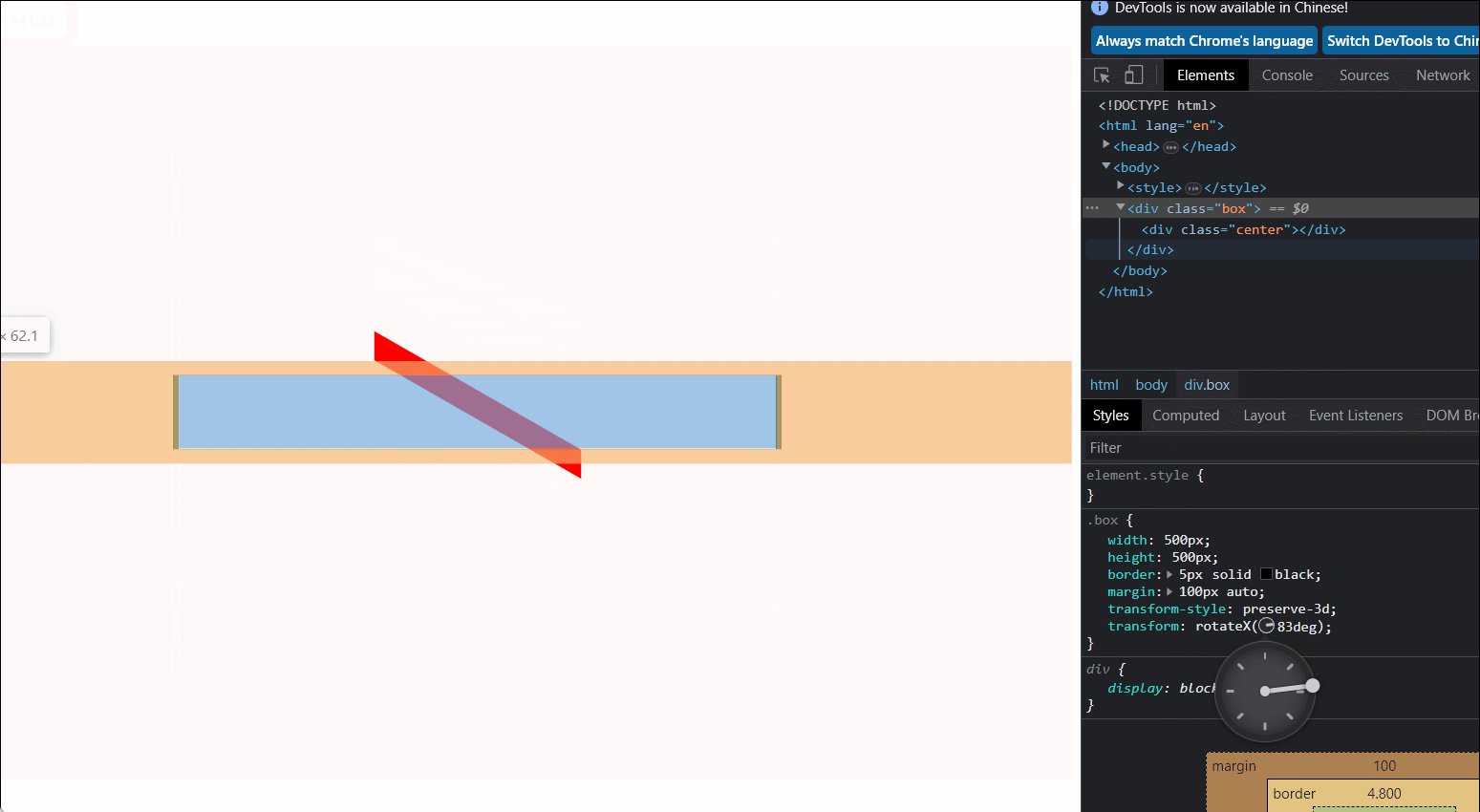
11.1 perspective 景深
<style>
.box{
width: 500px;
height: 500px;
border: 5px solid black;
transform-style: preserve-3d;
/* flat 2d 舞台 */
position: relative;
margin: 100px auto;
/* 设置景深 */
perspective: 900px;
}
.center{
position: absolute;
width: 200px;
height: 200px;
background-color: red;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
transition: all 2s;
}
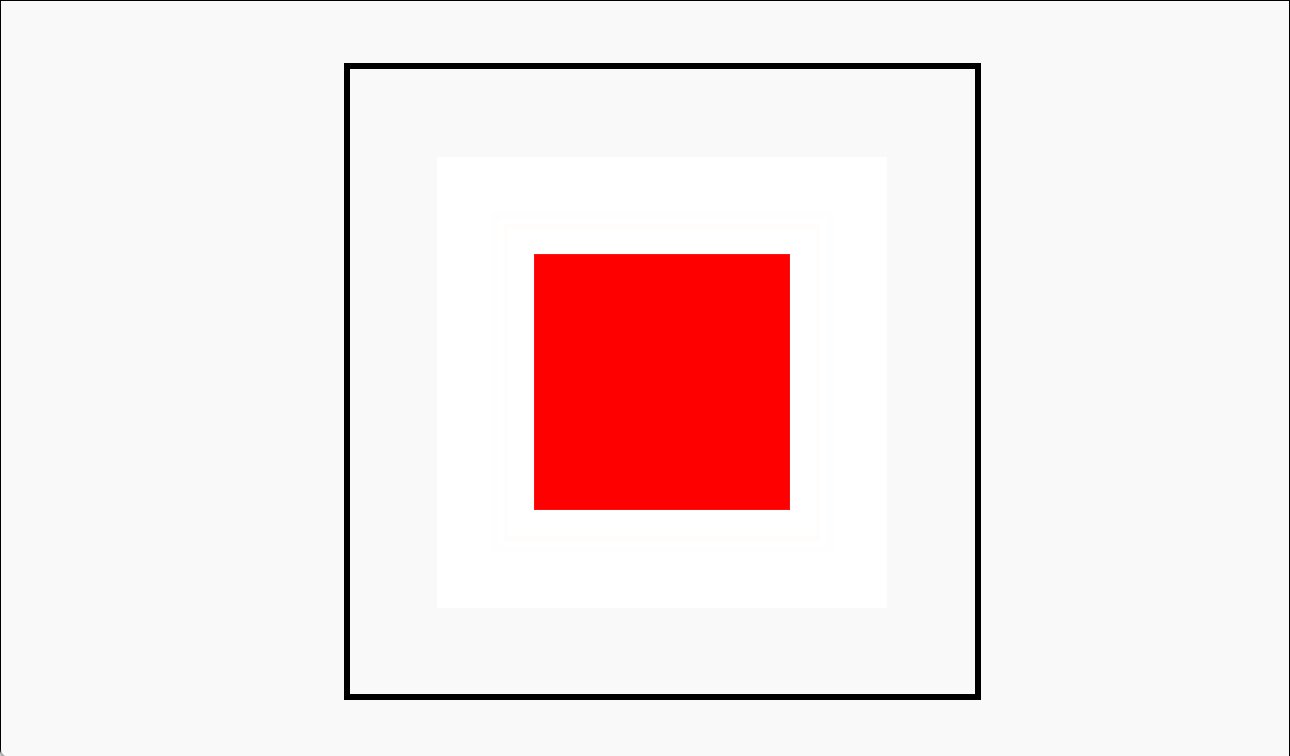
.box:hover .center{
transform: translate3d(0,0,400px);
}
style>
