与博客有关的应聘回忆
博客作为个人平时知识总结的空间,不仅帮助我们记录一些学到的知识内容,也能同时创建一个自己所为的品牌,让更多人认识你,这一点在你应聘的时候可是一份底牌哦!
记得从第一家公司跳槽面试时,一面的HR上来就问我:
“作为软件从业者,平时有在CSDN上写博客的习惯吗?”
我的回答是:“没有,CSDN上满篇的广告。”
然而没等我说出下一句,我一直在简书上写文章,HR已经微微一笑要清场了...我想一定是我的清扬洗发水不小心买成了清场,才造成了这一次令我终身难忘的面试回忆...
博客的选择
当前互联网上的博客平台数不胜数,博客园、CSDN、简书、掘金、OSCHINA、豆瓣、知乎、Github(也算吧...) 等等,之前比较喜欢博客园,但由于维护能力跟不上,app等太过简陋就放弃了,之后辗转csdn、oschina,都因为铺天盖地的广告让人觉得索然无味。刚好在2013年,简书平台成立了,那时候的简书简直堪称外貌协会的心意之所。不管是暖暖的配色设计,还是优秀的手机app使用效果,都堪称当时经典。于是果断入坑,但因为17年换手机,导致历史账号丢失,被迫新起账号重头再来。
博客平台的致命弊端
之前在群里听过这么一个笑话,一个大佬的知乎文章被别人剽窃,然后他申诉举报该用户 。然后第二天,他和那个人的账号都被封停了,因为举报提供的原文链接中有自己公众号的二维码,多么反转的一个故事。。。
其实很早就开始关注一些大佬们自己搭建博客写文章的操作,但一直觉得简书当前挺好,也就没太关注,直到今年10月简书开始了和其他平台一样的大清洗,所有在文章中粘贴有二维码,引导链接的文章全部封停,一瞬间锁定了我50多篇的文章,虽然这一举动在其他平台早有规定,但无通知的突然锁定,还是让人心寒。自己搭建个人博客的想法也就此展开。
个人博客工具选型
既然决定搭建个人博客,那么我们该用什么工具来实现呢?在此之前,我们首先需要了解博客的分类。
博客在广义上其实可以分为两类,源码搭建博客和静态配置博客。
前者我们需要自己开发,或者从网上找一个开源的博客项目,之后购买一台服务器,搭建自己的博客项目。
而后者,则是使用一些前端工具,将你的文章生成一个个人博客。
源码搭建博客,这个你不仅要考虑网站的代码逻辑与安全性,还涉及后期大量时间的维护,费时费力,对于我这种懒人是不会考虑的。
那么,搭建静态博客的工具,我们该如何选择呢?
- Hexo
- Sphinx
- Docsify
- Jekyll
- ... ...
hexo、sphinx、Docsify在使用时需要依赖Nodejs,而Jekyll则依赖Ruby,作为爱国青年(其实是懒得接触),Ruby我是肯定不会考虑的,难么剩下的三种工具该如何选择呢?Hexo和Sphinx有一个问题,我们每次部署前需要将写好的markdown编译成html后再进行发布,而Docsify无需编译,只要自己简单创建简单的路由,即可支持markdown直接发布网站,那么该怎么选择,你懂了吧....
Docsify的安装
刚才说到Docsify需要依赖Nodejs,那么我们的电脑首先需要安装它。这个网上教程就太多了,进入nodejs中文官网下载:
http://nodejs.cn/download/
安装好后,简单确认即可:
接下来我们就可以通过Nodejs下的npm命令安装Docsify了,但再次之前,你需要配置一下npm的淘宝仓库地址,不然下载超时是没跑的。
# 使用淘宝镜像
npm config set registry https://registry.npm.taobao.org
# 验证是否ok
npm config get registry下来,我们使用 npm i docsify-cli -g命令完成安装即可。
安装完成后,输入docsify -v 来查看是否安装ok
创建博客仓库
安装好Docsify后,我们就可以开始搭建自己的博客项目了,NONONO,请先创建一个Git仓库,用于一会儿发布你的博客。个人推荐使用码云,而非Github。不仅访问速度,还牵扯搭建与认证方式。我已经吧github上的代码全部迁移到码云了,之后github可能就不怎么使用了,网络实在是不给力,与其辛苦,为啥不用更方便的仓库呢?
- 注册/登录码云: https://gitee.com/
-
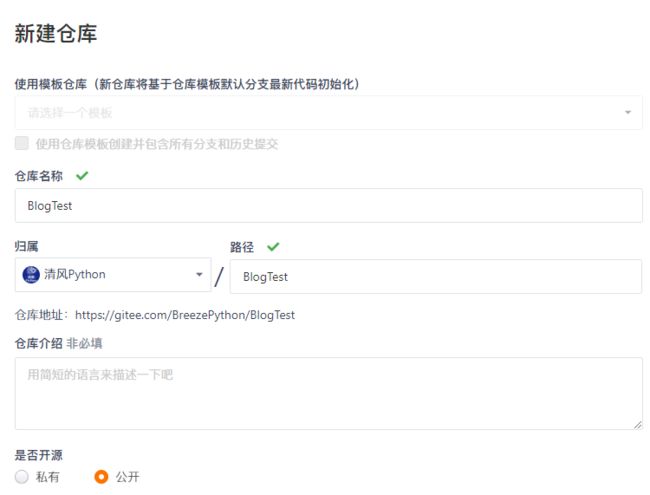
然后创建自己的项目
-
Clone 并完成首次提交
mkdir BlogTest cd BlogTest git init touch README.md echo # BreezePython >> README.md git add README.md git commit -m "first commit" git remote add origin https://gitee.com/BreezePython/BlogTest.git git push -u origin master
初始化博客项目
刚才我们的命令已经创建并进入了BlogTest目录,下来就可以创建静态博客项目了:
-
在博客目录下执行初始化操作
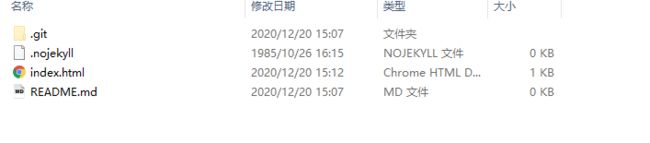
docsify init .然后输入y 进行确认,此时我们就创建好了初始目录我们初始化后的目录内会存在一个.nojekyll的空文件,这个文件的作用是,在你提交代码到git仓库后,可以避免仓库忽略开头的文件,因为Docsify的很多文件都是以开头的。
另外一个index.html文件,就是Docsify唯一的配置文件。我们只需要维护这个入口html文件,即可完成所有的博客搭建操作。
-
下来我们启动本地服务,查看下效果:
# 输入本地启动命令 docsify serve . Serving D:\BlogTest now. Listening at http://localhost:3000访问 http://localhost:3000 查看
如果显示如上表示我们初始化博客的工作已经完成,BreezePython是我们在初始化仓库的时候往README.md中插入的内容,下面的工作就该丰满它了。
丰满博客配置
让我们打开index.html文件简单看下相关的文件配置说明,在window.$docsify中追加的内容,基本都是用来配置页面相关信息的,而在第二个红框后,我们可以追加美化的js插件。
如果时间充裕,大家可以看下Docsify的中文网站:
https://docsify.js.org/#/zh-cn/
当然,直接看我为大家整理好的内容, 可以帮你更快速的完成博客搭建。
主题配置
个人整理了8种docsify的主题样式,大家可以一 一替换查看效果:
window.$docsify总结
这里为大家整理好了页面有关的配置,修改内容后,即可使用。
这里简单说明下几个关键内容:
coverpage: true homepage: 'README.md' 展示封面内容
repo: 'https://github.com/breezepython' 即可在封面右上角 添加一个git
-
创建一个_coverpage.md的文件,写入的内容可以在封面进行展示,比如添加如下内容:
 > 欢迎关注我的微信公众号: > 清风Python > 清风Python的藏经阁 [简书](https://www.jianshu.com/u/d23fd5012bed) [CSDN](https://blog.csdn.net/BreezePython) [GitHub](https://github.com/breezepython)
防止屏蔽,模糊二维码...