<div class="box">
<div class="center">div>
div>
11.2 3d 旋转
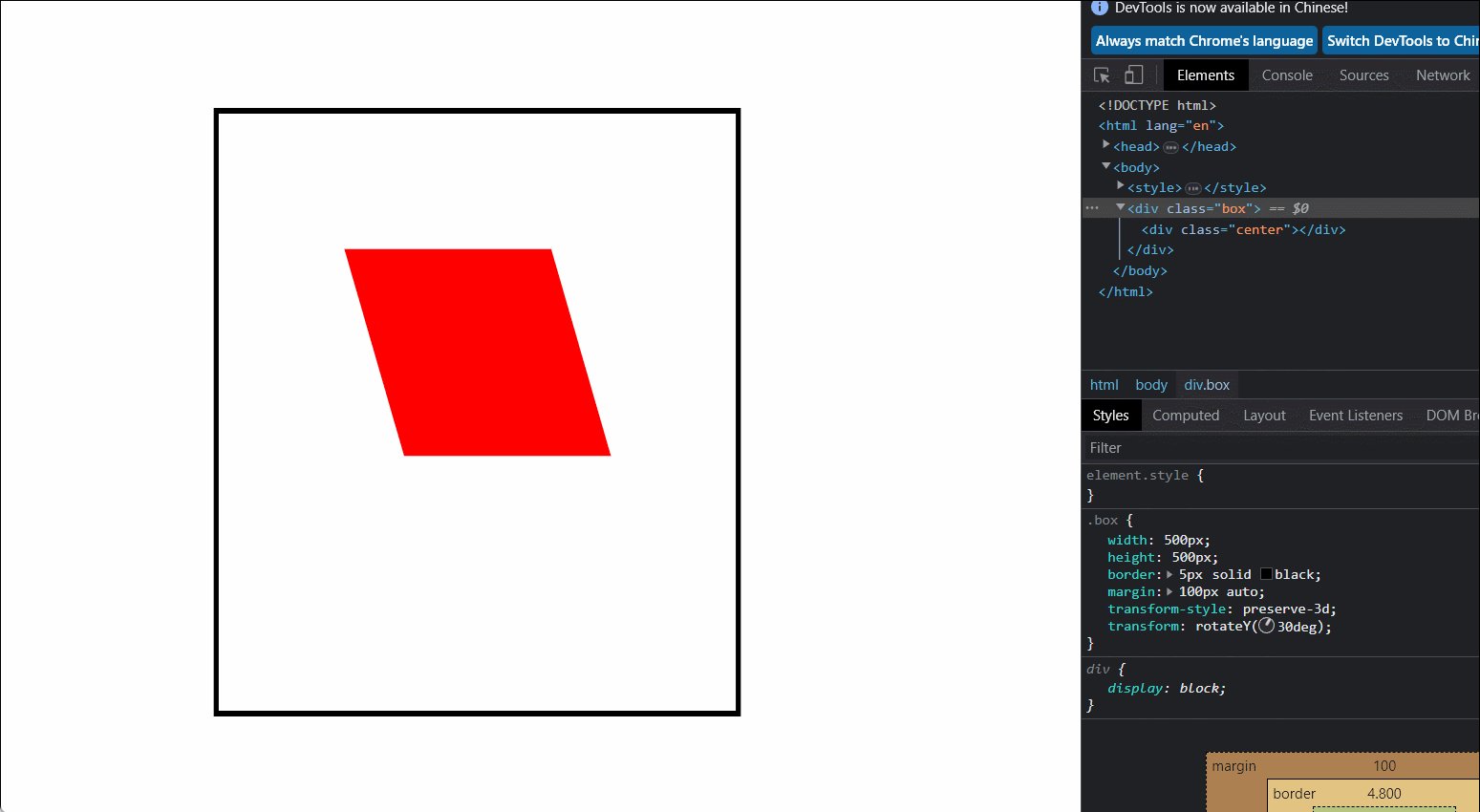
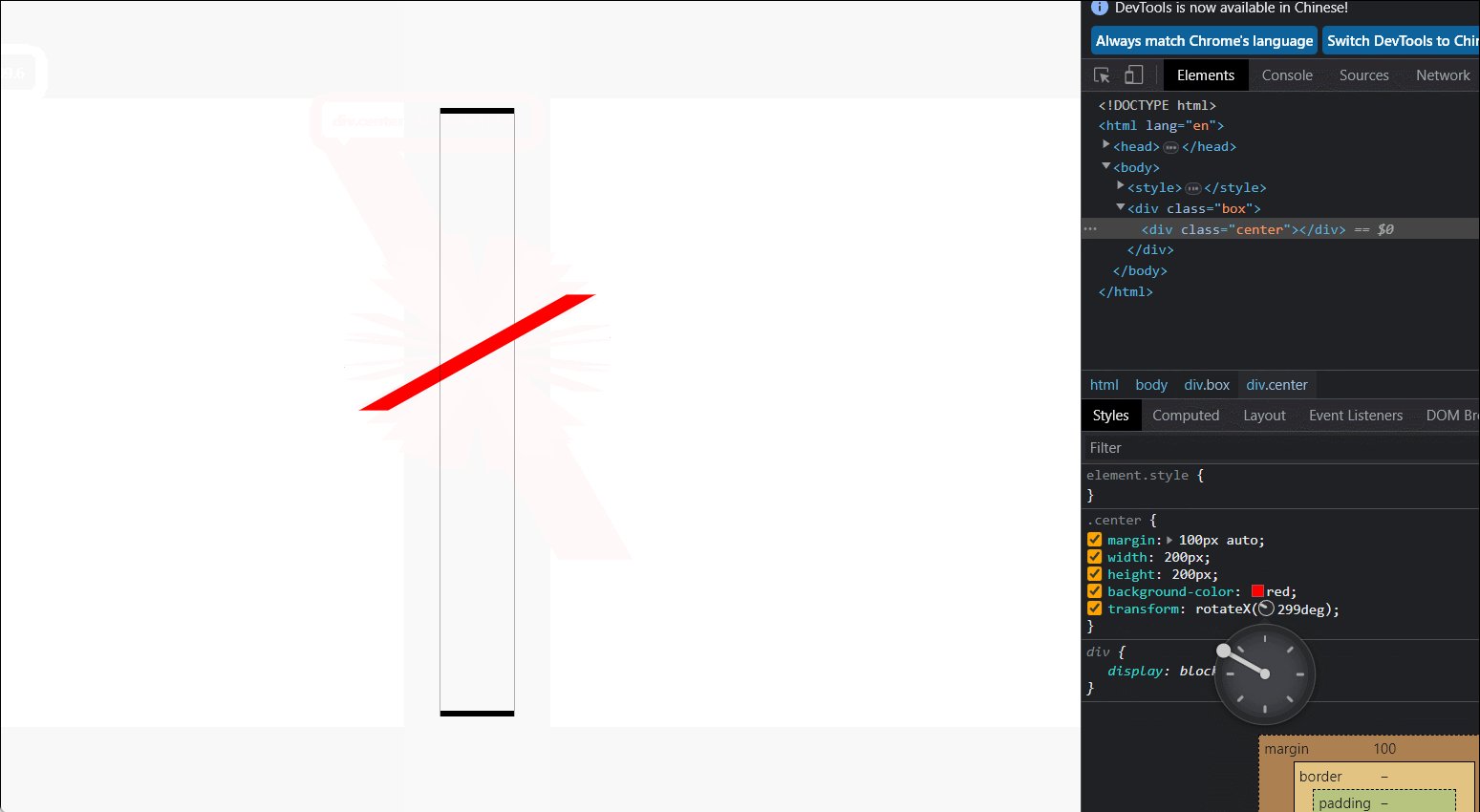
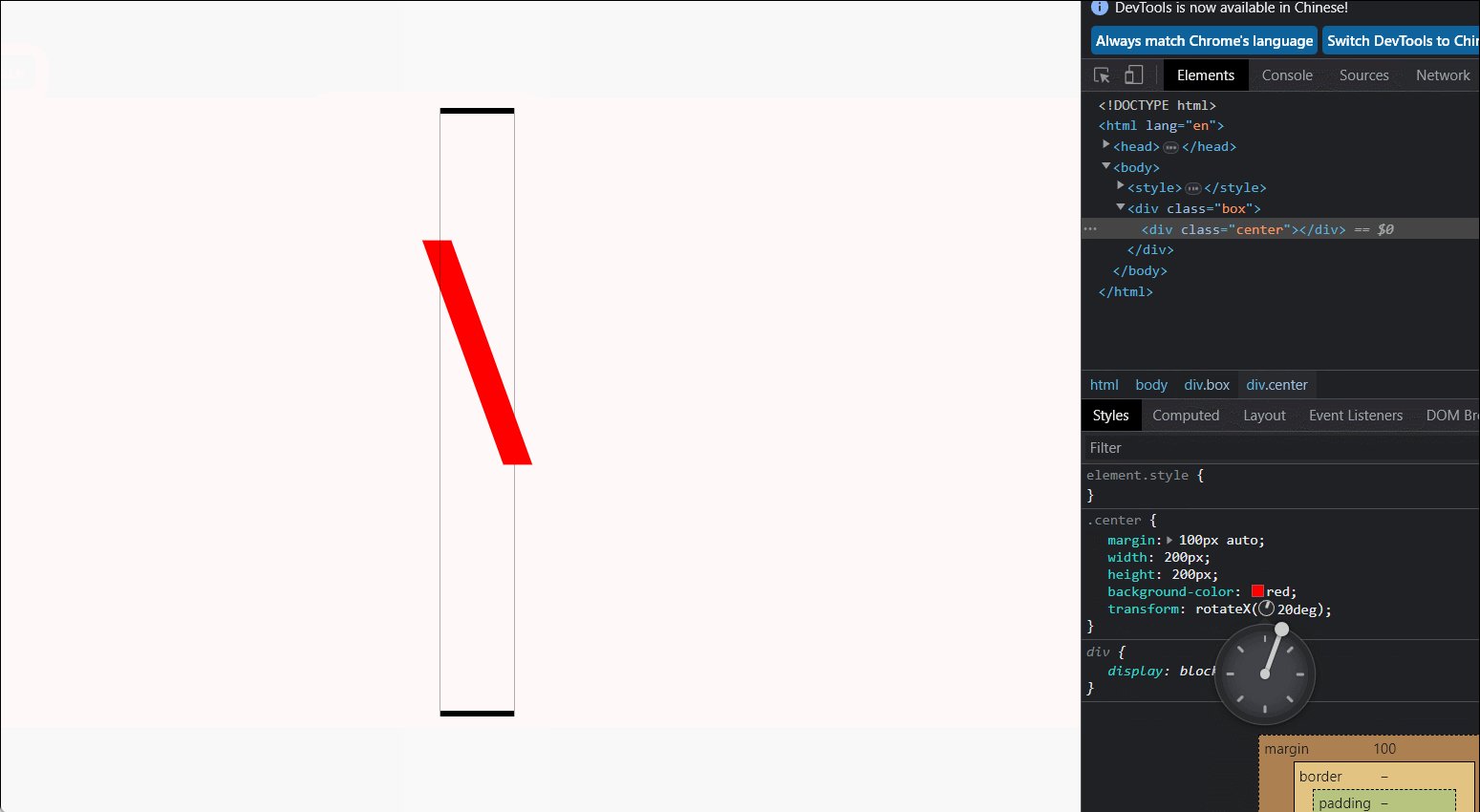
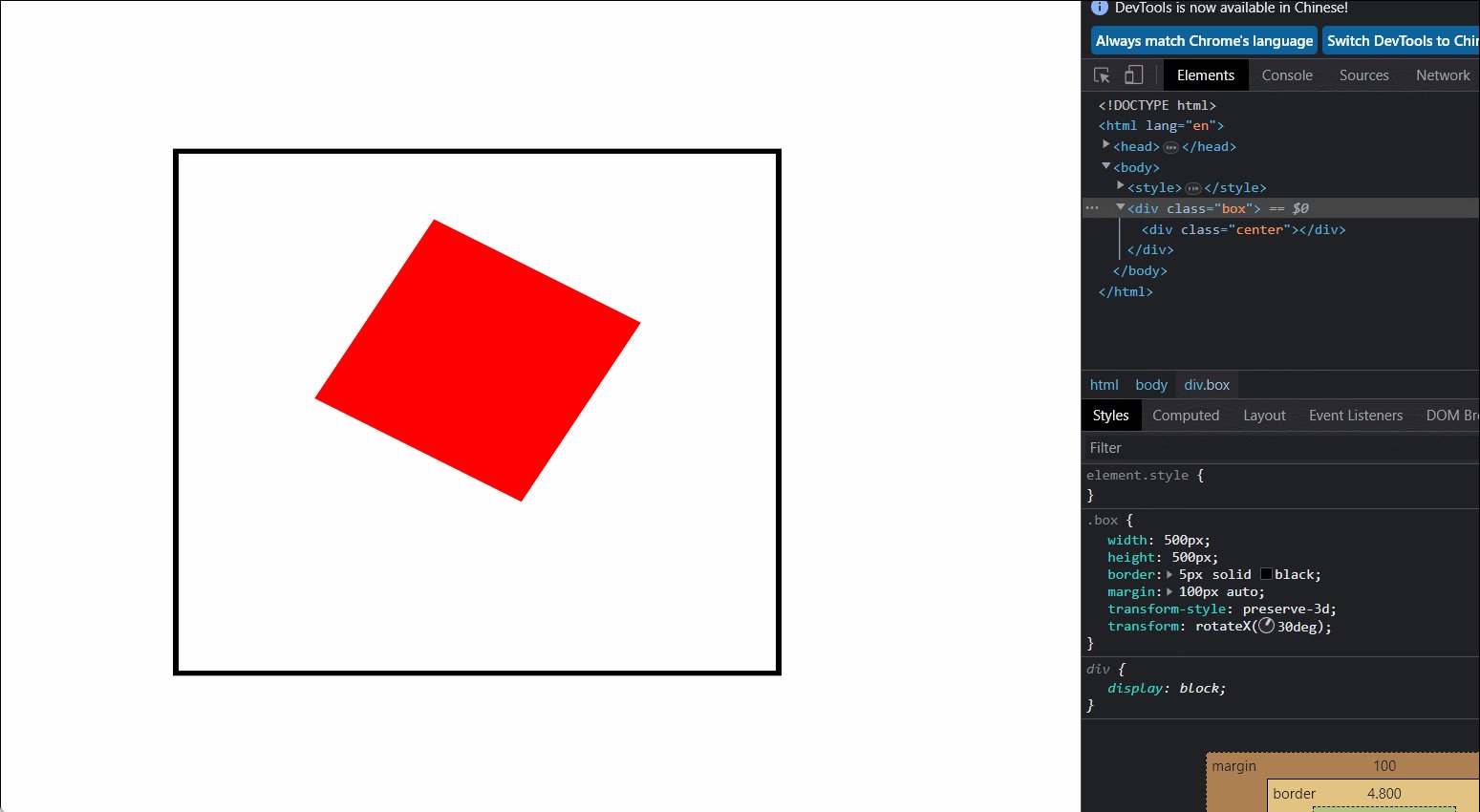
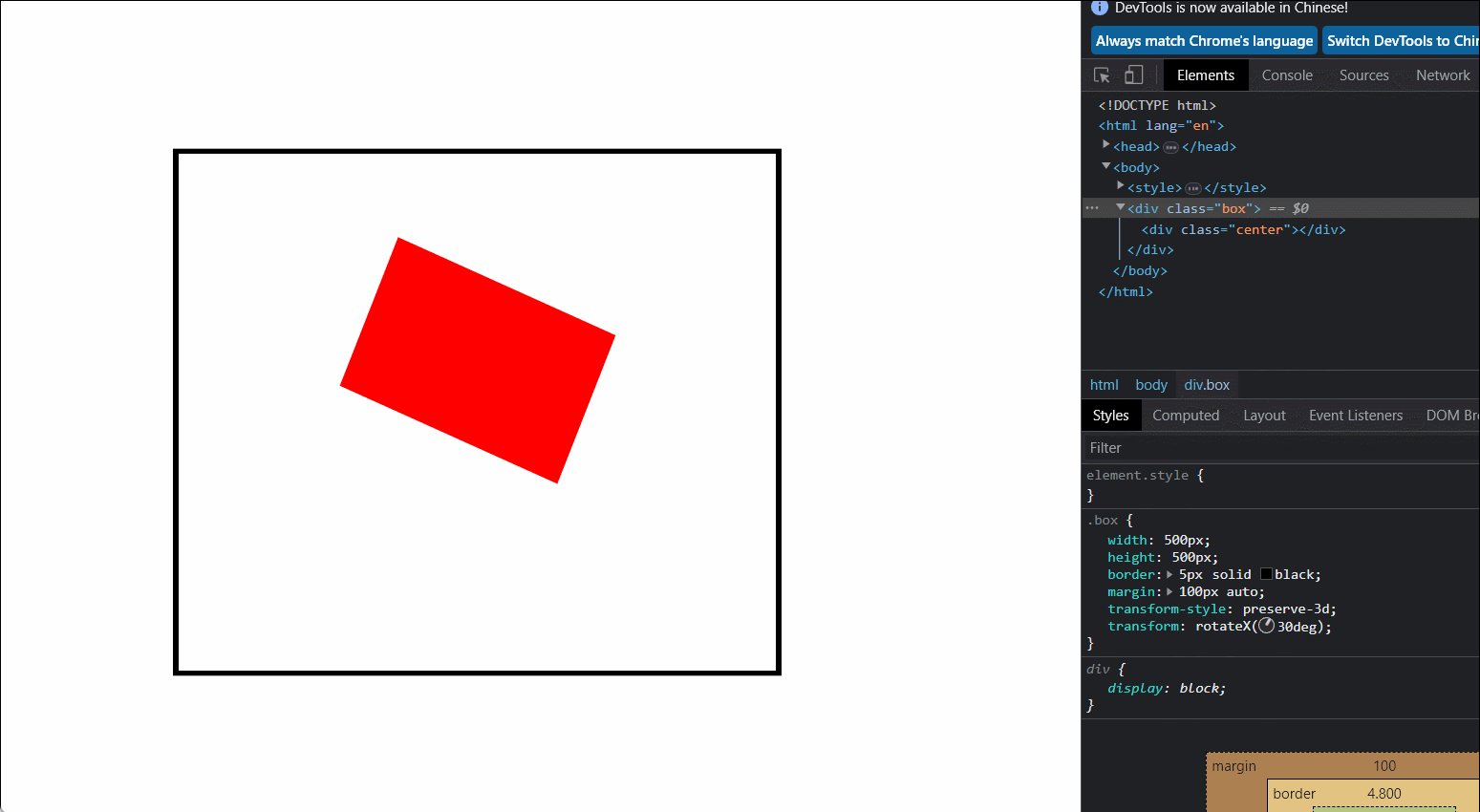
一、关于X轴转
中心红块关于X轴转
<style>
.box{
width: 500px;
height: 500px;
border: 5px solid black;
margin: 100px auto;
transform-style: preserve-3d;
transform: rotateY(30deg);
}
.center{
margin: 100px auto;
width: 200px;
height: 200px;
background-color: red;