- loadNavbar: true, 看标签名字就知道,如果要设置顶部标签,就启用
- loadSidebar: true, 侧边连是否要显示
Docsify插件总结
运行时间统计
找了几十个网站,总结出上面最全的插件集合,注释给大家都写了。直接粘到网站上就好了。
侧边栏路由设置
这里重点说下_sidebar.md,这是Docsify中唯一比较麻烦的点。
如果你是一篇文章涵盖古今中外一口气写到底,比如docsify官网那样的,那么_sidebar.md对你无用,Docsify会根据你文章的标题,自动显示侧边栏目录。
但如果你是编程大牛,同时学习Java、Python、C++等等,每个编程语言下又区分了很多的知识点,那么_sidebar.md是必须的。
_sidebar.md总体有两种模式:
-
通篇只使用根目录下这一个_sidebar.md,拿我的目录来说,因为文章和目录太多了,所以我使用一个统一路由完成所有目录及文章的跳转,如下面的例子:
这里要注意几点:
- 针对目录的跳转,在尾部需要添加一个/
- 每个目录下需要存在一个README.md文件,否则跳转到这个目录会显示404
- 路径的地址需要严格按照路径设置,但是可以重新改名下。
另外一种比较细致的方式是, 主节点使用一个_sidebar.md进行目录的跳转,在目录目录下单独设置_sidebar.md ,这种二级路由的方式,会比较直观,但存在一个问题,跳转到子_sidebar.md后,就没有返回主目录的入口了...此时我们可以通过顶部设置_navbar.md提供用户跳转到其他目录的操作。
最终效果展示
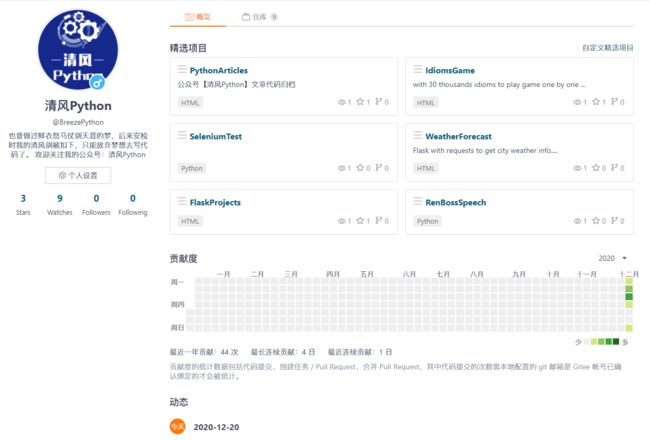
我们整理好上面的内容,并且把自己之前写好的markdown文件放到自己创建的markdown文件夹下,网站基本就已经搭建完成了。来看看效果吧:
部署到码云Pages
由于我双十一的时候买了一个域名和服务器,刚好拿来部署我的博客,但很多朋友们,可能只是想部署下玩玩,没有这些资源那该如何操作呢?这就是为什么之前让大家在码云申请一个仓库的作用了,虽然github也有相关操作,但是操作是在太卡了,还是码云使用起来方便些,3分钟搭建好自己的博客:
首先,我们应该把刚才创建的目录提交仓库,简单的git push即可。
-
进入Gitee Pages
-
开始部署(正常第一次进来是部署,不熟过一次就是更新了)
[图片上传失败...(image-f4d0d-1608473055040)]
-
等待部署完成后,会显示你的Gitee Pages域名地址:
https://breezepython.gitee.io/blogtest
[图片上传失败...(image-21b6aa-1608473055040)]
现在,让我们去访问下部署好的静态博客吧。
关于网站更新,由于是静态博客部署,当我们每次提交了新的文章后,需要重新到Gitee Pages,点击下更新。仓库就会帮我们重新部署最新的博客了。
关于盗链
首先需要给大家解释下什么叫盗链。
盗链最多提及的就是图片、应用的盗链。你在自己的网站,引用其他网站的图片或者iframe里面嵌套了他人的程序。你的网站美观了,却加重了他人的服务器压力,这就叫盗链。
所以当下基本所有成熟的网站,都会设置防盗链操作,就拿我这篇文章说,自己是在简书上面写的,图片简书会自动生成对应的url链接,但是等我写好文章,上传到了GiteePages后,点开发现,所有的图片都看不到了,这就是简书设置的盗链操作。
那么我们该如何避免这种情况呢?
-
通过js代码,在文章访问时,破解反盗链。我们通过JS代码在页面展示前定位到所有img标签,将标签内添加
referrerPolicy="no-referrer"内容,就可以破解盗链操作。但是,盗链本身就是一种不正当行为,你这么操作,如果被网站举报,那将相当麻烦。所以js代码我这里就不提供了。 -
我们可以在同级仓库下,放置一个images的目录,然后图片使用相对路径进行引用。
个人写markdown文章一直使用的是Typora工具,我们可以通过设置它的图片存储路径来解决这个问题:
等待最终上传时,我们在markdown中修改一下图片路径,将
D:\文章归档\替换成..\,即可完成在远程博客显示出该内容。 使用床图工具,这个网上很多教程,大家可以自行百度。
还有其他解决办法吗?
由于本人在简书上写了200多篇的Python文章,如果按照上面说的操作,一篇篇的去修改历史图片就太过麻烦了吧,那该如何操作呢?大家可以思考下,我在下次文章中给出解决办法。
结束语
关于Docsify的网站搭建内容,就到这里,希望大家可以喜欢。有什么疑问欢迎大家在评论区留言。
欢迎大家访问我的个人博客: https://qingfengpython.cn/