transform: rotateX(30deg);
}
style>
<div class="box">
<div class="center">div>
div>
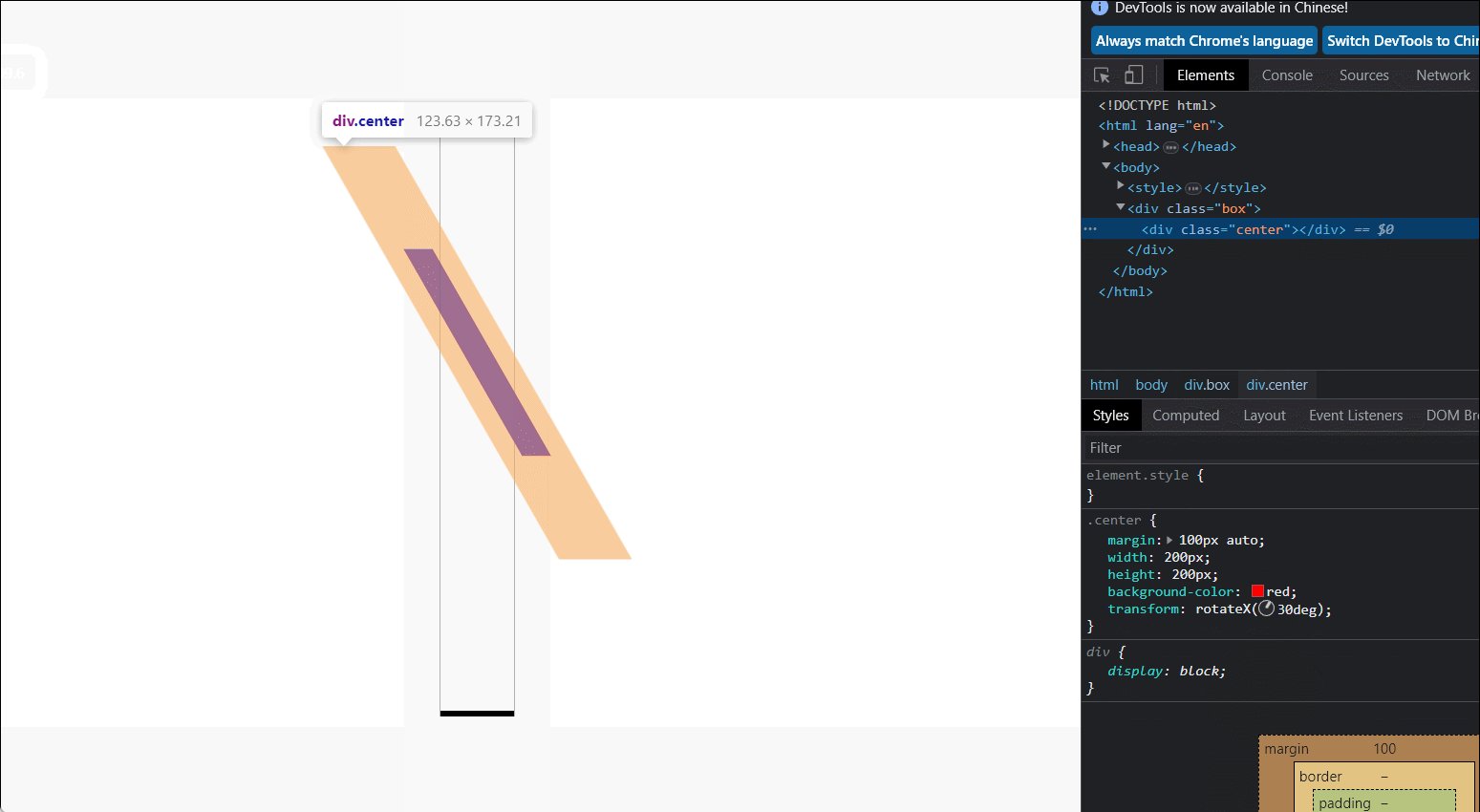
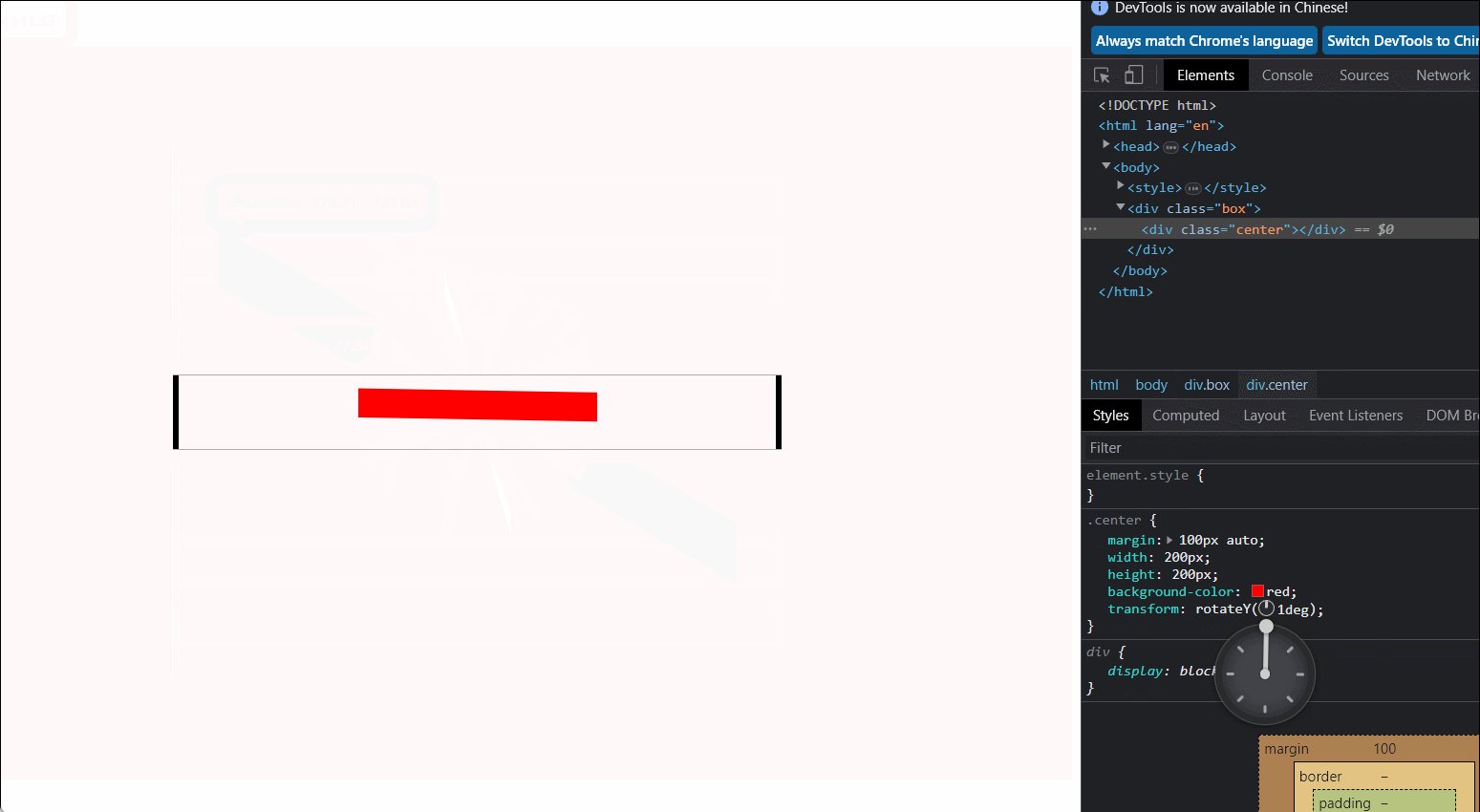
二、关于Y轴转
<style>
.box{
width: 500px;
height: 500px;
border: 5px solid black;
margin: 100px auto;
transform-style: preserve-3d;
transform: rotateX(30deg);
}
.center{
margin: 100px auto;
width: 200px;
height: 200px;
background-color: red;
transform: rotateY(30deg);
}
style>
<div class="box">
<div class="center">div>
div>
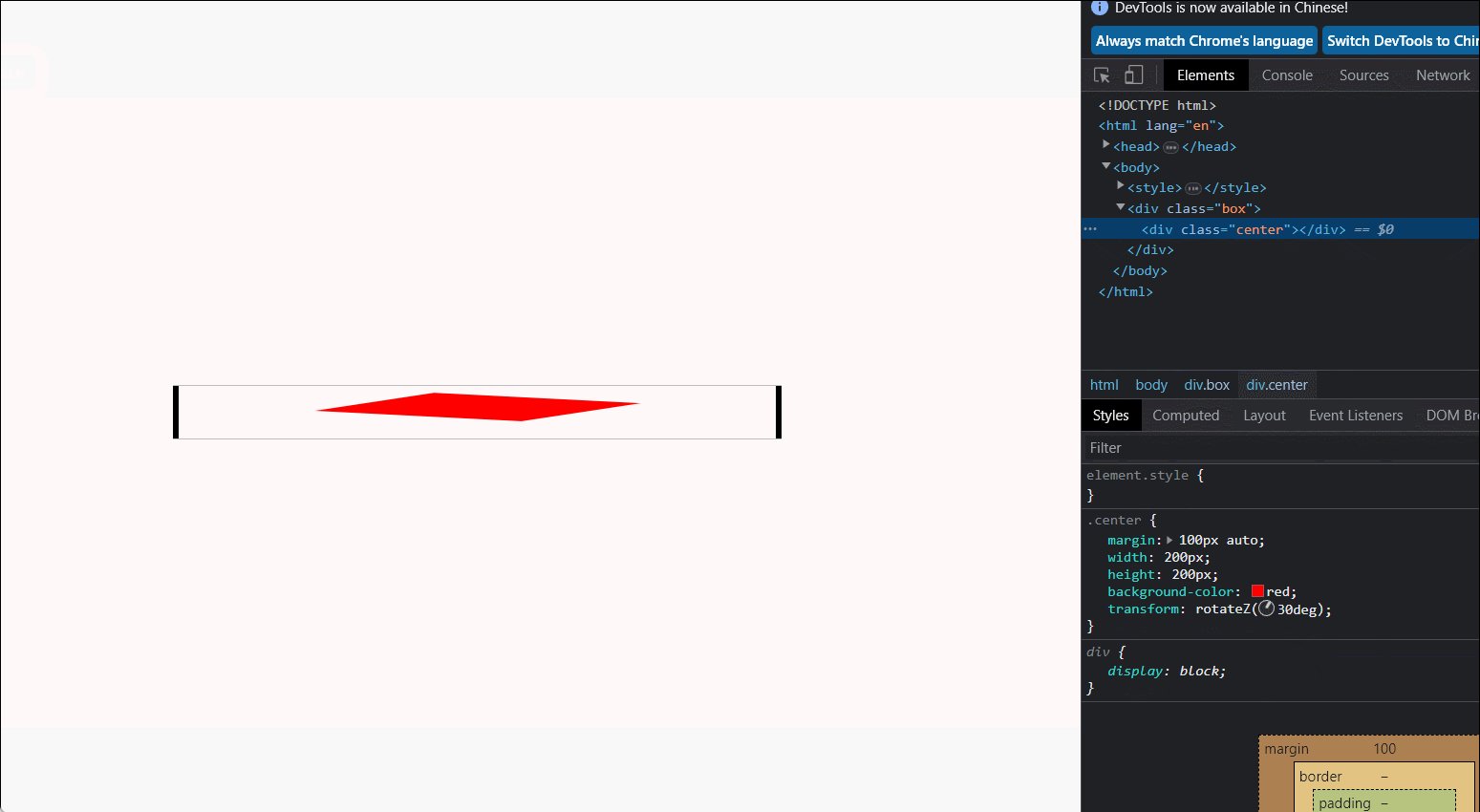
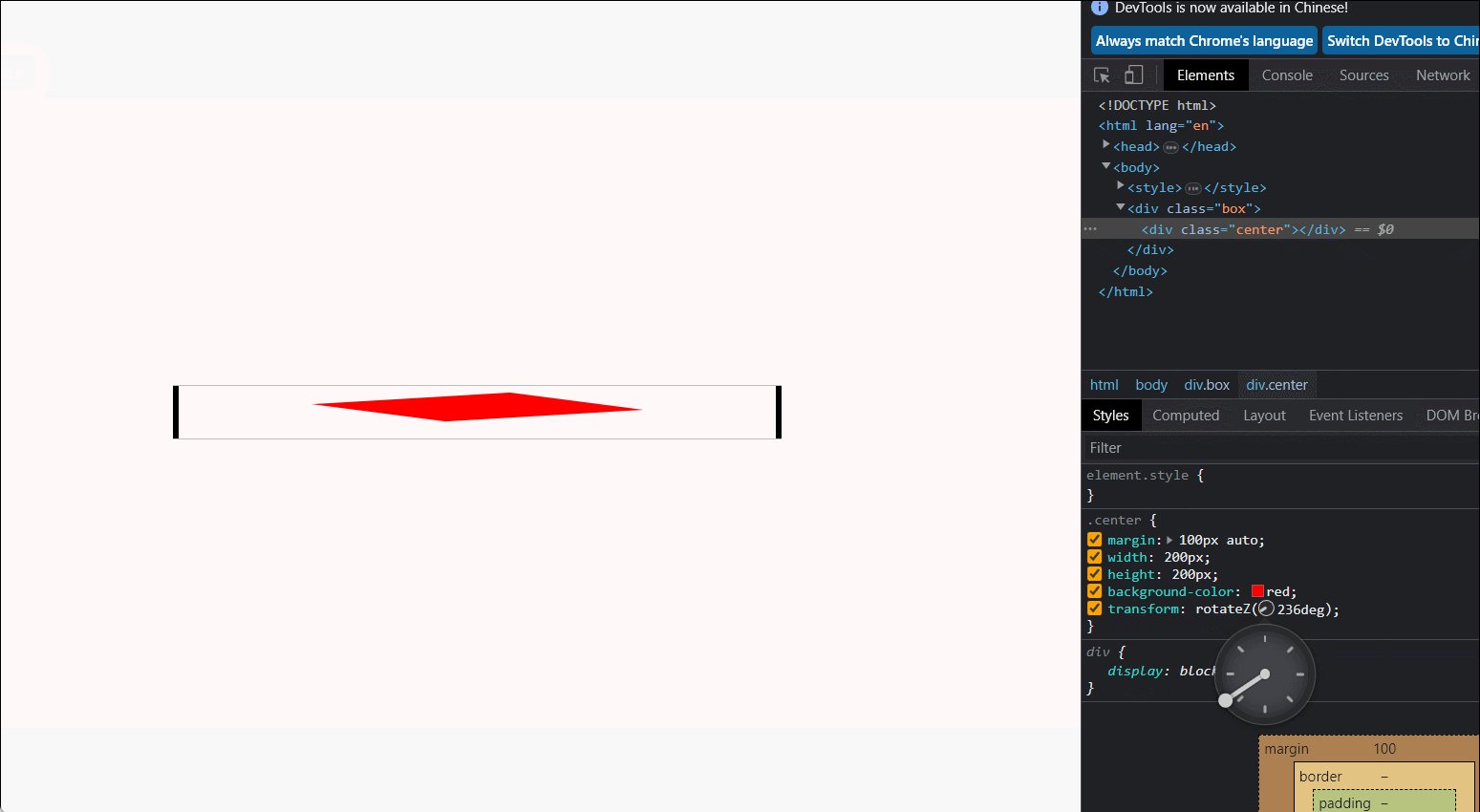
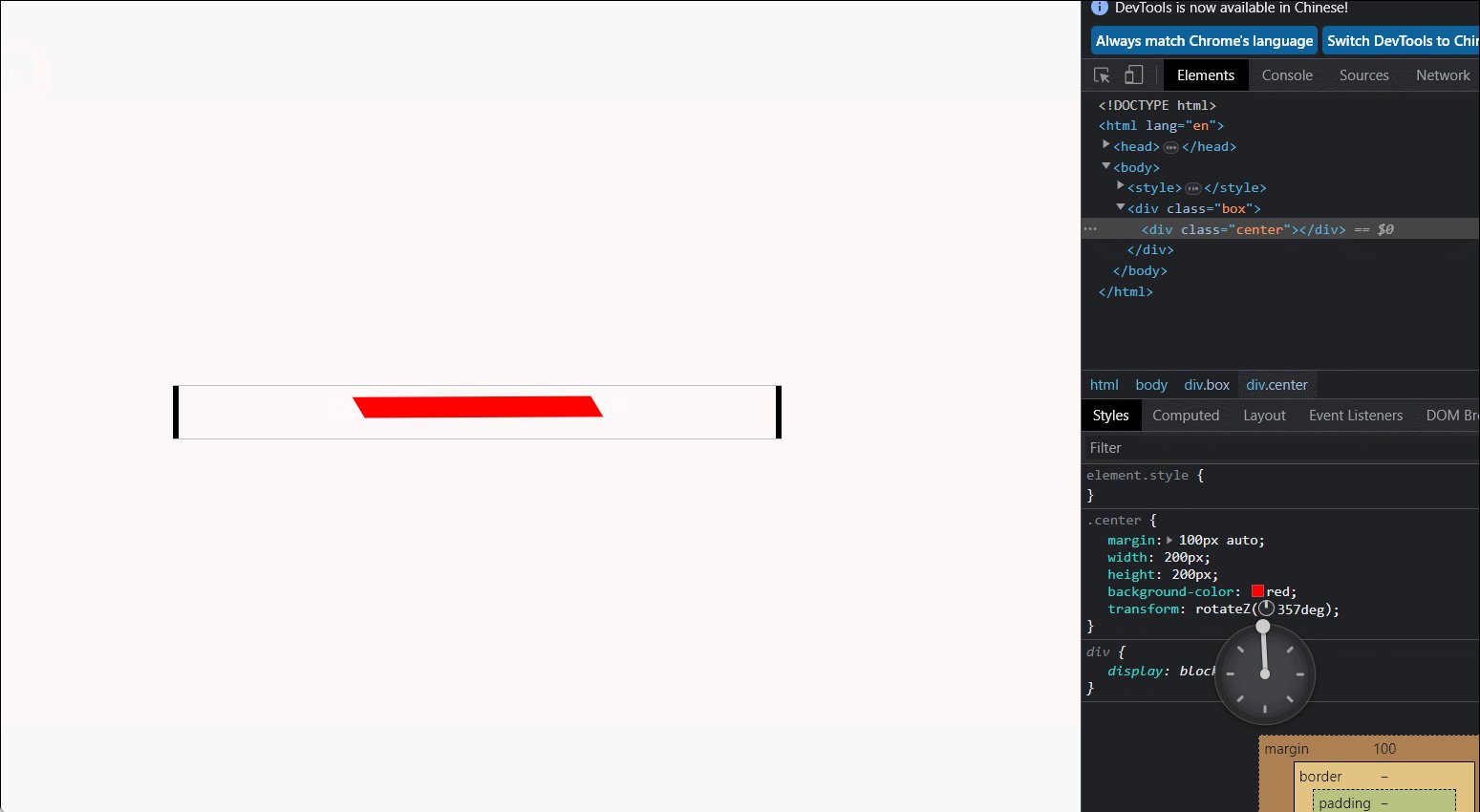
三、关于Z轴转
<style>
.box{
width: 500px;
height: 500px;
border: 5px solid black;
margin: 100px auto;
transform-style: preserve-3d;
transform: rotateX(30deg);
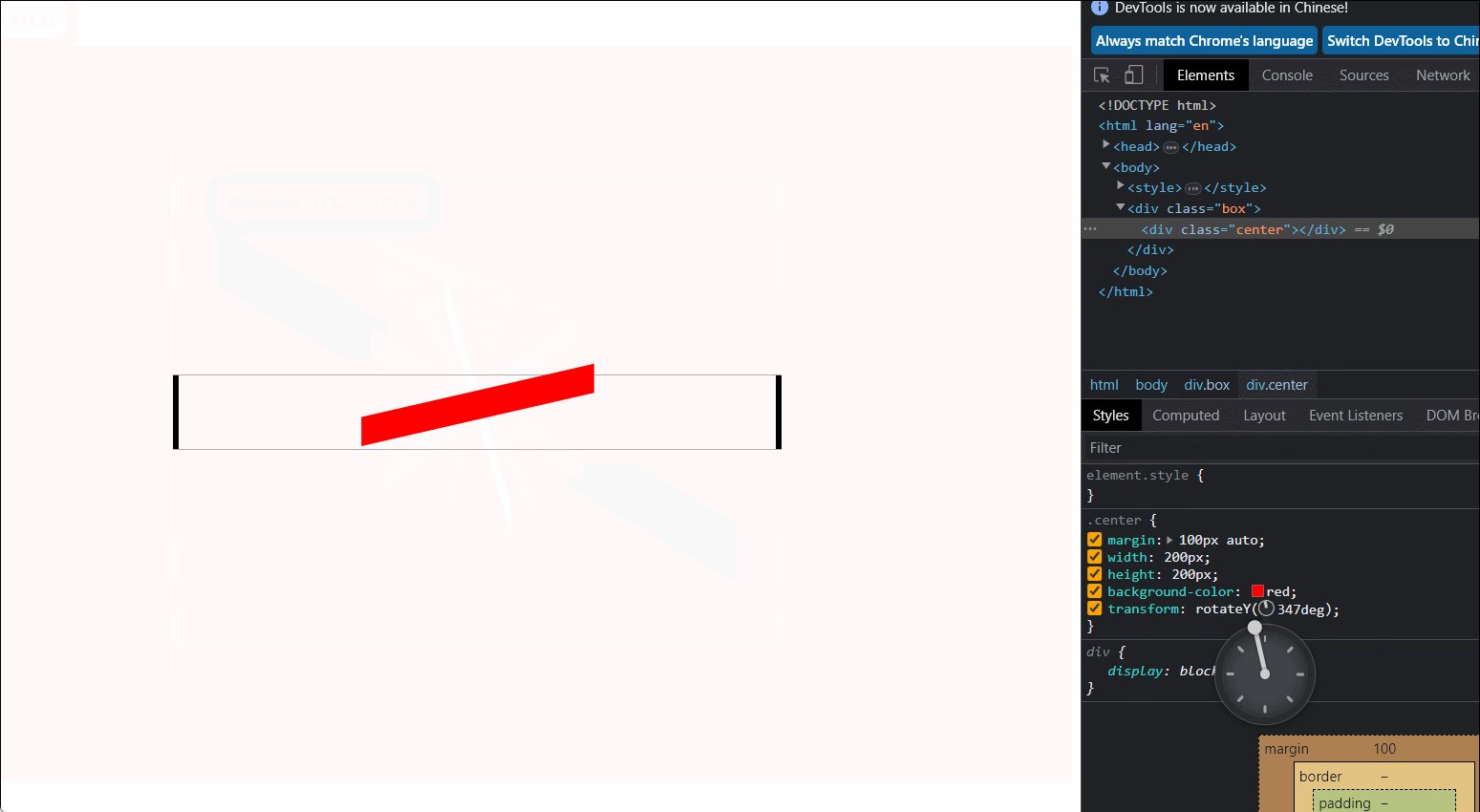
}
.center{
margin: 100px auto;
width: 200px;
height: 200px;
background-color: red;
transform: rotateZ(30deg);
}
style>
<div class="box">
<div class="center">div>
div>
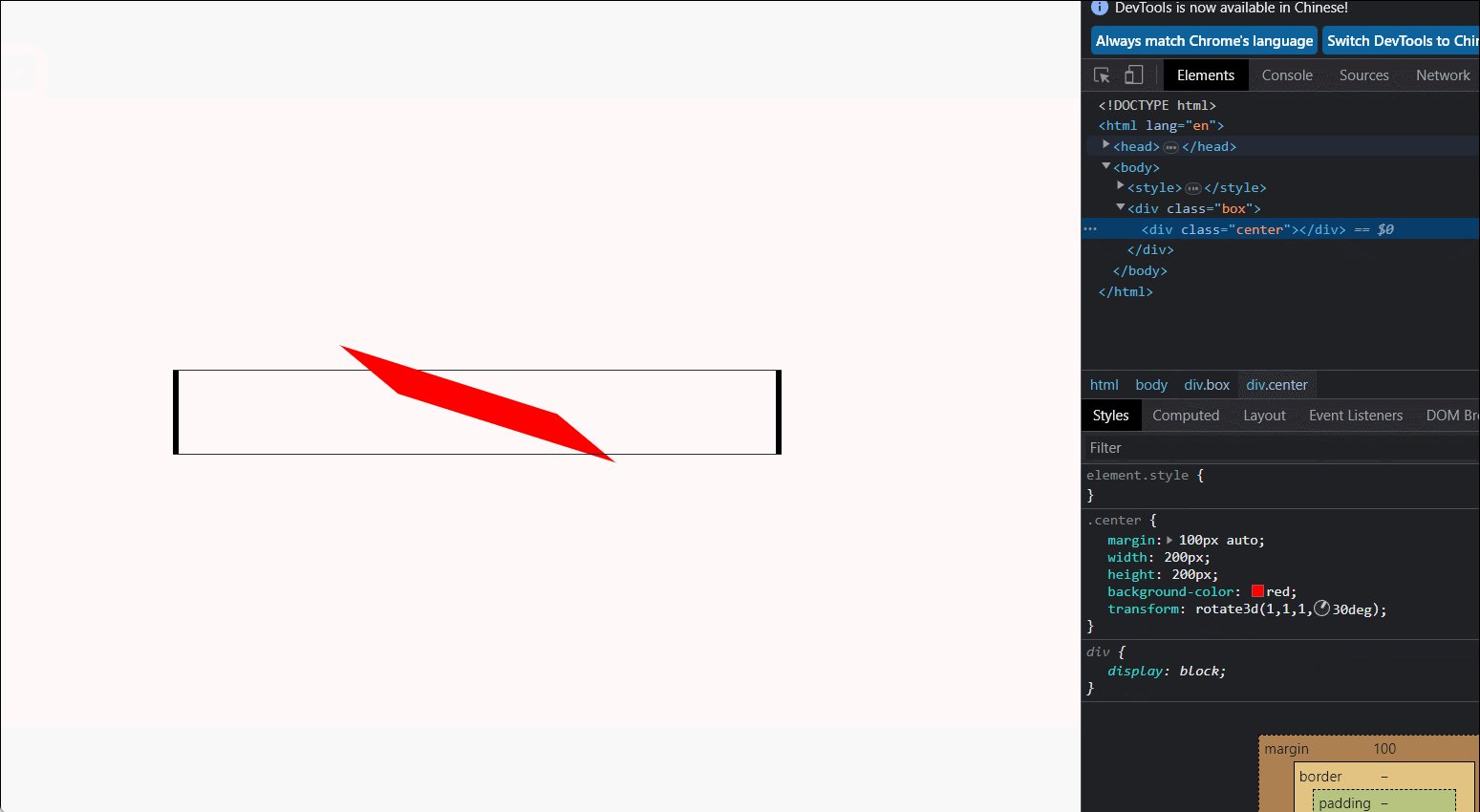
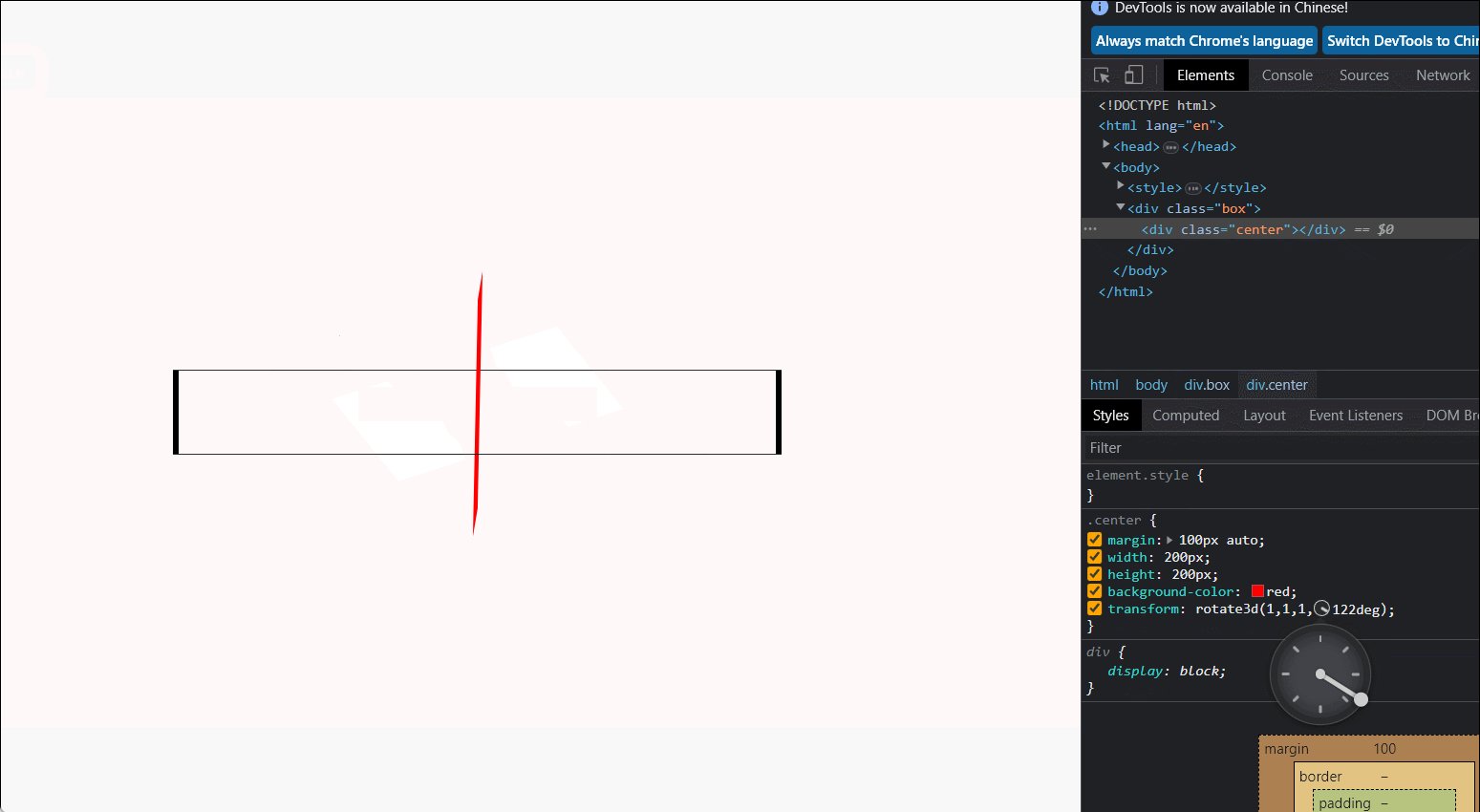
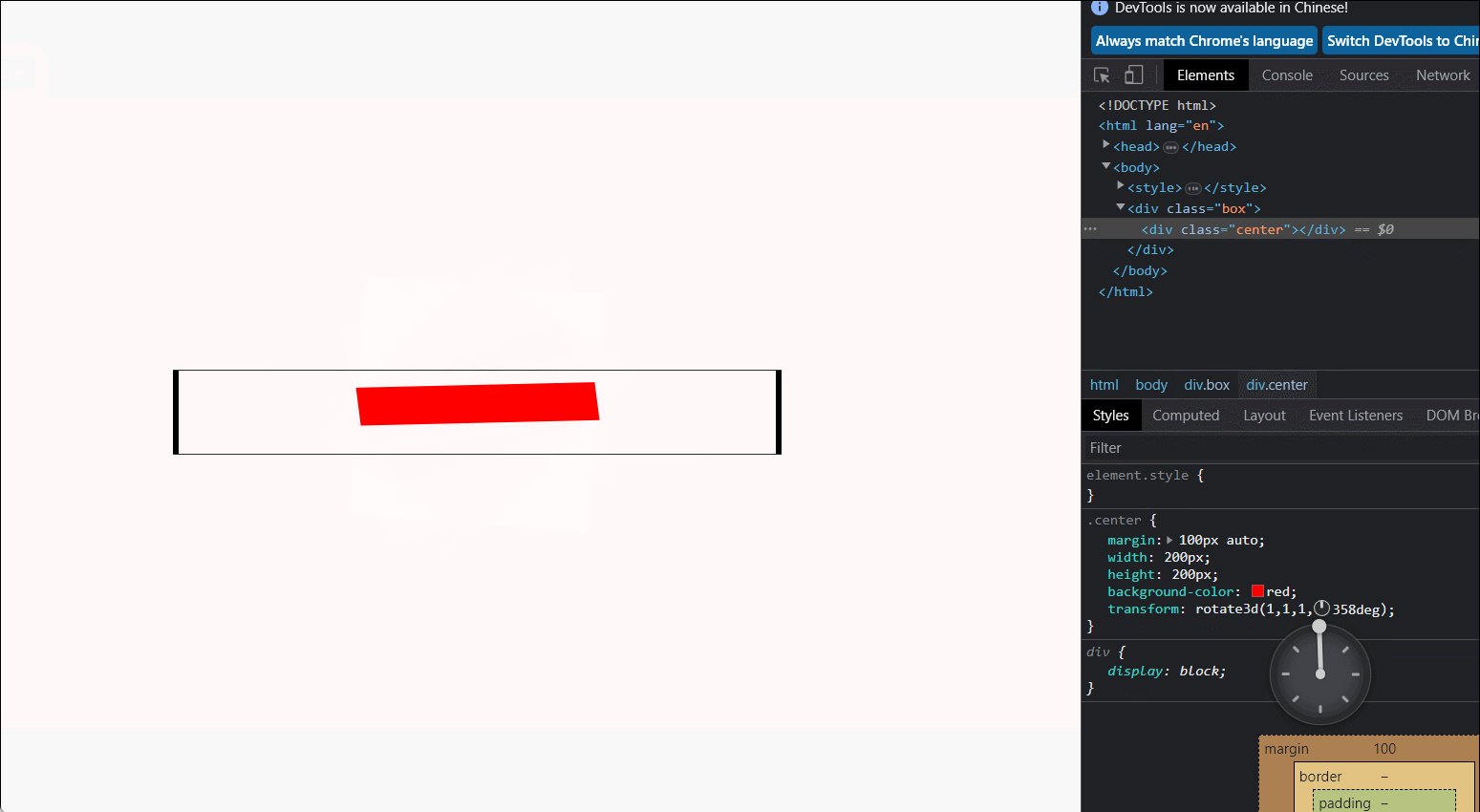
四、rotate3d(a,b,c,deg) 功能函数
前面三个参数取值0-1
<style>
.box{
width: 500px;
height: 500px;
border: 5px solid black;
margin: 100px auto;
transform-style: preserve-3d;
transform: rotateX(30deg);
}
.center{
margin: 100px auto;
width: 200px;
height: 200px;
background-color: red;
transform: rotate3d(1,1,1,30deg);
}
style>
<div class="box">
<div class="center">div>
div>
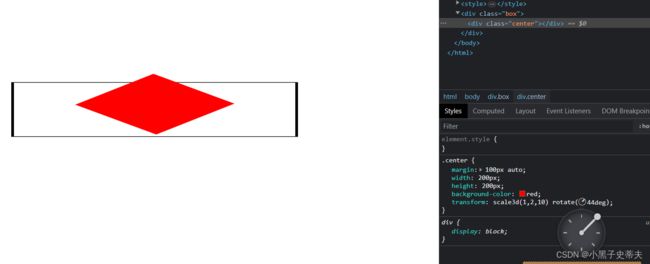
11.3 3d 缩放
<style>
.box{
width: 500px;
height: 500px;
border: 5px solid black;
margin: 100px auto;
transform-style: preserve-3d;
perspective: 800px;
transform: rotateX(30deg);
}
.center{
margin: 100px auto;
width: 200px;
height: 200px;
background-color: red;
transform: scale3d(2,2,10) rotate(45deg);
}
style>
<div class="box">
<div class="center">div>
div>
11.4 3d 立方体
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 600px;
height: 600px;
border: 5px solid black;
margin: 100px auto;
transform-style: preserve-3d;
position: relative;
transform: rotateY(30deg) rotateX(30deg);
animation: run 5s linear infinite;
}
@keyframes run{
0%{
transform: rotateY(30deg) rotateX(30deg);
}
50%{
transform: rotateY(300deg) rotateX(300deg);
}
100%{
transform: rotateY(30deg) rotateX(30deg);
}
}
.box div{
width: 200px;
height: 200px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
line-height: 200px;
text-align: center;
font-size: 50px;
color: white;
opacity: 0.8;
}
.box div:nth-child(1){
background-color: gray;
transform: translateZ(100px);
}
.box div:nth-child(2){
background-color: cadetblue;
transform: translateX(-100px) rotateY(-90deg);
}
.box div:nth-child(3){
background-color: orange;
transform: translateY(-100px) rotateX(90deg);
}
.box div:nth-child(4){
background-color: green;
transform: translateY(100px) rotateX(-90deg);
}
.box div:nth-child(5){
background-color: red;
transform: translateX(100px) rotateY(90deg);
}
.box div:nth-child(6){
background-color: skyblue;
transform: translateZ(-100px);
}
style>
<div class="box">
<div>01div>
<div>02div>
<div>03div>
<div>04div>
<div>05div>
<div>06div>
div>